Nexus 3 搭建 npm 私服备忘
下载与安装
- 在官网下载Nexus Repository Manager OSS 3.x, 解压至任意位置.
- 管理员运行 powershell, 切换到 nexus-3.x/bin 目录
$ nexus.exe /install 进行安装, 成功后会提示 Installed service 'nexus
$ nexus.exe /run 运行服务, 第一次要耐心等待很久
添加npm仓库
以下输入的Name都是根据自己需求修改
启动服务后使用管理员账户登录nexus3:(http://localhost:8081,默认账户密码:admin/admin123)

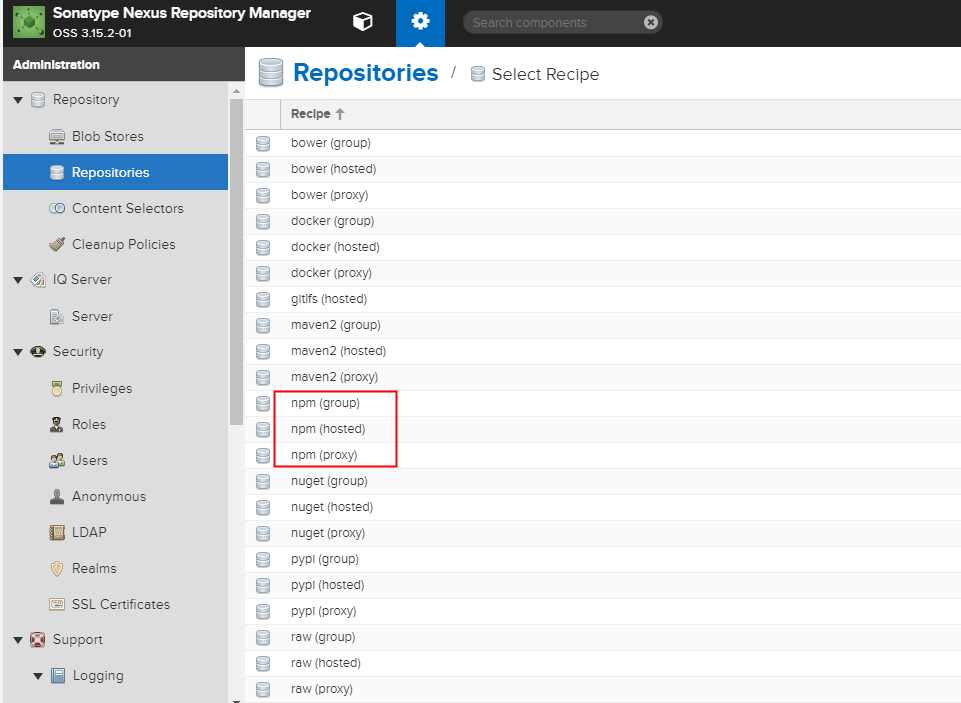
这里创建一个npm组、一个npm代理(代理到https://registry.npmjs.org/)、一个本地npm
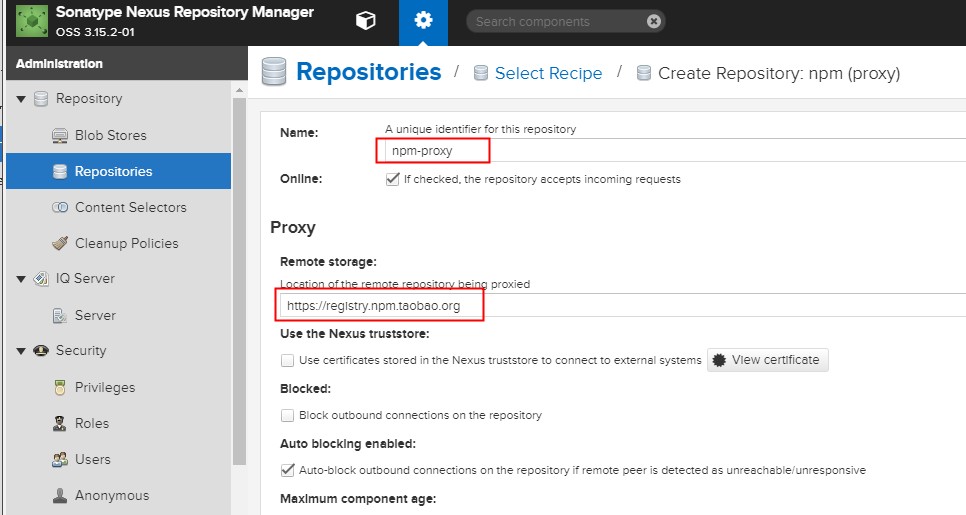
1.创建npm代理 (我们环境使用: https://registry.npm.taobao.org ip:114.55.80.225 )

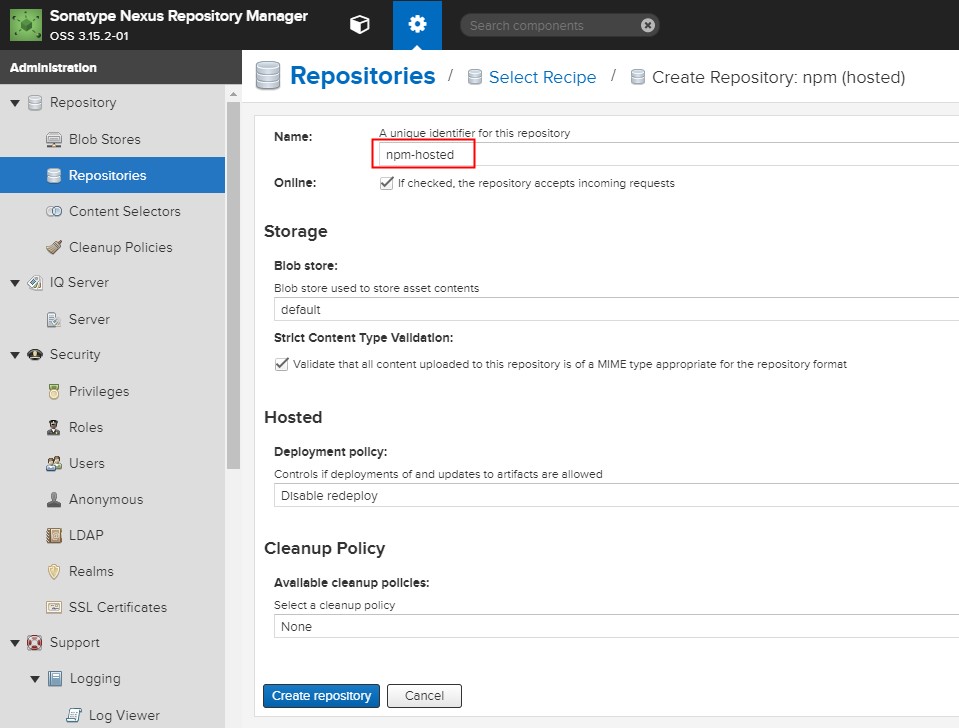
2. 创建本地npm

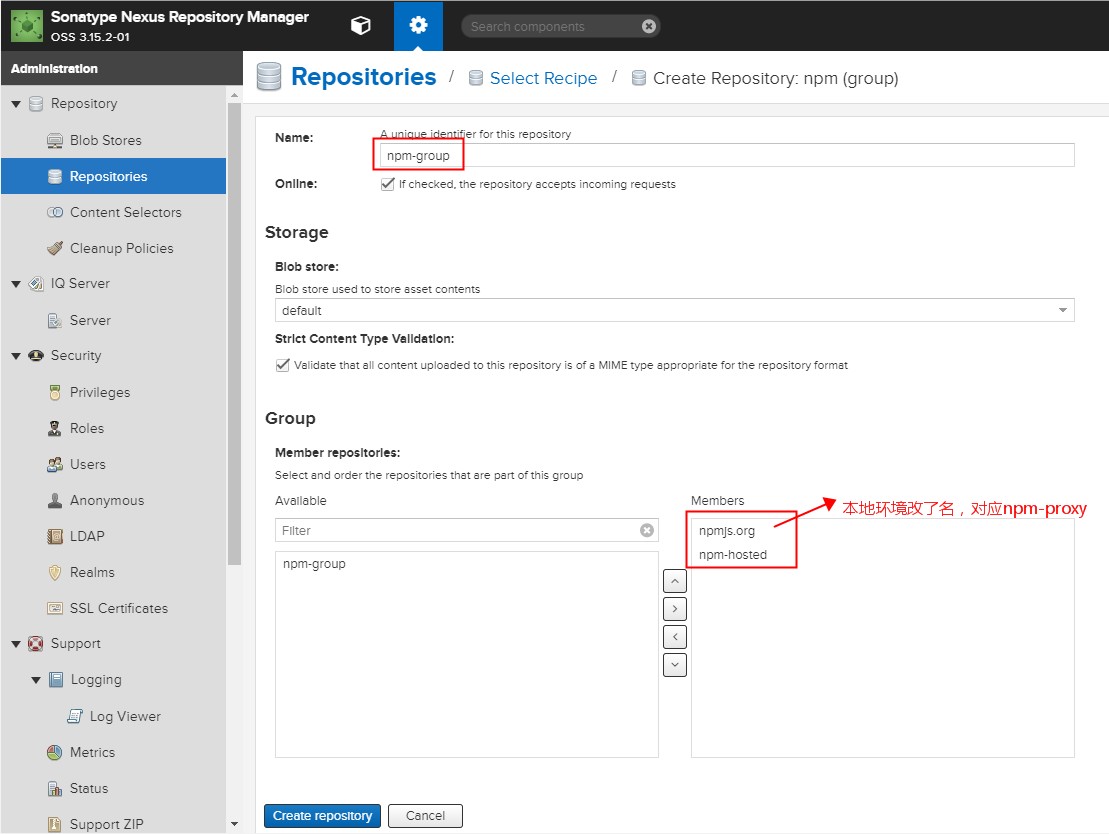
3. 创建npm组

4. 配置node的仓库地址
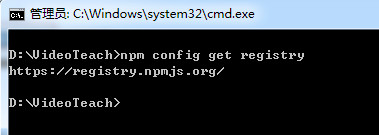
1) 首先查看nodejs的默认仓库地址

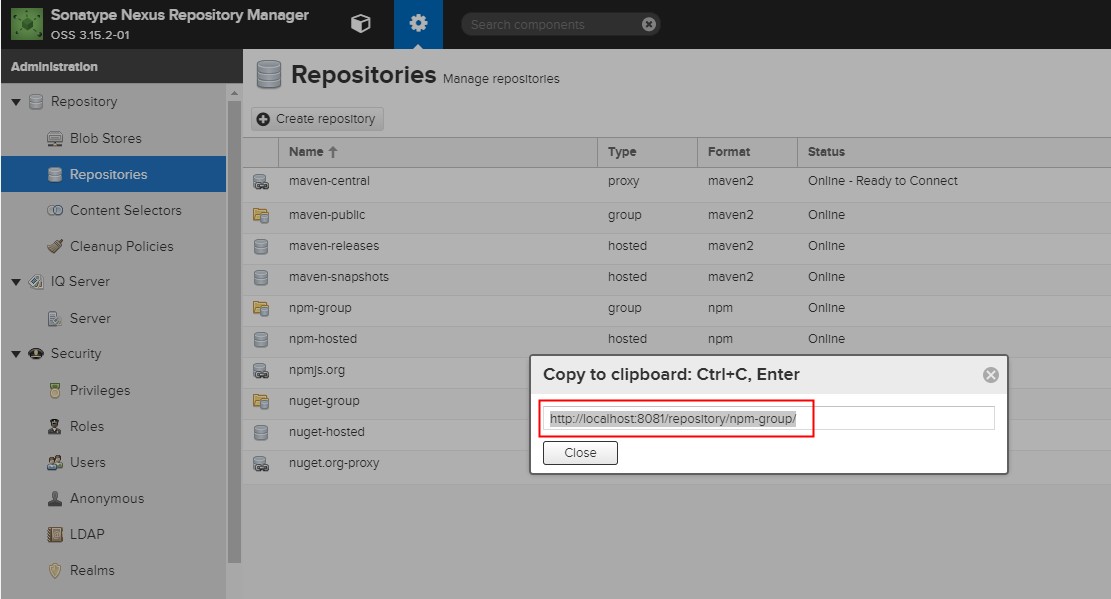
2) 查看搭建好的npm私服地址

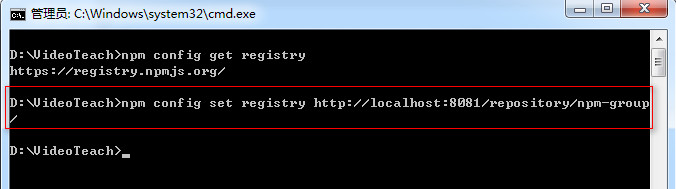
3) 设置npm私服地址:http://localhost:8081/repository/npm-group/

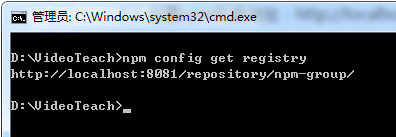
4) 查看设置好的地址:

验证npm仓库 -- 非必须
l 随便进入一个目录, 初始化package, npm init -y, npm install koa 查看是否从自己的仓库地址拉取包
l 设置权限, Realms 菜单, 将 npm Bearer Token Realm 添加到右边
l 添加用户, 然后 npm login –registry=http://localhost:8081/repository/npm-group/ 进行登陆,需要填写账号、密码以及邮箱
l 登陆 npm login --registry=http://localhost:8081/repository/npm-group/ 输入刚才新建用户的用户和密码和邮箱
发布自己的包 -- 非必须
确保要发布的模块跟目录有 package.json 文件
- 添加用户 npm adduser -registry http://localhost:8081/repository/npm-xueyou/
- 发布包, npm publish –registry http://192.168.0.102:8081/repository/npm-xueyou/
- 修改 package.json 添加 "publishConfig": { "registry": "http://localhost:8081/repository/npm-xueyou/" }, 这样直接npm publish就发布了
Node开发环境使用私服
调出cmd命令窗口执行:
npm config set registry http://192.168.5.52:8081/repository/npm-group/
内网限制环境注意事项
放开对特定域名的限制:
在进行npm私服数据源验证时,出现资源无法获取,因在通过https://registry.npm.taobao.org代理时出现一次请求跳转,需再放开对此域名的限制,即:
1、需放开对 https://registry.npm.taobao.org (ip: 114.55.80.225) 的限制
2、需放开对 https://cdn.npm.taobao.org (ip: 119.249.58.217) 的限制
来源:oschina
链接:https://my.oschina.net/u/4329662/blog/3639573