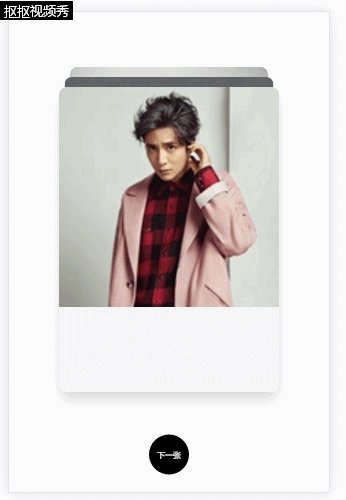
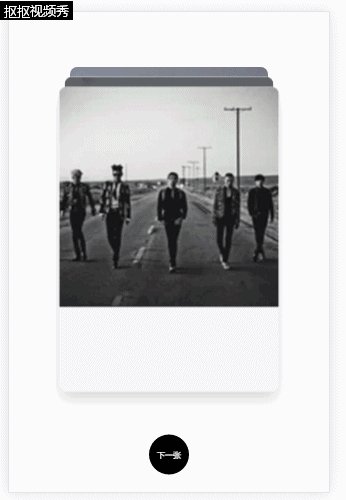
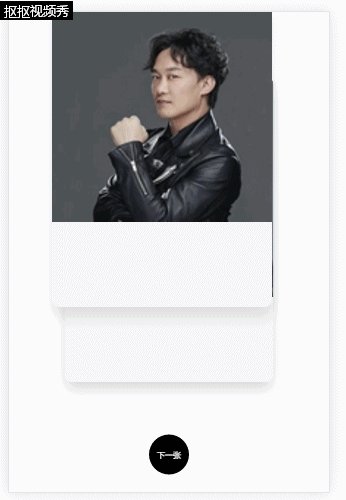
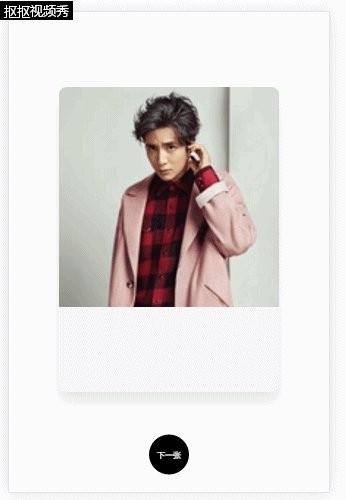
效果如下:拖动翻阅卡片,或点击‘下一张’翻阅卡片效果

思路:
使用过渡样式transform和transition配合来控制卡片向前推进的过渡效果(注:透明度样式要设置在卡片的内容元素上),
然后用js的监听触摸事件来实现拖动f效果
示例代码:
CSS:
.containt{position:absolute; top:0; bottom:0; left:0; right:0; overflow:hidden;}
ul,li{margin:0; padding:0;}
ul{position:absolute; left:100px; right:100px; top:150px; bottom:200px;}
ul>li{list-style:none; display:none; position:absolute; top:0; left:0; width:100%; height:100%; border-radius: 15px; overflow:hidden; box-shadow:0 20px 40px rgba(0,0,0,0.1); background:#f6f6f6; transition:.3s; -webkit-transition:.3s; cursor:pointer;}
ul>li img{width:100%;}
ul>li:nth-child(1){display: block; z-index:2;}
ul>li:nth-child(2){display: block; transform:matrix(0.95,0,0,1,0,-20); -webkit-transform:matrix(0.95,0,0,1,0,-20); z-index: 1;}
ul>li:nth-child(3){display: block; transform:matrix(0.9,0,0,1,0,-40); -webkit-transform:matrix(0.9,0,0,1,0,-40); z-index: 0;}
ul>li>.content{height:100%; width: 100%;}
ul>li:nth-child(2)>.content{opacity:0.9;}
ul>li:nth-child(3)>.content{opacity:0.8;}
.footer{position: absolute; display:flex; display:-webkit-flex; bottom:0; left:0; right:0; height:150px; -webkit-align-items:center; -webkit-justify-content:center; text-align: center;}
.footer .button{width:80px; height:80px; line-height: 80px; background:#000; border-radius: 50%; color:#fff;}
HTML:
<div class="containt">
<ul>
<li>
<div class="content" background-image="">
<img src="http://y.gtimg.cn/music/photo_new/T001R150x150M000002J4UUk29y8BY.jpg">
</div>
</li>
<li>
<div class="content">
<img src="http://y.gtimg.cn/music/photo_new/T001R150x150M0000025NhlN2yWrP4.jpg">
</div>
</li>
<li>
<div class="content">
<img src="http://y.gtimg.cn/music/photo_new/T001R150x150M000004AlfUb0cVkN1.jpg">
</div>
</li>
<li>
<div class="content">
<img src="http://y.gtimg.cn/music/photo_new/T001R150x150M000003Nz2So3XXYek.jpg">
</div>
</li>
<li>
<div class="content">
<img src="http://y.gtimg.cn/music/photo_new/T001R150x150M000001BLpXF2DyJe2.jpg">
</div>
</li>
<li>
<div class="content" background-image="">
<img src="http://y.gtimg.cn/music/photo_new/T001R150x150M000002J4UUk29y8BY.jpg">
</div>
</li>
</ul>
<div class="footer">
<div class="button">下一张</div>
</div>
</div>
JS:
window.onload = function(){
var pos = {}; //触摸点位置
var distance_pos = {}; //触摸移动距离
var transition; //过渡样式
//触摸开始事件
var touchStart = function(e){
var event = e || event;
var touch = event.touches[0];
var target = event.target || event.srcElement;
transition = target.style.transition;
pos = {
x: touch.pageX,
y: touch.pageY
}
this.addEventListener('touchmove', touchMove, false);
this.addEventListener('touchend', touchEnd, false);
}
//触摸移动事件
var touchMove = function(e){
var event = e || event;
var touch = event.touches[0];
if($('li').length<2){
alert('已经是最后一张了');
this.removeEventListener('touchstart', touchStart, false);
this.removeEventListener('touchmove', touchMove, false);
this.removeEventListener('touchend', touchEnd, false);
return false;
}
distance_pos = {
x: touch.pageX - pos.x,
y: touch.pageY - pos.y
}
this.style.transition = 'none';
this.style.webkitTransition = 'none';
this.style.left = `${distance_pos.x}px`;
this.style.top = `${distance_pos.y}px`;
}
//触摸结束事件
var touchEnd = function(e){
var event = e || event;
this.style.transition = transition;
this.style.webkitTransition = transition;
if(Math.abs(distance_pos.x) > Math.abs(distance_pos.y)){
//水平滑动
if(distance_pos.x < -50){
// 向左滑出
this.style.left = '-640px';
removeTouchEvent(this)
}else if (distance_pos.x > 50) {
// 向右滑出
this.style.left = '640px';
removeTouchEvent(this)
}else{
this.style.top = '0px';
this.style.left = '0px';
}
}else{
//垂直滑动
if(distance_pos.y < -50){
// 向上滑出
this.style.top = '-150%';
removeTouchEvent(this)
}else if (distance_pos.y > 50) {
// 向下滑出
this.style.top = '150%';
removeTouchEvent(this)
}else{
this.style.top = '0px';
this.style.left = '0px';
}
}
this.removeEventListener('touchmove', touchMove, false);
this.removeEventListener('touchend', touchEnd, false);
}
//绑定触摸监听事件
var listenTouchEvent = function(){
$("li")[0].addEventListener('touchstart',touchStart,false)
}
//解绑触摸监听事件
var removeTouchEvent = function(el){
setTimeout(function(){
$(el).remove();
listenTouchEvent()
},300)
}
listenTouchEvent()
//下一张按钮点击事件
$('.button').click(function(){
var element = $('li')[0];
if($('li').length<2){
return;
}
element.style.transform = 'translate(640px,0px)';
removeTouchEvent(element);
})
}
在线演示(需使用移动端浏览模式):http://sandbox.runjs.cn/show/zyswmt1j
来源:https://www.cnblogs.com/chenxiangling/p/7692854.html