首先祝大家五四青年节及五一假期快乐。 在前面系列文章中我们了解5.0最新版本堆栈导航和选项卡导航的用法,今天我们来看看抽屉导航的使用方法。 React Navigation5.0系列一:StackNavigator的使用 React Navigation5.0系列二:TabNavigation的使用 @[toc]
安装
yarn add @react-navigation/drawer
使用
1.导入对应的组件
import { createDrawerNavigator } from '@react-navigation/drawer'
2.创建两个页面
const SettingsScreen = ({ navigation }) => {
return (
<View style={{ flex: 1, alignItems: 'center', justifyContent: 'center' }}>
<Text>SettingScreen</Text>
<Button
title="Go to Details"
onPress={() => navigation.navigate('Home')}
/>
</View>
)
}
const HomeScreen = ({ navigation }) => {
return (
<View style={{ flex: 1, alignItems: 'center', justifyContent: 'center' }}>
<Text>HomeScreen</Text>
<Button
title="Go to Details"
onPress={() => navigation.navigate('Setting')}
/>
</View>
)
}
3.创建drawer导航器实例
const Drawer = createDrawerNavigator();
4.在AppContainer中进行集成
const App = () => {
return (
<NavigationContainer>
<Drawer.Navigator initialRouteName="Home">
<Drawer.Screen name='Home' component={HomeScreen} />
<Drawer.Screen name='Setting' component={SettingsScreen} />
</Drawer.Navigator>
</NavigationContainer>
);
}
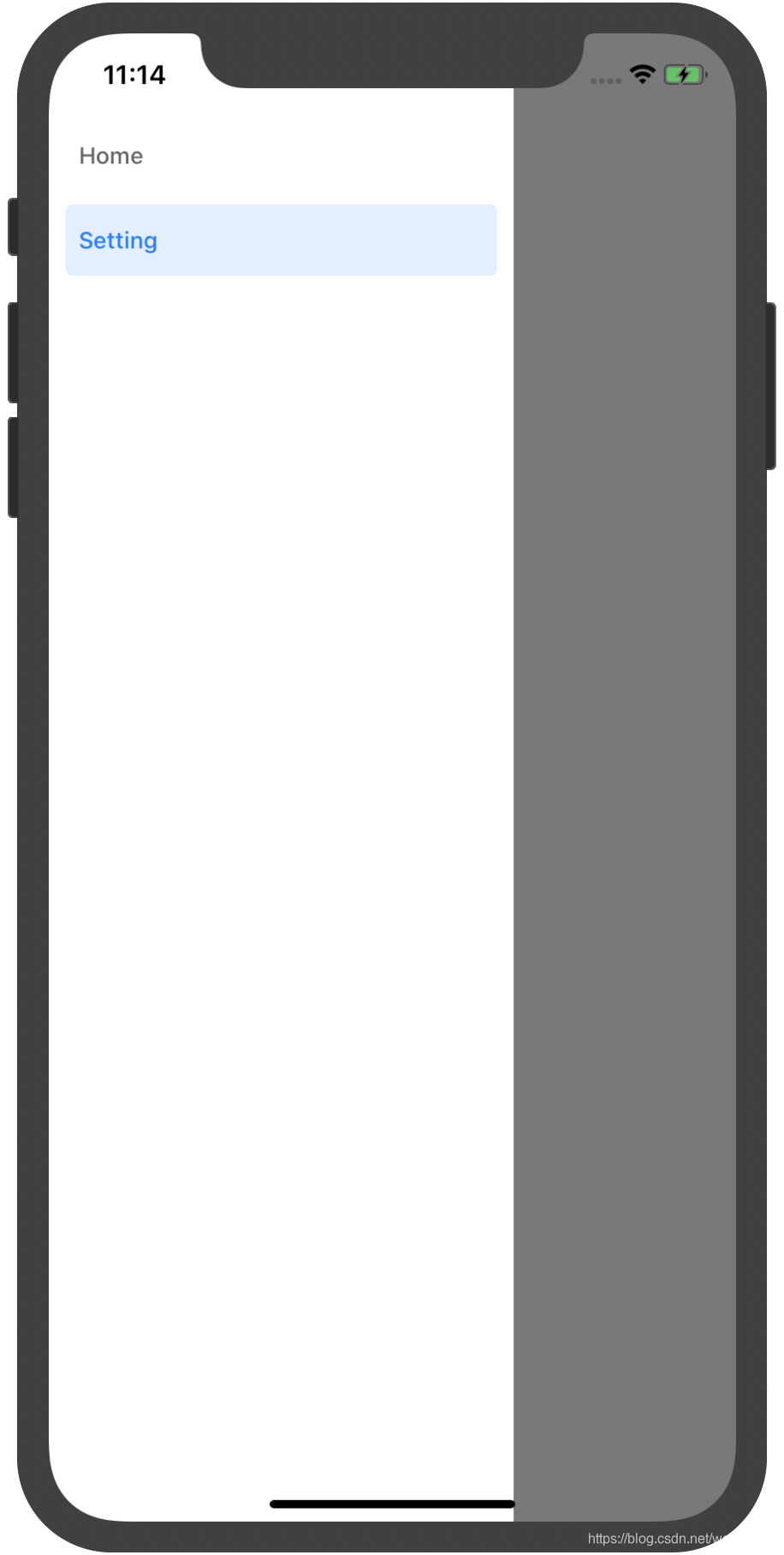
实现效果
 Drawer navigation的简单使用就是这样了,接下来讲解一下组件的打开与关闭及判断当前状态的判断方法。
打开和关闭Drawer的方法:
Drawer navigation的简单使用就是这样了,接下来讲解一下组件的打开与关闭及判断当前状态的判断方法。
打开和关闭Drawer的方法:
navigation.openDrawer();
navigation.closeDrawer();
或者也可以通过派发一些action的方式来进行打开或者关闭
navigation.dispatch(DrawerActions.openDrawer());
navigation.dispatch(DrawerActions.closeDrawer());
navigation.dispatch(DrawerActions.toggleDrawer());
通过如下的方式,可以判断当前的drawer的开关状态,在你需要的的时候
import { useIsDrawerOpen } from '@react-navigation/drawer';
const isDrawerOpen = useIsDrawerOpen();
抽屉导航还有许多属性可以进行配置,详细的看:https://reactnavigation.org/docs/drawer-navigator
Drawer Navigator属性介绍
- initialRouteName 设置首次加载默认的第一个页面路由名字
- screenOptions 设置页面的选项
- openByDefault 默认的抽屉打开状态
- drawerPosition 设置抽屉打开的位置,值为’left'和‘right', 默认是left
- drawerType 抽屉打开的方式和动画
- font 常用的默认效果动画
- back 隐藏也页面后面,滑动时显示
- slide 页面和抽屉一起滑动时显示drawer
- permanent 一直在屏幕边缘存在,这个在大屏幕上比较实用
- drawerStyle 设置抽屉的样式
- drawerContent 设置抽屉的内容选项,提供了DrawerItem对象用来设置各个导航项以及drawerContentOptions来配置相关导航选项的样式 ...... 等等属性内容,可以通过上面的地址仔细阅读
集成出现的问题
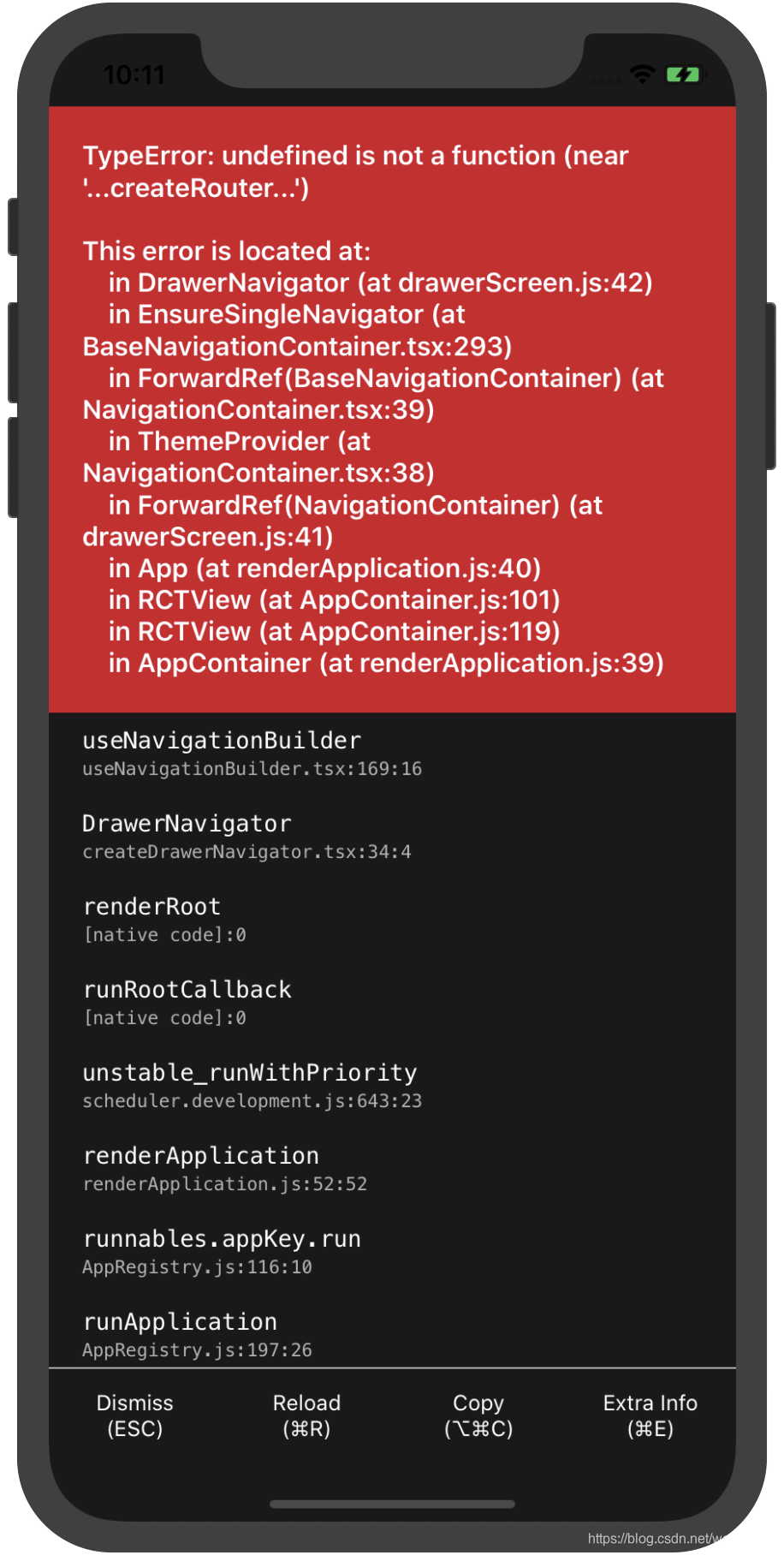
1.使用drawer navigation导航报错:undefined is not a function (near '...createRouter...')
 解决方式:升级依赖
解决方式:升级依赖
yarn upgrade @react-navigation/native
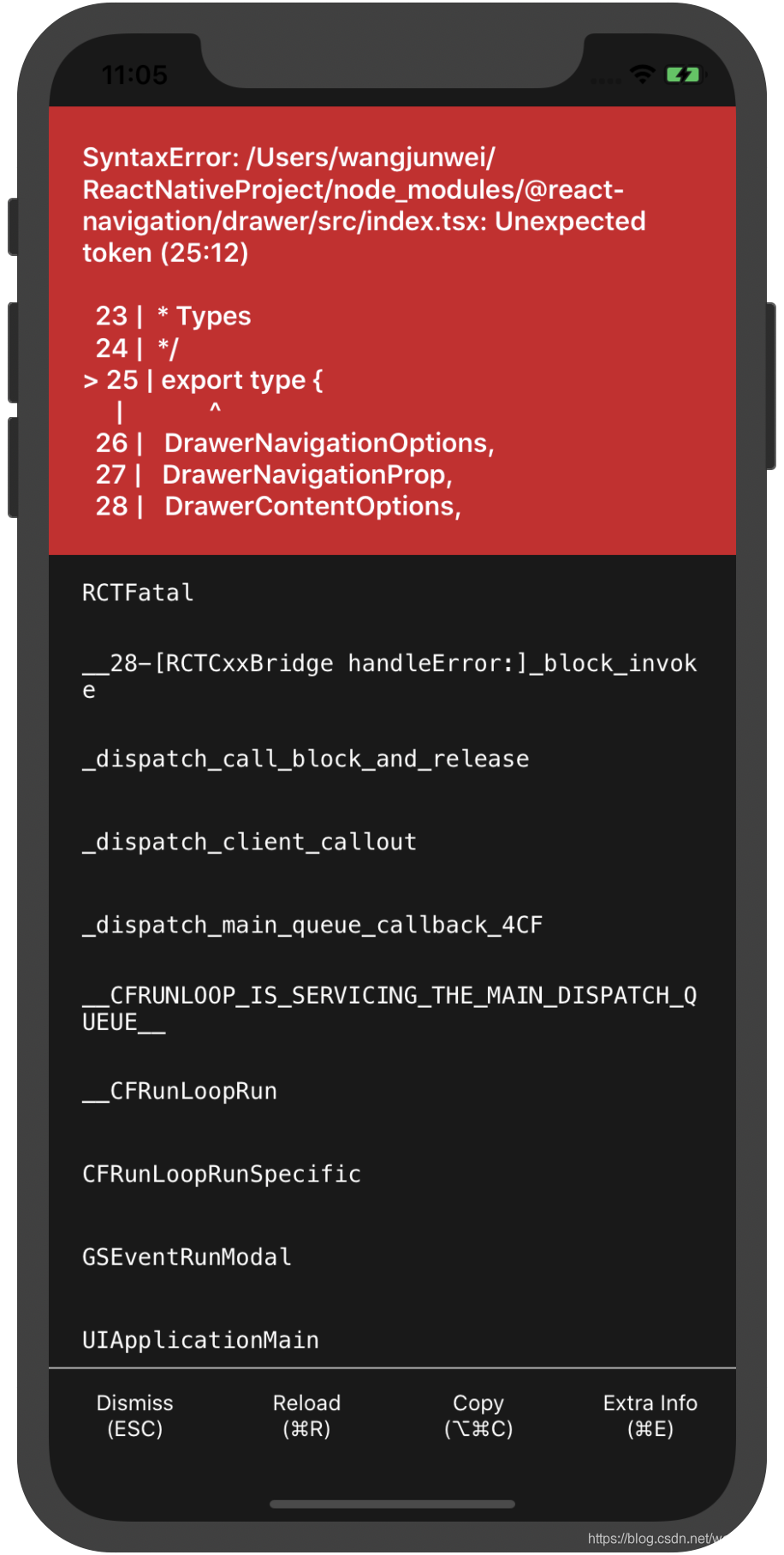
2.上面升级后报错:"SyntaxError in @react-navigation/xxx/xxx.tsx" or "SyntaxError: /xxx/@react-navigation/xxx/xxx.tsx: Unexpected token"
 解决方法:删除node_modules 及 lock文件,重新安装即可
解决方法:删除node_modules 及 lock文件,重新安装即可
If you use npm:
rm -rf node_modules
rm package-lock.json
npm install
If you use yarn:
Copy
rm -rf node_modules
rm yarn.lock
yarn
今天就介绍这些吧,如果问题欢迎在评论区留言,和我一起交流。
欢迎关注我的公众号:君伟说。分享移动开发技术与职场生活。
来源:oschina
链接:https://my.oschina.net/wayne90214/blog/4264284