HTML元素
万维网联盟(W3C)在 HTML 4 中推荐使用小写,而在未来 (X)HTML 版本中强制使用小写。
HTML 元素的通用属性:
class 为html元素定义一个或多个类名(classname)(类名从样式文件引入)
id 定义元素的唯一id
style 规定元素的行内样式(inline style)
title 描述了元素的额外信息 (作为工具条使用)
HTML head 元素
<head> 定义了文档的信息
<title> 定义了文档的标题
<base> 定义了页面链接标签的默认链接地址
<link> 定义了一个文档和外部资源之间的关系
<meta> 定义了HTML文档中的元数据
<script> 定义了客户端的脚本文件
<style> 定义了HTML文档的样式文件
<base href="//www.w3cschool.cn/images/" target="_blank">
<link rel="stylesheet" type="text/css" href="mystyle.css">
<meta http-equiv="refresh" content="30">
map标签
带有可点击区域的图像映射
<img src="planets.gif" width="145" height="126" alt="Planets" usemap="#planetmap">
<map name="planetmap">
<area shape="rect" coords="0,0,82,126" alt="Sun" href="sun.gif">
<area shape="circle" coords="90,58,3" alt="Mercury" href="merglobe.gif">
<area shape="circle" coords="124,58,8" alt="Venus" href="venglobe.gif">
</map>
caption标签
带有标题的表格:
<table border="1">
<caption>Monthly savings</caption>
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
</table>
colgroup、col标签
<colgroup> 和 <col> 标签为表格中的三个列设置了背景色:
<table border="1">
<colgroup>
<col span="2" style="
<col style="background-color:yellow">
</colgroup>
<tr>
<th>ISBN</th>
<th>Title</th>
<th>Price</th>
</tr>
<tr>
<td>3476896</td>
<td>My first HTML</td>
<td>$53</td>
</tr>
</table>
HTML 自定义列表
<dl>
<dt>Coffee</dt>
<dd>- black hot drink</dd>
<dt>Milk</dt>
<dd>- white cold drink</dd>
</dl>
对表单中的相关元素进行分组:
<form>
<fieldset>
<legend>个人信息:</legend>
姓名: <input type="text"><br>
邮箱: <input type="text"><br>
生日: <input type="text">
</fieldset>
</form>
通过 <optgroup> 标签把相关的选项组合在一起:
<select>
<optgroup label="Swedish Cars">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
</optgroup>
<optgroup label="German Cars">
<option value="mercedes">Mercedes</option>
<option value="audi">Audi</option>
</optgroup>
</select>
<input> 元素,<datalist> 中描述了其可能的值:
<input list="browsers">
<datalist id="browsers">
<option value="Internet Explorer">
<option value="Firefox">
<option value="Chrome">
<option value="Opera">
<option value="Safari">
</datalist>
iframe可以显示一个目标链接的页面
<iframe src="demo_iframe.htm" name="iframe_a"></iframe>
<p><a href="http://www.w3cschool.cn" target="iframe_a">W3CSCHOOL.CN</a></p>
noscript
定义了不支持脚本浏览器输出的文本
<noscript>Sorry, your browser does not support JavaScript!</noscript>
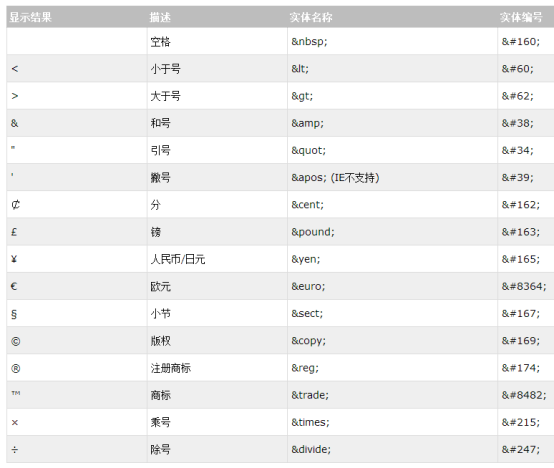
符号实体
https://www.w3cschool.cn/htmltags/ref-entities.html

XHTML
什么是 XHTML?
XHTML 指的是可扩展超文本标记语言
XHTML 与 HTML 4.01 几乎是相同的
XHTML 是更严格更纯净的 HTML 版本
XHTML 是以 XML 应用的方式定义的 HTML
如何将 HTML 转换为 XHTML
添加一个 XHTML <!DOCTYPE> 到你的网页中
添加 xmlns 属性添加到每个页面的html元素中。
改变所有的元素为小写
关闭所有的空元素
修改所有的属性名称为小写
所有属性值添加引号
使用 W3C 验证器来测试你的 XHTML
HTML媒体
<object width="400" height="50" data="bookmark.swf"></object>
或
<embed width="400" height="50" src="bookmark.swf">
还可以使用H5标签、雅虎媒体播放器、超链接
<audio controls>
<source src="horse.mp3" type="audio/mpeg">
</audio>
<video width="320" height="240" controls>
<source src="movie.mp4" type="video/mp4">
Your browser does not support the video tag.
</video>
<a href="horse.mp3">Play Sound</a>
<script src="http://mediaplayer.yahoo.com/latest"></script>
<a href="horse.mp3">Play the sound</a>
当点击该链接,浏览器会启动"辅助应用程序"来播放该文件
最好的媒体播放的解决办法:
第一种:HTML 5 <video> 元素会尝试播放以 mp4、ogg 或 webm 格式中的一种来播放视频。如果均失败,则回退到 <embed> 元素。
<video width="320" height="240" controls>
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg">
<source src="movie.webm" type="video/webm">
<object data="movie.mp4" width="320" height="240">
<embed src="movie.swf" width="320" height="240">
</object>
</video>
第二种:优酷解决方案
<embed src="http://player.youku.com/player.php/sid/XMzI2NTc4NTMy/v.swf" width="480" height="400" type="application/x-shockwave-flash"> </embed>
第三种:超链接
<a href="intro.swf">Play a video file</a>
HTML进度
<!DOCTYPE html>
<html>
<head></head>
<body>
<progress id="myprogress" value="10" max="100"></progress>
<p> <button type="button" value="30">30%</button> <button type="button" value="60">60%</button> <button type="button" value="90">90%</button> </p>
<script>
var buttons = document.getElementsByTagName("BUTTON");
var progress = document.getElementById("myprogress");
for (var i = 0; i < buttons.length; i++) {
buttons[i].onclick = function(e) {
progress.value = e.target.value;
};
}
</script>
</body>
</html>
HTML显示范围内的可能值
https://www.w3cschool.cn/html/html-css-meter.html
它具有局部属性:value,min,max,low,high,optimum,form。
min和max属性设置可能值范围的边界。这些可以使用浮点数来表示。
meter元素的显示可以分为三个部分:太低,太高和刚好。
low属性设置值被认为过低的值,
high属性设置值被认为过高的值。
optimum属性指定“刚好正确"的值。
<!DOCTYPE html>
<html>
<head></head>
<body>
<meter id="mymeter" value="90" min="10" max="100" low="40" high="80" optimum="60"></meter>
<p> <button type="button" value="30">30</button> <button type="button" value="60">60</button> <button type="button" value="90">90</button> </p>
<script>
var buttons = document.getElementsByTagName("BUTTON");
var meter = document.getElementById("mymeter");
for (var i = 0; i < buttons.length; i++) {
buttons[i].onclick = function(e) {
meter.value = e.target.value;
};
}
</script>
</body>
</html>
HTML拓展
text-decoration:blink; //使文字闪烁
text-align: justify; //相对左右对齐
border-style: dotted; //边框样式为点线
HTML标签速查
http://www.shouce.ren/api/view/a/531
HTML全局属性
http://www.shouce.ren/api/view/a/616
HTML事件属性
http://www.shouce.ren/api/view/a/631
HTTP状态消息
http://www.shouce.ren/api/view/a/769
关于HTTP POST请求:
POST 请求的其他一些注释:
POST 请求不会被缓存
POST 请求不会保留在浏览器历史记录中
POST 不能被收藏为书签
POST 请求对数据长度没有要求
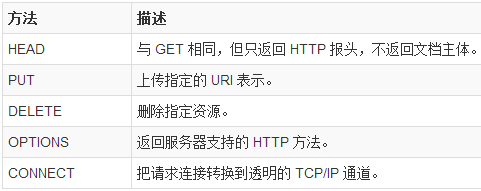
其它HTTP请求方法:

;
来源:http://www.cnblogs.com/upup2015/p/7770653.html