用Sencha Cmd自动打包Touch的APP项目 有更新!
前面写了一篇关于Sencha Cmd 创建APP的文章,点击查看
由于使用Sencha Cmd创建的APP里面有很多js文件,这样从加载的速度上来说很慢,所以
不得不说Touch是一个很重的框架,其实Sencha Cmd 也有自带的压缩功能。
一、准备工作
- Sencha Touch 需要运行在 Chrome 和 Safari浏览器上. 也可以通过手机浏览器直接访问,
你也可以在电脑上用 Chrome, Safari, 或者 Internet Explorer 10 \ 11浏览.所以先准备好浏览工具 - 下载Sencha Cmd.,选择现在的安装环境,win或者linux,我这里下载的是
Version 4.0.1 for Windows - 下载Java Runtime Environment 1.7. Sencha Cmd 由于是用JAVA写的,所以需要运行在 JRE 上
官方说要用1.7的版本,所以还是换版本把如果你还是1.6.因为现在1.8都出来了。 - Ruby来创建由触摸编译的CSS。wind:下载Ruby从www.rubyinstaller.org。
下载RubyInstaller.exe文件并运行它。
二、安装运行
- 安装需要的浏览器,不用都说,我这里安装的事Safari,还是用一下Apple的产品。
- 安装JAVA运行环境,不多说
- 安装Sencha Cmd,win的双击运行就是。
- 安装Ruby,这里默认安装就可以了,没有其它的操作。这里我们启动最好是用ruby
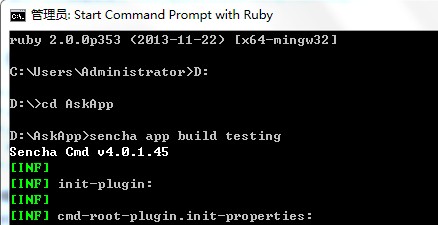
Start Command Prompt with Ruby 来运行cmd,如果直接用系统的Cmd有时读不到ruby
运行,所以就直接运行 Ruby中的Command Prompt with Ruby 。
三、打包应用程序说明
- testing- 生产之前用于质量保证。所有的JavaScript和CSS源文件捆绑,而不是缩小的,这使得它更容易调试。
- package- 创建,通常从本地文件系统没有运行Web服务器一个自包含的,可再发行组件生产版本。
- production- 创建通常托管在Web服务器上,并提供多个客户端(设备)的生产版本。
构建离线功能的使用HTML5应用程序缓存,并能够执行过空中更新。 - native- 首先生成一个包编译,然后将其打包为本地应用程序,准备部署到本地平台。
这里有着4中方式。
在打包目录里运行运行命令
sencha app build testing 
如果不出意外的话,就会在打包目录build下生产一个testing目录。如我这里就新增了一个
D:\AskApp\build\testing\AskApp 目录,,这里就只有一个app.css、app.js和index.html。
sencha app build package
sencha app build production
sencha app build native
package方式的打包后,我们可以使用其他的工具和方式来进行再封装,比如:phonegap ,可以打包
成相应的安装包。 例如PhoneGap在线打包Touch App程序 有更新!
production方式的打包后,我们就可以发布在线程序,如我的在线程序:http://app.yi18.net/ask/index.html
native方式的打包后,其实就是用Sencha Cms 自带的方式来打包ISO、Android……
来源:oschina
链接:https://my.oschina.net/u/657074/blog/187321