es6之前没有类,只有通过构造函数+原型 = 组合继承,es6新增了Class(类),extends(继承)。此处只对es5的继承理解。
属性的继承:
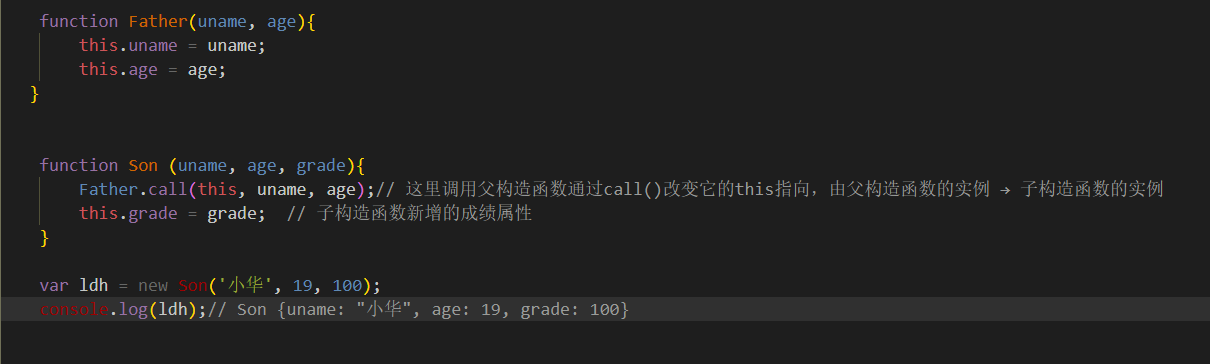
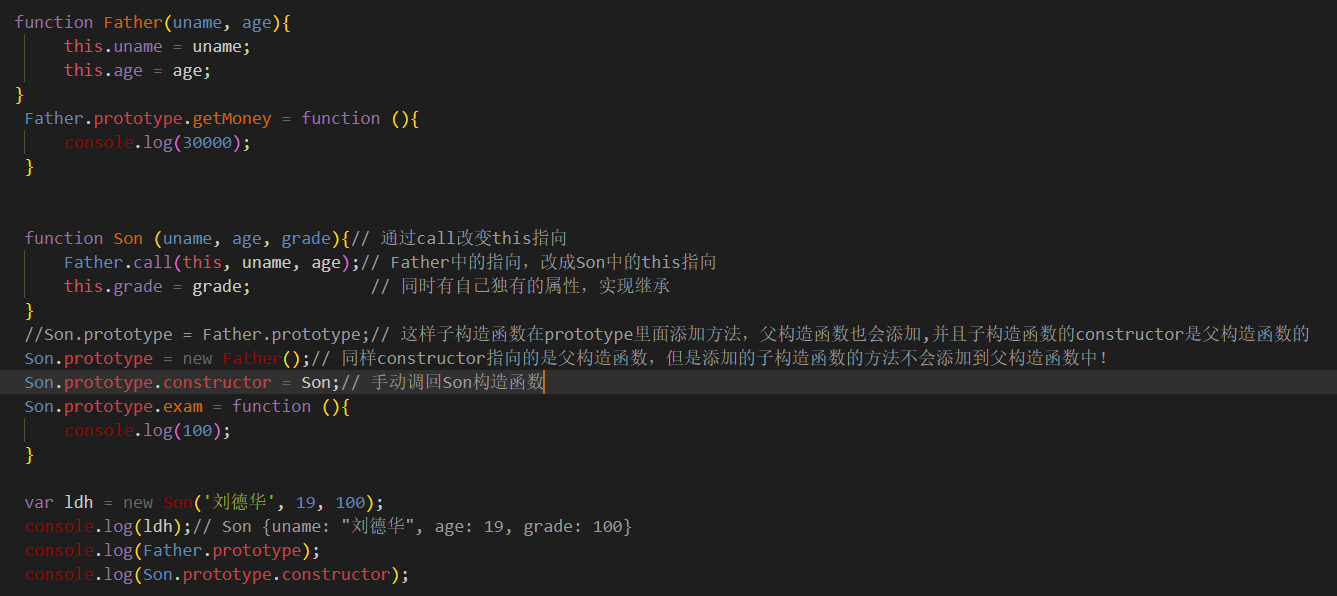
通过构造一个Father构造函数和Son子构造函数,然后利用call()这个方法将Father构造函数中的this指向,更改成子构造函数中的this指向,从而达成继承了父构造函数中的属性,而子构造函数还可以新增一些属性。


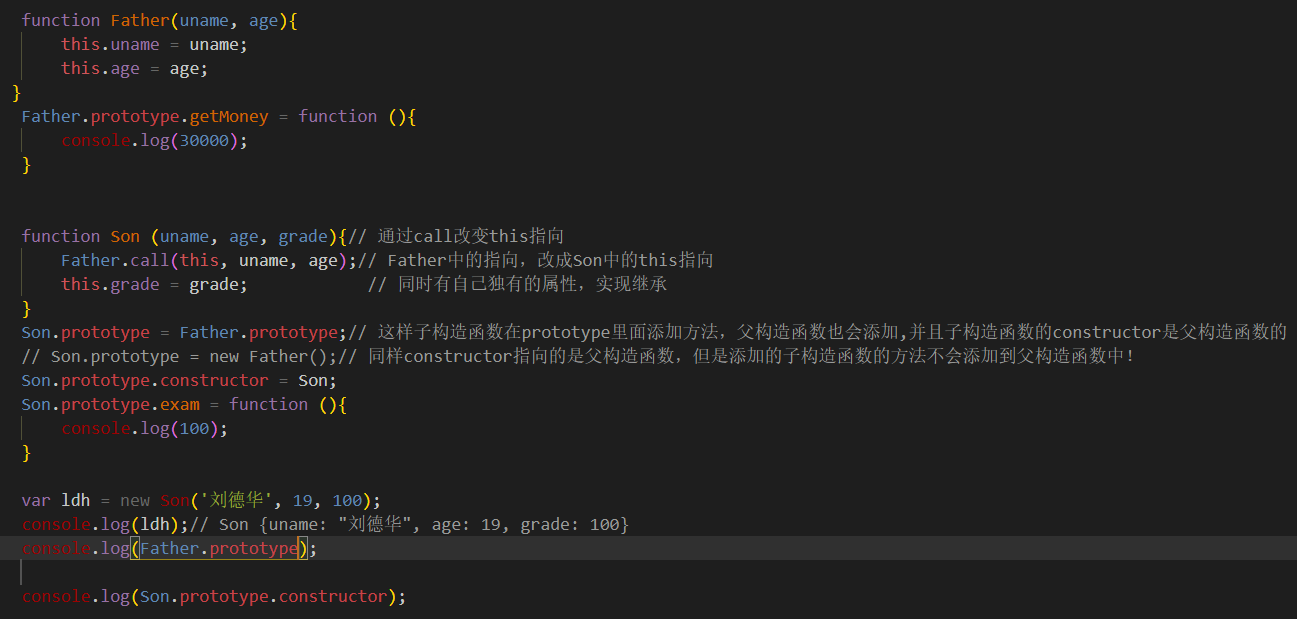
既然属性可以继承,那么方法自然也可以继承,方法的继承就用到了原型,原型链


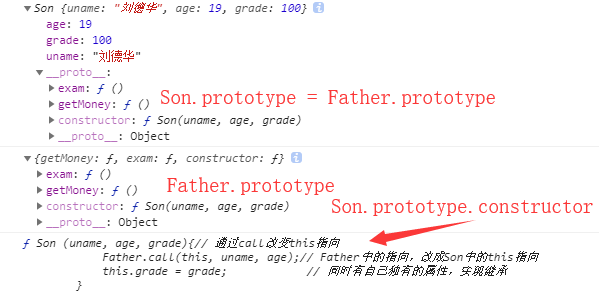
很显然,Father.prototype中的方法新增了子构造函数新增的exam方法,这说明,如果用此方法添加新方法就会牵连到父构造函数,是不行的。
为什么要手动修改constructor呢? 因为,Son.prototype = Father.prototype 意味着子构造函数的prototype被覆盖了。子构造函数就是父构造函数了,父构造函数的constructor的指向就是Father构造函数,所以要手动修改
正确的继承方法:


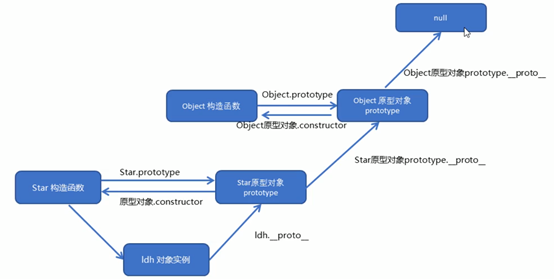
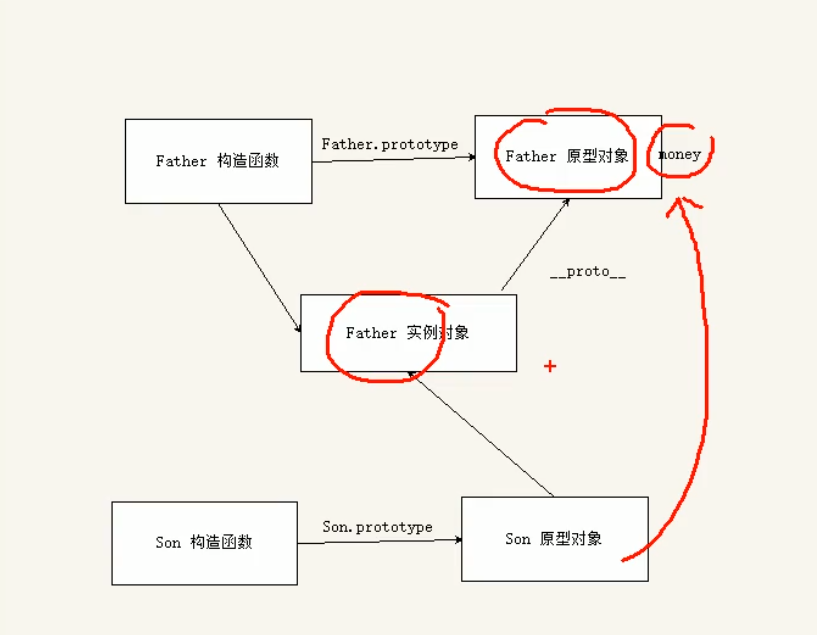
为了更详细的描述这里用图形来描述:

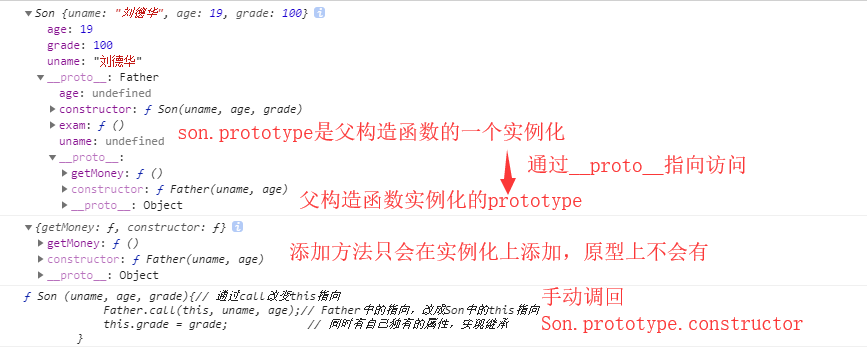
访问到父构造函数的方法通过原型链来访问,新添加的子构造函数方法会在父构造函数的实例化上修改不会影响,父构造函数的prototype。
最后添加一个原型链的执行过程帮助理解记忆: