Avalon 常用指令
ms-visible、ms-if
- ms-visible:样式改变display:block
- ms-if 性能更高,若页面不显示则<!--ms-if-->注释标记, ms-if 还做其他的逻辑控制
css样式
div{
height:100px;
width:260px;
}
div.d1{
background:red;
}
div.d2{
background:green;
}
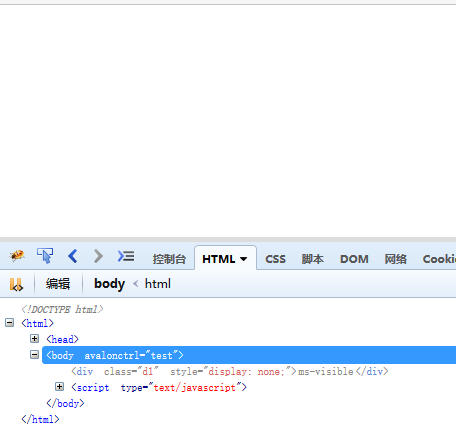
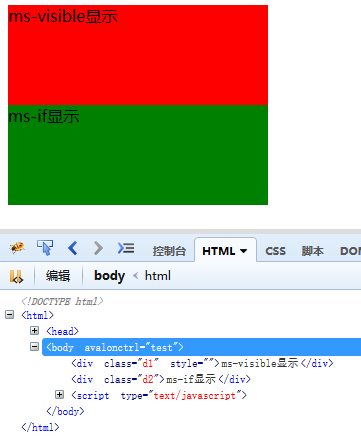
外观
<body ms-controller="test">
<div class="d1" ms-visible="object.id!=null">ms-visible{{object.message}}</div>
<div class="d2" ms-if="object.id!=null">ms-if{{object.message}}</div>
</body>
js操作逻辑
avalon.ready(function(){
/*
*ms-if:dom树添加节点 ms-visible:样式改变display:block
*ms-if性能更高,如果不显示现实<!--ms-if-->注释标记
*/
var vm=avalon.define({
$id:"test",
object:{}
});
setTimeout(function(){ //设置一个定时器为了看出dom元素的前后对比
vm.object={id:"123",message:"显示"};
}, 10000);
avalon.scan();
});
效果:


ms-duplex 双向绑定
avalon表单元素数据的双向绑定
css样式
.ms-controller{
visibility: hidden;
}
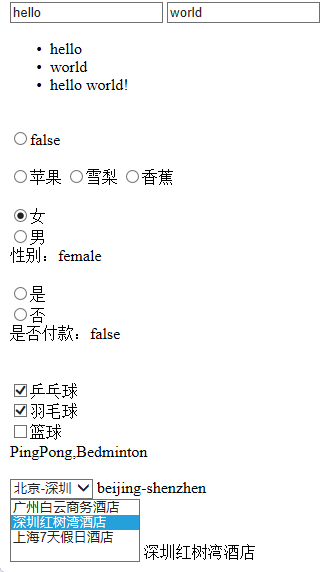
界面
<body ms-controller="test" class="ms-controller">
<input ms-duplex="name">
<input ms-duplex="passwd"><br>
<ul>
<li>{{name}}</li>
<li>{{passwd}}</li>
<li>{{name+" "+passwd+"!"}}</li>
</ul><br>
<!-- 单选框的默认check布尔值,布尔值变量绑定 -->
<input type="radio" ms-duplex="isSure"/><span>{{isSure}}</span><br><br>
<!--
ms-duplex-value:表示fruit和radio的value属性绑定,更改check的默认绑定:
ms-duplex-value等价于ms-duplex-text:单选框模仿文本框的行为,对应value属性,设置默认值
value:对应元素被绑定的属性名
ms-duplex-boolean:对应value属性,设置布尔值
-->
<input type="radio" ms-duplex-value="fruit" value="苹果" name="fruit">苹果
<input type="radio" ms-duplex-value="fruit" value="雪梨" name="fruit">雪梨
<input type="radio" ms-duplex-value="fruit" value="香蕉" name="fruit">香蕉<br>
<span>{{fruit}}</span><br>
<!-- ms-duplex-text绑定vm中的gender值,如果一致存在匹配的值则默认赋值显示 -->
<input type="radio" value="female" ms-duplex-text="gender">女<br>
<input type="radio" value="male" ms-duplex-text="gender">男<br>
性别:{{gender}}<br><br>
<!-- 绑定单选框和isPay变量 -->
<input type="radio" ms-duplex-boolean="isPay" value="true">是<br>
<input type="radio" ms-duplex-boolean="isPay" name="false">否<br>
是否付款:{{isPay}}<br><br>
<br>
<input type="checkbox" ms-duplex="hobbies" value="PingPong" name="hobby">乒乓球<br>
<input type="checkbox" ms-duplex="hobbies" value="Bedminton" name="hobby">羽毛球<br>
<input type="checkbox" ms-duplex="hobbies" value="Basketball" name="hobby">篮球<br>
<span>{{hobbies}}</span>
<br><br>
<!-- select multiple属性默认为false,值只需要string接收即可 -->
<select ms-duplex="airLine" >
<option value="beijing-guangzhou">北京-广州</option>
<option value="beijing-shenzhen">北京-深圳</option>
<option value="beijing-shanghai">北京-上海</option>
</select>
<span ms-text="airLine"></span><br>
<select ms-duplex="hotel" multiple="multiple">
<option value="广州白云商务酒店">广州白云商务酒店</option>
<option value="深圳红树湾酒店">深圳红树湾酒店</option>
<option value="上海7天假日酒店">上海7天假日酒店</option>
</select>
<span>{{hotel}}</span>
</body>
js操作逻辑
/*
* ms-duplex:双向数据绑定,viewModel中对应的值放在表单元素的value中,还对表单元素偷偷绑定一些事件,
用于监听用户的转入从而自动刷新viewModel
取消双向同步:ms-data-duplex-observe="false"
*/
avalon.ready(function(){
var vm= avalon.define({
$id:"test",
name:"hello",
passwd:"world",
profile:"",
isSure:false,
fruit:"",
hobbies:[],
airLine:"",
hotel:[],
gender:"female",
isPay:false
});
avalon.scan();
});
效果:

ms-repeat 基础应用
- ms-repeat:加载需要循环显示的子元素上:默认el
- ms-repeat-item-->修改为item
- ms-each:作用到需要循环子元素的父元素上
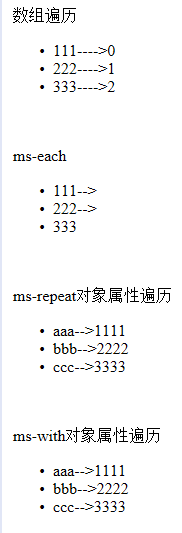
界面
<body ms-controller="test">
<p>数组遍历</p>
<!-- $index:下标
$last最后一个元素 -->
<ul>
<li ms-repeat-item="array">{{item}}---->{{$index}}</li>
</ul><br>
<p>ms-each</p>
<ul ms-each="array">
<li>{{el}}<span ms-if="!$last">--></span></li>
</ul><br>
<!-- $key:属性名 $val属性值 ms-with类似ms-each-->
<p>ms-repeat对象属性遍历</p>
<ul>
<li ms-repeat="objects">{{$key}}-->{{$val}}</li>
</ul><br>
<p>ms-with对象属性遍历</p>
<ul ms-with="objects">
<li>{{$key}}-->{{$val}}</li>
</ul>
</body>
js操作逻辑
vm=avalon.define({
$id:"test",
array:[111,222,333],
objects:{aaa:"1111",bbb:"2222",ccc:"3333"}
});
效果:

ms-repeat 高级应用
- 循环显示数组元素临时变量:el使用任何标签
- $index:下标 number类型
- $first:第一个元素 $last:最后一个元素 -----boolean值
- $remove:清除数组当前元素:function
- $outer:内层元素访问外部元素 object
- $val:获取对象的属性值 hash对象
界面
<body ms-controller="test">
<ul ms-each="fruit">
<li>{{el}}
<span><a ms-click="$remove" href="#" style="text-decoration:none;"> x</a></span> 下标:{{$index}}
</li>
</ul>
<br><br>
<table border="1">
<tr ms-repeat="array">
<!-- out表示上一级的元素对象:array -->
<td ms-repeat-item="el">{{$outer.$index}}--->{{item}}</td>
</tr>
</table>
js操作逻辑
/**
* 循环显示数组元素临时变量:el使用任何标签
* $index:下标 number
* $first:第一个元素 $last:最后一个 -->boolean值
* $remove:清除数组当前元素->function $outer:内层元素访问外部元素 object
* $key:获取对象的属性名 $val:获取对象的属性值 hash对象
*/
avalon.define({
$id:"test",
fruit:["aaa","bbb","ccc"],
array:[[111,222,333],[444,555,666],[777,888,999]]
});
效果:

ms-if-loop 循环分支判断
- 循环分支判断:ms-if的执行优先级比ms-repeat要高,因此无法在循环内部未发判断,需要借助于ms-id-loop处理
案例:只显示数组中特定的成员信息 css内容:
div{
width:120px;
height:100px;
border:1px solid #ccc;
}
界面
<body ms-controller="vm">
<button ms-repeat="array" ms-click="toggle($index)">{{$index+1}}</button>
<div ms-repeat="array" ms-if-loop="currentIndex==$index">{{el.text}}</div>
</body>
js操作逻辑
avalon.ready(function(){
var vm=avalon.define({
$id:"vm",
currentIndex:'',
array:[{text:"11111"},
{text:"22222"},
{text:"33333"},
{text:"44444"}],
toggle:function(index){
vm.currentIndex=index;
}
});
avalon.scan();
});
效果:

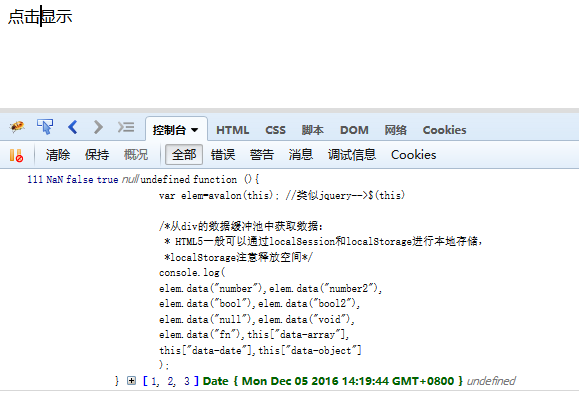
ms-data 数据缓存
ms-data:为了提高页面的视图渲染速度,对于部分大数据的model数据可以通过avalon提供的数据缓存功能将常用的数据存放在标签的空间里面,当浏览器渲染试图时会优先通过缓存读取数据,以达到网页加速的效果
界面
<body ms-controller="test">
<!-- div充当数据缓存池的角色 -->
<div ms-data-number="number"
ms-data-number2="number2"
ms-data-bool="bool"
ms-data-bool2="bool2"
ms-data-void="vv"
ms-data-null="nn"
ms-data-array="array"
ms-data-date="date"
ms-date-object="object"
ms-data-fn="show"
ms-click="show()"
>点击显示</div>
</body>
js操作逻辑
avalon.ready(function(){
/*avalon的数据缓存功能,绑定属性中对象和数据是直接保存到元素节点上的
将avalon对象绑定到div上,会自动转换为data-*的格式:ms-data-number-->data-number样式
而数组 函数 对象是直接绑定在div对象上,,成为div属性
*/
var vm=avalon.define({
$id:"test",
number:111,
number2:NaN,
bool:false,
bool2:true,
nn:null,
vv:undefined,
array:[1,2,3],
date:new Date(),
object:{name:"data"},
show:function(){
var elem=avalon(this); //类似jquery-->$(this)
/*从div的数据缓冲池中获取数据:
* HTML5一般可以通过localSession和localStorage进行本地存储,
*localStorage注意释放空间*/
console.log(
elem.data("number"),elem.data("number2"),
elem.data("bool"),elem.data("bool2"),
elem.data("null"),elem.data("void"),
elem.data("fn"),this["data-array"],
this["data-date"],this["data-object"]
);
}
});
avalon.scan();
});
效果:

来源:oschina
链接:https://my.oschina.net/u/4074151/blog/3015815