1.准备工作:换上自己的Appid ,把所有的东西,都清理干净…
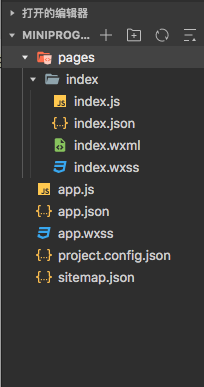
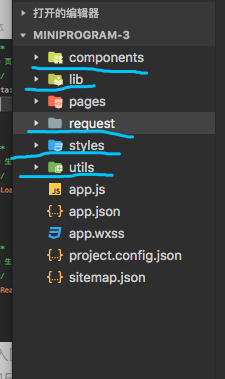
A.清理不需要的文件(下面是干净的)
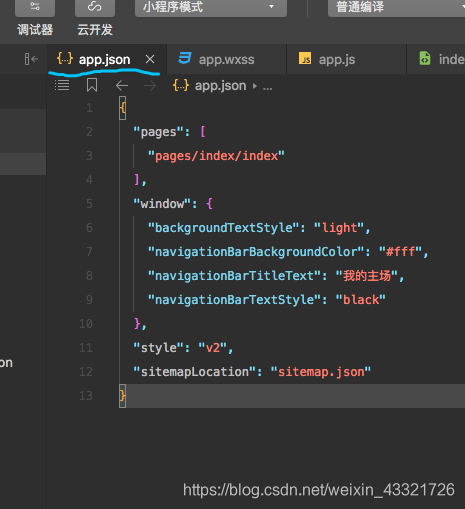
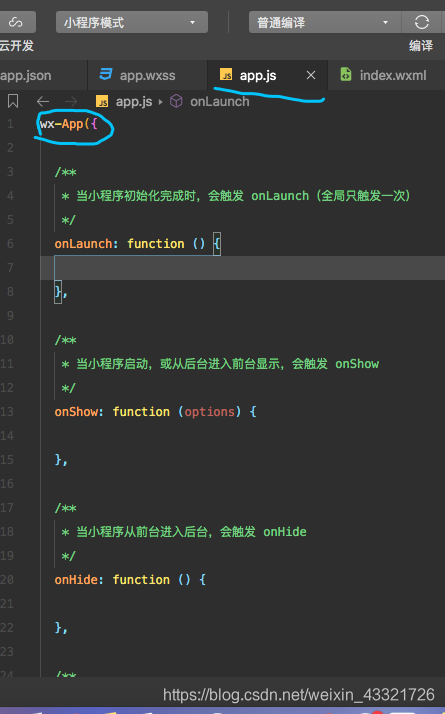
B.修改的页面




 2.新增一些配置文件
2.新增一些配置文件
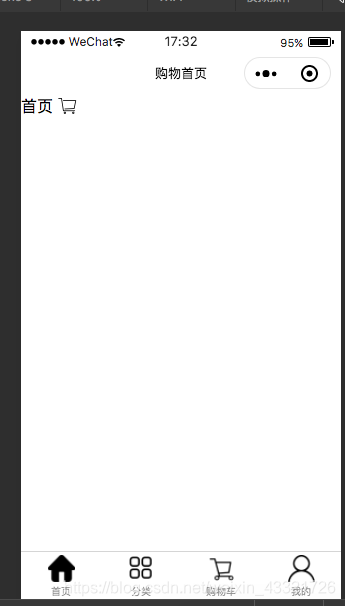
3.搭建页面
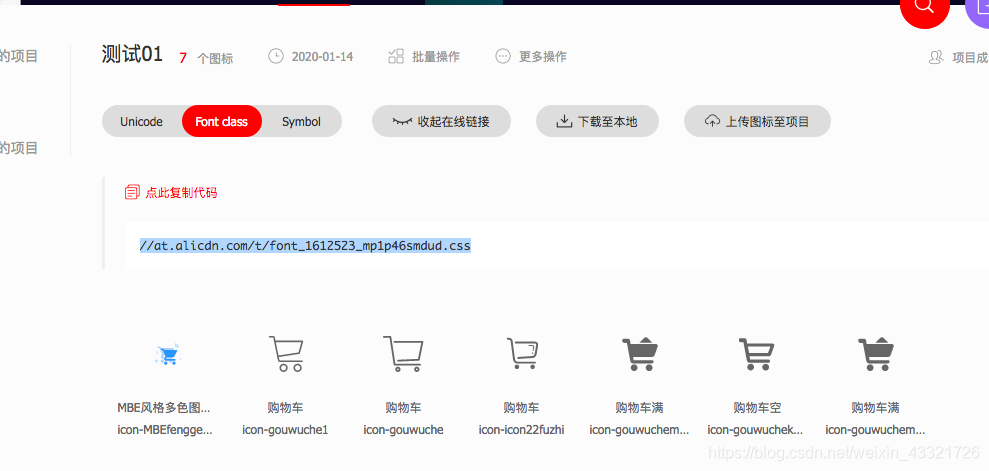
4.图标引入(地址:https://www.iconfont.cn/),复制该链接打开,然后复制代码
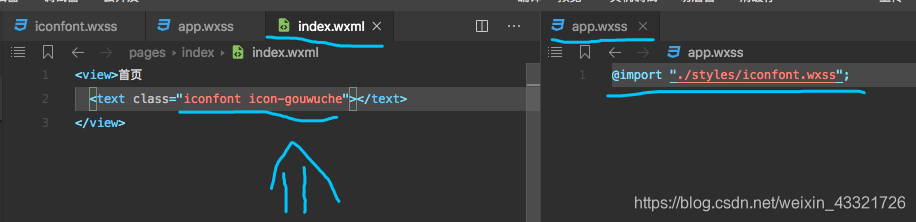
 将链接的代码复制到styles下的.wxss
将链接的代码复制到styles下的.wxss 使用方法,在iconfont 图标
使用方法,在iconfont 图标

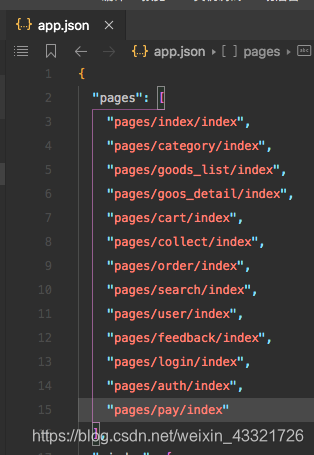
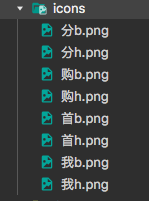
5.搭建tabar(app.json):预先准备好图标(https://www.iconfont.cn/) 然后编写代码
{
"pages": [
"pages/index/index",
"pages/category/index",
"pages/goods_list/index",
"pages/goos_detail/index",
"pages/cart/index",
"pages/collect/index",
"pages/order/index",
"pages/search/index",
"pages/user/index",
"pages/feedback/index",
"pages/login/index",
"pages/auth/index",
"pages/pay/index"
],
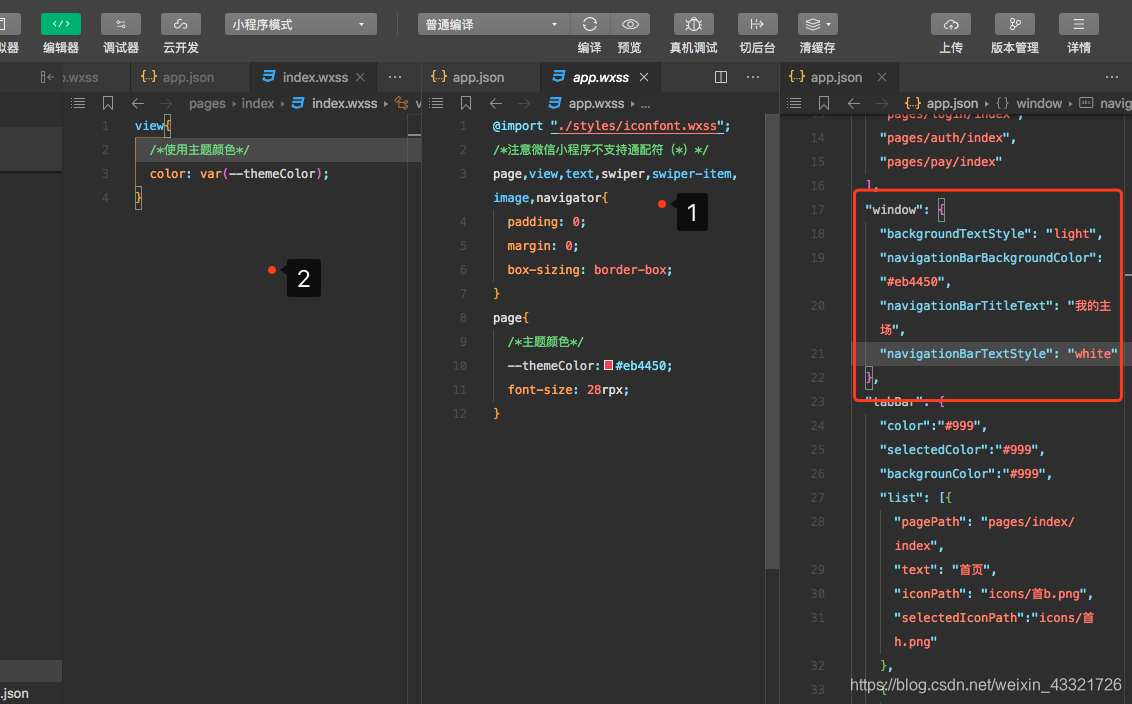
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "我的主场",
"navigationBarTextStyle": "black"
},
"tabBar": {
"color":"#999",
"selectedColor":"#999",
"backgrounColor":"#999",
"list": [{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "icons/首b.png",
"selectedIconPath":"icons/首h.png"
},
{
"pagePath": "pages/category/index",
"text": "分类",
"iconPath": "icons/分b.png",
"selectedIconPath":"icons/分h.png"
},
{
"pagePath": "pages/cart/index",
"text": "购物车",
"iconPath": "icons/购b.png",
"selectedIconPath":"icons/购h.png"
},
{
"pagePath": "pages/user/index",
"text": "我的",
"iconPath": "icons/我b.png",
"selectedIconPath":"icons/我h.png"
}
]
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}

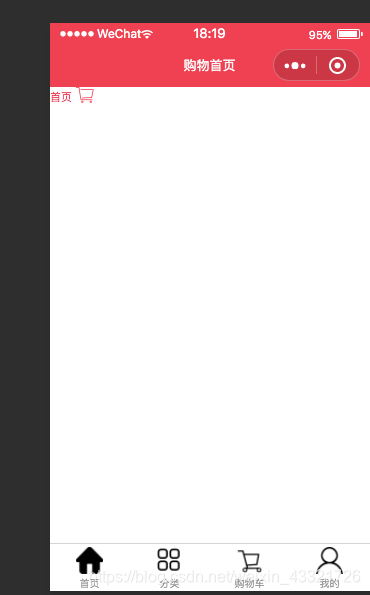
6.页面样式


来源:CSDN
作者:飞上蓝天!
链接:https://blog.csdn.net/weixin_43321726/article/details/103974260