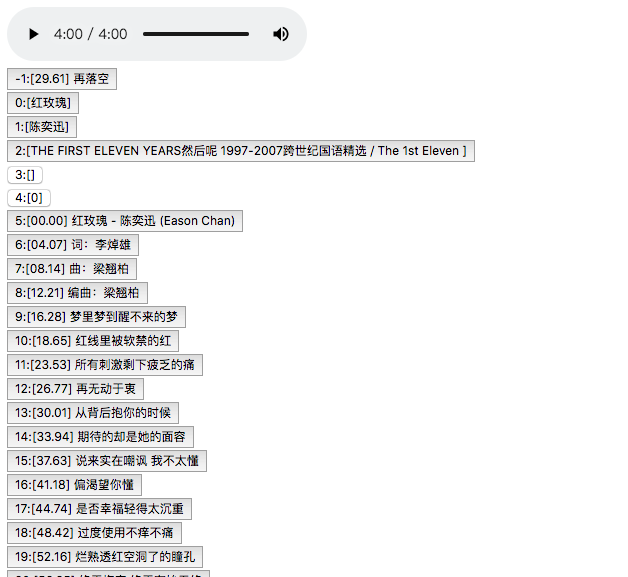
1、效果图

2、Python代码:
# coding=UTF-8
import codecs
import os
import re
# 正则校验是否为浮点数字
def is_number(num):
pattern = re.compile(r'^[-+]?[-0-9]\d*\.\d*|[-+]?\.?[0-9]\d*$')
result = pattern.match(num)
if result:
return True
else:
return False
# 解析歌词文件为结构化
def lrcParser(file_path):
new = []
f = codecs.open(file_path, 'r', encoding='utf-8')
lines = f.readlines()
f.close()
for i in xrange(len(lines)):
if lines[i]==0 :
continue
startTimes=lines[i-1].split("[")[1].split("]")[0].split(":")
endTimes=lines[i].split("[")[1].split("]")[0].split(":")
sentenceTxts =str(i-1)+":["+startTimes[1]+"] "+ lines[i-1].split("]")[1]
if is_number(startTimes[1]) and is_number(endTimes[1]) :
startPoint=-1;
if is_number(startTimes[0]):
startPoint=float(startTimes[0])*60+float(startTimes[1])
else:
startPoint = float(startTimes[1])
endPoint=float(endTimes[0])*60+float(endTimes[1])
new.append(str(startPoint )+","+str(endPoint)+","+sentenceTxts)
else:
new.append("0,0,"+sentenceTxts)
return new;
# 生成每个歌词控制语句
def generateSentenceControl(lrcs):
controlList=[]
for i in xrange(len(lrcs)):
lines=lrcs[i].split(",")
control='<button onclick="setCurEndTimeAndPlay('+lines[0]+','+lines[1]+')" type="button">'+lines[2]+'</button></br>\n'
controlList.append(control)
return controlList;
def generateHtml(lrcs_arry,mp3):
html=[]
html.append(u"\n<!DOCTYPE html>");
html.append(u"\n<html lang=\'EN\'>");
html.append(u"\n<head>");
html.append(u"\n <meta charset=\'utf-8\'>");
html.append(u"\n <meta name=\'viewport\' content=\'width=device-width, initial-scale=1, shrink-to-fit=no\'>");
html.append(u"\n <title>"+mp3+"</title>");
html.append(u"\n</head>");
html.append(u"\n<body>");
html.append(u"\n<audio id=\'audio1\' controls=\'controls\'><source src=\'"+mp3+"\'></audio><br/>");
html.append(u"\n\n\n")
for i in xrange(len(lrcs_arry)):
html.append(lrcs_arry[i])
html.append(u"\n<script>");
html.append(u"\n// https://stackoverflow.com/questions/19355952/make-html5-video-stop-at-indicated-time");
html.append(u"\nvar myAud=document.getElementById(\'audio1\');");
html.append(u"\nfunction setCurEndTimeAndPlay(startTime,endTime){");
html.append(u"\n // 设置当前时间");
html.append(u"\n myAud.currentTime=startTime;");
html.append(u"\nvar pausing_function = function(){");
html.append(u"\n // 播放");
html.append(u"\n myAud.play();");
html.append(u"\n if(myAud.currentTime >= endTime) {");
html.append(u"\n myAud.pause();");
html.append(u"\n // remove the event listener after you paused the playback");
html.append(u"\n myAud.removeEventListener(\'timeupdate\',pausing_function);");
html.append(u"\n }");
html.append(u"\n};");
html.append(u"\nmyAud.addEventListener(\'timeupdate\', pausing_function); ");
html.append(u"\n } ");
html.append(u"\n</script> ");
html.append(u"\n</body>");
html.append(u"\n</html>");
return html
def save(html,file):
f = codecs.open(file, 'w', encoding='utf-8')
f.writelines(html)
f.close()
if __name__ == '__main__':
path = u'/Users/jifeng/Downloads/学习音乐/';
mp3=u'红玫瑰.mp3';
lrc_file = path + u'红玫瑰.lrc' # 放原txt文件的目录,注意有的字符需要转义
result = path + u'红玫瑰.lrc.html' # 结果文件名
lrcs_arry = lrcParser(lrc_file) # 解析歌词文件
controlList = generateSentenceControl(lrcs_arry) # 生产行控制语句
html=generateHtml(controlList,mp3)
save(html,result)
3、获取歌词LRC
参见我的另外一篇记录:QQ音乐2019客户端-获取任意歌单完整歌曲列表和下载音乐文件方法,增加QQ音乐LRC歌词方法
4、代码下载地址
https://download.csdn.net/download/jifeng3518/12340371
来源:oschina
链接:https://my.oschina.net/u/4295062/blog/3285807