<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>弹窗</title>
<meta name="description" content="">
<Style>
/* 弹窗 (background) */
.modal {
display: none; /* 默认隐藏 */
position: fixed;
z-index: 1;
left: 0;
top: 0;
width: 100%;
height: 100%;
overflow: auto;
background-color: rgb(0, 0, 0);
background-color: rgba(0, 0, 0, 0.4);
}
/* 弹窗内容 */
.modal-content {
background-color: #fefefe;
margin: 15% auto;
padding: 20px;
border: 1px solid #888;
width: 80%;
}
/* 关闭按钮 */
.close {
color: #aaa;
float: right;
font-size: 28px;
font-weight: bold;
}
.close:hover,
.close:focus {
color: black;
text-decoration: none;
cursor: pointer;
}
</Style>
</head>
<body>
<!-- 打开弹窗 -->
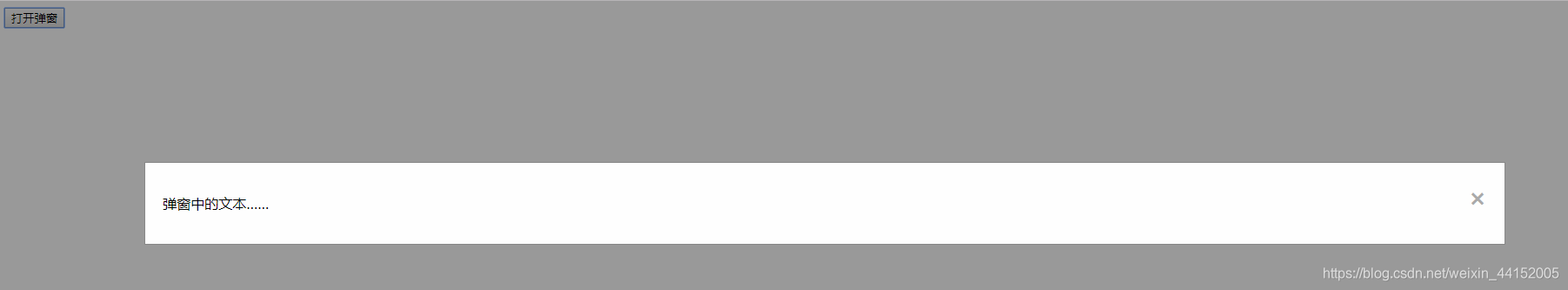
<button id="myBtn">打开弹窗</button>
<!-- 弹窗 -->
<div id="myModal" class="modal">
<!-- 弹窗内容 -->
<div class="modal-content">
<span class="close">×</span>
<p>弹窗中的文本……</p>
</div>
</div>
<script>
//获取弹窗
var modal = document.getElementById('myModal');
//打开弹窗的按钮对象
var btn = document.getElementById('myBtn');
//获取<span>元素,用于关闭弹窗
var span = document.querySelector('.close');
//点击按钮打开弹窗
btn.onclick = function() {
modal.style.display = 'block';
}
//点击<span> (x),关闭弹窗
span.onclick = function() {
modal.style.display = 'none';
}
//在用户点击其它地方时,关闭弹窗
window.onclick = function(event) {
if(event.target == modal) {
modal.style.display = "none";
}
}
</script>
</body>
</html>

带动画
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>弹窗</title>
<meta name="description" content="">
<Style>
/* 弹窗 (background) */
.modal {
display: none; /* 默认隐藏 */
position: fixed;
z-index: 1;
left: 0;
top: 0;
width: 100%;
height: 100%;
overflow: auto;
background-color: rgb(0, 0, 0);
background-color: rgba(0, 0, 0, 0.4);
}
/* 弹窗内容 */
.modal-content {
position: relative;
background-color: #fefefe;
margin: 15% auto;
border: 1px solid #888;
width: 80%;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.42), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
-webkit-animation-name: animatebottom;
-webkit-animation-duration: 4s;
animation-name: animatebottom;
animation-duration: 4s;
}
/* 添加动画 */
@-webkit-keyframes animatetop {
from {top: -300px; opacity: 0;}
to {top: 0; opacity: 1;}
}
@keyframes animatetop {
from {top: -300px; opacity: 0;}
to {top: 0; opacity: 1;}
}
@-webkit-keyframes animatebottom {
from {bottom: -500px; opacity: 0;}
to {bottom: 0; opacity: 1;}
}
@keyframes animatebottom {
from {bottom: -500px; opacity: 0;}
to {bottom: 0; opacity: 1;}
}
/* 关闭按钮 */
.close {
color: #fff;
float: right;
font-size: 28px;
font-weight: bold;
}
.close:hover,
.close:focus {
color: black;
text-decoration: none;
cursor: pointer;
}
.modal-header {
padding: 2px 16px;
background-color: #5cb85c;
color: white;
}
.modal-body {
padding: 2px 16px;
}
.modal-footer {
padding: 2px 16px;
background-color: #5cb85c;
color: white;
}
</Style>
</head>
<body>
<!-- 打开弹窗 -->
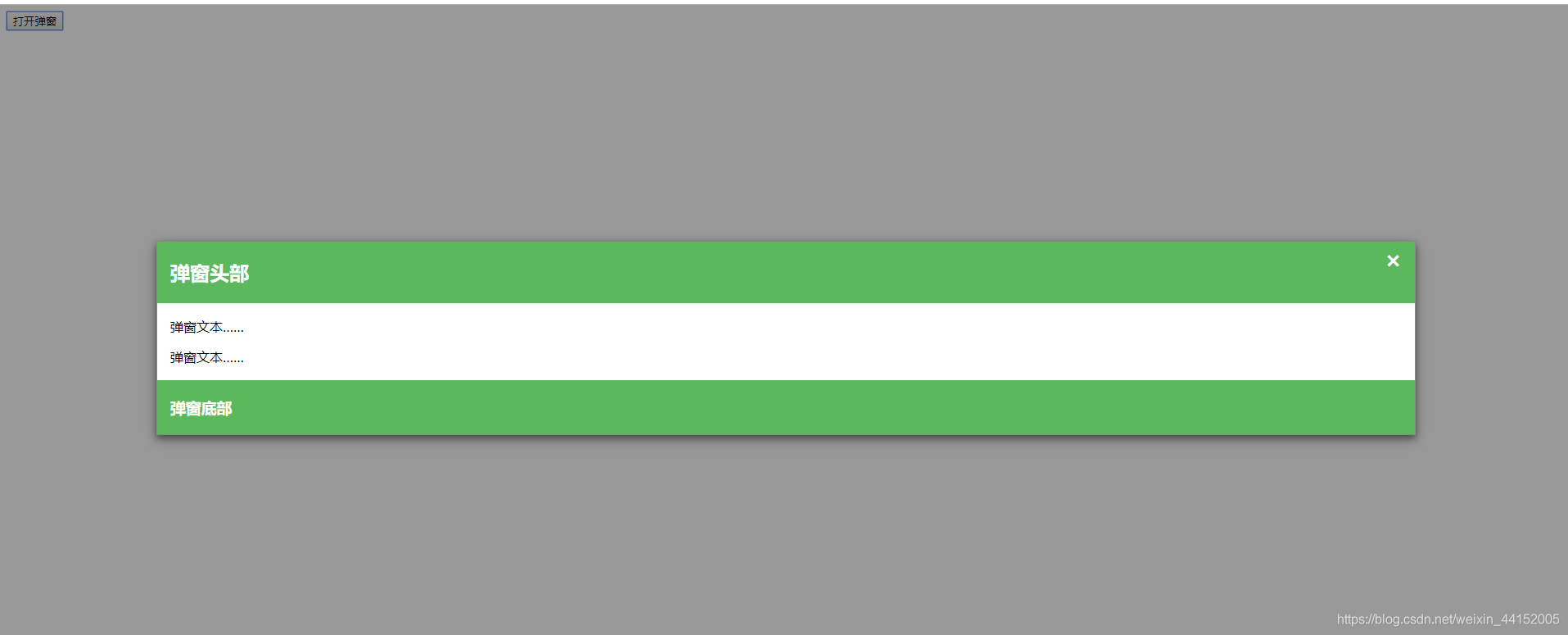
<button id="myBtn">打开弹窗</button>
<!-- 弹窗 -->
<div id="myModal" class="modal">
<!-- 弹窗内容 -->
<div class="modal-content">
<div class="modal-header">
<span class="close">×</span>
<h2>弹窗头部</h2>
</div>
<div class="modal-body">
<p>弹窗文本……</p>
<p>弹窗文本……</p>
</div>
<div class="modal-footer">
<h3>弹窗底部</h3>
</div>
</div>
</div>
<script>
//获取弹窗
var modal = document.getElementById('myModal');
//打开弹窗的按钮对象
var btn = document.getElementById('myBtn');
//获取<span>元素,用于关闭弹窗
var span = document.querySelector('.close');
//点击按钮打开弹窗
btn.onclick = function() {
modal.style.display = 'block';
}
//点击<span> (x),关闭弹窗
span.onclick = function() {
modal.style.display = 'none';
}
//在用户点击其它地方时,关闭弹窗
window.onclick = function(event) {
if(event.target == modal) {
modal.style.display = "none";
}
}
</script>
</body>
</html>

来源:CSDN
作者:会做饭的米粒儿
链接:https://blog.csdn.net/weixin_44152005/article/details/103914158