04-CSS背景和列表
第1章 css背景
1-1 background-color

1-2 background-image


<!DOCTYPE html>
<html>
<head>
<title>3</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<style type="text/css">
*{margin: 0;padding: 0;}
div{
background-image: url(http://climg.mukewang.com/58dc9d360001d65806500650.jpg);
background-repeat: no-repeat;
text-align: center;
width: 450px;
height: 450px;
background-size: 100%;
padding-top: 200px;
}
</style>
</head>
<body>
<div>
《长歌行》
<br>
<br>青青园中葵,朝露待日晞。
<br>阳春布德泽,万物生光辉。
<br>常恐秋节至,焜黄华叶衰。
<br>百川东到海,何时复西归。
<br>少壮不努力,老大徒伤悲。
<br>
</div>
</body>
</html>
1-3 background-repeat

1-4 background-attachment

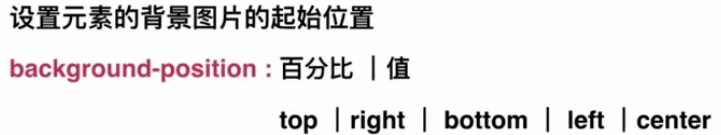
1-5 background-position



1-6 background

第2章 css列表
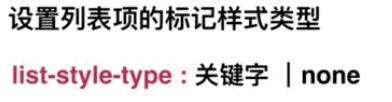
2-1 list-style-type


2-2 list-style-image

2-3 list-style-position

2-4 list-style


<!DOCTYPE html>
<html>
<head>
<title>3</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<style type="text/css">
ul li{list-style: url(http://climg.mukewang.com/58dc9e4e0001ba9000160016.png);}
</style>
</head>
<body>
<ul>
<li>电视</li>
<li>冰箱</li>
<li>洗衣机</li>
<li>空调</li>
</ul>
</body>
</html>
来源:CSDN
作者:dqh_zsh
链接:https://blog.csdn.net/qq_43405634/article/details/104122096