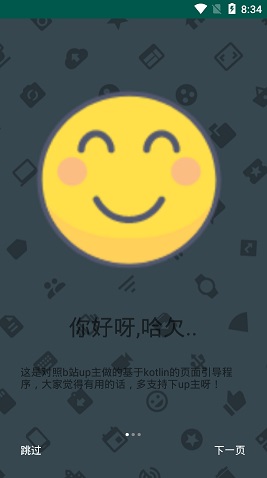
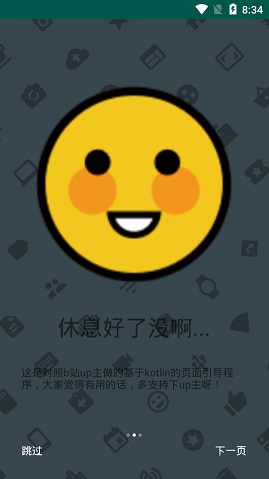
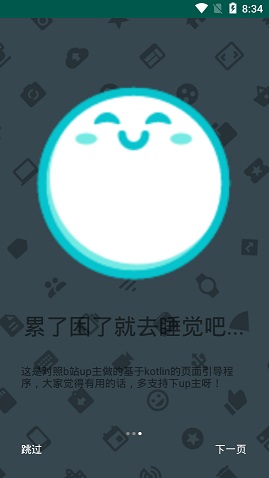
引导页
ViewPager
代码清单
activity_main.xml

<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/bg"
android:scaleType="centerCrop"/>
<androidx.viewpager.widget.ViewPager
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginBottom="50dp"
android:id="@+id/myViewPage"/>
<LinearLayout
android:id="@+id/dot_container"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBottom="@+id/myViewPage"
android:layout_centerHorizontal="true"
android:orientation="horizontal"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="..."
android:textSize="30sp"
android:textColor="#ccc"
android:textStyle="bold" />
</LinearLayout>
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="50dp"
android:layout_alignParentBottom="true">
<TextView
android:id="@+id/skipBtn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="30dp"
android:text="跳过"
android:textColor="#fff"/>
<TextView
android:id="@+id/nextBtn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_marginRight="30dp"
android:text="下一页"
android:textColor="#fff"/>
</RelativeLayout>
</RelativeLayout>
page.xml

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/pageIcon"
android:layout_width="match_parent"
android:layout_height="280dp"
android:src="@drawable/ic_face1"
android:layout_marginTop="80dp"/>
<TextView
android:id="@+id/pageTitle"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/page_title1"
android:textSize="30dp"
android:gravity="center"
android:layout_marginTop="30dp"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/page_desc"
android:layout_margin="30dp"
/>
</LinearLayout>
ViewPagerAdapter.kt

package com.vocus.sepcialeffects
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import android.widget.ImageView
import android.widget.TextView
import androidx.viewpager.widget.PagerAdapter
class ViewPagerAdapter:PagerAdapter() {
override fun isViewFromObject(p0: View, p1: Any): Boolean {
return p0==p1
}
override fun getCount(): Int {
return 3
}
private val icons= intArrayOf(R.drawable.ic_face1,R.drawable.ic_face2,R.drawable.ic_face3)
private val titles= intArrayOf(R.string.page_title1,R.string.page_title2,R.string.page_title3)
override fun instantiateItem(container: ViewGroup, position: Int): Any {
val page=LayoutInflater.from(container.context).inflate(R.layout.page,container,false)
val pageIcon=page.findViewById<ImageView>(R.id.pageIcon)
val pageTitle=page.findViewById<TextView>(R.id.pageTitle)
pageIcon.setImageResource(icons[position])
pageTitle.text=container.resources.getText(titles[position])
container.addView(page)
return page
}
override fun destroyItem(container: ViewGroup, position: Int, `object`: Any) {
container.removeView(`object` as View)
}
}
MainActivity.kt

import android.graphics.Color
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.TextView
import androidx.viewpager.widget.ViewPager
import kotlinx.android.synthetic.main.activity_main.*
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val adpter=ViewPagerAdapter()
myViewPage.adapter=adpter
skipBtn.setOnClickListener{
finish()
}
nextBtn.setOnClickListener{
myViewPage.currentItem+=1
}
addDots()
myViewPage.addOnPageChangeListener(object: ViewPager.OnPageChangeListener{
override fun onPageScrollStateChanged(state: Int) {
}
override fun onPageScrolled(
position: Int,
positionOffset: Float,
positionOffsetPixels: Int
) {
}
override fun onPageSelected(position: Int) {
addDots(position)
}
})
}
fun addDots(posi:Int=0){
val dots=arrayOf(TextView(this),TextView(this),TextView(this))
dot_container.removeAllViews()
dots.forEach {
it.text="."
it.textSize=30f
it.paint.isFakeBoldText=true
it.setTextColor(Color.GRAY)
dot_container.addView(it)
}
dots[posi].setTextColor(Color.WHITE)
}
}
效果



来源:https://www.cnblogs.com/vocus/p/12256370.html
