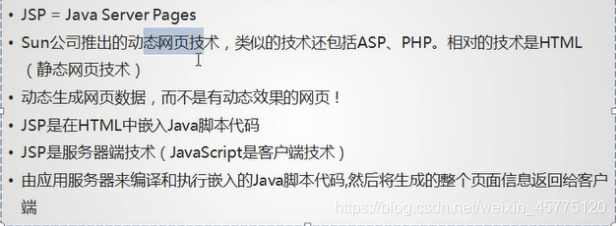
1.什么是jsp

2.静态网页与动态网页的区别
联系:
1)静态网页是网站建设的基础,静态网页和动态网页都要使用到HTMl语言。
2)静态网页是相对于动态网页而言,指没有后台数据库、不含程序和不可交互的网页、是标准的HTML文件,它的文件扩展名是.htm或.html。你编的是什么它显示的就是什么、不会有任何改变。
3)静态网页和动态网页之间并不矛盾,为了网站适应搜索引擎检索的需要,动态网站可以采用静动结合的原则,适合采用动态网页的地方用动态网页,如果必要使用静态网页,则可以考虑用静态网页的方法来实现,在同一个网站上,动态网页内容和静态网页内容同时存在也是很常见的事情。
区别:
1)程序是否在服务器端运行,是重要标志。在服务器端运行的程序、网页、组件,属于动态网页,它们会随不同客户、不同时间,返回不同的网页,例如ASP、PHP、JSP、ASP.net、CGI等。运行于客户端的程序、网页、插件、组件,属于静态网页,例如html页、Flash、javascript、VBscript等等,它们是永远不变的。
2)编程技术不同。静态网页和动态网页主要根据网页制作的语言来区分。静态网页使用语言:HTML。 动态网页使用语言:HTML+ASP 或 HTML+PHP 或 HTML+JSP 等其它网站动态语言。
3)被搜索引擎收录情况不同。由于编程技术不容,静态网页是纯粹HTML格式的网页,页面内容稳定,不论是网页是否被访问,页面都被保存在网站服务器上,很容易被搜索引擎收录。而动态网页的内容是当用户点击请求时才从数据库中调出返回给用户一个网页的内容,并不是存放在服务器上的独立文件,相比较于静态网页而言,动态网页很难被搜索引擎收录。
4)用户访问速度不同。用户访问动态网页时,网页在获得搜索指令后经过数据库的调查匹配,再将与指令相符的内容传递给服务器,通过服务器的编译将网页编译成标准的HTML代码,从而传递给用户浏览器,多个读取过程大大降低了用户的访问速度。而静态网页不同,由于网页内容直接存取在服务器上,省去了服务器的编译过程,用户访问网页速度很快。
5)制作和后期维护工作量不同。动态网页的设计以数据库技术为基础,可以实现多种功能,降低了网站维护的工作量。而静态网页由于没有数据库的支持,网页内容更改时需要直接修改代码,在网站内容制作和维护中,所需的工作量更大。
动态网页与静态网页各有特点,网站设计师在网页设计时,主要根据网站的功能需求和网站内容多少选择不同网页。如,网站包含信息量太大时,就需要选择动态网页,反之,则选择静态网页。
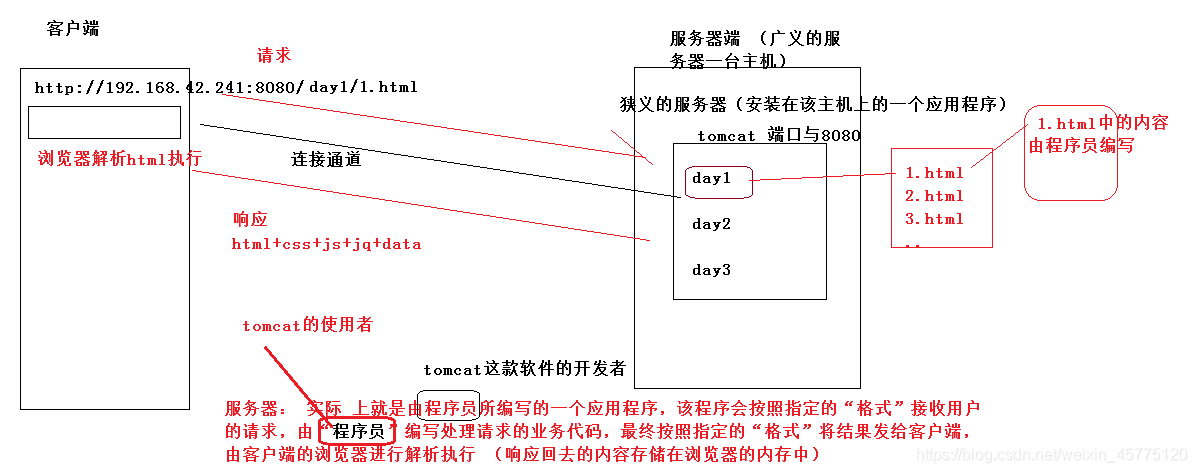
3.浏览器和服务器的通信过程

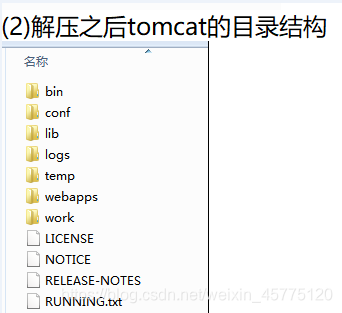
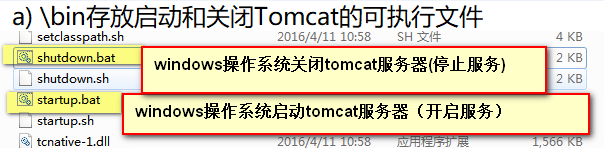
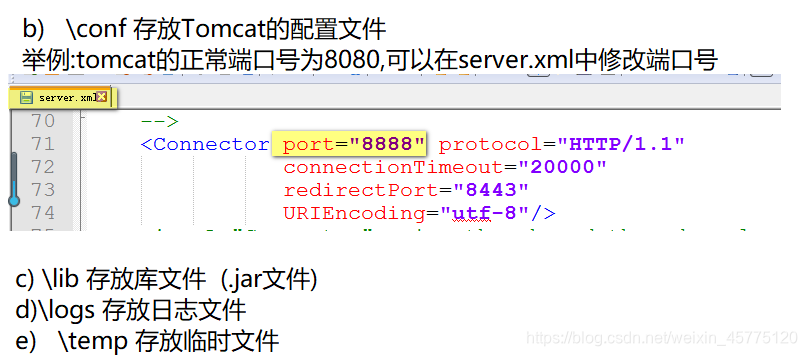
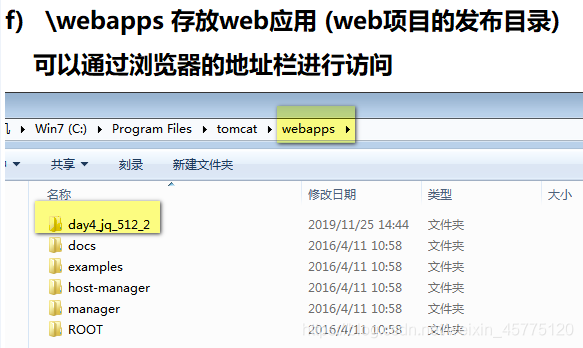
4.TomCat的使用






常见问题
1、 tomcat的运行依赖JDK,必须配置JDK环境。配置方式参照:
https://jingyan.baidu.com/article/6dad5075d1dc40a123e36ea3.html
2、 闪退,启动闪退问题一般是因为JDK的环境变量配置有问题,参照1进行重新进行配置,如果还是闪退,使用:
在bin\startup.bat文件中的第一行前面加入:
SET JAVA_HOME=JDK目录
SET CATALINA_HOME=解压后Tomcat的目录
这样,运行startup.bat就可以正常启动tomcat服务器,如果想点击shutdown.bat关闭服务器,同样在shutdown.bat文件中加入上面的两行即可
jdk的版本与tomcat的版本问题不兼容
jsp中的小脚本
<html>
<head>
<title>Title</title>
<base href="<%=request.getContextPath()%>/"/>
<script>
function time() {
//创建Date对象
var date=new Date();
var strDate=date.toLocaleString();
//获取h3素
document.getElementById("clienttime").innerHTML+=strDate;
}
</script>
</head>
<body onload="time()">
<h3 id="clienttime">客户端时间:</h3>
<!--在jsp中编写java代码-->
<!--小脚本 (编写java代码)-->
<%
Date d=new Date();
SimpleDateFormat sdf=new SimpleDateFormat("yyyy-MM-dd hh:mm:ss");
String str= sdf.format(d);
Thread.sleep(3000);
%>
<!--表达式-->
<h3>服务器端时间:<%=str%></h3>
</body>
</html>
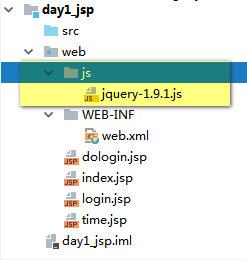
6.使用jsp实现用户登录
(1.)导入jq包
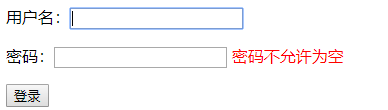
(2.)前端HTML的表单验证
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
<%--表单验证,验证名、密码不允许为空--%>
<script src="js/jquery-1.9.1.js"></script>
<script>
$(function () {
//用户验证
$("#uanme").blur(function () {
var val = $("#uanme").val();
var spanObj = $("#span_uname");
if(val==null || val==''){
spanObj.html("用户名不允许为空");
spanObj.css("color","red");
spanObj.addClass("error");
}else{
spanObj.html("");
spanObj.removeClass("error");
}
})
//密码验证
$("#pwd").blur(function () {
var val = $("#pwd").val();
var spanObj = $("#span_pwd");
if(val==null || val==''){
spanObj.html("密码不允许为空");
spanObj.css("color","red");
}else{
spanObj.html("");
spanObj.removeClass("error");
}
})
//表单的提交
$("form").submit(function () {
$("#uanme").trigger("blur");
$("#pwd").trigger("blur");
var obj = $(".error");
if(obj.length==0){
return true;
}else{
return false;
}
})
})
</script>
</head>
<body>
<form action="log" method="get">
<p>用户名:<input type="text" name="uname" id="uanme">
<span id="span_uname"></span>
</p>
<p>密码:<input type="password" name="pwd" id="pwd">
<span id="span_pwd"></span>
</p>
<p><input type="submit" value="登录" id="btn"></p>
</form>
</body>
</html>
(3.)后端进行用户验证【账号、密码验证】
<%
//获取请求的参数 request-->请求 response -->响应
String uname = request.getParameter("uname");//根据input标签的name属性获取value值
String pwd = request.getParameter("pwd");
System.out.println(uname+"---------"+pwd);
//处理登录的请求(正常情况该连数据库)
if("bjsxt".equals(uname)&&"bjsxt".equals(pwd)){
//对请求做出响应
response.getWriter().write("登录成功");
}else{
response.getWriter().write("对不起,用户名或密码不正确");
}
%>
后台账号和密码验证(连接数据库)

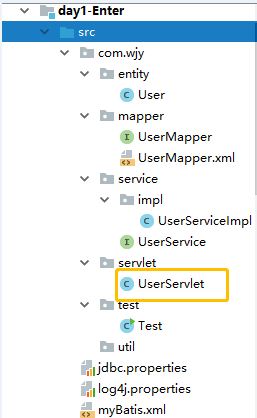
(4.)编写entity类—>实体类
public class User {
private int uid;
private String uname;
private String pwd;
public User() {
}
public User(int uid, String uname, String pwd) {
this.uid = uid;
this.uname = uname;
this.pwd = pwd;
}
public int getUid() {
return uid;
}
public void setUid(int uid) {
this.uid = uid;
}
public String getUname() {
return uname;
}
public void setUname(String uname) {
this.uname = uname;
}
public String getPwd() {
return pwd;
}
public void setPwd(String pwd) {
this.pwd = pwd;
}
@Override
public String toString() {
return "User{" +
"uid=" + uid +
", uname='" + uname + '\'' +
", pwd='" + pwd + '\'' +
'}';
}
}
(5.)编写Mapper包—>UserMapper、UserMapper.xml文件
public interface UserMapper {
//查询用户是否存在。
public User selectByName(String uname,String pwd);
}
<?xml version="1.0" encoding="ISO-8859-1"?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.wjy.mapper.UserMapper">
<!--public User selectByName(String uname,String pwd);-->
<select id="selectByName" resultType="user">
select * from t_user where uname=#{0} and pwd=#{1};
</select>
</mapper>
(6.)编写服务层(Service)—> UserService、UserServiceImpl
public interface UserService {
//验证用户名和密码是否正确
public boolean login(String uname,String pwd) throws IOException;
}
public class UserServiceImpl implements UserService {
@Override
public boolean login(String uname, String pwd) throws IOException {
//解析xml文件
InputStream resourceAsStream = Resources.getResourceAsStream("myBatis.xml");
//获取工厂对象
SqlSessionFactory factory = new SqlSessionFactoryBuilder().build(resourceAsStream);
//获取Session对象
SqlSession openSession = factory.openSession();
UserMapper mapper = openSession.getMapper(UserMapper.class);
User result = mapper.selectByName(uname, pwd);
System.out.println(result!=null?"成功":"失败");
//关闭
openSession.close();
return result != null;
}
}
(7.)编写测试类—>test
public class Test {
public static void main(String[] args) throws IOException {
//解析xml
InputStream myBatis = Resources.getResourceAsStream("myBatis.xml");
//获取工厂对象
SqlSessionFactory factory = new SqlSessionFactoryBuilder().build(myBatis);
//获取session对象
SqlSession openSession = factory.openSession();
UserMapper mapper = openSession.getMapper(UserMapper.class);
User user = mapper.selectByName("yui","126");
System.out.println(user!=null?"登录成功":"失败");
//关闭
openSession.close();
}
}
(8.)编写Servlet层
public class UserServlet extends HttpServlet{
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//编码格式
req.setCharacterEncoding("utf-8");
resp.setContentType("text/http;charset=utf-8");
//接收请求参数
String uname = req.getParameter("uname");
String pwd = req.getParameter("pwd");
//做出响应
if(uname==null || pwd==null){
resp.getWriter().write("你给我滚,想都别想");
}else{
//连接数据库
UserServiceImpl userService = new UserServiceImpl();
boolean login = userService.login(uname, pwd);
System.out.println(login);
if (login) resp.getWriter().write("dingo,正确,你真是个小聪明");
else {
resp.getWriter().write("滚,密码都不知道");
}
}
}
}

本项目经博主亲自使用、验证,记得留下你们的脚印!!!
点赞!点赞!点赞!点赞!点赞!
来源:CSDN
作者:宇宙最酷博主
链接:https://blog.csdn.net/weixin_45775120/article/details/103573401