***以下均是自己边看视频边记录下来的笔记,均是自己认为的主要的或需要注意的内容。***
css3_day04
- 1.过渡的天坑3
- 2.不知高宽的元素如何水平垂直居中
- 3.属性值取百分比
- 4.过渡的实例:按钮高亮
- 5.基点变换的实例:时钟
- 6.position这个属性比较重要,一般放在样式最上面
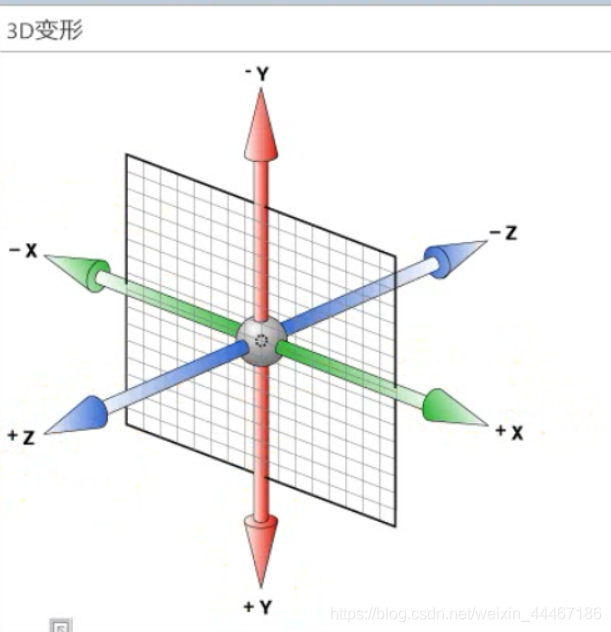
- 7. 3D变形
- 7.1.前端三维的坐标系
- 7.2. 3D旋转
- 8. Animation(动画)
1.过渡的天坑3
过渡只关心元素的初始状态和结束状态,没有方法可以获取元素在过渡中每一帧的状态。
2.不知高宽的元素如何水平垂直居中
设置如下样式即可,原理解释也在下面:
//此时它直接父元素或非直接父元素都没有设置position,因此此时参照的是初始包含块
//所以该元素左上角的点的top:50%和left:50%刚好在整个页面的水平垂直居中
//为让整个元素中心点在整个页面的水平垂直居中,因此要使该元素向左和向上分别平移
//自己的宽的50%和高的50%
position:absolute;
top:50%;
left:50%;
transform:translate(-50%,-50%);
//注意:
//该元素的top,height 百分比参照包含块的高度
//该元素的left,margin,padding,width百分比参照包含块的宽度
3.属性值取百分比
3.1.设置了position属性的元素:
3.1.1.当直接父元素没有设置position,最近的非直接父元素是初始包含块的话
该元素的top,height百分比参照初始包含块的高度
该元素的left,margin,padding,width百分比参照初始包含块的宽度
3.2.translate
translate(50%,50%) 百分比参照自身的宽度和高度
3.3.background-position
百分比参照(图片区域大小-图片的位图像素值)
4.过渡的实例:按钮高亮
该实例是自己看完视频后,凭自己的理解敲的,代码如下,直接复制即可使用(若有错误,在评论区指出,谢谢):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
a{
text-decoration: none;
color:white;
background-color: gray;
display: inline-block;
width: 3.75rem;
height: 1.875rem;
border: 1px solid black;
text-align: center;
line-height: 1.875rem;
font-weight: bold;
position: absolute;
top: 50%;
left:50%;
transform: translate(-50%,-50%);
transition: 2s;
}
a:hover{
color: black;
background-color: white;
}
</style>
</head>
<body>
<a href="javascript:;">HOME</a>
</body>
</html>
5.基点变换的实例:时钟
该实例是自己看完视频后,凭自己的理解敲的,代码如下,直接复制即可使用(若有错误,在评论区指出,谢谢):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.wrap{
/* positon这个属性比较重要,所以放最前面 */
position: absolute;
top: 50%;
left: 50%;
margin-left: -100px;
margin-top: -100px;
width: 200px;
height: 200px;
border: 1px solid;
border-radius: 50%;
}
.wrap > ul > li{
position: absolute;
top: 0;
left: 99px;
list-style: none;
width: 2px;
height: 10px;
background-color: black;
transform-origin: center 100px;
}
.wrap > ul > li:nth-child(5n+1){
height: 15px;
}
.wrap .sec{
position: absolute;
left: 99px;
top: 30px;
width: 2px;
height: 70px;
background-color: red;
transform-origin: center 100%;
}
.wrap .min{
position: absolute;
left: 98px;
top: 50px;
width: 4px;
height: 50px;
background-color: gray;
transform-origin: center 100%;
}
.wrap .hour{
position: absolute;
left: 97px;
top: 70px;
width: 6px;
height: 30px;
background-color: black;
transform-origin: center 100%;
}
.wrap .icon{
position: absolute;
left: 90px;
top: 90px;
width: 20px;
height: 20px;
background-color: pink;
border-radius: 50%;
}
</style>
</head>
<body>
<div class="wrap">
<ul>
</ul>
<div class="sec"></div>
<div class="min"></div>
<div class="hour"></div>
<div class="icon"></div>
</div>
</body>
<script type="text/javascript">
window.onload=function(){
var liHtml = "";
var ulHtml = document.querySelector(".wrap > ul");
var cssLiStyle = "";
var cssStyle = document.createElement("style");
var sec = document.querySelector(".wrap > .sec");
var min = document.querySelector(".wrap > .min");
var hour = document.querySelector(".wrap > .hour");
for(var i = 0; i < 60; i++){
liHtml += "<li></li>";
cssLiStyle += "ul > li:nth-child("+(i+1)+"){transform:rotate("+(i*6)+"deg)}"
}
ulHtml.innerHTML= liHtml;
cssStyle.innerHTML = cssLiStyle;
document.head.appendChild(cssStyle);
move();
setInterval(move,1000);
function move(){
var date = new Date();
var s = date.getSeconds();
var m = date.getMinutes()+s/60;
var h = date.getHours()+m/60;
sec.style.transform="rotate("+(s*6)+"deg)";
min.style.transform="rotate("+(m*6)+"deg)";
hour.style.transform="rotate("+(h*30)+"deg)";
}
}
</script>
</html>
6.position这个属性比较重要,一般放在样式最上面
7. 3D变形
7.1.前端三维的坐标系

7.2. 3D旋转
7.2.1. 景深(perspective)
简单的定义:就是我们肉眼距离显示器的距离,景深越大,元素离我们越远,效果就不好。——不可继承属性,但它可以作用于后代元素!!!
效果:可以概括为让3D效果有近大远小。
7.2.1.1. 作为属性的用法(大部分情况都用这种)
用法:景深属性是赋给一个包裹(3D效果不在这个包裹上),该包裹可以是一个div,真正有3D效果的是这个包裹里面的div。
7.2.1.2. 作为transform属性值的一个函数的用法
用法:景深作为transform属性值的一个函数时,这个transform属性是直接放在要有3D效果元素身上,而不是包裹
transform:perspective(length); 而且该函数要放在第一个,放在其他位置则不起作用。
7.2.2. 3D旋转rotate3d(参数1,参数2,参数3,参数4)
定义:按照某个点旋转某度。要配合景深(perspective)使用。
前三个参数就是x,y,z,这三个参数决定一个点,该点与原点的连线形成一个线段,图形就是围绕着这个线段旋转,旋转的度数由参数4决定。
7.2.3. 结合7.2.1.1和7.2.2的实例
例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
#wrap{
width: 400px;
height: 400px;
border: 1px solid;
position: absolute;
left: 50%;
top: 50%;
margin-left: -200px;
margin-top: -200px;
perspective: 200px;
}
#inner{
position: absolute;
left: 50%;
top: 50%;
margin-left: -100px;
margin-top: -100px;
width: 200px;
height: 200px;
border: 1px solid;
border-radius:50% ;
background: pink;
text-align: center;
font: 50px/200px "微软雅黑";
transition:5s;
}
#wrap:hover #inner{
transform: rotate3d(1,1,1,360deg);
}
</style>
</head>
<body>
<div id="wrap">
<div id="inner">邱海峰</div>
</div>
</body>
</html>
解释:里面的景深perspective: 200px;赋给的就是外面的wrap的div,而实际产生3D效果的是里面的inner的div。
7.2.4. 3D平移(translateZ)
定义:当值为正值时,图形往你的方向走;负值时,图形往屏幕里面走。也要配合景深(perspective)使用。
取值不能取百分比。
例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
#wrap{
width: 400px;
height: 400px;
border: 1px solid;
position: absolute;
left: 50%;
top: 50%;
margin-left: -200px;
margin-top: -200px;
perspective: 100px;
}
#inner{
position: absolute;
left: 50%;
top: 50%;
margin-left: -100px;
margin-top: -100px;
width: 200px;
height: 200px;
border: 1px solid;
border-radius:50% ;
background: pink;
text-align: center;
font: 50px/200px "微软雅黑";
transition:5s;
}
#wrap:hover #inner{
transform: translate3d(-50%,-50%,-100px);
}
</style>
</head>
<body>
<div id="wrap">
<div id="inner">邱海峰</div>
</div>
</body>
</html>
7.2.5. 3D缩放(scaleZ(number))
定义:需要配合translateZ(length)使用,number乘以length得到的值就是元素沿Z轴移动的距离,从而使得感觉被扩大或压缩。
例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
#wrap{
width: 400px;
height: 400px;
border: 1px solid;
position: absolute;
left: 50%;
top: 50%;
margin-left: -200px;
margin-top: -200px;
perspective: 300px;
}
#inner{
position: absolute;
left: 50%;
top: 50%;
margin-left: -100px;
margin-top: -100px;
width: 200px;
height: 200px;
border: 1px solid;
border-radius:50% ;
background: pink;
text-align: center;
font: 50px/200px "微软雅黑";
transition:5s;
}
#wrap:hover #inner{
/*transform: translateZ(100px) scaleZ(2);*/
/*transform: scaleZ(2) translateZ(100px);*/
transform: translateZ(200px);
}
</style>
</head>
<body>
<div id="wrap">
<div id="inner">邱海峰</div>
</div>
</body>
</html>
7.2.5. 灭点(景深的原理)
景深越大,灭点越远,元素变形越小。
景深越小,灭点越近,元素变形越大。
下面图的红点即为灭点:
7.2.6. 景深基点
定义:视角的位置。perspective(50%,50%);(默认值)
perspective:300px; //这条语句控制的就是景深基点的z轴
perspective-origin: left top; //这条语句控制的就是景深基点x和z轴
7.2.7. transform-style
定义:营造有层级的3d舞台。是一个不可继承的属性,它作用于直接子元素。
例子:直接是属性
transform-style:preserve-3d;
7.2.8. 景深叠加
景深叠加要尽量避免,一般包裹有景深属性就行了。
7.2.9. 3d旋转实例:立方体
该实例是自己看完视频后,凭自己的理解敲的,代码如下,直接复制即可使用(若有错误,在评论区指出,谢谢):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.wrap{
position:absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
margin: auto;
width: 300px;
height: 300px;
border: 1px solid;
perspective: 200px;
transform-style: preserve-3d; /* 营造有层级的3d舞台,只作用于直接子元素,所以box也要 */
}
.wrap > .box{
position:absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
margin: auto;
width: 100px;
height: 100px;
transform-style: preserve-3d;
transition: 2s;
transform-origin: center center -50px;
}
.wrap > .box > div{
position: absolute;
width: 100px;
height: 100px;
background-color: pink;
text-align: center;
font: 30px/100px "微软雅黑";
}
.wrap > .box > div:nth-child(3){
top: -100px;
//是旋转基点,千万别写成景深基点
transform-origin: bottom;
transform: rotateX(90deg);
}
.wrap > .box > div:nth-child(4){
bottom: -100px;
transform-origin: top;
transform: rotateX(-90deg);
}
.wrap > .box > div:nth-child(5){
left: -100px;
transform-origin: right;
transform: rotateY(-90deg);
}
.wrap > .box > div:nth-child(6){
right: -100px;
transform-origin: left;
transform: rotateY(90deg);
}
.wrap > .box > div:nth-child(2){
transform: translateZ(-100px) rotateX(180deg);
}
.wrap > .box > div:nth-child(1){
z-index: 1;
}
.wrap:hover .box{
transform: rotateX(180deg);
}
</style>
</head>
<body>
<div class="wrap">
<div class="box">
<div>前</div>
<div>后</div>
<div>上</div>
<div>下</div>
<div>左</div>
<div>右</div>
</div>
</div>
</body>
</html>
7.2.10. backface-visibility
定义:用来设置是否显示元素的背面,默认是显示的。
例子:使用7.2.9.立方体的实例,把每一个面先改成background-color: rgba(213,123,23,0.1),意味着每个面都是透明的,这时,可以看到每一个面的背面,但是,真实情况下,我们是看不到每一个面的背面的,所以这时候就可以使用backface-visibility来隐藏背面。
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.wrap{
position:absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
margin: auto;
width: 300px;
height: 300px;
border: 1px solid;
perspective: 200px;
transform-style: preserve-3d; /* 营造有层级的3d舞台,只作用于直接子元素,所以box也要 */
}
.wrap > .box{
position:absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
margin: auto;
width: 100px;
height: 100px;
transform-style: preserve-3d;
transition: 2s;
transform-origin: center center -50px;
}
.wrap > .box > div{
position: absolute;
width: 100px;
height: 100px;
background-color: rgba(213,123,23,0.1);
text-align: center;
font: 30px/100px "微软雅黑";
backface-visibility: hidden;
}
.wrap > .box > div:nth-child(3){
top: -100px;
transform-origin: bottom;
transform: rotateX(90deg);
}
.wrap > .box > div:nth-child(4){
bottom: -100px;
transform-origin: top;
transform: rotateX(-90deg);
}
.wrap > .box > div:nth-child(5){
left: -100px;
transform-origin: right;
transform: rotateY(-90deg);
}
.wrap > .box > div:nth-child(6){
right: -100px;
transform-origin: left;
transform: rotateY(90deg);
}
.wrap > .box > div:nth-child(2){
transform: translateZ(-100px) rotateX(180deg);
}
.wrap > .box > div:nth-child(1){
z-index: 1;
}
.wrap:hover .box{
transform: rotateX(180deg);
}
</style>
</head>
<body>
<div class="wrap">
<div class="box">
<div>前</div>
<div>后</div>
<div>上</div>
<div>下</div>
<div>左</div>
<div>右</div>
</div>
</div>
</body>
</html>
7.2.11. 3d旋转实例:立方体(方法二)
该实例是自己看完视频后,凭自己的理解敲的,代码如下,直接复制即可使用(若有错误,在评论区指出,谢谢):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.wrap{
position:absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
margin: auto;
width: 300px;
height: 300px;
border: 1px solid;
perspective: 200px;
}
.wrap > .box{
position:absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
margin: auto;
width: 100px;
height: 100px;
transform-style: preserve-3d;
transition: 2s;
transform-origin: center center -50px;
}
.wrap > .box > div{
position: absolute;
width: 100px;
height: 100px;
background-color: pink;
text-align: center;
font: 30px/100px "微软雅黑";
transform-origin: center center -50px;
}
.wrap > .box > div:nth-child(6){
transform: rotateY(90deg);
}
.wrap > .box > div:nth-child(5){
transform: rotateY(270deg);
}
.wrap > .box > div:nth-child(4){
transform: rotateX(270deg);
}
.wrap > .box > div:nth-child(3){
transform: rotateX(90deg);
}
.wrap > .box > div:nth-child(2){
transform: rotateY(180deg);
}
.wrap > .box > div:nth-child(1){
}
.wrap:hover > .box{
transform: rotateY(180deg);
}
</style>
</head>
<body>
<div class="wrap">
<div class="box">
<div>前</div>
<div>后</div>
<div>上</div>
<div>下</div>
<div>左</div>
<div>右</div>
</div>
</div>
</body>
</html>
7.2.12. 3d旋转实例:n棱柱体(难点,有很多坑)
该实例是自己看完视频后,凭自己的理解敲的,代码如下,直接复制即可使用(若有错误,在评论区指出,谢谢):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.wrap{
position:absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
margin: auto;
width: 300px;
height: 300px;
perspective: 1000px;
}
.wrap > .box{
position:absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
margin: auto;
width: 300px;
height: 300px;
transform-style: preserve-3d;
transition: 10s transform;
/* transform-origin: center center -50px; */
}
.wrap > .box > div{
position: absolute;
width: 300px;
height: 300px;
background-color: pink;
text-align: center;
font: 30px/300px "微软雅黑";
/* transform-origin: center center -50px; */
}
.wrap > .box > div:nth-child(6){
transform: rotateY(90deg);
}
.wrap > .box > div:nth-child(5){
transform: rotateY(270deg);
}
.wrap > .box > div:nth-child(4){
transform: rotateX(270deg);
}
.wrap > .box > div:nth-child(3){
transform: rotateX(90deg);
}
.wrap > .box > div:nth-child(2){
transform: rotateY(180deg);
}
.wrap > .box > div:nth-child(1){
}
.wrap:hover > .box{
transform: rotateY(360deg);
}
</style>
</head>
<body>
<div class="wrap">
<div class="box">
<!-- <div>前</div>
<div>后</div>
<div>上</div>
<div>下</div>
<div>左</div>
<div>右</div> -->
</div>
</div>
</body>
<script type="text/javascript">
window.onload=function(){
function createLZ(n){
var divNode = "";
var boxNode = document.querySelector(".wrap > .box");
// 外角
var degOut = 360/n;
// 内角
var degIn = 180 - degOut;
// 基点的Z坐标
var zJD = "";
// 棱柱的底边长
var length = boxNode.offsetWidth;
// 创建n个侧面
for(var i = 0; i < n; i++){
divNode += "<div>"+(i+1)+"</div>"
}
boxNode.innerHTML = divNode;
// 获取基点的Z坐标
var z = length/2*Math.tan((degIn/2)*Math.PI/180);
//改变每一个div基点和box的基点
var styleNode = document.createElement("style");
var cssDiv = ".wrap > .box > div{transform-origin: center center -"+(z)+"px;}";
var cssBox = ".wrap > .box{transform-origin: center center -"+(z)+"px;}";
styleNode.innerHTML += cssDiv;
styleNode.innerHTML += cssBox;
//开始让每一个div去到对应的位置
cssXuanZhuan = "";
for(var i = 0; i < n; i++){
cssXuanZhuan += ".wrap > .box > div:nth-child("+(i+1)+"){transform: rotateY("+(i*degOut)+"deg);}";
}
styleNode.innerHTML += cssXuanZhuan;
document.head.appendChild(styleNode);
}
createLZ(10);
}
</script>
</html>
8. Animation(动画)
8.1. 关于动画的属性
8.1.1.animation-name(动画内的属性)
定义:指定应用的一系列动画,每个名称代表一个由@keyframes定义的动画序列。
例子:animation-name:关键帧的名字;
这个属性要配合关键帧使用,关键帧也是写在css中。
关键帧例子:
@keyframes 关键帧名{
from{
transform:rotate(0deg); //变形的初始状态
}
to{
transform:rotate(360deg); //变形的最终状态
}
8.1.2.animation-duration(动画内的属性)
定义:指定动画周期的时长。单位为s或ms,无单位无效。(跟transition-duration类似)
8.1.3.animation-timing-function(动画内的属性)
定义:指定动画变化的速度。作用于一个关键帧周期:比如关键帧里面定义了如下代码:
@keyframes move{
0%{ };
50%{ };
100%{ };
}
那么此时有两个关键帧周期,即0%-50%,50%-100%。
8.1.4.animation-delay(动画外的属性)
定义:动画开始前等待的时间。
8.1.5.animation-iteration-count(作用于动画内的属性)
定义:动画执行的次数。(重复的是关键帧)
8.1.6.animation-direction(动画内的属性)
定义:反转动画,它反转的是关键帧和animation-timing-function。
例子:假设它反转animation-timing-function,原本速度是由快到慢的话,那么它现在的速度就是由慢到快。
取值:
当取值为alternate时,动画的方向是由from到to(动画走了一次),再由to到from(动画走了两次),再由from到to(动画走了三次)…这样循环直至执行了定义的animation-iteration-count次数。
8.1.7.animation-fill-mode(动画内的属性)
定义:指定元素在动画外的状态(即from之前的状态和to之后的状态)。
例子:
animation-fill-mode:both; //指定动画初始的状态和from的状态一致,最终状态和to的状态一致
取值:
backwards:from之前的状态与from的状态保持一致。
forwards:to之后的状态与to的状态保持一致。
both:from之前的状态与from的状态保持一致和to之后的状态与to的状态保持一致。
8.1.8.animation-play-state
定义:定义了动画执行的运行和暂停。
8.1.9.关键帧
定义:作用于一个动画周期:比如关键帧里面定义了如下代码:
@keyframes move{
0%{ };
50%{ };
100%{ };
}
此时只有一个动画周期就是0%-100%。
来源:CSDN
作者:cover.
链接:https://blog.csdn.net/weixin_44467186/article/details/104002877