转载自Hello爱微玩-在家搭个直播平台:Windows下利用nginx流媒体服务器rtmp推拉流测试
一、nginx的安装配置
在http://nginx-win.ecsds.eu/download/中下载nginx 1.7.11.3 Gryphon.zip并解压。
在解压好的nginx 1.7.11.3 Gryphon目录下新建三个文件夹:m3u8File、rec、vod
进入nginx 1.7.11.3 Gryphon文件夹的conf目录下,新建一个文件“nginx.conf”,复制下面的内容进去并保存:
worker_processes 1; #Nginx进程数,建议设置为等于CPU总核数
events {
worker_connections 1024; #工作模式与连接数上限
}
rtmp_auto_push on;
#RTMP服务
rtmp{
server{
listen 1935; #服务端口
chunk_size 4096; #数据传输块的大小
application vod{
play ./vod; #视频文件存放位置
}
application live{
live on; #开启直播
hls on; #开启hls直播。这个参数把直播服务器改造成实时回放服务器
#wait_key on; #对视频切片进行保护,这样就不会产生马赛克了
hls_path ./m3u8File; #切片视频文件存放位置(HLS,m3u8文件存放位置)
hls_fragment 2s; #每个视频切片的时长
hls_playlist_length 16s;
recorder myRecord{
record all manual;
record_suffix _.flv;
record_path ./rec;
}
#hls_continuous on; #连续模式
#hls_cleanup on; #对多余的切片进行删除
#hls_nested on; #嵌套模式
}
}
}
#HTTP服务
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name localhost;
location / {
root html;
index index.html index.htm;
}
location /live_hls{
types{
#m3u8 type设置
application/vnd.apple.mpegurl m3u8;
#ts分片文件设置
video/mp2t ts;
}
#指向访问m3u8文件目录
alias ./m3u8File;
add_header Cache-Control no-cache; #禁止缓存
}
location /control{
rtmp_control all;
}
location /stat{
rtmp_stat all;
rtmp_stat_stylesheet stat.xsl;
}
location /stat.xsl{
root ./nginx-rtmp-module-master;
}
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
接下来用CMD进入nginx 1.7.11.3 Gryphon目录,并执行 start nginx 命令,启动nginx服务。怎么看启动成功没有呢,用浏览器访问http://127.0.0.1如果出现Welcome to nginx!就ok了。
二、推流测试
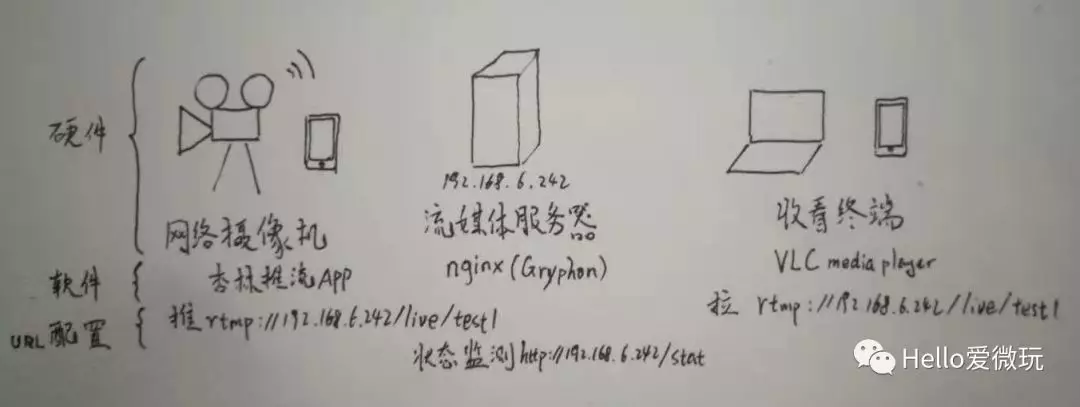
有了这个电脑做服务器,就可以用手机拍东西并实时上传了。手机上需要装一个推流APP,可以用杏林推流apk,非常简洁。
进去以后,填写推流URL:

注意啊,手机和电脑需要在同一个局域网下(同一WIFI或开热点都行)。
再就是URL的格式,rtmp://服务器(Windows电脑)的IP地址/live/test1(此处test1可以改,不过和后续的实验步骤要统一)
三、拉流测试
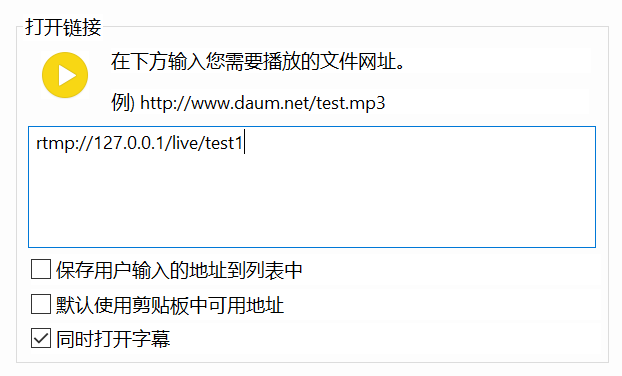
也就是收看直播,这里需要使用支持rtmp协议的播放器,我用的PotPlayer。
填入要拉取的流媒体URL,格式为rtmp://127.0.0.1/live/test1

可以看到在PotPlayer中出现视频画面了,表示拉流成功了(会有几秒钟延迟).
四、状态监测
这一步不是必需的,只是对视频流的接受情况作监测。
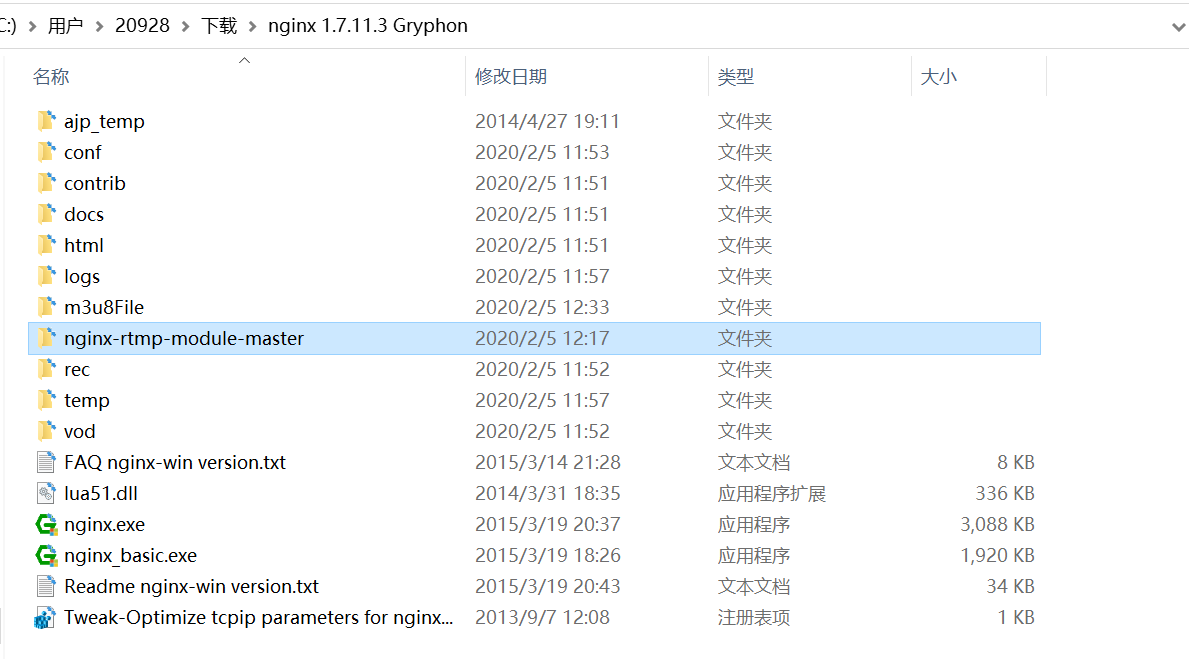
到 https://github.com/arut/nginx-rtmp-module/,下载nginx-rtmp-module-master.zip,解压后复制到目录:nginx 1.7.11.3 Gryphon下,如图:

然后我们在浏览器中输入http://127.0.0.1/stat。如下图所示,在下面的页面中我们就可以进行直播状态监测了

五、思维发散

只是在家中的一个最简单的直播平台实现,原理在这了,怎么用就各家有各家的高招了。
我想到了几个可用的案例,比如把旧手机改造成监控摄像头,放到你想监控的地方,用PC来进行录像;利用无人机和无线网络,向地面实时传送视频流;本地PC接收多个视频流,经过剪辑软件合成,再统一渲染,或者再推流给更高一级的流媒体服务器;为了降低功耗,还可以利用树莓派等低功耗的设备做服务器等等。
来源:https://www.cnblogs.com/lfri/p/12263783.html