一、flexbox弹性盒模型属性
flex布局是一种一维布局模型,一次只能处理一个维度(一行或者一列)上的元素布局

1.每个弹性容器都有两根轴:主轴和交叉轴,两轴垂直。PS:主轴不一定水平。
2.弹性容器中的所有子元素称为<弹性元素>,弹性元素沿主轴排列。
3.每根轴都有起点和终点,这对于元素的对齐非常重要。
4.弹性元素也可以通过display:flex设置为另一个弹性容器,形成嵌套关系。因此一个元素既可以是弹性容器也可以是弹性元素。
二、flex布局
1.元素分布方向 (flex-direction) :弹性元素沿只沿着主轴排列
→ flex-direction:row
↓ flex-direction:column
← flex-direction:row-reverse
↑ flex-direction:column-reverse
2.元素折行方式 (flex-wrap)
flex-wrap: nowrap | wrap | wrap-reverse可使得主轴上的元素不折行、折行、反向折行。
1和2合并写法flex-flow = flex-drection + flex-wrap eg.flex-flow: row nowrap;
三、flex元素大小
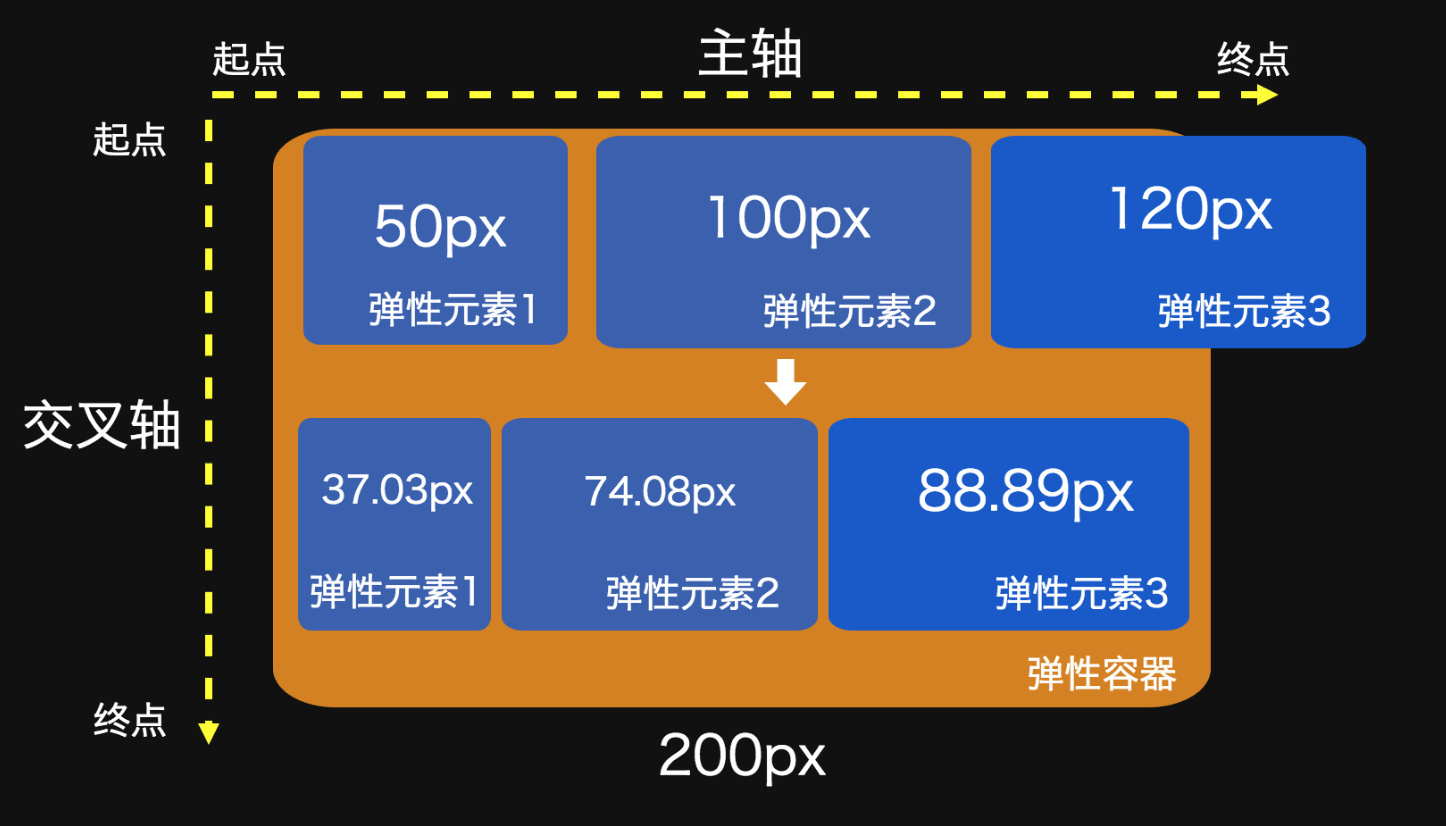
1.元素弹性收缩 (flex-shrink)
弹性容器不足放置弹性元素时,将元素等比例缩小,占满整个宽度

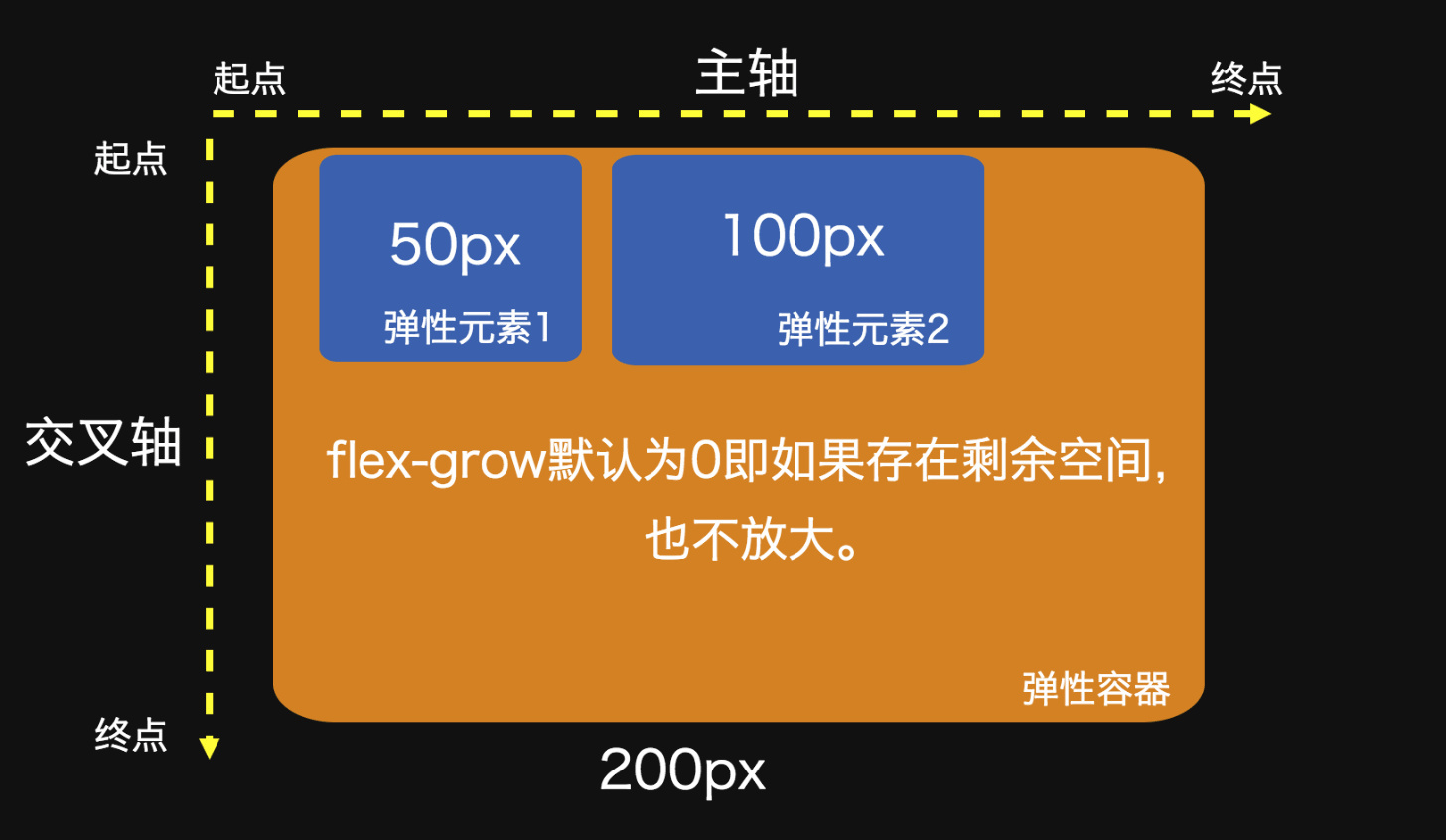
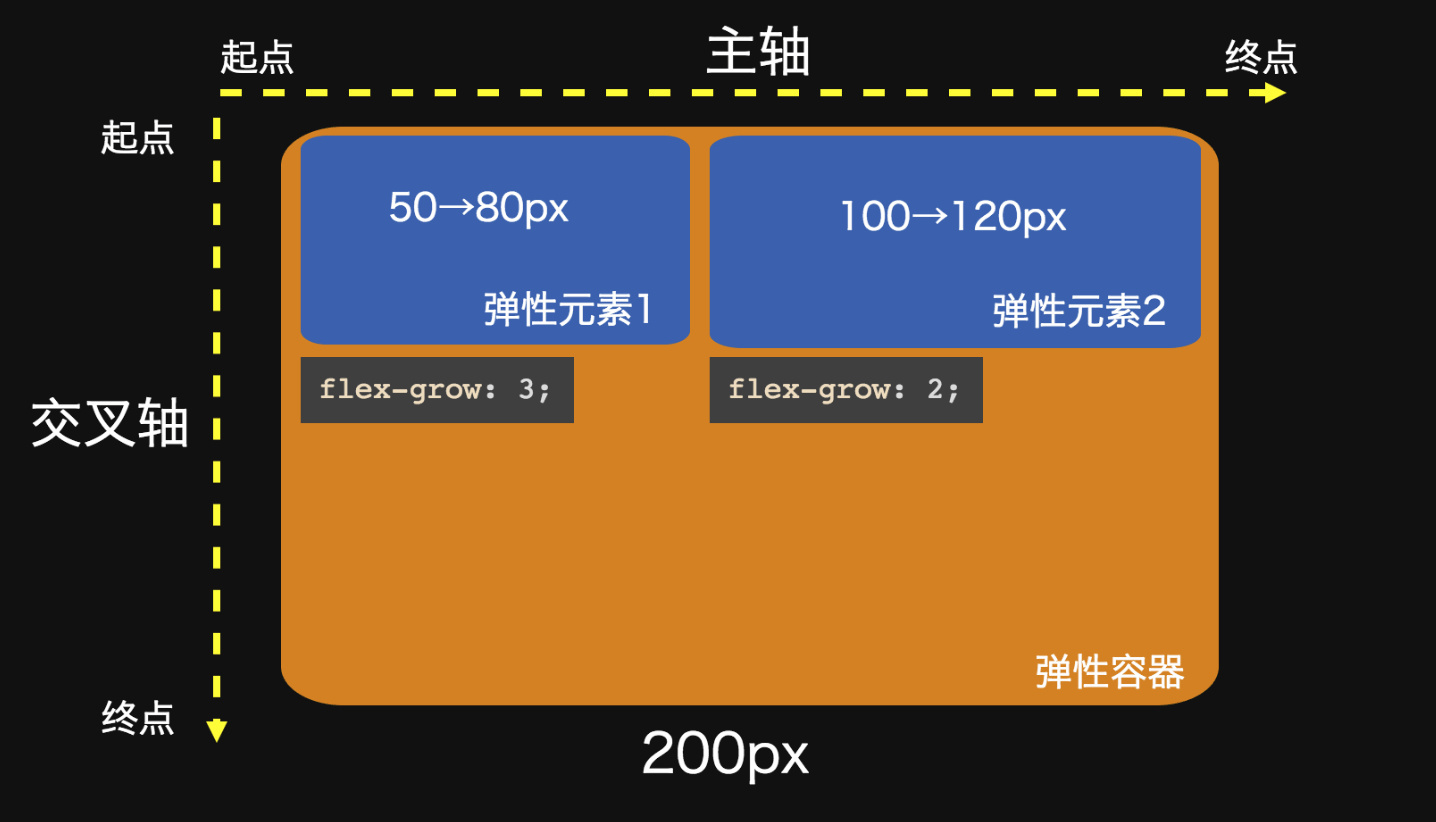
2.元素弹性放大 (flex-grow)


3.固定元素尺寸(flex-basis)
设置元素尺寸除了width和height以外,flex还提供了一个flex-basis属性。
flex-basis设置的是元素在主轴上的初始尺寸,所谓的初始尺寸就是元素在flex-grow和flex-shrink生效前的尺寸。
1)与width/height的区别
首先以width为例进行比较。看下下面的例子。#container {display:flex;}。
<div id="container"> <div>11111</div> <div>22222</div> </div>
a.两者都为0

- width: 0 —— 完全没显示
- flex-basis: 0 —— 根据内容撑开宽度
b.两者非0

—— 数值相同时两者等效
—— 同时设置,flex-basis优先级高
c.flex-basis为auto

flex-basis为auto时,如设置了width则元素尺寸由width决定;没有设置则由内容决定
d.flex-basis == 主轴上的尺寸 != width

- 将主轴方向改为:上→下
- 此时主轴上的尺寸是元素的height
- flex-basis == height
2)常用的复合属性 flex
flex = flex-grow + flex-shrink + flex-basis

一些简写
flex: 1=flex: 1 1 0%flex: 2=flex: 2 1 0%flex: auto=flex: 1 1 auto;flex: none=flex: 0 0 auto;// 常用于固定尺寸 不伸缩
flex:1 和 flex:auto 的区别
其实可以归结于flex-basis:0 和 flex-basis:auto的区别。
flex-basis是指定初始尺寸,当设置为0时(绝对弹性元素),此时相当于告诉flex-grow和flex-shrink在伸缩的时候不需要考虑我的尺寸;
当设置为auto时(相对弹性元素),此时则需要在伸缩时将元素尺寸纳入考虑。
四、flex元素对齐
1. 主轴上的对齐方式 (justify-content)

2. 交叉轴上的对齐方式
交叉轴上存在单行和多行两种情况。
1)交叉轴上的单行对齐 (align-items)
默认值是stretch,当元素没有设置具体尺寸时会将容器在交叉轴方向撑满。
当align-items不为stretch时,此时除了对齐方式会改变之外,元素在交叉轴方向上的尺寸将由内容或自身尺寸(宽高)决定。





注意,交叉轴不一定是从上往下,这点再次强调也不为过。

2)交叉轴上的多行对齐 (align-content)
flex-wrap:wrap使得元素在一行放不下时进行换行,在这种场景下就会在交叉轴上出现多行。
多行情况下,flex布局提供了align-content属性设置对齐。
align-content与align-items比较类似,对比两者异同。
首先明确一点:align-content只对多行元素有效,会以多行作为整体进行对齐,容器必须开启换行。
align-content: stretch | flex-start | flex-end | center | space-between | space-around align-items: stretch | flex-start | flex-end | center | baseline
在属性值上,align-content比align-items多了两个值:space-between和space-around。
align-content与align-items异同对比
与align-items一样,align-content:默认值也是stretch。两者同时都为stretch时,毫无悬念所有元素都是撑满交叉轴。
#container { align-items: stretch; align-content: stretch; } 
当我们将align-items改为flex-start或者给弹性元素设置一个具体高度,此时效果是行与行之间形成了间距。
#container { align-items: flex-start; align-content: stretch; } /*或者*/ #container { align-content: stretch; } #container > div { height: 30px; } 为什么?因为align-content会以整行为单位,此时会将整行进行拉伸占满交叉轴;而align-items设置了高度或者顶对齐,在不能用高度进行拉伸的情况下,选择了用间距。

尝试把align-content设置为顶对齐,此时以行为单位,整体高度通过内容撑开。
而align-items仅仅管一行,因此在只有第一个元素设置了高度的情况下,第一行的其他元素遵循align-items: stretch也被拉伸到了50px。而第二行则保持高度不变。
#container { align-items: stretch; align-content: flex-start; } #container > div:first-child { height: 50px; } 
两者的区别还是不明显?来看下面这个例子。
这里仅对第二个元素的高度进行设置,其他元素高度则仍保持内容撑开。

以第一个图为例,会发现align-content会将所有行进行顶对齐,然后第一行由于第二个元素设置了较高的高度,因此体现出了底对齐。
两者差异总结:
- 两者“作用域”不同
- align-content管全局(所有行视为整体)
- align-items管单行
3)能否更灵活地设置交叉轴对齐
除了在容器上设置交叉轴对齐,还可以通过align-self单独对某个元素设置交叉轴对齐方式。
- 值与
align-items相同 - 可覆盖容器的
align-items属性 - 默认值为
auto,表示继承父元素的align-items属性

#container { display: flex; align-items: flex-start; } #container > div:first-child { align-self: stretch; } #container > div:nth-child(3) { align-self: center; } #container > div:nth-child(4) { align-self: flex-end; }学习原址:https://www.cnblogs.com/qcloud1001/p/9848619.html 来源:https://www.cnblogs.com/daiyayi/p/11039311.html