1、RecyclerView
RecyclerView也是一种显示数据集的控件,但它比ListView和GridView强大很多,除了能够完成上面两种控件的功能,还能实现瀑布流的效果,同时支持上拉、下拉刷新。
2、使用方式
- 引入
RecyclerView的依赖包androidx.recyclerview:recyclerview:1.0.0 - 布局文件中声明一个
RecyclerView组件
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="wrap_content"></androidx.recyclerview.widget.RecyclerView>
- 在Activity的
onCreate方法中找到该组件
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//找到RecyclerView
recyclerView = findViewById(R.id.recyclerView);
}
- 创建一个布局管理器
LinearLayoutManager linearLayoutManager = new LinearLayoutManager(this); //设置横向显示还是纵向显示 linearLayoutManager.setOrientation(RecyclerView.VERTICAL); //设置是否逆序 linearLayoutManager.setReverseLayout(false); recyclerView.setLayoutManager(linearLayoutManager);
- 创建一个条目布局文件
每个条目展示一张图片和一段文字
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginVertical="20dp"
android:layout_marginBottom="10dp"
android:background="#c9c9c9"
android:orientation="horizontal">
<!--
CardView同样要引入相应的包
cardElevation设置阴影
cardCornerRadius设置圆角
cardUseCompatPadding设置每个卡片有一定的间距
-->
<androidx.cardview.widget.CardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:cardCornerRadius="5dp"
app:cardElevation="5dp"
app:cardUseCompatPadding="true">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#008080">
<ImageView
android:id="@+id/header"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_centerVertical="true"
android:layout_margin="10dp"
android:background="#ccc"
android:padding="3dp"></ImageView>
<TextView
android:id="@+id/text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_marginLeft="20dp"
android:layout_toRightOf="@id/header"
android:fontFamily="sans-serif"
android:textColor="#cdcdcd"
android:textSize="30dp"></TextView>
</RelativeLayout>
</androidx.cardview.widget.CardView>
</RelativeLayout>
- 创建一个Adapter继承RecyclerView.Adapter
//这里泛型要传入一个继承RecyclerView.ViewHolder的类,于是在ListAdapter中新建了一个内部类
public class ListAdapter extends RecyclerView.Adapter<ListAdapter.InnerHolder> {
//要展示的数据(自定义)
private List<ItemBean> beans;
private Context context;
private LayoutInflater layoutInflater;
public ListAdapter(Context context, List<ItemBean> beans) {
this.context = context;
this.beans = beans;
layoutInflater = LayoutInflater.from(context);
}
//指定一个条目的布局文件来创建ViewHolder,ViewHolder相当于一个容器,它持有一个条目中所拥有的的组件
@NonNull
@Override
public InnerHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
return new InnerHolder(layoutInflater.inflate(R.layout.layout_list_item, null));
}
//为每个条目布局绑定数据
@Override
public void onBindViewHolder(@NonNull InnerHolder holder, int position) {
holder.setData(beans.get(position));
}
//返回条目个数,由提供的数据决定
@Override
public int getItemCount() {
if (beans != null) {
return beans.size();
}
return 0;
}
//自定义的ViewHolder,它持有条目布局文件中的组件
public class InnerHolder extends RecyclerView.ViewHolder {
private TextView content;
private ImageView header;
public InnerHolder(@NonNull View itemView) {
super(itemView);
header = itemView.findViewById(R.id.header);
content = itemView.findViewById(R.id.text);
}
public void setData(ItemBean itemBean) {
header.setImageResource(itemBean.resourceId);
content.setText(itemBean.content);
}
}
}
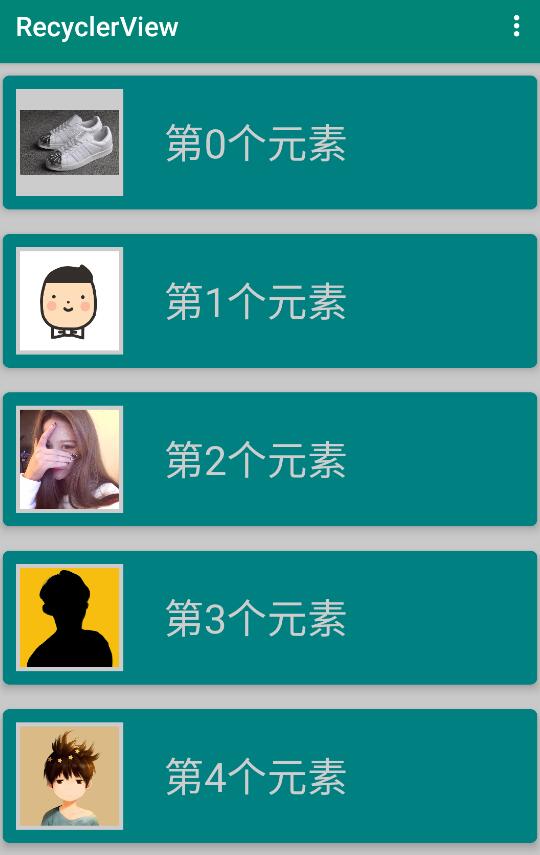
效果如下:
这里用的是LinearLayoutManager,RecyclerView还支持GridLayoutManager,StaggeredGridLayoutManager,适配器类写法相同,只是后两种布局管理器构造方式不同。