一、工厂模式创建对象及优缺点
继承就是把公共的部分抽象出来作为父类,基类。吃饭,跑步等
var a = {}; //批量创建不方便,不能重复设置公共属性的代码
//工厂模式出现了,创建10个Cat对象 每个对象都有年龄、姓名的属性,包括run方法 注意区分 js高级-函数的四种调用模式
function createCat(age,name){
var o = new Object();
o.age = age;
o.name = name;
o.run = function (){
console.log(o.name + 'running...')
}
return o;
}
var c = createCat(19,'xixi')
//缺点 c的原型 构造函数是Object 方法不共享
二、构造函数模式创建对象
function Cat(age,name){
this.name = name;
this.age = age;
this.run = function(){
console.log(this.name + 'running..')
}
}
var c1 = new Cat(19,'kk') //当使用new调用构造函数时候 创建空对象 把空对象赋值给this 执行构造函数里面代码
c1 instanceof Cat //true
c1.constructor === Cat
//缺点 对象的方法不共享
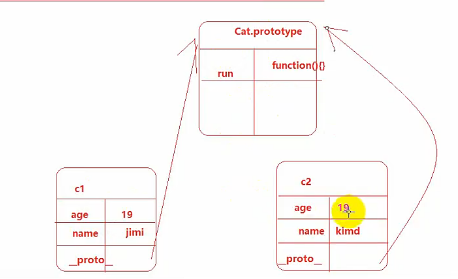
三、原型模式创建对象
function Cat(){
this.age = 19;
}
Cat.prototype.run = function (){
console.log(this.name,this.age)
}
Cat.prototype.name = 'black cat'
var c1 = new Cat()
var c2 = new Cat()
c1.name == c2.name //所有的name共享的
c1.run == c2.run
四、组合构造函数模式与原型模式构造对象 (经典创建对象模式)
function Cat(age,name){ //一般构造函数的首字母大写 称为类
this.name = name;
this.age = age;
}
Cat.prototype.run = function(){
console.log(this.name + 'running...')
}
var c1 = new Cat(19,'kk')
c1.run()

面向对象继承
原型继承模式
function Animal(age,name){
this.name = name;
this.age = age;
this.foods = ['桃子','苹果']
}
//动物基类的原型上添加方法run
Animal.prototype.run = function(){
console.log(this.name + 'running....')
}
function Cat(age,name){
this.name =name;
this.age = age;
}
//原型继承方式
Cat.prototype = new Animal(); //new Animal()对象实例 有constructor属性 因为它的 prototype有这个属性 继承下来所以 实例对象也有这个属性
Cat.prototype.constructor = Cat; //因为new Animal()对象的constructor指向Animal 所以需要重新指向一下
var c = new Cat(19,'ss') //继承父类的方法 因为Cat的原型指向Animal对象了 然后对象的原型有run方法
c.run(); //c先找自己没找到 找原型 ->Animal 对象 然后animal对象继续找,找不到 找animal原型 有run方法。
//问题 1 子类的构造函数的参数没法传递给父类的构造函数
// 2 constructor 需要改回来
//3 如果父类有引用类型 那么所有子类共享这个应用类型(一个对象修改了其他对象也改变)
组合继承模式 原型继承和借用构造函数继承 父类原型上的属性方法进行继承下来 父类构造函数定义的实例属性继承下来
function Animal(age,name){
this.name = name;
this.age = age;
this.foods = ['桃子','苹果']
}
Animal.prototype.run = function(){
console.log(this.name + 'running....')
}
//定义子类
function Cat(age,name){
//Animal(age,name) //this === window 函数执行模式
//this == c对象
Animal.call(this,age,name) //函数调用模式 相当于用c对象(this)调用Animal方法 借用父类的构造函数给子类创建实例属性
}
Cat.prototype = new Animal(); //继承Animal上的方法
Cat.prototype.constructor = Cat;
var c = new Cat(19,'kk')
//缺点 调用了两次Animal() 父类的构造函数
原型式继承模式 //把一个对象作为另外一个对象的原型 将对象进行了一些扩展
function object(o){
function F(){}
F.prototype = o
return new F();
}
var m = {age:19,name:'kk',friends:['aa','bb']}
var m1 = object(m)
console.log(m1.friends)
//优点 不需要使用new 构造函数就可以构造
// 缺点 所有构造出来的实例会共享原型对象上引用类型的属性 es6 Object.create();
寄生继承模式 //把一个对象作为另外一个对象的原型 将对象进行了一些扩展
function createPersion(p){
var o = object(p);
o.say = function (){
console.log('hi')
}
return o;
}
寄生组合继承模式
function Animal(age,name){
this.name = name;
this.age = age;
this.foods = ['桃子','苹果']
}
//父类原型上的方法通过寄生来实现 Cat.prototype = new Animal() 执行了一次父类的构造函数
Animal.prototype.run = function(){
console.log(this.name + 'running...')
}
function Cat(age,name){
//借用构造函数继承模式 构建对象的实例属性
Animal.call(this,age,name) // this去调用Animal 把父类的属性通通挪到子类实例自己身上了 this.name this..... this代表子类自身 同时引用类型也不存在共享了
}
//寄生继承的方法 将Animal原型上的方法继承下来
Cat.prototype = inheritFrom(Animal.prototype)
var c = new Cat(19,'kk')
//寄生继承模式
function inheritFrom(o){
var t = object(o)
t.constructor = Cat;
return t;
}
//原型式继承的方法
function object(o){
function F(){}
F.prototye = o
return new F();
}
闭包模拟私有属性
function Persion(){
var age = 0; //私有变量 只能通过 getAge setAge来操作
this.getAge = function(){
return age;
}
this.setAge = function(a){
age = a;
}
}
var p = new Persion();
console.log(p.getAge())
p.setAge(90)
//第二种写法
function Persion(){
var age = 0;
return {
getAge:function(){
return age;
},
setAge:function(num){
age = num;
}
}
}
var p = new Persion();
console.log(p.getAge())
p.setAge(90)
来源:https://www.cnblogs.com/suanmei/p/9110755.html