本文概要
- 展示了一个使用Scrapy爬取网页信息的例子——爬取天天基金网的货币基金
- 爬取的信息在JS渲染的动态页面中,使用headless浏览器和Splash配合Scrapy解决问题
- 提供了docker镜像和Dockerfile,详述过程Dockerfile每一行的设置和其中的坑
- 仔细阅读可以了解Scrapy的基本用法,配合headless浏览器爬取一切疑难页面,在2.0.1版本下很长一段时间不用去和环境死磕了,直接取用docker镜像吧。
代码
qqhard/hj_spider github.com
任务
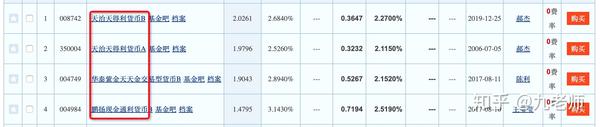
由天天基金网的货基列表页进入详情页

爬取详情页中一系列信息

Scrapy一般流程
Scrapy目前的版本是2.0.1,其官方文档在https://scrapy.org/
需要python3.5及以上的环境,在linux下需要Ubuntu 14.04及以上。
使用pip和conda很容易安装,pip install Scrapy即可。
Scrapy提供了脚手架,scrapy startproject tutorial 创建项目,获得如下的目录:
tutorial/
scrapy.cfg # deploy configuration file
tutorial/ # project's Python module, you'll import your code from here
__init__.py
items.py # project items definition file
middlewares.py # project middlewares file
pipelines.py # project pipelines file
settings.py # project settings file
spiders/ # a directory where you'll later put your spiders
__init__.py核心逻辑在Spiders目录下,可以增加多个python文件,每一个都描述了一段抓取逻辑,Scrapy可以单独其中其中一个爬虫,也可以全部启动。
from scrapy.spiders import Spider
import scrapy
from scrapy_selenium import SeleniumRequest
class HJSpider(Spider):
name = 'hj_spider'
start_urls = ['http://fund.eastmoney.com/HBJJ_dwsy.html']
def parse(self, response):
if response.url == 'http://fund.eastmoney.com/HBJJ_dwsy.html':
urls = response.xpath('//*/td[5][@class="jc"]/nobr/a[1]/@href').extract()[0:4]
for url in urls:
yield scrapy.Request(url, callback=self.parse)
else:
self.parse_detail(response)
def parse_detail(self, response):
name = response.xpath('//*[@id="body"]/div[4]/div[9]/div/div/div[1]/div[1]/div/text()').extract()
nh_shouyi = response.xpath('//*[@id="body"]/div[4]/div[9]/div/div/div[2]/div[1]/div[1]/dl[4]/dd/span/text()').extract()
start_date = response.xpath('//*[@id="body"]/div[4]/div[9]/div/div/div[2]/div[1]/div[3]/table/tbody/tr[2]/td[1]/text()').extract()
scale = response.xpath('//*[@id="body"]/div[4]/div[9]/div/div/div[2]/div[1]/div[3]/table/tbody/tr[1]/td[2]/text()').extract()
ttt = response.xpath('//*[@id="highcharts-24"]/svg/g[5]/g[3]/rect[4]/@height').extract()
# print (response.url, name, nh_shouyi, start_date, scale, ttt)
print ('{};;{};;{};;{};;{};;{}'.format(name[0], response.url, nh_shouyi[0], start_date[0], scale[0], ttt[0]))spider文件的要素:
- name属性必须有,且项目内唯一,
scrapy crawl spider_name可以单独执行该爬虫 - start_urls定义起始页面的url的列表,爬虫会由此递归运行
- parse函数用来解析页面返回,通过
yieldRequest对象,可以递归地运行下去
该例子中,我们从基金列表页的URL进入,解析得到每只基金的详情页面,进入后爬取需要的信息。
从DOM树上获取信息,Scrapy提供了xpath和css两种选择器,这里我使用了xpath,配合chrome浏览器,非常的轻松。
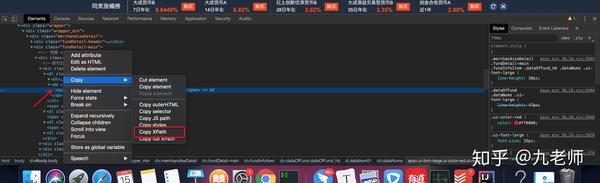
右击需要获取的信息,点击菜单中的选项。

然后就能看到页面源码对应的位置,右击复制xpath,即可得到代码中的路径,自己稍作调整即可达到要求。

使用命令Scrapy shell url 可以在交互的环境中调试。
编写完成后启动爬虫 scrapy crawl hj_spider
爬取JS渲染信息
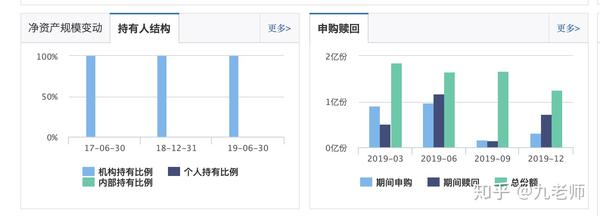
在爬取如下图标信息的时候,虽然在浏览器中可以在DOM树上看到数据,但实际在Scrapy shell中调试,发现数据信息是由JS渲染上的,去分析其AJAX请求和构造不是轻而易举的事情,我决定引入JS渲染引擎,一劳永逸地解决。

大体有两种方案,在官方文档的最下边,Pre-rendering JavaScript和Using a headless browser ,前者配合Splash进行JS渲染,后者使用了所谓的无头(不显示)浏览器,两种方法我都做了尝试。
Using a headless browser
首先评价一下这个方案,考虑爬虫效率的不推荐使用无头浏览器,相比Splash它破坏了Scrapy的异步并行性,优势是它是个完全的浏览器,浏览器能做到的他都能做到,模拟登陆较Splash简单。更多对比:https://www.cnblogs.com/chaojiyingxiong/p/10246244.html
在百分之九十九的情况下,我都推荐使用Splash附魔JS渲染能力,无论是从效率角度还是安装环境的简易程度上。我之所以会尝试了这个方案,是因为在我上一次写爬虫(2015年前),还没有Splash的方案,我使用了selenium+phantomJS赋能Scrapy,这次也自然地想这么做。当我完成之后,看到屏幕上Selenium报出一个warning,说不再支持phantomJS,请使用headless browser,我自然去搜索headless browser的方案,忽略了Splash。但作为一个可选方案,还是简要记录一下。
在我的mac上,已经安装了chrome,还需要一个与之版本相应的chromedriver,其下载地址在https://sites.google.com/a/chromium.org/chromedriver/downloads ,解压到PATH下即可

在shell中输入命令chromedriver 得到如下所示,即为安装成功
Starting ChromeDriver 80.0.3987.106 (f68069574609230cf9b635cd784cfb1bf81bb53a-refs/branch-heads/3987@{#882}) on port 9515
另外需要安装selenium 和 scrapy_selenium ,前者用来控制webdriver,后者是scrapy为了配合selenium实现的一系列组件。
pip install selenium scrapy_selenium在settings.py总增加如下代码,其中chromedriver启动参数--no-sandbox在docker环境下是必要的,如果没有该选项,由于在docker环境下是root用户,会提示不能再root用户下启动。
from shutil import which
SELENIUM_DRIVER_NAME = 'chrome'
SELENIUM_DRIVER_EXECUTABLE_PATH = which('chromedriver')
SELENIUM_DRIVER_ARGUMENTS=['--headless','--no-sandbox','--disable-dev-shm-usage','blink-settings=imagesEnabled=false']
DOWNLOADER_MIDDLEWARES = {
'scrapy_selenium.SeleniumMiddleware': 800
}在构造请求时使用scrapy_selenium库中的SeleniumRequest
from scrapy_selenium import SeleniumRequest
# yield scrapy.Request(url, callback=self.parse)
yield SeleniumRequest(url=url, callback=self.parse, script='window.scrollTo(0, document.body.scrollHeight);')Pre-rendering JavaScript
需要先安装Splash,并启动Splash服务,这个可以使用docker,只要网速够快,没有任何坑。
docker run -p 8050:8050 scrapinghub/splash看到Server listening on http://0.0.0.0:8050即为启动成功
使用pip安装scrapy_splash,里面有和Scrapy配合的组件
pip install scrapy_splash在settings.py中做如下配置,其中SPLASH_URL指定了刚刚启动的Splash服务地址,DOWNLOADER_MIDDLEWARES和SPIDER_MIDDLEWARES替换一系列能与Splash配合的下载器。
SPLASH_URL = 'http://localhost:8050'
DOWNLOADER_MIDDLEWARES = {
'scrapy_splash.SplashCookiesMiddleware': 723,
'scrapy_splash.SplashMiddleware': 725,
'scrapy.downloadermiddlewares.httpcompression.HttpCompressionMiddleware': 810,
}
SPIDER_MIDDLEWARES = {
'scrapy_splash.SplashDeduplicateArgsMiddleware': 100,
}
DUPEFILTER_CLASS = 'scrapy_splash.SplashAwareDupeFilter'在构造请求时,将scrapy.Request替换为 SplashRequest
from scrapy_splash import SplashRequest
yield SplashRequest(url=url, callback=self.parse)
# yield scrapy.Request(url, callback=self.parse)install in docker
Using a headless browser的方案相对复杂,在docker中安装不易,给出Dockerfile
FROM python:3.6-slim-stretch
# Install essential packages
RUN apt-get update -y \
&& apt-get -y install \
dumb-init gnupg wget ca-certificates apt-transport-https \
ttf-wqy-zenhei unzip \
&& rm -rf /var/lib/apt/lists/* /var/cache/apt/*
# Install Chrome Headless Browser
RUN wget -q -O - https://dl.google.com/linux/linux_signing_key.pub | apt-key add - \
&& echo "deb https://dl.google.com/linux/chrome/deb/ stable main" >> /etc/apt/sources.list.d/google-chrome.list \
&& apt-get update -y \
&& apt-get -y install google-chrome-stable \
&& apt-get -y install build-essential libssl-dev libffi-dev libxml2-dev libxslt-dev \
&& rm /etc/apt/sources.list.d/google-chrome.list \
&& rm -rf /var/lib/apt/lists/* /var/cache/apt/*
# Install chromedriver
ARG CHROME_DRIVER_VERSION=2.35
RUN wget -O tmp/chromedriver_linux64.zip https://chromedriver.storage.googleapis.com/81.0.4044.69/chromedriver_linux64.zip \
&& unzip tmp/chromedriver_linux64.zip -d tmp \
&& rm tmp/chromedriver_linux64.zip \
&& chmod 755 tmp/chromedriver \
&& mv tmp/chromedriver /usr/bin/chromedriver
# Install scrapy & selenium & scrapy-selenium
RUN pip install scrapy selenium scrapy-selenium
CMD [ "/bin/bash" ]引用
https://blog.csdn.net/zhangpeterx/article/details/83502641
https://sites.google.com/a/chromium.org/chromedriver/downloads
来源:oschina
链接:https://my.oschina.net/u/4370783/blog/4254350