SmartWallet.JS 开发包适用于平台方使用JavaScript高效完成对用户地址上的Ether/ERC20代币的归集工作,无需向用户地址注入Ether即可完成Ether/ERC20代币的归集。官方下载地址:SmartWallet.JS
1、开发包概述
SmartWallet.JS开发包的主要特点如下:
- 真正的平台型非托管钱包,平台无需管理大量用户地址的密钥并且没有安全性的损失
- 无需向用户地址注入Ether即可完成以太币/ERC20代币的归集,流程更简单,效率更高
- 支持在单一交易内完成多个用户地址的归集
SmartWallet.JS开发包的主要代码文件清单见官网说明:http://sc.hubwiz.com/codebag/smartwallet-js/
2、使用示例代码
2.1 部署工厂合约
SmartWallet.JS开发包利用工厂合约 SmartWalletFacotry 管理用户地址的生成与归集。因此首先需要部署工厂合约。
进入项目目录,执行如下命令在本地测试节点部署工厂合约和用于演示的HappyToken合约:
~$ cd smartwallet
~/smartwallet$ npm run deploy-dev
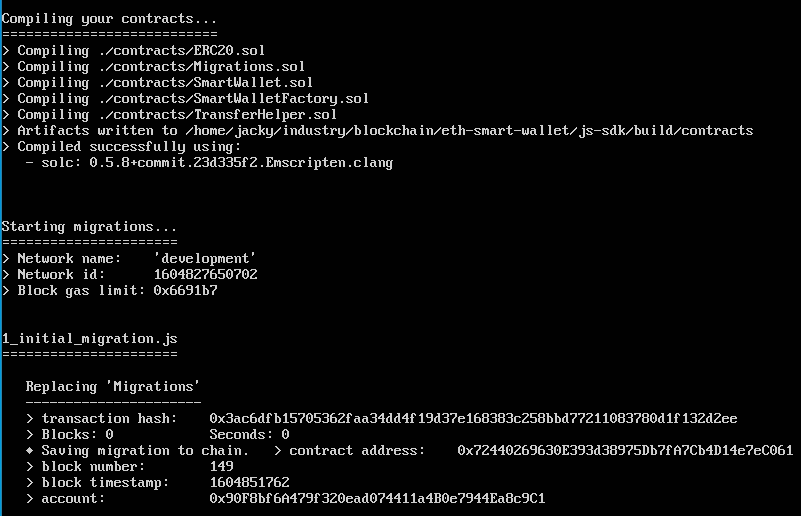
运行结果如下:

类似的,使用如下命令在主网部署工厂合约:
~/smartwallet$ npm run deploy-mainnet
注意:主网部署前,需要修改config.js文件中的账号和节点配置。
2.2 生成用户地址
示例代码demo/generate-user-address.js展示了如何利用SmartWallet.JS开发包为用户生成平台地址。
进入demo目录,执行如下命令为三个指定ID的用户生成平台地址:
~/smartwallet/demo$ node generate-user-wallet.js
运行结果如下:

注:生成用户地址不需要任何手续费。
2.3 用户充值
示例代码demo/fund-user-address.js模拟了用户向平台地址的充值行为。
执行如下命令向三个指定ID的用户地址充入Ether和HappyToken:
~/smartwallet/demo$ node fund-user-wallet.js
运行结果如下:

2.4 查看用户地址余额
示例代码demo/get-user-balance.js展示了如何查询用户地址的Ether/ERC20代币余额。
执行如下命令查询三个指定ID用户的余额信息:
~/smartwallet/demo$ node get-user-balance.js
运行结果如下:

2.5 归集用户地址余额
示例代码demo/sweep-user-address.js展示了如何利用归集用户地址上的以太币和ERC20代币到指定的地址。
执行如下命令将三个指定ID用户的余额归集到指定冷钱包:
~/smartwallet/demo$ node sweep-user-wallet.js
运行结果如下:

3、Kit类的使用方法
3.1 实例化Kit
Kit是SmartWallet开发包的入口类,实例化时需要传入以太坊节点URL、交易账号的私钥以及工厂合约地址。例如:
const { Kit } = require('smartwallet')
const kit = new Kit(
'http://localhost:8545', // 以太坊节点URL
'0x4f3edf983ac636a6......7d21715b23b1d' // 账号私钥
'0xFA64858C14345C0a3aD805E0da64900C4d7ec5e6' // 工厂合约地址
);
3.2 生成用户地址
使用Kit对象的getUserWallet()方法为指定的用户生成平台地址,例如:
const userId = 'u010203'; // 用户的平台ID
const userAddress = await kit.getUserWallet(userId); // 返回用户地址
console.log(`user address => ${userWallet}`); // 显示用户地址
3.3 归集单个用户地址余额
使用Kit对象的sweepUserWallet()方法归集指定用户地址的以太币/ERC20代币余额。例如:
const ret = await kit.sweepUserWallet(
'u010203', // 用户的平台ID
['0xc21dc5A1b919088F308e0b02243Aaf64c060Dbd0'], // 要归集的代币地址集
'0x13b2fe2754f40555cbcbd6302da39fda21d5fec1' // 接收地址
);
console.log(`sweep txid => ${ret.tx}`); // 显示归集交易ID
3.4 批量归集用户地址余额
使用Kit对象的sweepUserWallets()方法归集一组用户地址的以太币/ERC20代币余额。例如:
txid = await kit.sweepUserWallets(
['u010203', 'u030405', 'u050607'], // 要归集的用户ID
['0xc21dc5A1b919088F308e0b02243Aaf64c060Dbd0'], // 要归集的代币地址集
'0x13b2fe2754f40555cbcbd6302da39fda21d5fec1' // 接收地址
);
console.log(`sweep txid => ${ret.tx}`); // 显示归集交易ID
3.5 操作ERC20代币
使用Kit对象的erc20()方法获取指定地址的ERC20代币实例,调用标准的ERC20接口即可操作代币。例如查询USDT余额并转账:
const bob = '0xb8001c3e...e4a361ec1'; // 某个接收地址
const token = await kit.erc20('0xdac17f958d2ee523a2206206994597c13d831ec7'); // 获取token对象
const balance = await token.balanceOf(bob); // 查询余额
console.log(`balance => ${balance}`); // 显示代币余额
const ret = await token.transfer(bob, '100000000'); // 代币转账
console.log(`sweep txid => ${ret.tx}`); // 显示转账交易ID
SmartWallet.JS官方下载地址:http://sc.hubwiz.com/codebag/smartwallet-js/
来源:oschina
链接:https://my.oschina.net/u/3843525/blog/4711571