本篇内容包含:
1.PyQt5-手动书写GUI
2.无边框无标题栏界面
3.鼠标拖动
4.界面隐藏到桌面右边,靠近弹出。
1. GUI的模板
import sys
from PyQt5 import QtCore, QtGui, QtWidgets
class qt_window(QtWidgets.QWidget):
def __init__(self):
super().__init__()
# 控件布局
# 绑定信号和槽
if __name__ == '__main__':
app = QtWidgets.QApplication(sys.argv)
ex = qt_window()
ex.show()
sys.exit(app.exec_())
继承一个QWidget,然后就可以写自己的界面了。
1.1 添加控件,绑定信号和槽
class qt_window(QtWidgets.QWidget):
def __init__(self):
super().__init__()
self.press_start = True
# 控件布局
self.button_start_pause = QtWidgets.QPushButton(u"开始")
self.button_stop = QtWidgets.QPushButton(u"结束")
main_layout = QtWidgets.QHBoxLayout(self)
main_layout.addWidget(self.button_start_pause)
main_layout.addWidget(self.button_stop)
self.setLayout(main_layout)
# 绑定信号和槽
self.button_start_pause.clicked.connect(self.start_pause)
self.button_stop.clicked.connect(self.stop)
def start_pause(self):
if self.press_start:
self.button_start_pause.setText('暂停')
self.press_start = False
else:
self.button_start_pause.setText('开始')
self.press_start = True
def stop(self):
exit(0)
- QPushButton 按钮
- 设定按钮名称
- clicked是信号,代表这个按钮被按下
- QHBoxLayout 水平布局
- 将多个视图添加到布局中,水平分布
- connect 连接信号和槽
- clicked是信号,槽是自己写的函数
- 连接之后,当按钮按下,就会进入自己写的函数之中

1.2 界面美化
class qt_window(QtWidgets.QWidget):
def __init__(self):
super().__init__()
# 控件布局
# 绑定信号和槽
# 界面美化
style = """
QPushButton {
color: rgb(137, 221, 255);
background-color: rgb(37, 121, 255);
border-style:none;
border:1px solid #3f3f3f;
padding:5px;
min-height:20px;
border-radius:15px;
}
"""
self.setStyleSheet(style)
palette1 = QtGui.QPalette()
palette1.setColor(self.backgroundRole(),
QtGui.QColor("#F8F8FF")) # 设置背景颜色
self.setPalette(palette1)
self.setFixedSize(WINDOW_WEIGHT, WINDOW_HEIGHT)
通过QSS设定按钮样式

1.3 无边框无标题
self.setWindowFlags(QtCore.Qt.FramelessWindowHint
| QtCore.Qt.WindowStaysOnTopHint
| QtCore.Qt.Tool) # 去掉标题栏

2.鼠标拖动无边框无标题串口
-
mousePressEvent 重载鼠标按下函数
检测鼠标左键按下,得到抓取窗口的位置-dragPosition。 例如,窗口位置是(500,500)鼠标位置是(600,600)
dragPosition是(100,100),要得到这个是为了在Move函数中移动相应位置,具体效果可以自己修改试试。
def mousePressEvent(self, event):
if event.button() == Qt.LeftButton:
self.dragPosition = event.globalPos() - self.frameGeometry(
).topLeft()
QtWidgets.QApplication.postEvent(self, QEvent(174))
event.accept()
-
mouseMoveEvent 重载鼠标移动函数
使用move函数移动当前窗口,之所以放在try块里面,使因为可能操作过快,还未得到dragPosition就执行Move了。
def mouseMoveEvent(self, event):
if event.buttons() == Qt.LeftButton:
try:
self.move(event.globalPos() - self.dragPosition)
event.accept()
except:
print('Error:Move before Press')
-
mouseReleaseEvent 重载鼠标释放函数
鼠标释放时的函数,这里为了让窗口隐藏到右边,判断当前位置是否在最右侧,如果是,就设置它的坐标。
def mouseReleaseEvent(self, event):
pos = self.frameGeometry().topLeft()
if pos.x() + WINDOW_WEIGHT > SCREEN_WEIGHT: # 右侧隐藏
self.move(QtCore.QPoint(SCREEN_WEIGHT - 2, pos.y()))
self.is_hidden = True
event.accept()
else:
self.is_hidden = False
3.自动隐藏,靠近弹出。
需要重载QWidget的两个函数
-
enterEvent 鼠标移动到QWidget上时会进入这个函数
-
leaveEvent 鼠标离开时会进入这个函数
在这两个函数里面写应该隐藏和显示就好了。
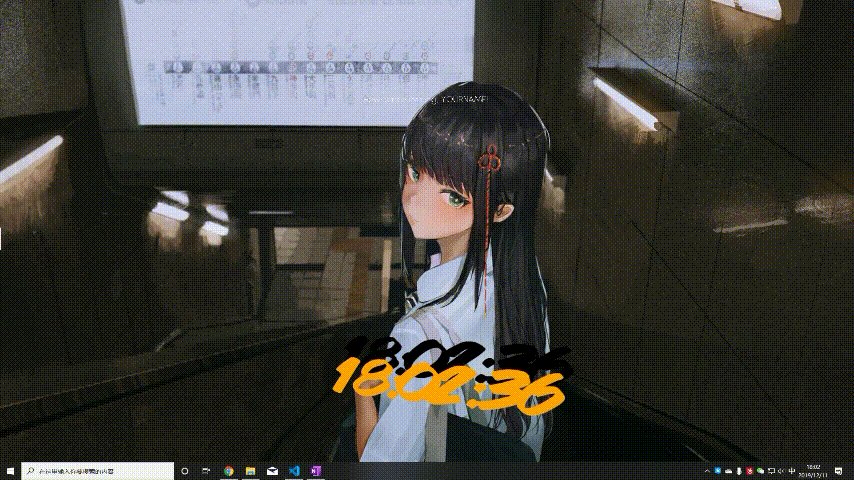
效果图如下~

https://github.com/Zweo/Video_Audio_Record
下一步就把录屏功能加到GUI里面把。
来源:CSDN
作者:云一痕
链接:https://blog.csdn.net/weixin_42165585/article/details/103495292