<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width, height=device-height">
<title></title>
<link rel="stylesheet" type="text/css" href="css/font-awesome.css">
<link rel="stylesheet" href="css/style.css">
<link rel="stylesheet" href="css/flex1.css">
</head>
<body>
<header>
<ul>
<li>
<div></div>
</li>
<p>扫一扫</p>
</ul>
<ul>
<li></li>
<li>
<div></div>
<input />
<div></div>
</li>
</ul>
<ul>
<li>
<div></div>
</li>
<p>消息</p>
</ul>
</header>
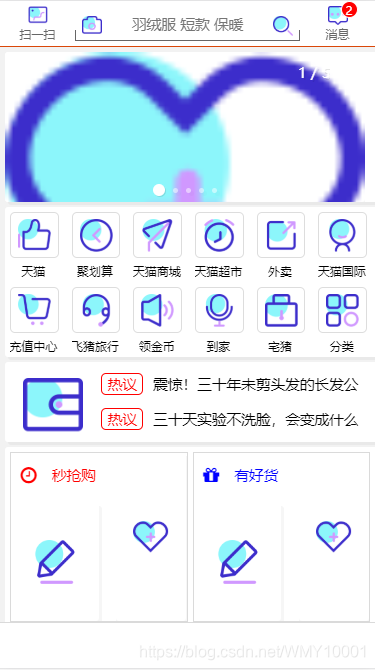
<div class="container">
<li class="banner">
<div id="wrapper">
<div id="slider-wrap">
<ul id="slider">
<li><img /></li>
<li><img /></li>
<li><img /></li>
<li><img /></li>
<li><img /></li>
</ul>
<!--controls-->
<div class="btns" id="next"><i class="fa fa-arrow-right"></i></div>
<div class="btns" id="previous"><i class="fa fa-arrow-left"></i></div>
<div id="counter"></div>
<div id="pagination-wrap"><ul></ul></div>
<!--controls-->
</div>
</div>
</li>
<li class="selects"><div></div><div></div></li>
<li class="news">
<div class="newsP"></div>
<div class="newsP">
<div><span>热议</span><h5></h5></div>
<div><span>热议</span><h5></h5></div>
</div>
</li>
<li class="introduce"></li>
</div>
<footer></footer>
</body>
<script src="js/jquery.min.js"></script>
<script src="js/slider.js"></script>
<script>
$(function () {
var scanner = $('header ul:nth-child(2) li:last-child input').val()
$('#wrapper,#slider-wrap,#slider-wrap ul#slider li').width($('.container').width())
for(var i=0;i<6;i++) {
$('.selects div').append('<p></p>')
}
$('.selects p').each(function() {
$(this).append('<li></li><h6></h6>')
})
$('.selects p li').height($('.selects p li').width())
var seleObj = [{"img":"http://127.0.0.1:5500/img/7.png","title":"天猫"},{"img":"http://127.0.0.1:5500/img/8.png","title":"聚划算"},{"img":"http://127.0.0.1:5500/img/9.png","title":"天猫商城"},{"img":"http://127.0.0.1:5500/img/18.png","title":"天猫超市"},{"img":"http://127.0.0.1:5500/img/11.png","title":"外卖"},{"img":"http://127.0.0.1:5500/img/12.png","title":"天猫国际"},{"img":"http://127.0.0.1:5500/img/13.png","title":"充值中心"},{"img":"http://127.0.0.1:5500/img/14.png","title":"飞猪旅行"},{"img":"http://127.0.0.1:5500/img/15.png","title":"领金币"},{"img":"http://127.0.0.1:5500/img/16.png","title":"到家"},{"img":"http://127.0.0.1:5500/img/17.png","title":"宅猪"},{"img":"http://127.0.0.1:5500/img/10.png","title":"分类"}]
for(var i=0;i<seleObj.length;i++) {
$('.selects li').eq(i).css({'background': '#fff url(' + seleObj[i].img + ') no-repeat center','background-size': '70%'})
$('.selects h6').eq(i).html(seleObj[i].title)
}
$('.news div:first').width($('.news div:first').height())
for(var i=0;i<4;i++) {
$('.introduce').append('<ul><li><i class="fa fa-clock-o"></i><p>秒抢购</p></li><li></li><li></li></ul>')
}
$('.introduce ul:nth-child(2) li:first-child i').attr('class','fa fa-gift')
$('.introduce ul:nth-child(2) li:first-child p').html('有好货')
$('.introduce ul:nth-child(3) li:first-child i').attr('class','fa fa-usd')
$('.introduce ul:nth-child(3) li:first-child p').html('爱逛街')
$('.introduce ul:nth-child(4) li:first-child i').attr('class','fa fa-list-alt')
$('.introduce ul:nth-child(4) li:first-child p').html('必买清单')
$('.introduce ul').css('height',$('.introduce ul').width())
$.ajax({
type: "GET",
url: 'js/like.json',
success: function (data) {
var result = data.result;
$('header ul:nth-child(2) li:last-child input').attr('placeholder', result[result.length - 1].title)
for (var i=0;i<6;i++) {
$('#slider img').eq(i).attr('src', result[i].post)
}
for(var k=0;k<2;k++) {
$('.introduce ul').each(function() {
$(this).find('li').eq(k+1).css({'background':'#fff url(' + result[k].img + ') no-repeat center','background-size': '50%'})
})
$('.introduce ul li').eq(k+1).css({'background':'#fff url(' + result[k].img + ') no-repeat center','background-size': '50%'})
}
}
});
$.ajax({
type: "GET",
url: 'js/chat.json',
success: function (data) {
var result = data.result;
var statusArr = []
for (i in result) {
if (result[i].status == 1) {
statusArr.push(i)
}
}
$('header ul:nth-child(3) li div').attr("data-before", statusArr.length)
}
});
$.ajax({
type: "GET",
url: 'js/news.json',
success: function (data) {
for(i in data.result) {
$('.news h5').eq(i).html(data.result[i].title)
}
}
});
})
</script>
</html>
* {
width: 100%;
height: 100%;
font: 11pt 'MicroSoft YaHei';
margin: 0;
padding: 0;
overflow: hidden;
text-align: center;
list-style: none;
outline: none;
}
input {
border:0;
}
header {
height: 45px;
/* background-color: #FF5108; */
color: #f2f2f2;
border-bottom: 1px rgb(218, 71, 8) solid;
display: flex;
}
header ul {
height: 35px;
padding: 5px 0;
flex: 2;
}
header ul:nth-child(1) li,
header ul:nth-child(3) li {
height: 20px;
display: flex;
justify-content: center;
overflow: visible;
}
header ul:nth-child(1) li div,
header ul:nth-child(3) li div {
width: 20px;
position: relative;
overflow: visible;
}
header ul:nth-child(1) li div {
background: #fff url(/img/zhaopian.png) no-repeat 0 0;
background-size: 100%;
}
header ul:nth-child(3) li div {
background: #fff url(/img/taolun.png) no-repeat 0 0;
background-size: 100%;
}
header ul:nth-child(3) li div:before {
content: attr(data-before);
width: 15px;
height: 15px;
position: absolute;
right: -10px;
top: -5px;
background-color: #ff0000;
border-radius: 50%;
border: 1px #fff solid;
color: #fff;
font-size: 10px;
}
header ul:nth-child(1) p,
header ul:nth-child(3) p {
color: #666;
font-size: 12px;
}
header ul:nth-child(2) {
flex: 6;
position: relative;
}
header ul:nth-child(2) li:first-child {
width: calc(100% - 2px);
height: 10px;
position: absolute;
bottom: 5px;
left: 0;
border: 1px #666 solid;
border-top: 0;
}
header ul:nth-child(2) li:last-child div {
width: 20px;
height: 20px;
margin: 5px;
background: #fff url(/img/xiangji.png) no-repeat 0 0;
background-size: 100%;
display: inline-block;
vertical-align: bottom;
}
header ul:nth-child(2) li:last-child div:first-child {
background: #fff url(/img/xiangji.png) no-repeat 0 0;
background-size: 100%;
}
header ul:nth-child(2) li:last-child input {
width: calc(100% - 72px);
display: inline-block;
vertical-align: bottom;
}
header ul:nth-child(2) li:last-child div:last-child {
background: #fff url(/img/sousuo.png) no-repeat 0 0;
background-size: 100%;
}
body {
overflow-y: scroll;
}
.container {
padding: 5px;
background-color: #f2f2f2;
overflow-y: scroll;
}
.container li {
height: 150px;
margin-bottom: 5px;
background-color: #fff;
border-radius: 3px;
box-shadow: 3px 3px 0 0 rgba(0, 0, 0, 0.034);
}
#slider-wrap.active #next {
right: 15px;
}
#slider img {
height: auto;
}
.selects div {
height: 50%;
display: flex;
flex-wrap: wrap;
}
.selects p {
margin: 5px;
margin-right: 0;
flex: 1;
}
.selects div p:last-child {
margin-right: 5px;
}
.selects p li {
width: calc(100% - 10px);
border: 1px #ddd solid;
border-radius: 5px;
box-shadow:none;
}
.selects p h6 {
font-size: 10px;
position: relative;
left: -5px;
}
.container .news {
height: 80px;
}
.news .newsP {
display: inline-block;
vertical-align: bottom;
}
.news .newsP:nth-child(1) {
height: calc(100% - 5px);
background: #fff url(/img/19.png) no-repeat center;
background-size: 80%;
}
.news .newsP:nth-child(2) {
width: calc(100% - 100px);
}
.news .newsP:nth-child(2) div {
height: 30px;
padding-top: 10px;
}
.news .newsP:nth-child(2) div:last-child {
padding-top: 5px;
}
.news .newsP:nth-child(2) h5 {
width: calc(100% - 60px);
height: 20px;
display: inline-block;
vertical-align: middle;
}
.news span {
width: 40px;
height: 20px;
color: #ff0000;
border: 1px #ff0000 solid;
margin-right: 5px;
border-radius: 5px;
display: inline-block;
vertical-align: middle;
}
.container .introduce {
height: auto;
min-height: 400px;
}
.introduce ul {
width: calc(50% - 12px);
border: 1px #dadada solid;
margin: 5px;
float: left;
position: relative;
}
.introduce ul:nth-child(even) {
margin-left: 0;
}
.introduce ul li {
height: 100%;
margin-bottom: 0;
display: inline-block;
vertical-align: top;
}
.introduce ul li:first-child {
width: 60%;
font-size: 14pt;
color: #ff0000;
font-weight: bold;
padding: 10px 0;
}
.introduce ul li:first-child i {
width: 20px;
height: 20px;
position: relative;
top: -1px;
}
.introduce ul li p {
width: calc(100% - 35px);
height: 25px;
}
.introduce ul li i,.introduce ul li p {
display: inline-block;
vertical-align: middle;
}
.introduce ul li:nth-child(2) {
width: 40%;
background-size: 50%;
}
.introduce ul li:nth-child(3) {
width: 50%;
height: calc(100% - 50px);
position: absolute;
left: 0;
bottom: 0;
background-size: 50%;
}
.introduce ul:nth-child(2) li:nth-child(1) {
color: #0000ff;
}
.introduce ul:nth-child(3) li:nth-child(1) {
color: #00ffff;
}
.introduce ul:nth-child(4) li:nth-child(1) {
color: orangered;
}
footer {
height: 45px;
border-top: 1px #dadada solid;
position: fixed;
bottom: 0;
left: 0;
background-color: #fff;
}
js/like.json
{
"status": "200",
"message": "上传成功",
"result": [
{"id":"1","sort": "女装","band": "peacebird","title":"冬装 大衣 黑色","post": "http://127.0.0.1:5500/img/1.png","img": "http://127.0.0.1:5500/img/1.png"},
{"id":"2","sort": "男装","band": "Donlion","title":"围巾 针织","post": "http://127.0.0.1:5500/img/2.png","img": "http://127.0.0.1:5500/img/2.png"},
{"id":"3","sort": "童装","band": "gxg-child","title":"羽绒服 短款 保暖","post": "http://127.0.0.1:5500/img/3.png","img": "http://127.0.0.1:5500/img/3.png"},
{"id":"4","sort": "童装","band": "gxg-child","title":"羽绒服 短款 保暖","post": "http://127.0.0.1:5500/img/3.png","img": "http://127.0.0.1:5500/img/3.png"},
{"id":"5","sort": "童装","band": "gxg-child","title":"羽绒服 短款 保暖","post": "http://127.0.0.1:5500/img/3.png","img": "http://127.0.0.1:5500/img/3.png"},
{"id":"6","sort": "童装","band": "gxg-child","title":"羽绒服 短款 保暖","post": "http://127.0.0.1:5500/img/3.png","img": "http://127.0.0.1:5500/img/3.png"},
{"id":"7","sort": "童装","band": "gxg-child","title":"羽绒服 短款 保暖","post": "http://127.0.0.1:5500/img/3.png","img": "http://127.0.0.1:5500/img/3.png"},
{"id":"8","sort": "童装","band": "gxg-child","title":"羽绒服 短款 保暖","post": "http://127.0.0.1:5500/img/3.png","img": "http://127.0.0.1:5500/img/3.png"},
{"id":"9","sort": "童装","band": "gxg-child","title":"羽绒服 短款 保暖","post": "http://127.0.0.1:5500/img/3.png","img": "http://127.0.0.1:5500/img/3.png"},
{"id":"10","sort": "童装","band": "gxg-child","title":"羽绒服 短款 保暖","post": "http://127.0.0.1:5500/img/3.png","img": "http://127.0.0.1:5500/img/3.png"},
{"id":"11","sort": "童装","band": "gxg-child","title":"羽绒服 短款 保暖","post": "http://127.0.0.1:5500/img/3.png","img": "http://127.0.0.1:5500/img/3.png"},
{"id":"12","sort": "童装","band": "gxg-child","title":"羽绒服 短款 保暖","post": "http://127.0.0.1:5500/img/3.png","img": "http://127.0.0.1:5500/img/3.png"},
{"id":"13","sort": "童装","band": "gxg-child","title":"羽绒服 短款 保暖","post": "http://127.0.0.1:5500/img/3.png","img": "http://127.0.0.1:5500/img/3.png"},
{"id":"14","sort": "童装","band": "gxg-child","title":"羽绒服 短款 保暖","post": "http://127.0.0.1:5500/img/3.png","img": "http://127.0.0.1:5500/img/3.png"},
{"id":"15","sort": "童装","band": "gxg-child","title":"羽绒服 短款 保暖","post": "http://127.0.0.1:5500/img/3.png","img": "http://127.0.0.1:5500/img/3.png"},
{"id":"16","sort": "童装","band": "gxg-child","title":"羽绒服 短款 保暖","post": "http://127.0.0.1:5500/img/3.png","img": "http://127.0.0.1:5500/img/3.png"},
{"id":"17","sort": "童装","band": "gxg-child","title":"羽绒服 短款 保暖","post": "http://127.0.0.1:5500/img/3.png","img": "http://127.0.0.1:5500/img/3.png"},
{"id":"18","sort": "童装","band": "gxg-child","title":"羽绒服 短款 保暖","post": "http://127.0.0.1:5500/img/3.png","img": "http://127.0.0.1:5500/img/3.png"},
{"id":"19","sort": "童装","band": "gxg-child","title":"羽绒服 短款 保暖","post": "http://127.0.0.1:5500/img/3.png","img": "http://127.0.0.1:5500/img/3.png"}
]
}
js/chat.json
{
"status": "200",
"message": "上传成功",
"result": [
{"id":"1","shop":"peacebird","status":1},
{"id":"1","shop":"peacebird","status":2},
{"id":"1","shop":"peacebird","status":1},
{"id":"1","shop":"peacebird","status":2}
]
}
js/news.json
{
"status": "200",
"message": "上传成功",
"result": [
{"id":"1","title":"震惊!三十年未剪头发的长发公主","link":"good.hmtl"},
{"id":"2","title":"三十天实验不洗脸,会变成什么样子","link":"good.hmtl"}
]
}
slider或其他代码:
https://github.com/SakuraLoo/flexDemo
好吧,tab忘做了

图片和json随便瞎编的,结果就是相当于没有用flex,就这样写css还不如用table或者boostrap来的简洁方便
来源:CSDN
作者:WMY10001
链接:https://blog.csdn.net/WMY10001/article/details/103496625