模板引擎的实质就是将页面结构提前写好,然后将数据渲染到模板上生成一个静态页面,这样一来,下次就可以
直接访问静态文件,不用进行额外的获取数据的操作(例如:访问数据库),这样大大提升了网站的访问速度。
现在以一个demo为例来学习一下Freemarker,顺便提一下其中的一些细节。
1.新建maven支持的web项目

新建web项目,并为其添加Maven支持,个人建议选择MyEclipse Maven JEE Project,如果选择下面一条的话,
会多出4个名字较长的文件夹,而我们本身又不一定会用到。
2.pom.xml文件添加依赖包
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-context-support</artifactId>
<version>3.2.4.RELEASE</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
<version>3.2.4.RELEASE</version>
</dependency>
<dependency>
<groupId>org.freemarker</groupId>
<artifactId>freemarker</artifactId>
<version>2.3.23</version>
</dependency>
这里添加了三个依赖包,spring-context-support、spring-webmvc、freemarker,记住缺一不可,缺一不可,而且,
所添加的两个spring-xxx依赖包的版本最好相同,否则运行的时候可能会出现servlet初始化错误,这是因为这两个包
相同版本之间存在依赖关系,切记!!!
3.web.xml配置
这个文件位于WebRoot--WEB-INF目录下
<filter>
<filter-name>CharacterEncodingFilter</filter-name>
<filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class>
<init-param>
<param-name>encoding</param-name>
<param-value>utf-8</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>CharacterEncodingFilter</filter-name>
<url-pattern>/</url-pattern>
</filter-mapping>
<servlet>
<servlet-name>TestFreemarker</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:springmvc.xml</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>TestFreemarker</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
第一个过滤器为了防止中文乱码而设置,第二个servlet是springmvc的。
红字表示名称自定义,不一定要和我写的一样。但是一定要和自己后面的文件名关联起来,不要在这里写A,在后面
写B,这个B自然不会指向A!!!
4.springmvc.xml配置
这里在项目的src目录下新建上面红字所指的springmvc.xml文件:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:context="http://www.springframework.org/schema/context"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xsi:schemaLocation="http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-4.1.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc-4.1.xsd">
<!-- 配置包扫描器,扫描@Controller注解的类 -->
<context:component-scan base-package="eco" />
<!-- 配置注解驱动 -->
<mvc:annotation-driven />
<!-- 项目视图解析器 -->
<bean
class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name="prefix" value="/WEB-INF/jsp/" />
<property name="suffix" value=".jsp" />
</bean>
<!-- Freemarker配置 -->
<bean id="freemarkerConfig"
class="org.springframework.web.servlet.view.freemarker.FreeMarkerConfigurer">
<property name="templateLoaderPath" value="WEB-INF/template/" /><!-- 模板目录 -->
<property name="freemarkerSettings">
<props>
<prop key="incompatible_improvements">2.3.23</prop>
<prop key="template_exception_handler">rethrow</prop>
<prop key="default_encoding">UTF-8</prop>
<prop key="locale">UTF-8</prop><!-- 本地化设置 -->
<prop key="url_escaping_charset">UTF-8</prop>
</props>
</property>
</bean>
</beans>
黄绿色字体和防止中文乱码有关,切勿缺失!
就像你所看到的红字那样,WEB-INF目录下有两个文件夹,一个template是用来放置模板的,后缀是.ftl;
还有一个文件夹是jsp,是模板生成的jsp文件放的地方。
网上很多都添加了一个freemarker视图解析器,说是用来访问html,经验证,可以无视这个视图解析器!!!
后面会讲到。
5.建立模板文件(xxx.ftl)
按照上面所示,在WEB-INF下的view目录下放一个模板文件(例如:01.ftl),内容如下:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'index.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
</head>
<body>
This is my JSP page. <br>
姓名: ${a.name}<br>
年龄: ${a.age}<br>
性别: ${a.sex}<br>
</body>
</html>
这就是一个freemarker模板(jsp页面)了,将在之后与数据相结合生成一个jsp文件,详情请往下看。
6.SpringMVC控制器
package eco;
import java.io.FileOutputStream;
import java.io.OutputStreamWriter;
import java.util.HashMap;
import java.util.Map;
import javax.annotation.Resource;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.servlet.view.freemarker.FreeMarkerConfigurer;
import freemarker.template.Configuration;
import freemarker.template.Template;
@Controller
public class Tcontrollor {
@Resource
FreeMarkerConfigurer freeMarkerConfigurer;
@RequestMapping("/{name}")
public String Html(@PathVariable String name) {
try {
// 获取连接
Configuration configuration = freeMarkerConfigurer
.getConfiguration();
// 获取数据
Map<String, Student> stu = new HashMap<String, Student>();
// 添加数据,这个就是自己创建的一个类
stu.put("a", new Student("桔子桑", "18", "男"));
// 获取ftl,由于已经在配置文件中配置了路径所以在这里直接写模板名称就可以
Template template = configuration.getTemplate("01.ftl");
// 输出文件路径
String dir = "D:/Tomcat 7.0/webapps/PRO/WEB-INF/jsp/" + name
+ ".jsp";
// Writer wr = new FileWriter(dir);
OutputStreamWriter writer = new OutputStreamWriter(
new FileOutputStream(dir), "UTF-8");
// 写入
template.process(stu, writer);
// 关闭流
writer.close();
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
return name;
}
}
全是注释,相信不难看懂。
①红字dir是输出文件的路径名,后面根据此路径名创建输出流对象,注意的是地址要是部署到tomcat上的项目地址,
而不是你MyEclipse的workplace里面的项目地址,因为浏览器只会访问tomcat上的资源的;
②网上很多都是直接Writer wr = new FileWriter(dir),而FileWriter和FileReader是使用系统当前默认的编码方式,
并且都不支持通过参数指定编码方式,因此我们需要使用FileOutputStream来为这个输出流对象设定UTF-8编码,
以此来规避中文乱码的问题。
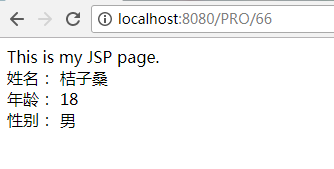
接下来就是检验最终成果的时候了:

浏览器输入:项目地址+66,SpringMVC的控制器结合模板和数据,到指定目录下生成jsp文件,并且最后根据视图
解析器访问刚刚生成的jsp文件。
7.访问html文件
接下来试试输出html文件,看看能不能访问,相关代码作以下更改:
String dir = "D:/Tomcat 7.0/webapps/PRO/WEB-INF/jsp/" + name
+ ".html";
<!-- 视图解析器 -->
<bean
class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name="prefix" value="/WEB-INF/jsp/" />
<property name="suffix" value=".html" />
<property name="contentType" value="text/html;charset=UTF-8" />
</bean>
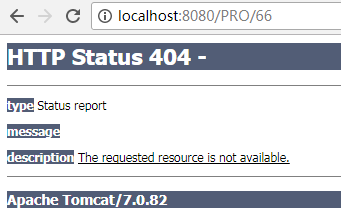
指定目录下生成html文件,并且视图解析器改为访问该目录下的对应html文件,来看看效果吧。

啊哦,出错了,原因就是,生成的WEB-INF目录下的html文件是静态文件,虽然控制器指示跳转到该页面,但是web.xml
文件中的DispatcherServlet对其进行了过滤,所以就会出现上面的情况404(not found),我们要做的的就是不让
DispatcherServlet对*.html格式的文件进行过滤,方法有三:https://www.cnblogs.com/shanheyongmu/p/5552034.html
个人建议第一种(方便),在DispatcherServlet前面加上如下代码:
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.html</url-pattern>
</servlet-mapping>
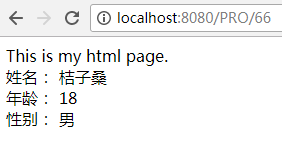
然后再来看看结果:

正如大家所愿,正常跳转到66.html,并在指定目录生成该文件。
至此,freemarker模板引擎的使用告一段落,至于模板的一些语法,日后再作探讨。睡觉~~~~·
来源:https://www.cnblogs.com/eco-just/p/8542952.html