三维坐标系
- x 轴:水平向右 – 注意:x轴右边是正值,左边是负值
- y 轴:垂直向下 – 注意:y轴下面是正值,上面是负值
- z 轴:垂直屏幕 – 注意:z轴往外是正值,往里是负值
3D旋转左手准则
- 左手的手拇指指向旋转轴的正方向
- 其余手指的弯曲方向就是该元素沿着该旋转轴旋转的方向(正值方向)
transform:
作用:
该属性可以将元素旋转、缩放、移动、倾斜等
说明:
应用于元素的2D或3D转换
常用值:
(none):定义不进行转换
(translate):定义2d位移,向右、向下为正值;向左、向上为负值
(translate3d):定义3d位移
(translateX):定义关于x轴的位移
(translateY):定义关于y轴的位移
(translateZ):定义关于z轴的位移
(rotate):定义2d旋转,顺时针为正值;逆时针为负值
(rotate3d):定义3d旋转
(rotateX):定义关于x轴的旋转
(rotateY):定义关于y轴的旋转
(rotateZ):定义关于z轴的旋转
(scale):定义2d缩放,0 - 1缩小,1 - +∞放大
(scale3d):定义3d缩放
(scaleX):定义关于x轴的缩放
(scaleY):定义关于y轴的缩放
(scaleZ):定义关于z轴的缩放
transform-origin:
作用:
改变元素转换的中心位置
说明:
2D转换元素可以改变元素的X和Y轴。 3D转换元素,还可以更改元素的Z轴,使用此属性必须先使用transform属性
常用值:
(x-axis):定义关于x轴的旋转中心,left、center、right、length、百分比
(y-axis):定义关于y轴的旋转中心,left、center、right、length、百分比
(z-axis):定义关于z轴的旋转中心,left、center、right、length、百分比
transform-style:
作用:
指定子元素应该怎样在三维空间中显示(三维属性)
说明:
控制子元素是否开启三维立体环境,代码写给父级,但是影响的是子盒子
常用值:
(flat):指定所有子元素在以2D方式显示
(preserve-3d):指定所有子元素在以3D方式显示
perspective:
作用:
定义视距(视野距离,给3d转换留出的空间)(三维属性)
说明:
该属性只影响3D转换元素,一般给3D转换元素的父级元素添加该属性
常用值:
(none):默认值,与0相同,不设置透视
(NUMBER):元素距离视图的距离,以像素计
注意:
如果想要网页产生3D效果需要透视(理解成3D物体投影的2D平面上),实际上是模仿人类的视觉位置,可理解为安排一直眼睛去看透视也称为视距,所谓的视距就是人的眼睛到屏幕的距离,距离视觉点越近的在电脑平面成像越大,越远成像越小,透视的单位是像素
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>CSS3之3D转换属性</title>
<style type="text/css">
body {
height: 1500px;
}
.show {
/* 定义视距 */
perspective: 500px;
}
.show>div {
width: 200px;
height: 200px;
margin: 50px auto 0;
transition: all 1s;
}
.div1 {
background-color: skyblue;
}
.div1:hover {
/* 定义在x轴上的位移 */
/*transform: translateX(100px);*/
/* 定义在y轴上的位移 */
/*transform: translateY(100px);*/
/* 定义在z轴上的位移 */
/*transform: translateZ(100px);*/
/* 同时使用 */
/*transform: translateX(100px) translateY(100px) translateZ(100px);*/
/* 合并写法 */
transform: translate3d(100px, 100px, 100px);
}
.div2 {
background-color: mediumpurple;
}
.div2:hover {
/* 定义在x轴上的旋转 */
/*transform: rotateX(180deg);*/
/* 定义在y轴上的旋转 */
/*transform: rotateY(180deg);*/
/* 定义在z轴上的旋转 */
/*transform: rotateZ(180deg);*/
/* 同时使用 */
/*transform: rotateX(180deg) rotateY(180deg) rotateZ(180deg);*/
/* 合并写法 */
transform: rotate3d(1, 1, 1, 180deg);
}
.div3 {
background-color: coral;
}
.div3:hover {
/* 定义在x轴上的缩放 */
/*transform: scaleX(2);*/
/* 定义在y轴上的缩放 */
/*transform: scaleY(2);*/
/* 定义在z轴上的缩放 */
/*transform: scaleZ(2);*/
/* 同时使用 */
/*transform: scaleX(2) scaleY(2) scaleZ(2);*/
/* 合并写法 */
transform: scale3d(2, 2, 2);
}
.container1 {
position: relative;
width: 400px;
height: 400px;
margin: 30px auto;
transition: all 20s;
/* 定义视距 */
perspective: 500px;
/* 定义子元素3D呈现 */
transform-style: preserve-3d;
}
.container1:hover {
transform: rotateY(360deg);
}
div.div4,
div.div5 {
position: absolute;
top: 100px;
left: 100px;
width: 200px;
height: 200px;
}
.div4 {
background-color: goldenrod;
}
.div5 {
background-color: lightseagreen;
transform: rotateX(80deg);
}
</style>
</head>
<body>
<div class="show">
<div class="div1"></div>
<hr>
<div class="div2"></div>
<hr>
<div class="div3"></div>
<hr>
</div>
<div class="container1">
<div class="div4"></div>
<div class="div5"></div>
</div>
</body>
</html>
案例1:两面牌
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>3D案例1 两面牌</title>
<style type="text/css">
.container {
position: relative;
margin: 200px auto;
transition: all 8s;
/*添加透视*/
perspective: 500px;
/*子元素3D显示*/
transform-style: preserve-3d;
}
.container:hover {
transform: rotateY(180deg);
}
.container div {
position: absolute;
top: 0;
left: 50%;
width: 200px;
height: 200px;
margin-left: -100px;
border-radius: 50%;
color: white;
font-size: 25px;
line-height: 200px;
letter-spacing: 10px;
text-align: center;
}
.container div.front {
background-color: #4fbfff;
}
.container div.verso {
background-color: lightseagreen;
transform: rotateY(180deg);
}
</style>
</head>
<body>
<div class="container">
<div class="front">我是正面</div>
<div class="verso">我是反面</div>
</div>
</body>
</html>

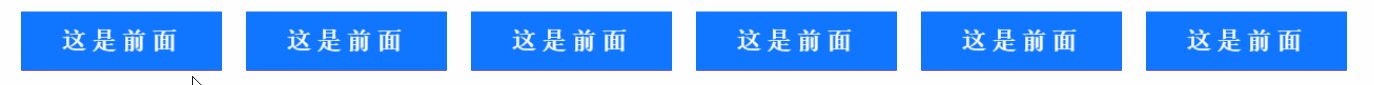
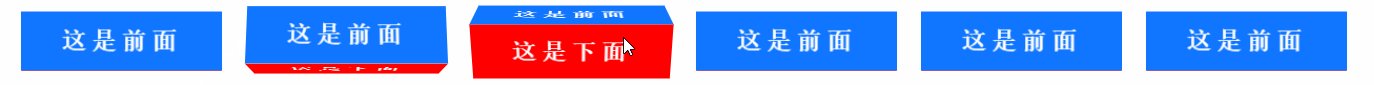
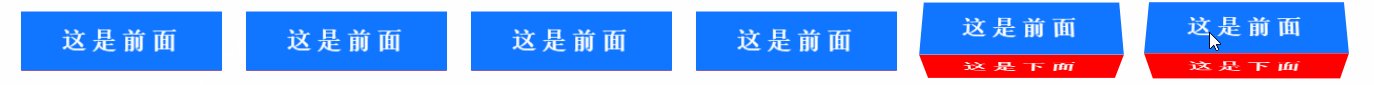
案例2:导航栏
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>3D案例2 导航栏</title>
<style type="text/css">
nav li {
position: relative;
float: left;
width: 170px;
height: 50px;
margin-right: 30px;
list-style: none;
/* 添加视距 */
perspective: 500px;
}
nav li .box {
width: 100%;
height: 100%;
/* 开启子元素3D显示*/
transform-style: preserve-3d;
/* 过渡时间 */
transition: all .4s;
}
nav li .box:hover {
/* 向后旋转90度 */
transform: rotateX(90deg);
}
nav li .box div {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
color: white;
font: normal 700 20px 幼圆, serif;
letter-spacing: 5px;
line-height: 50px;
text-align: center;
}
nav li .box div.front {
background-color: #1075ff;
transform: translateZ(25px);
}
nav li .box div.below {
background-color: limegreen;
transform: translateY(25px) rotateX(-90deg);
}
</style>
</head>
<body>
<nav>
<ul>
<li>
<div class="box">
<div class="front">这是前面</div>
<div class="below">这是下面</div>
</div>
</li>
<li>
<div class="box">
<div class="front">这是前面</div>
<div class="below">这是下面</div>
</div>
</li>
<li>
<div class="box">
<div class="front">这是前面</div>
<div class="below">这是下面</div>
</div>
</li>
<li>
<div class="box">
<div class="front">这是前面</div>
<div class="below">这是下面</div>
</div>
</li>
<li>
<div class="box">
<div class="front">这是前面</div>
<div class="below">这是下面</div>
</div>
</li>
<li>
<div class="box">
<div class="front">这是前面</div>
<div class="below">这是下面</div>
</div>
</li>
</ul>
</nav>
</body>
</html>

案例3:立方体
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>3D案例3 立方体</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
body {
height: 1000px;
}
/* 定义动画 */
@keyframes rotation {
0% {}
100% {
transform: rotate3d(0.4, 0.6, 0.2, 360deg);
}
}
.container {
/* 添加视距 */
perspective: 1000px;
}
.container .box {
position: relative;
width: 600px;
height: 600px;
margin: 100px auto;
transition: all 6s;
/* 开启子元素3D显示 */
transform-style: preserve-3d;
/* 添加动画 */
animation: rotation 12s linear 0s normal infinite;
}
.container .box div {
position: absolute;
top: 100px;
left: 100px;
width: 400px;
height: 400px;
color: white;
font-size: 50px;
font-weight: 700;
line-height: 400px;
text-align: center;
}
.container .box div:nth-child(1) {
background-color: red;
transform: translateZ(200px);
}
.container .box div:nth-child(2) {
background-color: orange;
transform: translateZ(-200px) rotateY(180deg);
}
.container .box div:nth-child(3) {
background-color: yellow;
transform: translateX(-200px) rotateY(-90deg);
}
.container .box div:nth-child(4) {
background-color: limegreen;
transform: translateX(200px) rotateY(90deg);
}
.container .box div:nth-child(5) {
background-color: dodgerblue;
transform: translateY(-200px) rotateX(90deg);
}
.container .box div:nth-child(6) {
background-color: mediumpurple;
transform: translateY(200px) rotateX(-90deg);
}
</style>
</head>
<body>
<div class="container">
<div class="box">
<div>前</div>
<div>后</div>
<div>左</div>
<div>右</div>
<div>上</div>
<div>下</div>
</div>
</div>
</body>
</html>

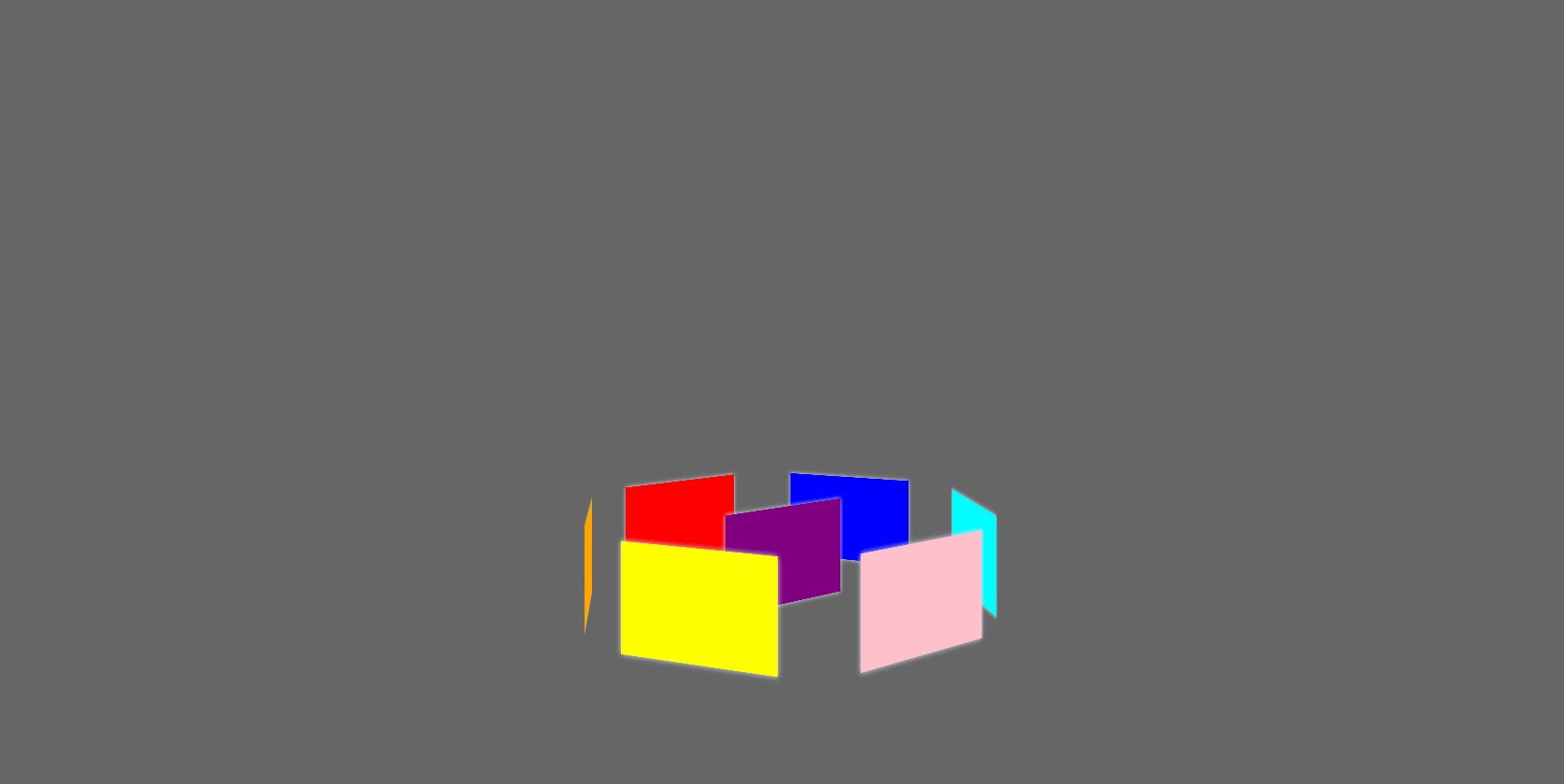
案例4:旋转木马
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>3D案例4 旋转木马</title>
<script type="text/javascript">
// 定时刷新页面
window.setTimeout(function(){
window.location.reload();
}, 14000);
</script>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
body {
overflow: hidden;
background-color: #666666;
}
/* 定义动画1 */
@keyframes rotation {
0% {}
100% {
transform: rotateY(1turn);
}
}
/* 定义动画2 */
@keyframes rotate-big {
0% {
transform: translateY(400px) scale3d(0.1, 0.1, 0.1) rotateY(-6turn);
}
100% {
transform: translateY(0) scale3d(1, 1, 1) rotateY(-2turn);
}
}
.container {
/* 添加视距 */
perspective: 1000px;
}
.container .box {
position: relative;
width: 1200px;
height: 400px;
margin: 200px auto;
/* 对子元素开启3D显示 */
transform-style: preserve-3d;
/* 添加动画 语法格式:animation: name duration timing-function delay iteration-count direction fill-mode play-state;*/
animation: rotate-big 2s ease-out 0s 1 normal,
rotation 12s linear 2s infinite normal;
}
.container .box:hover {
/* 暂停动画 */
animation-play-state: paused;
}
.container .box div {
position: absolute;
top: 100px;
left: 450px;
width: 300px;
height: 200px;
box-shadow: 0 0 10px 0 #DEE2F3;
}
.container .box div:nth-child(1){
background-color: red;
transform: rotateY(0deg) translateZ(400px);
}
.container .box div:nth-child(2){
background-color: orange;
transform: rotateY(60deg) translateZ(400px);
}
.container .box div:nth-child(3){
background-color: yellow;
transform: rotateY(120deg) translateZ(400px);
}
.container .box div:nth-child(4){
background-color: limegreen;
transform: rotateY(180deg) translateZ(400px);
}
.container .box div:nth-child(5){
background-color: cyan;
transform: rotateY(240deg) translateZ(400px);
}
.container .box div:nth-child(6){
background-color: blue;
transform: rotateY(300deg) translateZ(400px);
}
.container .box div:nth-child(7){
background-color: purple;
}
</style>
</head>
<body>
<div class="container">
<div class="box">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</div>
</body>
</html>

来源:CSDN
作者:杨筱斌
链接:https://blog.csdn.net/YWB88888888/article/details/103605056