1.什么是Ajax?
AJAX 是与服务器交换数据并更新部分网页的艺术,在不重新加载整个页面的情况下。
比如说你在淘宝搜索一个东西的时候你输入第一个字搜索框底下会出现很多东西,当你又增加一个字的时候底下的关联内容就会发生变化,这就是ajax。
post与get
一个网页向服务器发送数据会请求数据一般有get和post二种方法 下面先对这二种方法进行介绍:
get:GET请求会将发送数据放到URL后面,并且对传送数据大小有限制并且不安全
<form action="http:\\www.baidu.com" method="get">
<input type="text" name="userName"><br>
<input type="password" name="userPwd"><br>
<input type="submit" value="提交"><br>
</form>

post:将发送的数据保存至文件头 没有数据大小限制 安全 一般多采用这种方式
这里的php文件可以里面啥都不写
<form action="" method="get">
<input type="text" name="userName"><br>
<input type="password" name="userPwd"><br>
<input type="submit" value="提交"><br>
</form>
在最下面二行可以看见发送的数据
ajax交换数据
ajax的创建:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
window.onload=function () {
var btn=document.getElementsByTagName("button")[0];
btn.onclick=function () {
//1.创建一个异步对象
var xmlhttp=new XMLHttpRequest();
//2.设置请求方式和请求地址
/*
method:请求的类型:GET和POST
url:文件在服务器上的位置
async:true(异步)或 false(同步)
因为ajax就是创建一个异步对象所以第三个参数永远是true
* */
xmlhttp.open("GET","ajax-get.php",true);
//3.发送请求
xmlhttp.send();
//4.监听状态变化
xmlhttp.onreadystatechange=function () {
/*服务器是否响应
0: 请求未初始化
1: 服务器连接已建立
2: 请求已接收
3: 请求处理中
4: 请求已完成,且响应已就绪
*/
if(xmlhttp.readyState==4){//响应不一定能成功
//判断是否请求成功 判断服务器返回的状态码
if(xmlhttp.status>=200&&xmlhttp.status<=300||xmlhttp.status==304){
//5.处理返回结果
console.log("nide");
}else{
console.log("faile");
}
}
}
}
}
</script>
</head>
<body>
<button>发送请求</button>
</body>
</html>这里如果想要传送数据,如果使用get则在
xmlhttp.open("GET","ajax-get.php",true);的url后面加上要传送的数据格式如下
xmlhttp.open("GET","ajax-get.php?userName=wsp&userpws=123",true);这样你在服务器端写的php就会处理这些数据,当然怎么处理还是根据自己写的php文件
而如果是post的则必须增加一行代码并且将传送数据写入send里
xml.open("POST","ajax-post.php",true);
//必须放open和send之间
xml.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xml.send("userName=za&userPws=321");服务器如何获取发送的数据:
根据你发送的方式和数据对象的名称php获取数据的方式分别为
echo $_GET["userName"];
echo $_POST["userName"];
//你发送过来的userName=wsp这里就会打印wspecho的意思是打印
jQuery里的ajax:
相当于将ajax封装起来,提供一个方法让我们直接使用,方法的参数为一个对象
$.ajax({
type:"GET",
url:"0-6 ajax-get.php",
data:"userName=wsp&userPws=123",
success:function (msg) {
alert(msg);
},
error:function (xhr) {
alert(xhr.status);
}
});使用ajax
用一个例子来说明怎么使用ajax来获取数据,上面jQuery的ajax方法中有二个回调函数分别是请求成功后该干什么和失败该干什么。
这里既然要获取数据当然要请求成功,所以当成功请求后 返回一个ajax异步对象,
我们可以通过
console.log(xhr.responseText);来打印php文件里存储的数据
如php文件如下
/*$products = array("nz"=>array("title"=>"甜美女装", "des"=>"人见人爱,花间花开,甜美系列", "image"=>"images/1.jpg"),
"bb"=>array("title"=>"奢华驴包", "des"=>"送女友,送情人,送学妹,一送一个准系列", "image"=>"images/2.jpg"),
"tx"=>array("title"=>"键盘拖鞋", "des"=>"程序员专属拖鞋, 屌丝气息浓郁, 你值得拥有", "image"=>"images/3.jpg"));
$name = $_GET["name"];
$product = $products[$name];
print_r($product);解释:$_GET里的name是你传送过来的数据的名称,表示你想获取nz还是bb还是tx,接着获取你的传入的数据后在数组中找到对应数组
测试文件如下
<script>
window.onload = function (ev) {
var oBtn = document.querySelector("button");
oBtn.onclick = function (ev1) {
$.ajax({
type:"get",
url:"test.php",
data:{"name":"nz"},
timerout: 3000,
success:function (xhr) {
console.log(xhr.responseText);
},
error:function (xhr) {
alert(xhr.status);
}
});
}
}
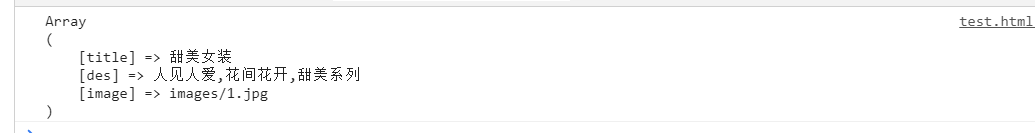
</script>结果如下:
那可能大家觉得直接在php文件里存储数据获取数据非常麻烦,所以我们还有一种方式是用xml文件,那什么是xml文件
xml:
xml其实和html非常相似唯一不同的地方就是xml的标签名随便写 你自己想写啥就写啥
<?xml version="1.0" encoding="utf-8" ?>
<!--根标签随便写-->
<person>
<name>wsp</name>
<age>22</age>
</person>接着用php获取这个xml文件
<?php
//如果php需要返回xml数据,也必须在php文件顶部设置
header("content-type:text/xml;charset=utf-8");
echo file_get_contents("info.xml");具体的script代码如下
<script>
window.onload = function (ev) {
var oBtn = document.querySelector("button");
oBtn.onclick = function (ev1) {
$.ajax({
type:"get",
url:"ajax-xml.php",
success: function (xhr) {
console.log(xhr.responseXML);
},
error: function (xhr) {
console.log(xhr.status);
}
})
}
}
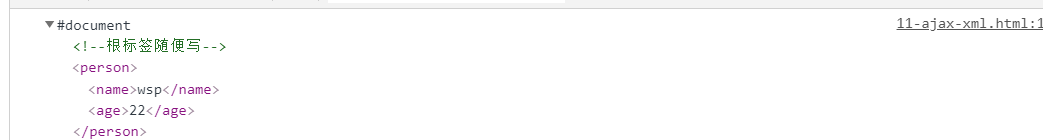
</script>结果如下:
这里获取的是一个document文档对象,所以完全可以像操作dom元素那样
var res=xhr.responseXML;
var title=res.querySelector("name").innerHTML;//获取name标签里的内容
JSON:
什么是json:
JSON就是一个特殊格式的字符串,这个字符串可以被任何语言字符串识别
并且可以转换成任意语言中的对象 JSON主要在开发中用来数据的交互.
JSON分类:
- 1.对象{}
- 2.数组[]
JSON允许的值
- 1.String
- 2.Number
- 3.布尔值
- 4.nulll
- 5.数组
- 6.对象 不包括函数
JSON字符串中的属性名必须加双引号 整个数据用单引号
var obj='{"name":"孙悟空","age":18,"gender":"男"}';
var arr='[1,2,3,"hello",true]';
var obj2='{"arr":[1,2,3]}';
var arr2='[{"name":"孙悟空","age":18,"gender":"男"},{"name":"孙悟空","age":18,"gender":"男"}]';将JSON转换为js对象JSON.parse()
-它需要一个JSON字符串作为参数 会将该字符串转换为JS对象并返回
var json='{"name":"孙悟空","age":18,"gender":"男"}';
var o=JSON.parse(json);
console.log(o);把对象转换为JSON
var obj3={name:"孙悟空",age:18,gender:"男"};
var str=JSON.stringify(obj3);
console.log(str);接着我们可以用json来完成ajax与服务器数据的交换
给出php文件与存储数据的txt文件
<?php
echo file_get_contents("12-ajax-json.txt");txt文件里的数据:
{
“name”:“wsp”,
“age”:“22”
}
ajax实现:
<script>
window.onload=function () {
var btn=document.getElementsByTagName("button")[0];
btn.onclick=function () {
ajax({
type:"get",
url:"12-ajax-json.php",
data:{"name":this.getAttribute("name")},
timerout: 3000,
success:function (xhr) {
var str=xhr.responseText;
/*在IE8低版本浏览器不能使用需要 json2.js这个框架*/
var obj=JSON.parse(str);
console.log(obj);
},
error:function (xhr) {
alert(xhr.status);
}
});
}
}
</script>结果如下:
来源:CSDN
作者:睡什么觉,起来打代码
链接:https://blog.csdn.net/qq_42193790/article/details/104127593