问题
I followed this article of android develop blog, and here is his source code.
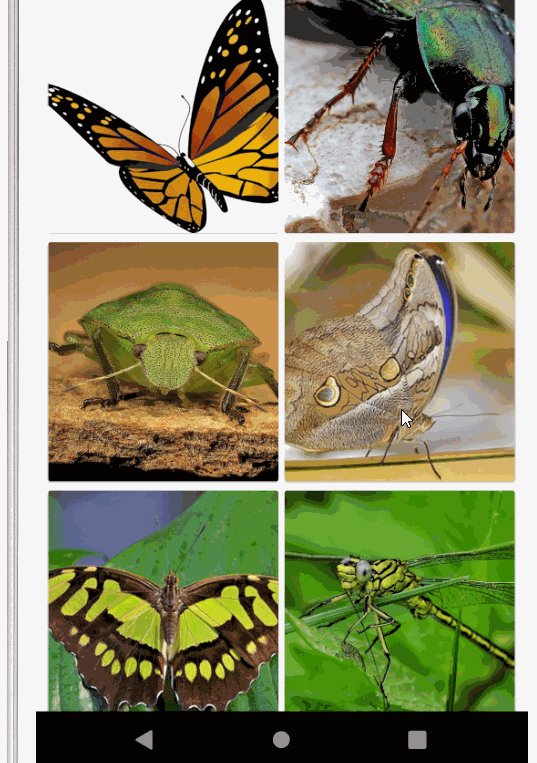
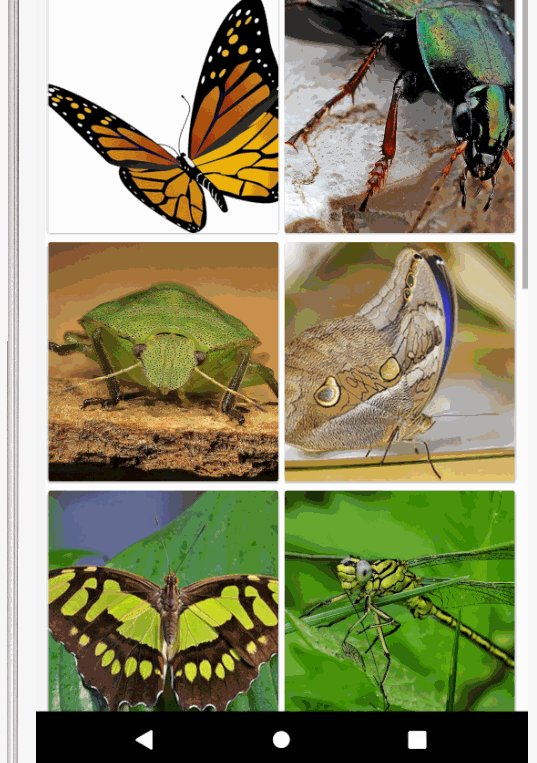
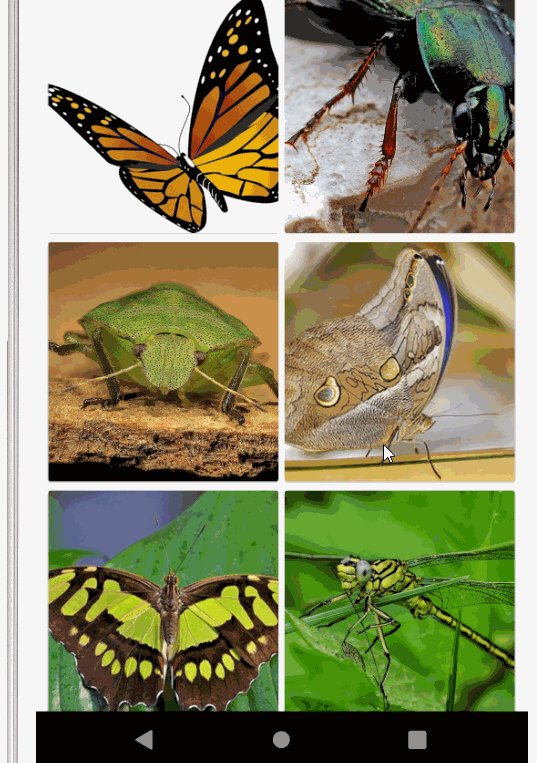
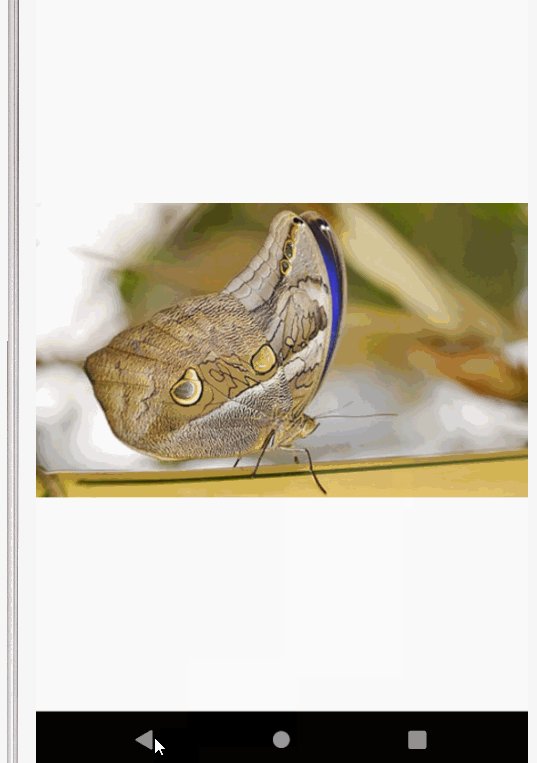
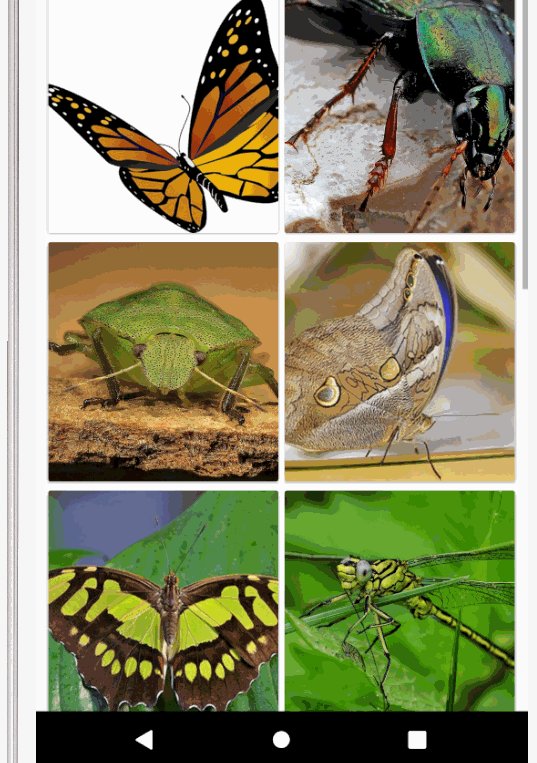
The demo works well, however generally we prefer using centerCrop scale type in image list, and using fitCenter in detail mode. When I modify the code to achieve this, transition can't deal with the change of scale type. When back from detail fragemnt, the animation starts with wrong scale type.

I found the ChangeImageTransform transition. The document says:
This Transition captures an ImageView's matrix before and after the scene change and animates it during the transition.
In combination with ChangeBounds, ChangeImageTransform allows ImageViews that change size, shape, or ImageView.ScaleType to animate contents smoothly.
So I changed the transition set:
<transitionSet
xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="375"
android:interpolator="@android:interpolator/fast_out_slow_in"
android:transitionOrdering="together">
<changeBounds/>
<changeImageTransform/>
</transitionSet>
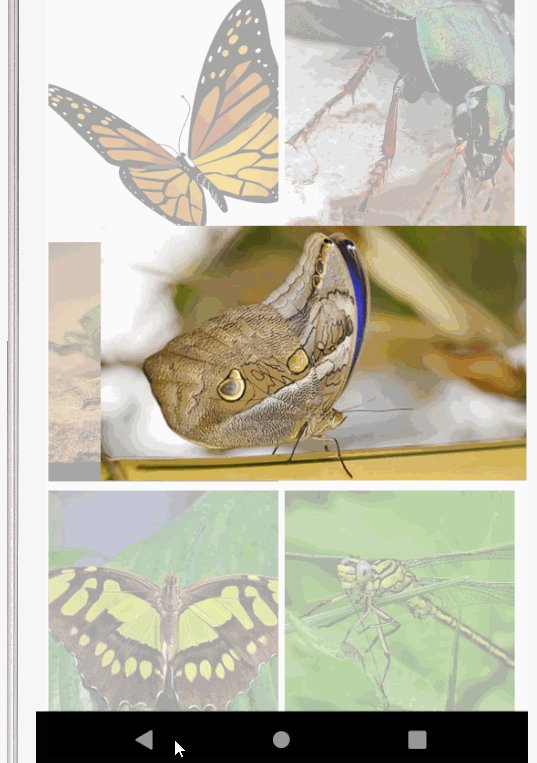
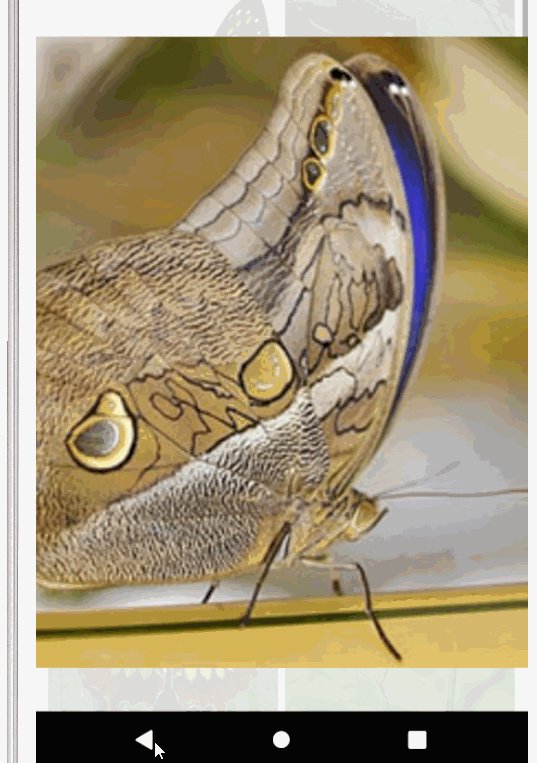
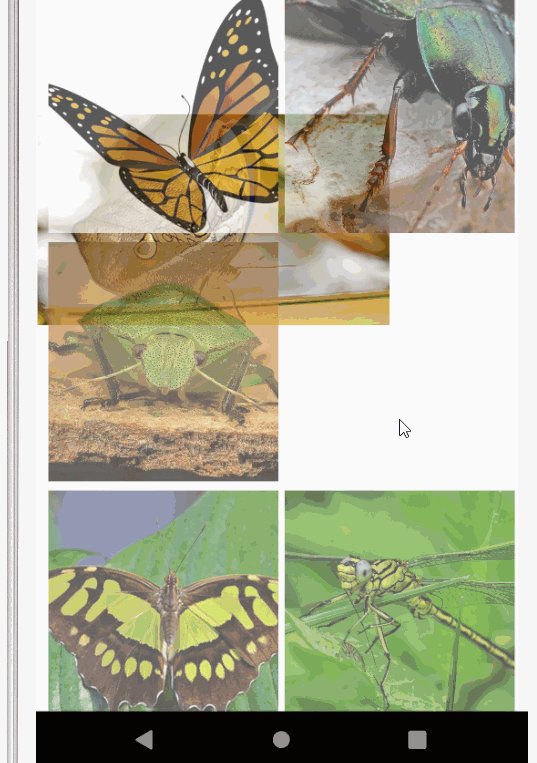
But the animation is getting much more ugly:

How to transform between different scale type smoothly?
回答1:
When you use ChangeBounds, you need to transition the child and parent elements for the transition to work appropriately. Whenever the element enters from the top left corner like in your second video, you can assume that the parent view is not also being transitioned.
I would make sure the CardView is also treated as a shared element, which means you would need to update your second fragment layout so that the ImageView is inside a CardView.
Also note that every shared element needs a unique transitionName...this has caused issues for me in the past.
来源:https://stackoverflow.com/questions/60363722/android-shared-element-transition-between-different-scaletype