使用SpriteBuilder添加菜单(Add Menus Using SpriteBuilder)
现在,我们要设置开始菜单。这开始菜单会引导我们进入游戏场景。
从MainScene.ccb删除一切
我们将使用MainScene作为我们的主菜单,从项目模板中删除的默认生成的标签和背景图像。
设置背景图像
美术提供菜单背景的设计工作在3.5英寸(<= iPhone 4)和4英寸(> = iPhone 5)的屏幕。
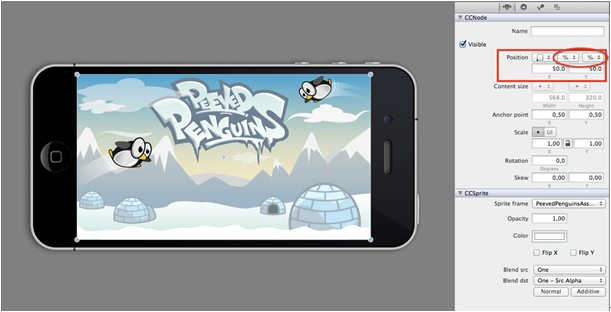
拖动menubackground.png到屏幕上。通过保持默认锚点(0.5,0.5)和位置将背景图片设置到屏幕中央,并设置相对父容器位置的 x和y为父容器的 50%:

定位Sprite的这种方式确保其始终居中 - 独立的屏幕尺寸。
添加播放按钮
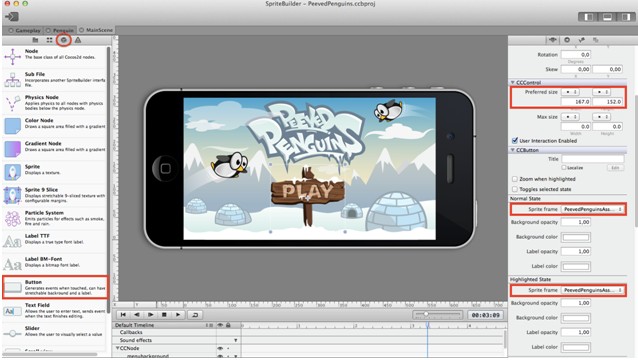
打开节点库视图(Node library View)在左窗格中拖动一个按钮到舞台(Stage)。现在你需要修改选择的按钮的一些设置。在右侧面板的底部,你可以选择不同的按钮状态下的图片。对于正常状态和高亮状态都选择button.png图片。不要担心,如果该按钮现在看起来失真,您需要更改其他设置:首选大小应为(167.0,152.0)较好的尺寸需要的图像大小的50%为视网膜图像。最后一步,删除按钮的“标题”title显示:

链接一个方法来播放按钮
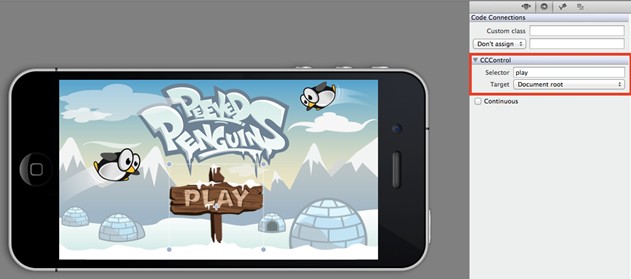
我们希望按下播放按钮时,我们的游戏开始。所以,下面需要一个动作链接到被按下播放按钮。选择播放按钮,打开第二右侧面板上的选项卡。设定值selector为play。是按下按钮时将调用的方法的名称。对于target选择“Document root”。 这将导致这个方法被.CCB文件在根节点上调用:

现在在我们打开XCode添加一些代码来执行Play按钮按下的动作之前还有最后一件事要检查,这个play方法将在该.ccb文件的跟节点执行。所以,让我们看看,我们其实有一个Objective-C类需要链接到这个.CCB文件的根节点。
在时间轴上选择根节点的CCNode,然后再次打开右侧面板上的第二个选项卡,并检查值自定义类领域, 该值应为MainScene。这个值是由SpriteBuilder设置为默认。

总得来说就是:当Play按钮被按下后,MainScene类里面的play方法被调用。最后,在SpriteBuilder中发布此项目,以使更改推送到你的Xcode项目中!
将代码添加到play方法
现在是时候打开Xcode和实现我们刚才链接的方法。打开MainScene.m并添加这个虚拟实现play方法:
- (void)play {
CCLOG(@"play button pressed");
}现在,您已经准备好运行该项目。每当你触摸回放按钮,您应该看到“play button pressed”出现在控制台:

创建游戏场景
现在,我们需要创建一个新的场景。这是实际游戏发生的地方(保持耐心,我们将在下面实现游戏的乐趣!)
到你的SpriteBuilder项目。创建名为“gameplay”的一个新的.ccb文件。选择Layer作为根节点的类型。将大小设置为960x320:

添加过渡
现在,再次打开Xcode和修改MainScene类中play方法。当按下播放按钮,我们希望游戏被加载并显示为当前场景(gameplay场景)。使用CCBReader加载游戏。使用CCDirector装载并替换当前场景:
- ( void ) play {
CCScene * gameplayScene = [ CCBReader loadAsScene: @"Gameplay" ];
[[ CCDirector sharedDirector ] replaceScene: gameplayScene ];
}保存并运行。现在,当你点击播放按钮黑屏应该出现。
原文:
https://www.makegameswith.us/tutorials/getting-started-with-spritebuilder/menus/
创建你的游戏场景(Create Your Gameplay Scene)
趁热打铁,让我们马上进入核心游戏的开发部分!
让它显得更好些
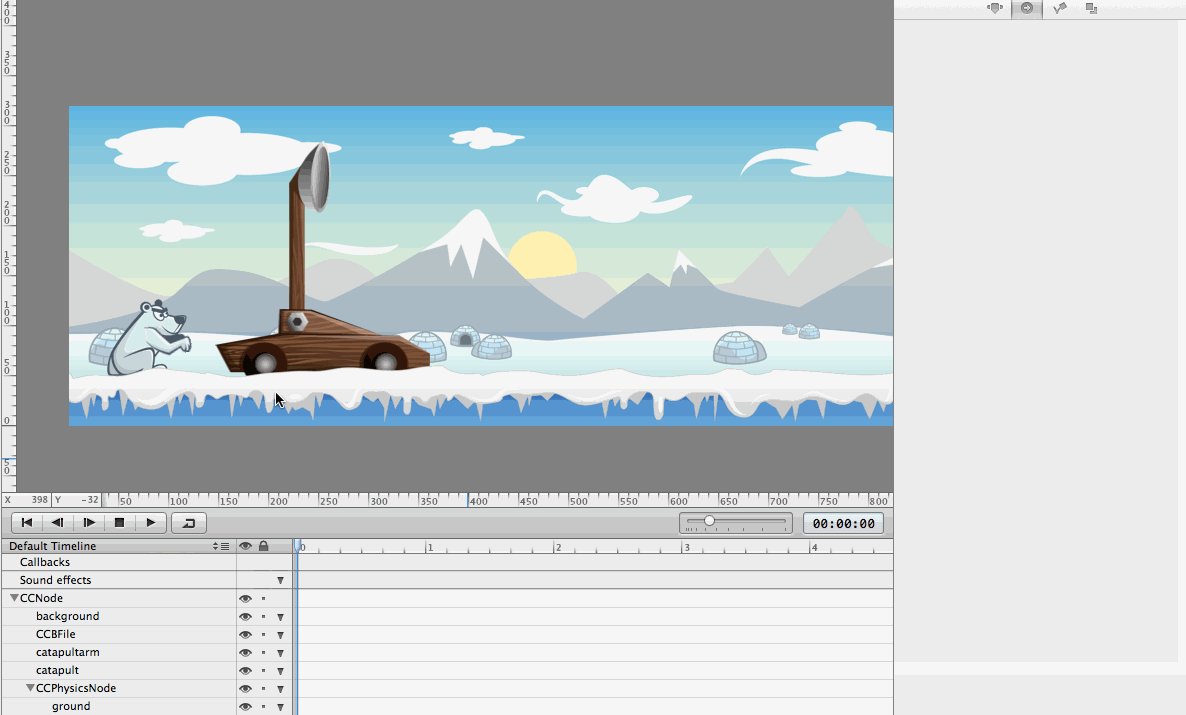
让我们拖动一些美术资源到我们新添加的Gameplay.ccb文件中,首先拖动background.png到舞台中,设置位置和锚点为(0,0),这将确保背景能很好的与场景的边界对齐。
接下来,让我们添加我们先前创建的熊。Spritebuilder让你的.ccb文件能包含其他的.ccb文件。这是一个超级强大的功能,我们将广泛使用利用它。从节点库(Node Library)中拖拽一个Sub File节点到舞台(stage)中,并选择Bear.ccb为CCB File:

现在,我们之前定义的熊精灵(bear sprite)就成了游戏场景的一部分了!
现在添加ground.png到舞台中,设置位置和锚点为(0,0)。
最后拖动catapult.png和catapultarm.png到舞台中构建弹射车,将投射臂放置在投射车身下面以达到图层部分遮挡的效果,请注意:你能够通过改变屏幕下方时间轴中对象的顺序来改变在场景中对象的Z轴顺序。
现在,发布您的SpriteBuilder项目,并在模拟器中运行它。在击中播放按钮后,你应该会看到类似这样的东西:

发射一些企鹅
我们首先要实现一个简单的射击机制。在cocos2d中,物理对象只能是物理节点的子节点。由于我们发射的企鹅将要进行物理模拟,我们现在要添加一个物理节点到我们的场景中。
在Spritebuilder:
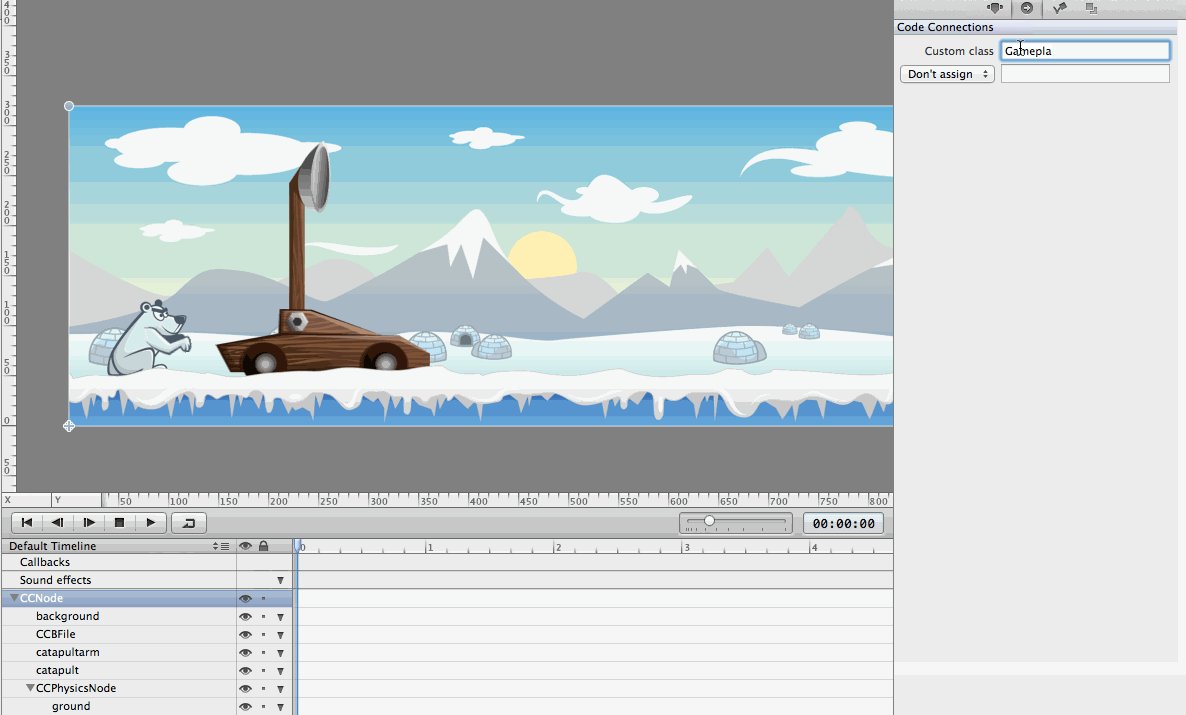
从节点库中拖动PhysicsNode到场景中,并设置位置为(0,0)。我们将在代码中实现企鹅的发射机制,所以我们需要设置一些代码连接。
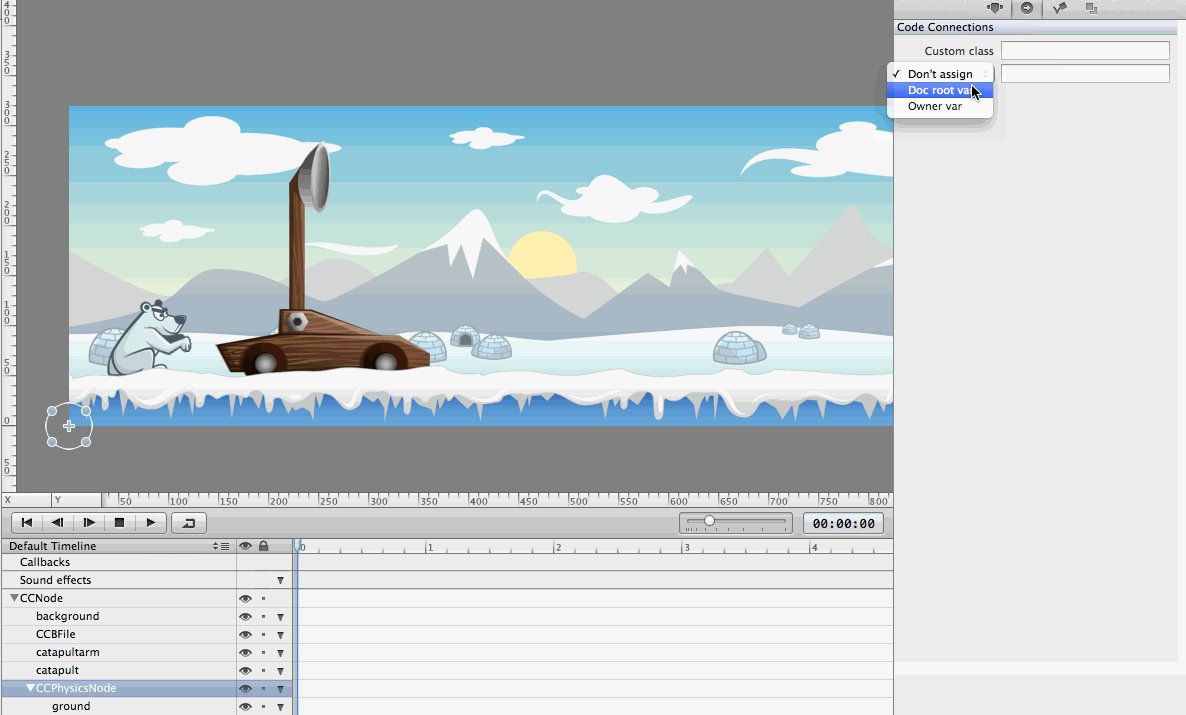
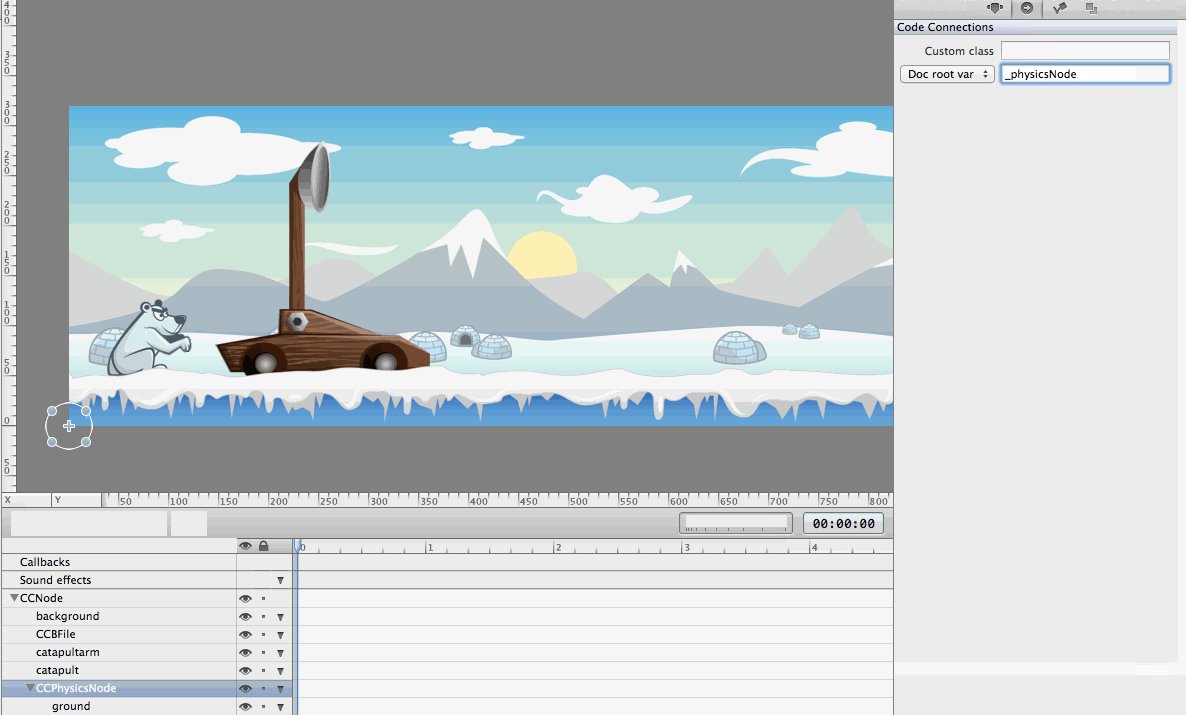
首先,将Gameplay根节点(CCNode)的自定义类(custom class)属性设置为“Gameplay”。然后设置一个CCPhysicsNode的成员变量链接。我们希望将它分配给文件的根变量(Doc root var)的变量名为“_physicsNode”。 这就将这个物理节点链接到一个称为 “Gameplay” 类的“_physicsNode”变量:

现在,我们就可以从代码中访问这个物理节点。这使我们能够将发射的企鹅添加到场景中。
现在,创建另一个你需要的代码连接,我们希望catapultarm通过一个叫做_catapultArm的变量可以访问Gameplay类。
在Xcode:
现在,我们需要切换到Xcode中来实现发射方法。首先,创建一个Gameplay类,这个类必须是CCNode的子类,必须确保这个类被正确地创建在Sources文件夹下。添加成员变量_physicsNode和_catapultArm到Gameplay.m中:
@implementation Gameplay {
CCPhysicsNode *_physicsNode;
CCNode *_catapultArm;
}每当玩家触摸屏时简单的发射机制将被触发。我们将用代码来实现这个触摸操控。
添加这三种方法到Gameplay.m中实现激活触摸操控和发射企鹅:
// is called when CCB file has completed loading
- (void)didLoadFromCCB {
// tell this scene to accept touches
self.userInteractionEnabled = TRUE;
}
// called on every touch in this scene
- (void)touchBegan:(UITouch *)touch withEvent:(UIEvent *)event {
[self launchPenguin];
}
- (void)launchPenguin {
// loads the Penguin.ccb we have set up in Spritebuilder
CCNode* penguin = [CCBReader load:@"Penguin"];
// position the penguin at the bowl of the catapult
penguin.position = ccpAdd(_catapultArm.position, ccp(16, 50));
// add the penguin to the physicsNode of this scene (because it has physics enabled)
[_physicsNode addChild:penguin];
// manually create & apply a force to launch the penguin
CGPoint launchDirection = ccp(1, 0);
CGPoint force = ccpMult(launchDirection, 8000);
[penguin.physicsBody applyForce:force];
}现在,当您运行您的应用程序,然后触摸屏,你应该会看到企鹅在场景中飞扬:

原文:
https://www.makegameswith.us/tutorials/getting-started-with-spritebuilder/creating-two-levels/
在下一节中将介绍一个SpriteBuilder中很重要的概念Level(级别),主要讲解如何制作Level!转载请说明出处,wealpan将和您一起学习Spritebuilder!谢谢大家!
来源:oschina
链接:https://my.oschina.net/u/1185844/blog/204435
