概述
基本概念
层叠样式表(Cascading Style Sheets), 负责网页三要素的表现, 为网页创建样式表,通过样式表对网页进行装饰
层叠:将网页想象成多层的结构,高层次的覆盖低层次,CSS为各个层次设置样式
样式表:各种样式的集合,如字体,颜色,背景,定位等样式
语法
样式表有一个一个样式构成,一个样式包括选择器和声明块
选择器{
样式名:样式值;
样式名:样式值;
样式名:样式值;
}
选择器
通过选择器可以选中指定的元素,并将声明块中的样式应用到选择器对应的元素
声明块
紧跟在选择器后面,用一对 { } 括起来
在一个声明块中可以写多个声明,声明之间用分号 ; 隔开
样式名和样式值用冒号 : 连接
实际上就是一组一组的名值对结构
注释
/*注释内容*/
css的注释只能写在 style 标签或 css文件中
在 style 标签(style标签是head的子标签) 中只能存放css代码
内联元素、块元素使用原则
一般使用块元素包含内联元素,而不使用内联元素去包含块元素
a标签可以包含任何元素(除了本身)
p标签不可以包含任何块元素
引入方式
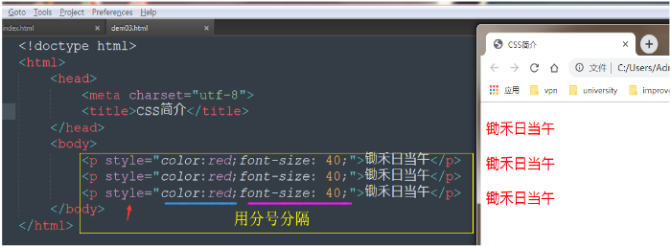
内联样式表
将样式直接编写到元素的style属性中,不用填写选择器,直接编写声明即可
内联样式只对当前元素的内容起作用
内联样式属于结构与表现耦合,不方便后期维护,不推荐使用

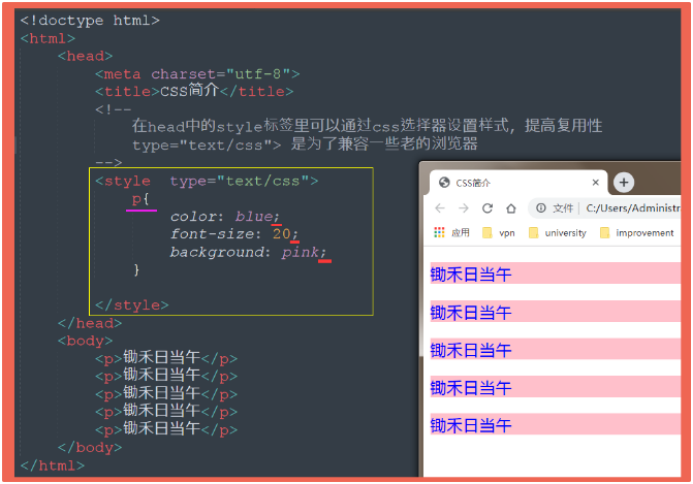
内部样式表
将样式编写到head中的<style />标签中,在通过选择器选中需要设置该样式的元素
相对于内联样式表,提高了一定的复用性,但样式不方便多页面共同使用

外部样式表
语法
<link rel="stylesheet" type="text/css" href="文件路径">
将样式表编写在外部的css文件,再在head中用link标签调用该文件即可
link标签只能编写在head中,用于定义文档与外部资源的关系,常用于链接样式表
优势
结构和样式完全分离,样式表可以在不同的页面使用,提高复用性
利用浏览器一次缓存完页面相关样式,加快用户访问的速度,提高用户体验
选择器(selector)
一些基础的选择器
元素选择器
语法 标签名{ }
选择对应标签的元素
例如 p{ }
ID选择器
语法 #id属性值{ }
通过元素的id属性值(id值不可以重复)确定唯一的元素
类选择器
语法 .class属性值{ }
通过class属性值选择一组元素
可以为一个元素设置多个class值,多个值之间用空格隔开
并集选择器
语法 选择器1,选择器2,选择器N{ }
同时选择多种选择器
交集选择器(复合选择器)
语法 选择器1选择器2选择器N{ }
同时选择满足多个条件的元素,一般先元素再类
通配选择器
语法 *{ }
用于选择全部元素
后代元素选择器
语法 祖先元素 后代元素{ }
选择指定元素的指定后代元素
子元素选择器
语法 父元素>子元素{ }
选择指定父元素的指定子元素,IE6及以下的浏览器不支持子元素选择器
兄弟元素选择器
后一个兄弟元素选择器
语法 A + B
选中一个紧挨着A元素的兄弟元素B
div + a 选中div后紧跟的兄弟元素 a,div和a是兄弟元素,并且是紧挨着的
后所有兄弟元素选择器
语法 A ~ B
选中所有A元素的兄弟元素B
否定选择器
语法 :not(选择器)
从已选择的元素中剔除某些元素
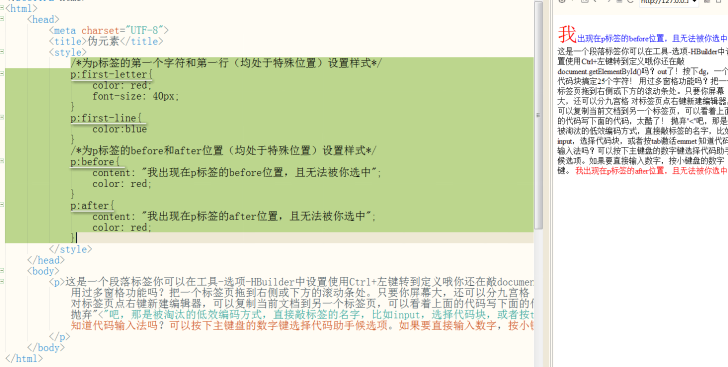
伪元素选择器
作用:伪元素表示元素中一些特殊的位置,使用伪元素选择器选择这些特殊位置
p:first-letter
可用于为p标签中的第一个字符设置样式
p:first-line
可用于为p标签的第一行字符设置样式
p:before
before表示元素的最前边的部分,默认内容为空
在before选择器中通过content属性添加内容,该内容在页面无法被选中
p:after
afte表示元素的最后边部分,默认内容为空

子元素伪元素选择器
:first-child
:first-child选中所有的长子
p:first-child选中是长子的p标签
div p:first-child选中div中是长子的p标签
:last-child
:nth-child(number)
:nth-child(8)选中排行老8的子元素
:nth-child(even)选中位于偶数位置的子元素
:nth-child(odd)选中位于奇数位置的资源随你
Div p:nth-child(2) 选中排行老二的子元素,并且是p元素,并且在div中
:first-of-type
选中当前类型中的第一个
例如 p:first-of-type,会选中后代元素中的第一个p标签
:last-of-typ
:nth-of-type
:only-child
:nth-last-child(A)
:nth-last-child(2)会选中第二个到最后一个子元素
伪类选择器
伪类选择期可以为处于特殊状态的元素设置样式
常用于超链接中
a:link
表示未访问过的链接
a:visited
表示访问过的链接
浏览器通过历史记录判断用户是否访问过
由于涉及用户隐私,所以visited伪类中只能设置color
a:hover
表示鼠标移入的状态
a:active
表示超链接被点时的状态
使用规则
a标签的四个伪类优先级相同,一般按照:link :visited :hover :active顺序编写
hover和active必须写在link和visited后面,active必须写在hover后面
hover和active伪类也可以给其他元素使用(IE6不支持对a以外的元素使用hover和active)
:focus
表示获取焦点后的状态
::selection
为p标签中选中的文本设置样式
注意:这个伪类在火狐中需要采用另一种语法 ::-moz-selection
属性选择器
标签类型[属性名]
选择设置了该属性的元素
[属性名=“属性值”]
选择属性名=属性值的元素
[属性名^="指定内容"]
选择属性值以指定内容开头的元素
[属性名&="指定内容"]
选择属性值以指定内容结尾的元素
[属性名*="指定内容"]
选择属性值包含指定内容的元素
可以给任何一个标签写入titel属性,当鼠标移入元素时会显示title中的内容
例如为title属性中包含字母c的元素设置样式 [title*="c"]{}
选择器权重
权重:当不同的选择器选中同一个元素并设置相同的样式属性时,存在冲突,因此需要选择器的优先级(权重)
优先级的规则:
内联样式 权重1000
id选择器 权重100
类、属性、伪类 权重10
元素选择器 权重1
通配选择器 权重0
继承的样式 没有权重
其他规则:
选择器中包含多种选择器时将其优先级相加再比较,但是选择器的优先级计算不会超过其最大的数量级
如果选择器的优先级一样,那最后设置的样式生效
并集选择器的优先级单独计算
a的四个伪类优先级相同
可以在需要的样式属性的最后分号前面添加 !important,则此时该样式的优先级最高(开发中避免使用)
样式
样式的继承
祖先元素的一些样式会被后代元素继承(但是背景、定位、边框相关的样式不会被继承)
常用单位
长度单位
像素px
像素是在网页中使用最多的单位
百分比%
是相对父元素的大小
创建自适应页面时常使用 % 为单位
Em
与 % 类似,em是相对于当前元素的字体大小来计算,所以字体大小变化时,em也会跟随
1 em = 当前font-size
设置字体相关样式时,常用em
颜色单位
颜色单词
例如red blue gray
RGB值
红绿蓝是光的三原色
语法 rgb(红色浓度,绿色浓度,蓝色浓度)
浓度的值在[0,255]之间,包含0和255;浓度的值也可以用百分比(100%就是255)
十六进制
原理同rgb,但是将0-255对应的数值转换为16进制
语法 #红色绿色蓝色
例如 红色用#ff0000表示
两位两位重复的可以简写,例如 #ff0000简写为#f00; #aabbcc简写为#abc
RGBA
A(alpha)表示不透明度
0表示完全透明,1表示完全不透明
字体相关样式
color
设置字体颜色
font-size
浏览器默认16px
chrome中字体最小为12px
Font-size设置的时存放字符的框(不可见)的大小,不是设置字体本身的大小
font-family
设置字体类型
如果浏览器支持设置的字体时,则使用该字体,否则使用浏览器默认字体
可以指定多种字体,用逗号分开,优先使用前边的字体

当font-family设置为这五大类之一时,不同浏览器会自动选取属于大类下的字体并应用样式
一般将这些大类指定为font-family的最后一个属性值
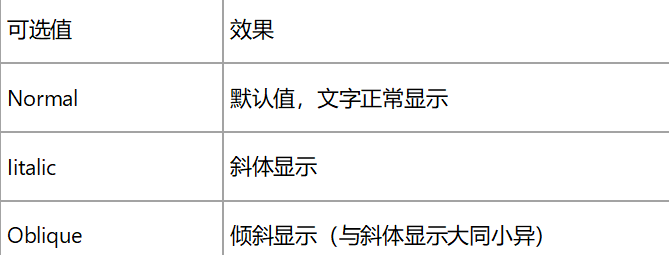
Font-style
常用于设置斜体

font-wight
font-variant 常用来设置小型大写字母(small-caps)
font
将字体相关属性(color除外)统一写在font中,不同的值用空格隔开,便于浏览器解析
font中字体类型必须是最后一个属性值,字体大小必须是倒数第二个,其他无顺序要求
在font中可以指定行高,在字体大小后添加 /行高值,来指定行高,可选值,不设置则使用默认值1
line-height
可以设置固定值px
可以设置百分数,相对于字体大小
可以设置阿拉伯数字,字体大小相应的倍数
行间距
行间距 = 行高 - 字体大小
css中可以通过行高间接设置行间距
网页中的文字默认在行高中垂直居中
Line-height要写在font属性后面,否则会被覆盖
在font中可以指定行高,在字体大小后添加 /行高值,来指定行高,可选值,不设置则使用默认值1
其他文本样式
Text-tramsform
设置单词大小写
可选值:
none默认值 capitalize单词首字母大小 uppercase单词字母大写 lowercase单词字母小写
Text-decoration
为文字中间、上方、下方添加线条
可选值:none默认值 underline(超链接的默认值) overline line-through
Letter-sapcing
设置字符间距
Word-spacing
设置单词间距
Text-aligin
设置文本对齐方式
可选值:Left right center justify两端对齐(调节文本间的空格达到效果)
Text-indent
设置首行缩进
常用单位:Px em 负数(将一些不想显示的文字隐藏)
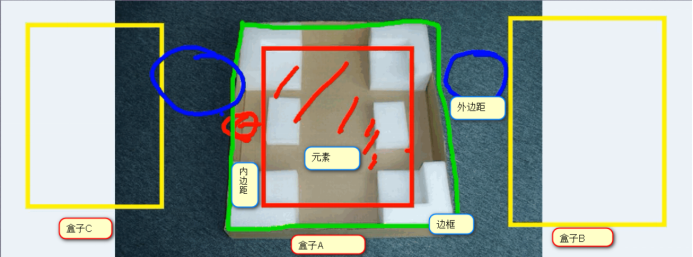
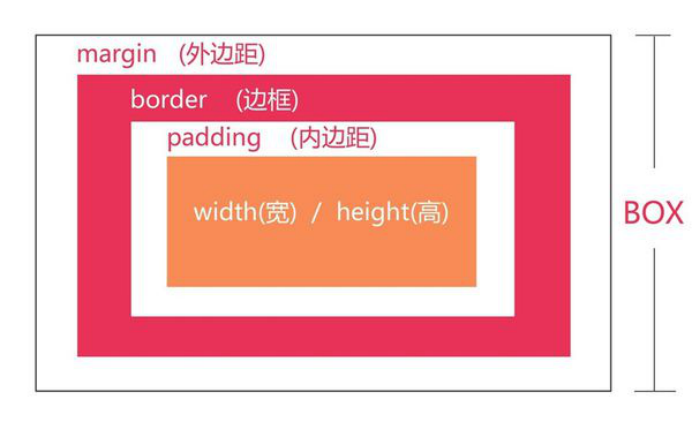
盒子模型
概述
CSS处理网页时,认为每个元素都在不可见的盒子(矩形)里
对网页的布局 = 盒子的摆放



内容区
width
height
边框border
border-width
大部分浏览器的border-width和border-color都有其自定义的默认值,border-style默认为none
Border:width:10px 20px 30px 40px 设置边框 上 右 下 左 (顺时针)的厚度 Border-width:10px 20px 30px 设置边框 上 右左 下 的厚度 Border-width:10px 20px 设置边框 上下 右左 的厚度 Border-width:10px 设置边框 上下右左 的厚度 Border-xxx-width xxx可选值有 top right bottom left;方便为一个方向的border设置width
border-color
规则同border-width
border-style
规则同border-width
可选值: none默认值 solid实线 dotted点状边框 dashed虚线 double双实线
border-xxx
xxx可选值有top right bottom left
可以通过该属性单独为一个方向的边框同时设置width color style,没有顺序要求
border
可以通过border同时设置四个边框的width color style,没有顺序要求
内边距padding
内边距指盒子内容区和盒子边框间的距离
Background-color会从内容区延伸到内边距
盒子可见框宽度 = border-width-left + padding-left + width + padding-right + border-width-right
盒子可见框高度 = border-width-top + padding-top + height + padding-bottom + border-width-bottom
Padding-xxx
xx可选值有top right bottom left
可以通过该属性单独为一个方向内边距框同时设置width color style,没有顺序要求
Padding
可用于同时设置四个方向的padding,规则同border-width
注意:
width默认值为auto时,此时设置padding,该元素会调整width以适应父元素,该元素可见框大小不会发生变化
width为固定值时,此时设置padding,该元素可见框大小会变化
外边距margin
作用
外边距指当前盒子和其他盒子间的距离
外边距不会影响可见框大小,会影响盒子位置
元素默认都是靠左靠上摆放,所以调整上、左外边距,盒子自身位置会变化
调整右、下外边距,当前盒子位置不变,会影响其他盒子的位置
属性值
正数,可以理解是在设置外边距的最小值
负数,反方向移动
auto,
水平方向的外边距设置为auto时,若只指定左margin或右margin,则外边距设置为最大值;左右外边距同时设为auto,则元素自动在父元素中水平居中
垂直方向的外边距设置为auto时,外边距为零
Margin-xxx
Margin
该属性可以同时设置四个方向的margin
例如 margin: 0 auto; 表示上下外边距为0,左右为auto(水平居中)
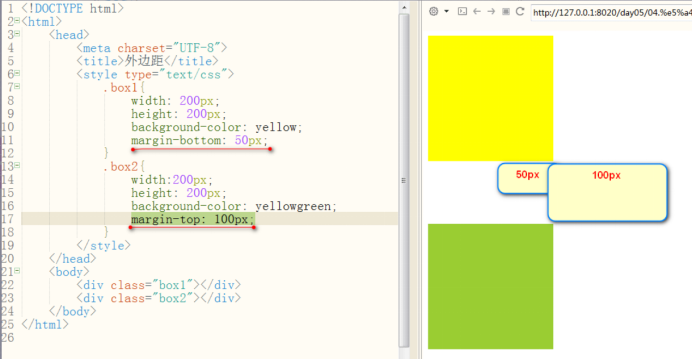
外边距合并问题
外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。
兄弟元素相邻的垂直方向外边距合并

父子元素相邻的垂直外边距合并
此时会取边距较大的值
解决方法:
设置父元素的border或padding,使其不相邻即可解决
取消子元素的垂直外边距,设置父元素的padiing,将子元素向下挤

浏览器默认样式
浏览器为了在页面没有样式时,也有一个好的显示效果,为许多元素设置了margin和padding
清除浏览器默认样式(便于开发):
使用*选择器清除 *{ padding:0; margin:0;}
引入reset.css(推荐)
自己编写css
内联元素的盒子模型
内联元素width和height失效
可以设置内边距,但垂直方向不会影响页面布局
可以设置边框,但垂直方向不会影响页面布局
不支持垂直外边距,相邻水平外边距会求和
文档流
文档流处于页面最底层;创建的元素默认都在文档流中
文档流中块元素特点:
在文档流中,块元素默认独占一行,自上而下排列
在文档流中,块元素宽度为100%,高度被内容撑开
文档流中行内元素特点:
在文档流中,内联元素默认只占自身大小,自左向右排列,自动换行
在文档流中,内联元素宽度和高度默认被内容撑开
文档流中的元素都尽量往左往上流
定位属性
display
用于修改元素类型
可选值:
inline 默认值,此时元素显示为内联元素,前后没有换行符
block 此时元素显示为块元素,前后有换行符
inline-block 此时元素显示为行内块元素,不会独占一行
none 此元素不会显示,而且不会占据页面位置
table 此元素会作为块级表格来显示(类似 <table>),表格前后带有换行符。
visibility
可选值:
visible 默认值,元素可见
hidden 元素不可见,但仍占据页面位置
overflow
设置父元素对溢出内容(子元素太大)的处理方式
可选值:
visible 默认值,内容不会被修剪,会呈现在元素框之外
hidden 内容被修剪,溢出部分不可见
scroll 添加垂直和水平滚动条
auto 根据内容添加所需滚动条
float
作用:使元素脱离文档流,浮动在文档流上方
可选值:
none 默认值,元素默认在文档流中排列
left 元素脱离文档流,向页面左侧浮动
right 元素脱离文档流,向页面右侧浮动
浮动位置:
浮动元素浮动至接触父元素边框或其他浮动元素时会停止
浮动元素上浮过程中不会超过上方未浮动元素
浮动元素不会超过其上方(代码中的上下)的兄弟浮动元素,最多一边齐
随着页面的缩放,浮动元素会自动换行
浮动带来的影响:
元素脱离文档流后,该元素下方的元素会上移(向上向左流动)
块元素脱离文档流后,宽度高度被内容撑开
内联元素脱离文档流后,变成块元素(宽度高度生效)
浮动元素不会盖住处于文档流中元素的文字,文字会自动环绕在浮动元素周围
clear
作用:清楚浮动元素对当前元素的影响
可选值:
none 默认值,不清除
left 清除向左浮动元素(兄弟元素)对当前元素的影响
right 清除向右浮动元素(兄弟元素)对当前元素的影响
both
position
作用:设置元素的定位方式
可选值:
static 默认值,没有开启定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)
relative 开启相对定位
absolute 开启绝对定位
fixed 开启固定定位(特殊的绝对定位)
偏移量:开启元素的定位后,通过left right top bottom属性设置元素偏移量(相对于元素的定位位置进行偏移)
相对定位特点:
开启相对定位后,不设置偏移量则元素位置无变化
相对定位是相对于元素在文档流中的位置
相对定位的元素不会脱离文档流(不会改变元素性质)
相对定位会使元素提升一个层级(高于文档流)
绝对定位特点:
开启绝对定位后,不设置偏移量则元素位置无变化
绝对定位是相对于离他最近的开启了定位的祖先元素进行定位的
(一般情况下,开启了子元素的绝对定位都会开启父元素的相对定位)如果祖先元素都没有开启定位,则会相对于浏览器窗口进行定位
绝对定位的元素脱离了文档流(元素性质改变,内联元素变成块元素,块元素宽高被内容撑开)
绝对定位会使元素提升一个层级(高于文档流)
固定定位特点:
特殊的绝对定位,有绝对定位的特点
永远都相对于浏览器窗口进行定位
固定定位的元素会固定在窗口的某个位置,不随滚动条滚动
IE6及以下不支持
z-index
作用:设置元素的层级,即堆叠顺序(没有开启定位的元素不能使用z-index)
属性值:整数(正整数、0、负整数)
特点:
层级元素相同,则下边的元素(代码结构的上下)会盖住上边的
层级高的优先显示
父元素不会盖住子元素
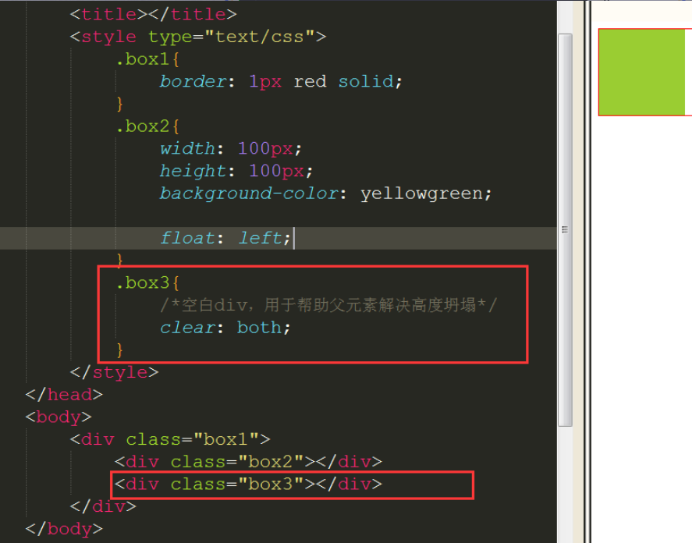
高度坍塌
产生原因:文档流中父元素高度默认被内容撑开,子元素浮动后脱离文档流,无法撑起父元素,造成高度坍塌,影响布局
解决方法:
1.将父元素高度固定
2.父元素开启BFC和haslayout
3.利用空白子元素和clear
4.利用父元素的伪元素和clear
5.clearfix法(推荐使用)
开启BFC
BFC(Block formatting context,块格式化上下文)
开启后特点:
父元素的垂直margin不会和子元素重叠
开启BFC的元素不会被浮动元素覆盖
开启BFC的元素可以包含浮动元素
开启方式:
设置元素浮动(父元素宽度丢失,下方元素会上移)
设置元素绝对定位(父元素宽度丢失,下方元素会上移)
设置元素为inline-lock(父元素宽度丢失)
设置overflow为非visible值
缺点:IE6及以下不支持BFC
开启haslayout
只支持IE6及以下的浏览器,其他浏览器(chrome等)都不支持
开启方式:
zoom:1(oom表示放大,值设为1代表不放大)

利用空白子元素和clear
在高度坍塌的父元素的最后添加一个空白的div子元素,由于这个div没有浮动,所以它可以撑起父元素的高度;然后对这个div设置clear,即可解决父元素高度坍塌
但是页面增加了多余的结构

利用父元素的伪元素和clear
父元素的伪元素:after中设置content为空白字符,伪元素转为块元素,并清除浮动即可
但是IE6及以下不支持伪元素
clearfix法
作用:同时解决高度坍塌问题和父子元素相邻垂直外边距重叠问题
1、解决父子元素相邻垂直外边距重叠:
使用空的table标签可以隔离父子元素垂直外边距,空的div不行
选中父元素:before{
content : "" ;
display : table;
}
2、解决高度坍塌
在父元素after中添加块元素并clear浮动元素的影响
选中父元素 : after{
content : " " ;
display : block;
clear : both;
}
3、同时解决
为需要解决问题的元素添加class值为clearfix即可
.clearfix:before,
.clearfix:after : {
content : " " ;
display : table;
clear : both
}
高度坍塌总结
overflow:auto 不支持IE6及以下的浏览器 zoom:1 解决IE6及以下浏览器的高度坍塌 clearfix法 不支持IE6及以下浏览器
其他属性
颜色属性
Opacity
设置元素背景的不透明度
属性值[0,1] 0-完全透明,1-完全不透明
缺陷:IE8及以下不支持,可以使用alpha解决
IE8及以下使用alpha属性代替opacity Filter:alpha(opacity=不透明度) 不透明度在0-100之间取值
背景属性
元素的背景包括内边距和边框?
background-color
Background-color会从内容区延伸到内边距 Background-color:#bfa 请设置一种可用的背景颜色,这样的话,背景图像不可用时,也可以获得一定的视觉效果
background-image
语法:Background-image:url(路径)
效果:如果背景图片大于元素,默认显示图片的左上区域;背景图片小于元素,默认平铺显示
ps相关技巧:
对于渐变的背景,可以截取1px,图像-裁剪-存储为web所用格式,以img的形式进行重复repeat,实现渐变效果
难以截取的logo,使用移动工具,选中 自动选中 图层,再利用辅助线截取logo
logo通常背景为透明,所以截取logo时,将背景隐藏,显示为透明背景时再保存为web所用格式
IE6对png24格式的支持度不高,导致透明效果无法显示
解决方法1:使用png8格式代替png24,但是图片清晰度下降
解决方法2:在body的末尾引入外部js文件
<script type="text/javascript src="js/DD_belatedPNG_0.0.8a-min.js"></script>
<script type="text/javascript">
DD_belatedPNG.fix('img');
</script>
background-repeat
设置背景图片重复方式
可选值:
repeat,默认值,背景图像在垂直和水平方向均重复
repeat-x
repeat-y
norepeat
background-position
调整背景图片在元素中的位置
可选值:
0% 0% 默认值
Top center right left bottom 选择两个用于指定位置如果只指定了一个,那么第二个值将是“center”
x% y% 第一个值是水平位置,第二个值是垂直位置左上角是 0% 0%。右下角是 100% 100%如果您仅规定了一个值,另一个值将是 50%
xpos ypos 第一个值是水平位置,第二个值是垂直位置左上角是 0 0。单位是像素 (0px 0px) 或任何其他的 CSS 单位如果您仅规定了一个值,另一个值将是50%您可以混合使用 % 和 position 值
background-attachment
设置背景图像是否固定或者随页面的其余部分滚动
可选值:
scroll 默认值,背景图像随页面其余部分的滚动而滚动
fixed 背景图像不滚动(其相对于浏览器窗口定位)
(不随窗口滚动的图片,一般设置给body,而不设置给其他元素)
background
该属性可以同时设置所有和背景相关的属性
没有顺序要求,但没有设置的样式则使用默认值
图片整合技术
产生原因
为超链接按钮的不同状态(link,hover,active)设置三张不同的背景图片以达到动态效果,但是发现在第一次切换图片时存在一个非常快的闪烁
背景图片是以外部资源的形式加载进网页,浏览器每加载一个外部资源就需要单独发送一次请求;
在link状态切换为hover状态时,浏览器需要发送请求,加载图片,加载和显示过程存在时间差,背景图片无法显示,导致闪烁
问题解决-->图片整合技术
将多张图片整合为一张,浏览器就只需要加载一次外部资源
通过background-position来切换要显示的图片
图片整合技术适用于背景图片,对img元素不可用
自制雪碧图(sprite)
ps调整画布大小、扩展方向
拖拽元素至画布
另存为web所用格式,通常用png
可以将常用的图片、logo都放入一张sprite图
表格属性
<table></table>
使用table标签(块元素)来创建一个表格(用来表示一些格式化的数据)
表格可以嵌套,td中也可以放一个table
<tr></tr> 在table标签中,使用tr表示一行,有几行就用几个tr
<td></td> 在tr标签中,使用td创建单元格,有几个单元格就用几个td,表格列数由td最多的那行决定
合并单元格:rowspan属性用来合并纵向单元格;colspan属性用来合并横向单元格
Table,tr,rd是块元素
border-spacing 调整table和td边框之间的距离
Border-collapse 设置表格边框合并,边框合并后,border-spacing失效
Borderground-color
设置隔行变色
tr : nth-child(even){
background-color:#bfa
}
鼠标移入变色
tr : hover{
background-color:#bfa
}
csshack
有些情况,一些特殊的代码我们只需要在特定的浏览器中执行,而在其他浏览器中不执行,这时候可以使用CSS Hack
缺陷:hack不方便维护,故不推荐大量使用
条件hack:
用途:条件hack只对IE浏览器有效,其他浏览器都会将它视为注释IE10及以上的浏览器已经不支持这种方式
<!--[if <keywords>? IE <version>?]>
HTML代码块
<![endif]-->
相关的取值
<keywords> if条件共包含6种选择方式:是否、大于、大于或等于、小于、小于或等于、非指定版本 是否:指定是否IE或IE某个版本。关键字:空 大于:选择大于指定版本的IE版本。关键字:gt(greater than) 大于或等于:选择大于或等于指定版本的IE版本。关键字:gte(greater than or equal) 小于:选择小于指定版本的IE版本。关键字:lt(less than) 小于或等于:选择小于或等于指定版本的IE版本。关键字:lte(less than or equal) 非指定版本:选择除指定版本外的所有IE版本。关键字:! <version> 目前的常用IE版本为6.0及以上,推荐酌情忽略低版本,把精力花在为使用高级浏览器的用户提供更好的体验上
属性hack
假设在IE6中需要将背景颜色设置为黄色才能达到和其他浏览器等同的效果,此时使用属性hack
在样式前加下划线,则该样式只有IE6及以下浏览器可以识别 _background-color:yellow;
添加了*的样式只有IE7及以下的浏览器才能识别 *background-color:yellow;
项目过程中的问题
清除浏览器默认样式
使用通配选择器*清除所有默认样式
引入reset.css文件(推荐)
自己编写css文件
命名规范
尽量使用英文
驼峰命名法:首字母小写,每个单词首字母大写,例如 helloWorld webSchool
其他命名法 hello_world hello-world
可见框大小
width为固定值,此时设置padding,该元素的可见框宽度会变化,不会自动适应父元素的宽度
width默认值auto,此时设置内边距,该元素会调整其width以适应父元素的宽度
定位问题
相对定位:相对于元素在文档流中的位置,不会脱离文档流,元素性质不变
绝对定位:相对于浏览器窗口或者开启了定位的祖先元素
一般父元素开启相对定位,子元素开启绝对定位
其他问题
鼠标样式
cursor属性可以设置鼠标样式即光标类型,可选值pointer-小手
IE6的双倍边距bug
在IE6中,当为一个向左浮动的元素设置左外边距,或者为一个向右浮动的元素设置margin-right时,这个外边距将会显示为设置值的两倍
解决方法:该元素浮动后,设置display为inline,不会对元素产生任何副作用
代码压缩
作用:清除空格、注释,代码只有一行
使用压缩工具或者Hbuilder自带压缩功能
行高为父元素高度就可以垂直居中
ps技巧
ps中按住alt,点击图层的眼睛,可以只看到该图层上的图片,再进行裁切
有立体效果的图片,在ps中将其阴影保留为png
单词
nav navigation航海,导航条
banner 横幅,旗帜,旗,大字标题
来源:http://www.cnblogs.com/dreamer-lin/p/11707793.html