过滤器作用:对model的数据进行加工,按照相应的格式进行显示
AngularJS的过滤器和Avalon的用法差不多,一通百通。
- currency 格式化数字为货币格式
- filter 从数组项中选择一个子集
- lowercase 格式化字符串为小写
- orderBy 根据某个表达式排列数组
- uppercase 格式化字符串为大写
外观界面
<body ng-app="myApp">
<p>字符串大小过滤</p>
<div ng-controller="personCtrl">
名: <input type="text" ng-model="firstName"><br>
姓: <input type="text" ng-model="lastName"><br>
<br>
<!-- 表达式过滤和avalon的过滤方法一样 -->
小写姓: {{firstName | lowercase }}<br>
大写名:{{lastName | uppercase }}
</div>
<hr>
<p>数字货币化处理</p>
<div ng-init="quantity=3;cost=5">
总价:{{quantity*cost | currency}}
</div>
<hr>
<p>普通数组排序</p>
<div ng-init="nums=[0,5,6,3]">
<ol>
<!-- angular引擎先对数组元素进行升序排列,然后再遍历显示,也可以对对象数组的属性进行排序 -->
<li ng-repeat="item in nums | orderBy:item">{{item}}</li>
</ol>
</div>
<hr>
<p>对象数组排序</p>
<div ng-init="persons=[{'name':'zhangsan','age':'20'},
{'name':'lisi','age':'19'},
{'name':'wangwu','age':'39'}]">
<ol>
<!-- 年龄从小到大进行排序显示 -->
<li ng-repeat="item in persons | orderBy:'age'">{{item}}</li>
</ol>
</div>
<hr>
<p>输入过滤:</p>
<p><input type="text" ng-model="test"></p>
<ul>
<!-- fileter:test--将输入框的值绑定test对象,test作为persons数组的进行数值匹配,如果匹配上就显示响应的成员 -->
<li ng-repeat="x in persons | filter:test | orderBy:'age'">
{{ (x.name | uppercase) + ', ' + x.age }}
</li>
</ul>
</div>
js操作逻辑
var app = angular.module('myApp', []);
app.controller('personCtrl', function($scope) {
$scope.firstName = "John";
$scope.lastName = "Doe";
$scope.fullName = function() {
return $scope.firstName + " " + $scope.lastName;
}
});
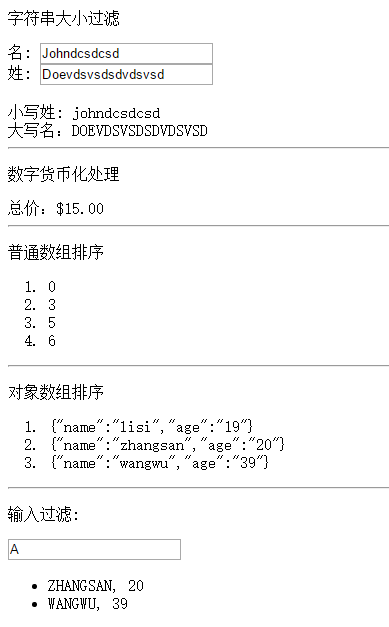
效果:

来源:oschina
链接:https://my.oschina.net/u/4074151/blog/3015748