HTTP的请求报文结构和响应报文结构
HTTP请求报文主要由请求行、请求头、空行、请求正文(Get请求没有请求正文)4部分组成。
1、请求行
由三部分组成,分别为:请求方法、URL以及协议版本,之间由空格分隔;
请求方法包括GET、HEAD、PUT、POET、TRACE、OPTIONS、DELETE以及扩展方法,当然并不是所有的服务器都实现了所有的方法,部分方法即便支持,出于安全性的考虑也是不同的;
协议版本的格式为:HTTP/主版本号.次版本号,常用的有HTTP/1.0和HTTP/1.1;
2、请求头
请求头部为请求报文添加了一些附加信息,由“名/值”对组成,每行一对,名和值之间使用冒号分隔。
常见请求头如下:

3、空行
请求头的最后会有一个空行,表示请求头部结束,接下来为请求正文,这一行非常重要,必不可少。
4、请求正文
可选部分,比如GET请求就没有请求正文。
HTTP响应报文主要由状态行、响应头、空行、响应正文4部分组成。
1、状态行
由3部分组成,分别为:协议版本、状态码、状态码描述,之间由空格分隔;
2、响应头
与请求头类似,为响应报文添加一些附加信息。
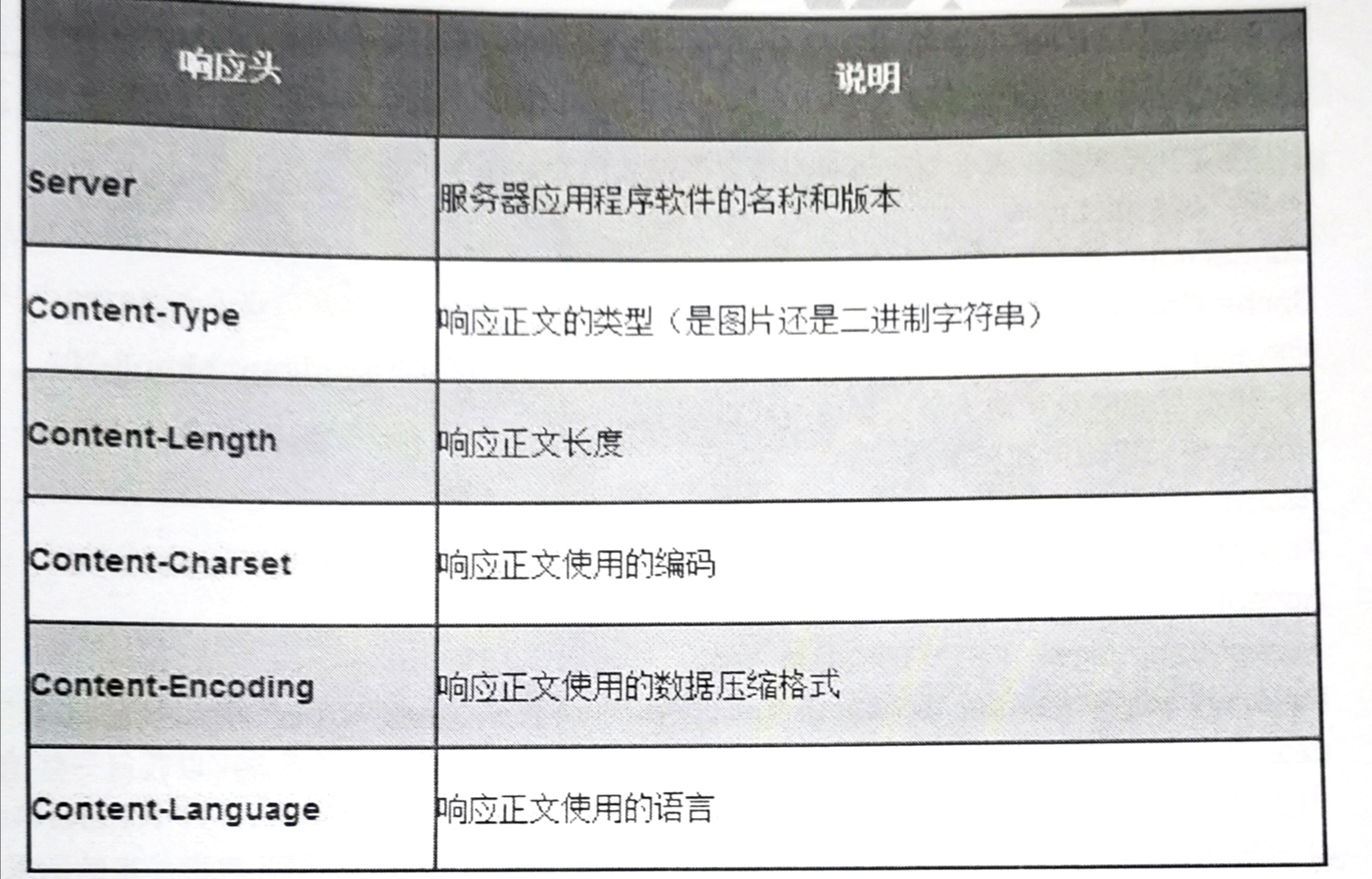
常见响应头如下:

3、空行
4、响应正文
常见HTTP首部字段
A、通用首部字段(请求报文与响应报文都会使用的首部字段)
Date:创建报文时间
Connection:连接的管理
Cache-Control:缓存的控制
Transfer-Encoding:报文主体的传输编码方式,如Transfer-Encoding: chunked。
B、请求首部字段(请求报文会使用的首部字段)
Host:请求资源所在服务器
Accept:可处理的媒体类型
Accept-Charset:可接收的字符集
Accept-Encoding:可接受的内容编码
Accept-Language:可接受的自然语言
Referer:HTTP Referer是header的一部分,当浏览器向web服务器发送请求的时候,一般会带上Referer,告诉服务器我是从哪个页面链接过来的,服务器可以获得一些信息用于处理。比如从我主页上链接到一个朋友那里,他的服务器就能够从HTTP Referer中统计出每天有多少用户点击我主页上的链接访问他的网站。如果是CSRF攻击传来的请求,Referer字段会是包含恶意网址的地址,这时候服务器就能识别出恶意的访问。
C、响应首部字段(响应报文会使用的首部字段)
Accept-Ranges:可接受的字节范围
Location:另客户端重新定向到的URI
Server:HTTP服务器的安装信息
D、实体首部字段(请求报文与响应报文的实体部分使用的首部字段)
Allow:资源可支持的HTTP方法
Content-Type:实体主类的类型
Content-Encoding:实体主体适用的编码方式
Content-Language:实体主体的自然语言
Content-Length:实体主体的字节数
Content-Range:实体主体的位置范围
HTTP状态码含义
200 OK 服务器已成功处理了请求并提供了请求的网页。
202 Accepted 已经接受请求,但处理尚未完成。
204 No Content 没有新文档,浏览器应该继续显示原来的文档。
206 Partial Content 客户但进行了范围请求。响应报文中由Content-Range指定实体内容的范围。实现断点续传。
-----------------------------------------------------------------------------------------------------
301 Moved Permanently 永久性重定向。请求的网页已永久移动到新位置。
302(或307) Moved Temporatily 临时性重定向。请求的网页临时移动到新位置。
304 Not Modified 未修改。自从上次请求后,请求的内容未修改过。
-----------------------------------------------------------------------------------------------------
401 Unauthorized 客户试图未经授权访问受密码保护的页面。应答终会包含一个WWW-Authenticate头,浏览器据此显示用户名字/密码对话框,然后再填写合适的Authorization头后再次发出请求。
403 Forbidden 服务器拒绝请求。----------403.6-IP address rejected
404 Not Found 服务器上不存在客户机所请求的资源。
-----------------------------------------------------------------------------------------------------
500 Internal Server Error 服务器遇到一个错误,使其无法为请求提供服务。
HTTP中有关缓存的首部字段有哪些?HTTP的浏览器缓存机制?
1、Last-Modified和If-Modified-Since
简单地说,Last-Modified和If-Modified-Since都是用于记录页面最后修改时间的HTTP头信息,只是Last-Modified是由服务器王客户但发送的HTTP头,而If-Modified-Since则是由客户端往服务器发送的头,当再次请求本地存在的缓存页面时,客户端会通过If-Modified-Since头把浏览器缓存页面的最后一次被服务器修改的时间一起发到服务器去,服务器会把这个时间与服务器上实际文件的最后修改时间进行比较,通过这个时间戳判断客户端的页面是否是最新的,如果不是最新的,就返回HTTP状态码200和新文件内容,客户端收到之后,会丢弃旧文件,把新文件缓存起来,并显示到浏览器中;如果是最新的,则返回304告诉客户端其本地缓存的页面是最新的,就直接把本地缓存文件显示到浏览器中,这样在网络上传输的数据量就会大大减少,同时也减轻了服务器的负担。
1)什么是“Last-Modified”
在浏览器第一次请求某一个URL时,服务器端的返回状态是200,内容是你请求的资源,同时有一个Last-Modified的属性标记此文件在服务器端最后被修改的时间,格式类似这样:Last-Modified:Fri, 12 May 2010 18:53:33 GMT
客户端第二次请求此URL时,浏览器会向服务器传送If-Modified-Since报头,询问该时间之后文件是否有被修改过:If-Modified-Since: Fri, 12 May 2010 18:53:33 GMT
如果服务器的资源没有变化,则自动返回HTTP 304状态码,内容为空,这样就节省了传输数据量。当服务器端代码发生改变或者重启服务器时,则重新发出资源,返回和第一次请求时类似,从而保证不向客户端重复发出资源,也保证当服务器有变化时,客户端能够得到最新的资源。
2、ETag和 If-None-Match
ETag和 If-None-Match是一种常用的判断资源是否改变的方法。类似于Last-Modified和If-Modified-Since。但是有所不同的是Last-Modified和If-Modified-Since只判断资源的最后修改时间,而ETag和 If-None-Match可以是资源的任何属性,比如资源的MD5等。
ETag和 If-None-Match的工作原理是在HTTP Response中添加ETags信息。当客户端再次请求该资源时,将在HTTP Request中加入If-None-Match信息(也就是ETags的值)。如果服务器验证资源的ETags没有改变(该资源的内容没有改变),将返回一个304状态;否则,服务器将返回200状态,并返回该资源和新的ETags。
1)什么是“ETag”?
服务器为每个资源分配对应的ETag值,根据资源的内容得到其值。当资源内容发生改变时,其值也会改变。以下是服务器端返回的格式:
ETag:"50b1c1d4f775c61:df3"
客户端的查询更新格式是这样的:
If-None-Match:W/"50b1c1d4f775c61:df3"
如果ETag没有改变,则返回状态304,这也和Last-Modified一样。
扩展1:Last-Modified和ETags如何帮助提高性能?
聪明的开发者会把Last-Modified和ETags请求的HTTP报头一起使用,这样可利用客户端的缓存。因为服务器首先产生Last-Modified/Etag标记,服务器可在稍后使用它来判断页面是否已经被修改。本质上,客户端通过将该记号传回服务器要求服务器验证其(客户但)缓存。
扩展2:既然有了Last-Modified,为什么还要用ETag字段呢?
1)某些文件修改非常频繁,比如在秒以下的时间内进行修改,If-Modified-Since能检查到的粒度是秒级的,这种修改无法体现。
2)一些文件也许会周期性的更改,但是它的内容并不改变(仅仅改变修改的时间),这个时候我们并不希望客户端认为这个文件被修改了,而重新GET;
3)某些服务器不能精确的得到文件的最后修改时间。
因此,HTTP/1.1利用Entity Tag 头提供了更加严密的验证。Last-Modified与ETag一起使用时,服务器会优先验证ETag的值。
来源:oschina
链接:https://my.oschina.net/u/4286638/blog/3220441