UGUI和NGUI在使用上很相似,但UGUI封装的更好,使用起来更加方便
1:Button

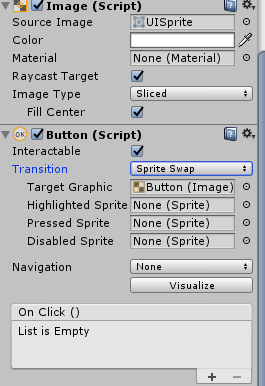
image是指定按钮的背景精灵 Image type:是设置精灵的显示类型,和NGUI是一样的,Sliced是九宫切、、、、、、
Button :Transition 是选择按钮被选中时的变化种类,Sprite swap 可以用四个精灵图片的切换表示按钮的按下 color t ine用颜色的变化来表示按钮按下的效果
创建方法 1直接Create---UI----Button物体,这个物体是有Image和Button组件的,可以用Image为Button指定精灵,Button是实现按钮功能的脚本, 再在Button物体下下创建一个 Text用来显示button的作用
2 直接创建一个Image精灵对象,再在精灵对象下加Button脚本,这样也可以具有Button的功能。
使用Button 1:使用面板在代码中得到Button组件,对Button组件进行操作,使用面板中的OnClick绑定Button点击时触发的脚本中的方法。
2:使用代码得到并控制Button组件
using UnityEngine.UI;
using UnityEngine.SceneManagement;
public class PlayGame : MonoBehaviour {
private Button PlayButton;
void Awake()
{
PlayButton = this.transform.GetComponent<Button>();//获取物体身上的Button组件
PlayButton.onClick.AddListener(PlayButtonOnClick);//给按钮添加触发方法
}
void Start () {
}
// Update is called once per frame
void Update () {
}
void PlayButtonOnClick()//点击触发的方法
{
SceneManager.LoadScene("PlayScenes");
}
}
2:Text:用来显示文字相当于NGUI的label
创建方法:Create---UI---Text

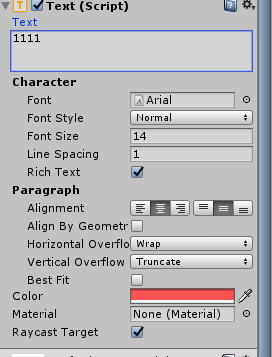
Text:显示文字
Line spaceing :行间距比例
Horizontal Overflow:设置文字的水平显示
wrap:文字按大小显示,没地方显示的文字就不显示
Overflow:将文本框的大小按水平方向显示的文字数量自动调整
Vertical overflow:truncate 文字按大小显示,没地方显示的文字就不显示
Overflow :文字按设置的大小显示,文本框不够大,自动在垂直方向扩展文本框,来显示剩下的文字
使用Text 1:使用面板在代码中得到Text组件,对Text组件进行操作
public Text text//使用面板将Text组件赋予text
text.text=string;//更改文本显示的内容
2:使用代码得到并控制Text组件
private Text text;
text=Gameobject.find().getcomonent<text>()
text.text=ssring
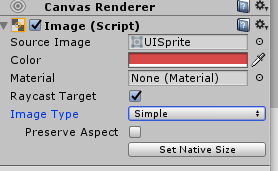
3:Image:用来将图片精灵显示到UI界面上,和NGUI中的sprite功能是一样的

用代码控制更改图片精灵
using UnityEngine;
using UnityEngine.UI;
public class imageui : MonoBehaviour {
private Image image;//image组件
public Sprite sprite;//面板赋值的精灵图片
void Awake()
{
image = transform.GetComponent<Image>(); //获取image脚本
}
void Update () {
image.sprite = sprite;//替换场景中的精灵
}
}
Sprite sprit = Resources.Load("") as Sprite;//从资源文件夹中加载精灵
game.GetComponent<Image>().sprite = sprit;//更改场景中的精灵
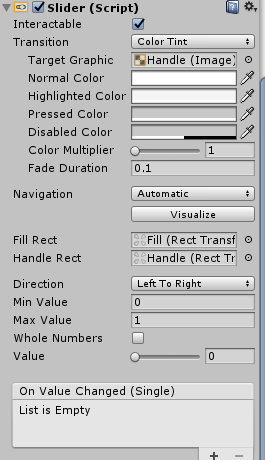
4:Slider:滑动器,用来调节物体数值的变化的

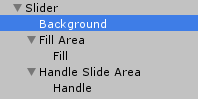
UGUI中创建的Slider由背景(Background) 填充物(Fill area)滑动器滑动时显示的颜色 ( Hangle slider area )游标显示的颜色
slider

Transition :游标被选中时变化的方式
color Tint:用颜色的变化来表示游标被选中时的变化
Sprite Swap:用精灵的变化来显示游标被选中
Animation:用动画的变化来显示游标被选中
color Multiplier 游标的透明度
Fill Rect:滑动器滑动时的变化,可以用更改精灵来更改滑动器滑动时的变化
Hand Rect:游标 ,可以自己替换精灵来更改游标
Driection:滑动器滑动的方向
Min Value /Max value 设置滑动器的最大值和最小值
Value:滑动器的值
获取滑动器的Value值 float v=Slider.value
滑动器变化时就触发方法
和NGUI中slider一样,用面板绑定公共方法,在Value值发生变化时就触发这个方法
用代码绑定方法,在Value值发生变化时
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class slider1 : MonoBehaviour {
private Slider slider;
void Awake()
{
slider = transform.GetComponent<Slider>();//获取物体上的Slider脚本
slider.onValueChanged.AddListener(OnSlider1);//把方法绑定到Slider上
//想要把方法绑定到Slider上,这个方法必须要有一个float类型的参数,这个参数就是Value值
}
/// <summary>
/// 把OnSlider1方法绑定到slider ,slider的value一变化就执行Onslider1方法
/// </summary>
/// <param name="str"></param>
void OnSlider1(float str)//这个参数就是slider的value值
{
print(str);
}
}
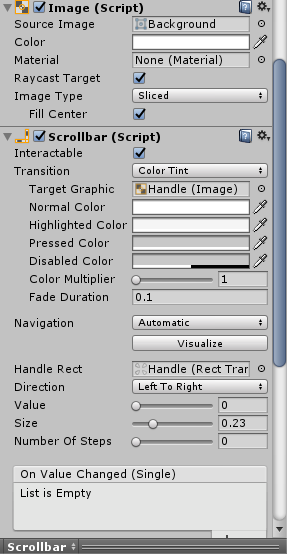
5:ScrollBar:滚动条,用来滑动物体显示的


Handle是Scrollbar 的滑动器,

Image 是指定滑动器的背景精灵
Interactable :滑动器是否可以与我们交互
Transition :滑块被选中时,滑块的变化方法
Handle Rect :指定滑动器
Direction:滑动器的滑动方向
value:滑动器的值
Size :滑动器的大小
On value Change:绑定方法,当Value值发生变化时,就会执行这个方法。
还可以有代码将方法绑定到On value change 上,当Value值发生变化时就执行该方法
using UnityEngine;
using UnityEngine.UI;
public class Scrolll : MonoBehaviour {
private Scrollbar scrollBar;
void Start () {
scrollBar = transform.GetComponent<Scrollbar>();//获取Scrollbar脚本
scrollBar.onValueChanged.AddListener(OnScrollBarClick);//将方法绑定到Onvalue change 上
}
/// <summary>
/// 方法传的Value值就是scrollBar的Value值
/// </summary>
/// <param name="value"></param>
void OnScrollBarClick(float value)
{
print(value);
// print(scrollBar.value);
}
}
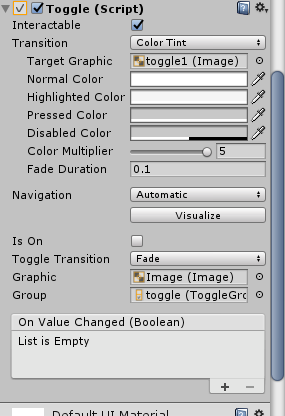
6:Toggle :单选框

interactable:是否可以让玩家进行选择
Is On :单选框是否选中的状态
Graphic:选中时显示的图标
Group:多个单选框指定同一个Group,就改造成复选框了,一次只能选中一个
On value changed:监听单选框是否按下,可以用面板监听,也可以用代码监听
using UnityEngine;
using UnityEngine.UI;
public class text2 : MonoBehaviour {
private Toggle toggle;
void Awake()
{
toggle = transform.Find("toggle1").GetComponent<Toggle>();
toggle.onValueChanged.AddListener(onToggleClick1);//toggle的状态变化时就会触发这个事件
}
void onToggleClick1(bool state)//state是Toggle的状态
{
print(state);
}
}
把Toggle改造成复选框:多个Toggle属于同一个Toggle Group,就是复选框了
物体加上Toggle group脚本,再把物体给多个Toggle的Group属性附上,这几个单选框就改成复选框了。
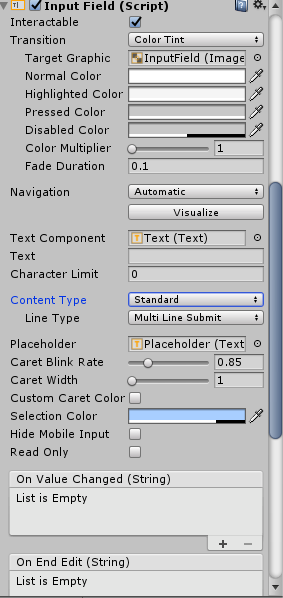
7:Input Field:输入框

placeholder:可以设置输入框初始状态的显示
text:输入框输入的文字

using UnityEngine;
using UnityEngine.UI;
public class text1 : MonoBehaviour {
private InputField input1;
// private Input input1;
void Awake()
{
input1 = transform.GetComponent<InputField>();
input1.onValueChanged.AddListener(test1);//每输入一个字符执行test1一次
input1.onEndEdit.AddListener(test2);//按回车时执行test2一次
}
public void test1(string str)//str是输入框输入的字符
{
print(str+"a");
}
public void test2(string str)
{
print(str + "b");
}
}
8:mask脚本和ScrollRect脚本
Mask脚本,子物体只能在窗口内显示,超出的部分不渲染,Mask只有挂在UI图片精灵上才起作用。
添加ScrollRect脚本的物体具有滑动的功能
实现滑动界面象一页一页的效果,每滑动一次翻一页
ScrollRect.HorizontalNormalposition实现,重新实现IBeginDrayHandle IEndDrayHandle接口中的方法OnBeginDray 和OnEndDray方法
在OnEndDray中获取玩家想要滑到那一页,用获取ScrollRect.HorizontalNormalposition值判断玩家滑到那一页,在用插值把ScrollRect.HorizontalNormalposition值设置到那一页,
using UnityEngine;
using UnityEngine.EventSystems;
using UnityEngine.UI;
public class Move : MonoBehaviour,IBeginDragHandler ,IEndDragHandler{
private ScrollRect scroll;
private float[] array = new float[] { 0, 0.333f, 0.667f, 1.0f };//记录每一页的 horizontalNormalizedPosition值
private int c = 0;//记录要翻到哪一页的下标
void Awake()
{
scroll = gameObject.GetComponent<ScrollRect>();//获取 ScrollRect组件
}
void Update()
{
scroll.horizontalNormalizedPosition = Mathf.Lerp(scroll.horizontalNormalizedPosition, array[c], Time.deltaTime * 4);//用插值预算将页码从当前页划到目标页
}
public void OnBeginDrag(PointerEventData eventData)
{
}
public void OnEndDrag(PointerEventData eventData)
{
float a = 0;
float b = 1;
float h = scroll.horizontalNormalizedPosition;
print(h);
for (int i = 0; i < array.Length; i++)//判断划到的这页与那一页值最近,就把当前页调整到目标页
{
a = Mathf.Abs(h - array[i]);
if (a<b)
{
b = a;
c = i;
}
}
// scroll.horizontalNormalizedPosition = array[c];
}
}
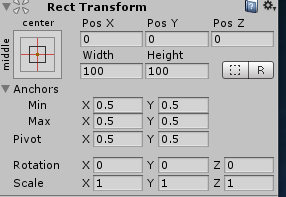
9:Rect Transform介绍

既有物体的Transform的功能,又可以实现设置Anchors
10:Grid Layout Group的使用和NGUI的Grid的使用是一样的,功能也是一样
Grid layout group 在其子物体进行排序

Cell size 设置子物体的大小,如果我们不想让cell size去修改我们的子物体的大小,可以设置一个空物体,把子物体放在空物体下,把空物体放在Grid Layout Group 下,这样 cell size改变的就是空物体的大小,不会对我们的子物体有影响
Spacing :设置子物体的间隔
Start Corner :设置子物体排序的开始点
Start Axis:子物体是横着排还是竖着排
Child Alignment:设置子物体排序的中心点
Constraint :设置子物体排序的行列数
11: panel的使用和NGUI的功能是相同的
UGUI不需要自己设置panels
12 Vertical layout Group:根据自己的大小,自动调整子物体的大小,按一列一个物体排

Spacing :设置物体的纵向间隔
Child Alignment :设置子物体的中心点