第一节 CSS简介
1.1 CSS概念
CSS :层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
多个样式可以层层覆盖叠加,如果不同的css样式对同一个html标签进行修饰,样式有冲突的,应用优先级高的,不冲突的样式规则共同作用。
CSS发展版本:
1.CSS1.0
1996年12月W3C发布了第一个有关样式的标准CSS1.0。这个版本中,已经包含了的相关font的相关属性、颜色与背景的相关属性、文字的相关属性、box的相关属性等。
2.CSS2.0
1998年5月,CSS2.0正式推出。这个版本推荐的是内容和表现效果分离的方式,并开始使用样式表结构。
3.CSS2.1
2004年2月,CSS2.1正式推出。它在CSS2.0的基础上略微做了改动,删除了许多不被浏览器支持的属性。
4.CSS3
2005年,W3C就着手W3C开始CSS3标准的制定,到目前为止该标准还没有最终定稿。虽然完整的、规范权威的CSS3标准还没有尘埃落定,但是各主流浏览器已经开始支持其中的绝大部分特性。
1.2 CSS作用
- 修饰美化html网页。
- 外部样式表可以提高代码复用性从而提高工作效率。
- html内容与样式表现分离,便于后期维护。
1.3 CSS特点
一、丰富的样式定义
CSS提供了丰富的文档样式外观,以及设置文本和背景属性的能力;允许为任何元素创建边框,以及元素边框与其他元素间的距离,以及元素边框与元素内容间的距离;允许随意改变文本的大小写方式、修饰方式以及其他页面效果。
二、易于使用和修改
CSS可以将样式定义在HTML元素的style属性中,也可以将其定义在HTML文档的header部分,也可以将样式声明在一个专门的CSS文件中,以供HTML页面引用。总之,CSS样式表可以将所有的样式声明统一存放,进行统一管理。
另外,可以将相同样式的元素进行归类,使用同一个样式进行定义,也可以将某个样式应用到所有同名的HTML标签中,也可以将一个CSS样式指定到某个页面元素中。如果要修改样式,我们只需要在样式列表中找到相应的样式声明进行修改。
三、多页面应用
CSS样式表可以单独存放在一个CSS文件中,这样我们就可以在多个页面中使用同一个CSS样式表。CSS样式表理论上不属于任何页面文件,在任何页面文件中都可以将其引用。这样就可以实现多个页面风格的统一。
四、层叠
简单的说,层叠就是对一个元素多次设置同一个样式,这将使用最后一次设置的属性值。例如对一个站点中的多个页面使用了同一套CSS样式表,而某些页面中的某些元素想使用其他样式,就可以针对这些样式单独定义一个样式表应用到页面中。这些后来定义的样式将对前面的样式设置进行重写,在浏览器中看到的将是最后面设置的样式效果。
五、页面压缩
在使用HTML定义页面效果的网站中,往往需要大量或重复的表格和font元素形成各种规格的文字样式,这样做的后果就是会产生大量的HTML标签,从而使页面文件的大小增加。而将样式的声明单独放到CSS样式表中,可以大大的减小页面的体积,这样在加载页面时使用的时间也会大大的减少。另外,CSS样式表的复用更大程序的缩减了页面的体积,减少下载的时间
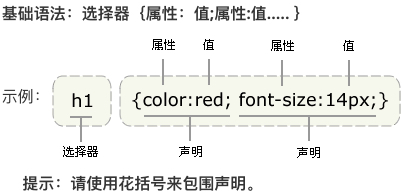
1.4 CSS语法规则
CSS 规则由两个主要的部分构成:(1)选择器(2)一条或多条声明.
- 选择器通常是您需要改变样式的 HTML 元素。
- 每条声明由一个属性和一个值组成。
如图所示

CSS书写方式有两种
第一种:选择器、每个声明各占一行,优点:可读性好,便于修改 第二种:选择器声明都在一行,优点:节省空间
注意事项:
a.如果值为若干单词,则要给值加引号;font-family: "黑体","华文彩云","微软雅黑","arial";
b.多个声明之间使用分号;分开;
c.css对大小不敏感,如果涉及到与html文档一起使用时,class与id名称对大小写敏感
d.css注释/*...*/
第二节 CSS使用方式
2.1 内联方式
把CSS样式嵌入到html标签当中,类似属性的用法,示例如下:
<div style="color:blue;font-size:50px">This is my HTML page. </div>
好处:可以单独设置某个元素样式,缺点:不利于样式重用
2.2 内部样式
在head标签中使用style标签引入css,示例如下:
<style type=“text/css”> //告诉浏览器使用css解析器去解析
div {color:red; font-size:50px}
</style>
好处:可以控制页面中多个元素样式,缺点:只能一个页面使用
2.3 外部样式
将css样式抽成一个单独文件,谁用谁就引用,好处:多个页面可以同时使用。
示例如下:
单独文件div.css: 内容示例:div{color:green;font-size:50px}
引用语句写在head标签内部,
链接式:
<link rel="stylesheet" type="text/css" href=“div.css"></link>
rel:代表当前页面与href所指定文档的关系
type:文件类型,告诉浏览器使用css解析器去解析
href:css文件地址
导入式:
<style type="text/css">
@import url("div.css")
</style>
该内容放在head标签中
备注:link和@import区别:
1.link所有浏览器都支持,@import某些版本低的IE不支持
2.@import是等待html加载完成才加载,link解析到这个语句,就加载
3.@import不支持js动态修改
优先级:内联样式>内部样式>外部样式,就近原则。注意:内部样式和外部样式的位置
<link href="mycss.css" rel="stylesheets" type="text/css">
<style type="text/css">
</style>
<body>
</body>
第三节 CSS选择器
主要用于选择需要添加样式的html元素
3.1 基本选择器
3.1.1 标签选择器
在head中使用style标签引入在其中声明标签选择器:html标签{属性:属性值}, 具体示例如下:
<style type="text/css">
span{color: red;font-size: 100px}
</style>
3.1.2 id选择器
给需要修改样式的html元素添加id属性标识,在head中使用style标签引入在其中声明id选择器: #id值{属性:属性值}
具体示例如下:
创建id选择器:
<div id="s1">hello,everyone!</div>
<div id="s2">hello,everyone!</div>
<div id="s3">hello,everyone!</div>
根据id选择器进行html文件修饰
<style type="text/css">
#s1{color: red;font-size: 100px}
#s2{color: green;font-size: 100px}
#s3{color: blue;font-size: 100px}
</style>
3.1.3 class选择器
给需要修改样式的html元素添加class属性标识,在head中使用style标签引入在其中声明class选择器: .class名{属性:属性值},具体示例如下
创建class选择器:
<div class="s1">hello,everyone!</div>
<div class="s2">hello,everyone!</div>
<div class="s3">hello,everyone!</div>
根据id选择器进行html文件修饰
<style type="text/css">
.s1{color: purple;font-size: 100px}
.s2{color: pink;font-size: 100px}
.s3{color: yellow;font-size: 100px}
</style>
备注:以上基本选择器的优先级从高到低:id >class >标签
3.2 属性选择器
根据元素的属性及属性值来选择元素。在head中使用style标签引入其中声明
格式为:html标签[属性='属性值']{css属性:css属性值;}, 或者html标签[属性]{css属性:css属性值;}
具体示例如下:
body内容:
<form name="login" action="#" method="get">
<font size="3">用户名:<font>
<input type=“text" name="username" value="zhangsan" /> </br>
密码: <input type="password" name="password" value="123456" /> </br>
<input type="submit" value="登录"></input>
</form>
head中书写:
<style type="text/css">
input[type='text'] {
background-color: pink
}
input[type='password'] {
background-color: yellow
}
font[size] {
color: green
}
a[href] {
color: blue;
}
</style>
3.3 伪元素选择器
主要是针对a标签
语法:
静止状态 a:link{css属性}
悬浮状态 a:hover{css属性}
触发状态 a:active{css属性}
完成状态 a:visited{css属性}
具体示例如下:
<a href="https://hao.360.cn/">点我吧</a>
<style type="text/css">
<!--静止状态 -->
a:link {color: red;}
<!--悬浮状态 -->
a:hover {color: green;}
<!--触发状态 -->
a:active {color: yellow;}
<!--完成状态 -->
a:visited {color: blue;}
</style>
3.4 层级选择器
后代选择器:div p{...} 表示div中的p标签,所有的p,后代
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
div span{
color: red;
}
</style>
</head>
<body>
<div>
<span>hello</span>
<p><span>world</span></p>
</div>
</body>
</html>
子代选择器: div>span{....} 表示 div中有一个span, span是子代
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
div>span{
color: red;
}
</style>
</head>
<body>
<div>
<span>hello</span>
<p><span>world</span></p>
</div>
</body>
</html>
相邻兄弟 +
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
span + p{
color: red;
}
</style>
</head>
<body>
<span>python</span>
<p>world</p>
<p>java</p>
</body>
</html>
通用兄弟 ~
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
span ~ p{
color: red;
}
</style>
</head>
<body>
<span>python</span>
<p>world</p>
<p>java</p>
</body>
</html>
3.5其他选择器
全局选择器
* {
font-size: 35px;
margin: 0;
padding: 0;
}
群组选择器
h1,h2 {
background-color: red;
}
第四节 CSS属性
4.1 文字和文本属性
文字属性
1>.font-size:设置字体大小
2>.font-family:设置文字的字体,常见的值为 :黑体,宋体,楷体等
3>.font-style:规定斜体字,常见的值:
normal - 文本正常显示
italic - 文本斜体显示 字体斜体
oblique - 文本倾斜显示 变形斜体
4>.font-weight 属性设置文本的粗细。关键字 100 ~ 900 为字体指定了 9 级加粗度。
100 对应最细的字体变形,900 对应最粗的字体变形。
数字 400 等价于 normal,而 700 等价于 bold。
备注:
斜体(italic)是对每个字母的结构有一些小改动,来反映变化的外观。
倾斜(oblique)文本则是正常竖直文本的一个倾斜版本。
通常情况下,italic 和 oblique 文本在 web 浏览器中看上去完全一样
简写:
font: italic bold 30px "幼圆","黑体"; /*style weight size family swsf*/
文本属性
1>.color:设置文本颜色
2>.text-indent:缩进元素中文本的首行,取值类型如下:
1》text-indent:5em;表示此段落第一行缩进5个字符的宽度
2》text-indent:20%:表示此段落第一行缩进父容器宽度的百分之二十
3>.text-decoration:
none:会关闭原本应用到一个元素上的所有装饰
underline: 添加下划线
overline:在文本的顶端画一个上划线
line-through:在文本中间画一个贯穿线
blink:让文本闪烁(无效果)
4>.text-align:一个元素中的文本行互相之间的对齐方式,值有left(左对齐)、right(右对齐) 和 center(居中)
5>.word-spacing: 字符之间的间隔
6>.letter-spacing: 单词或者字母之间的间隔
7>.line-height:设置行高 line-height:25px;
4.2 背景属性
1>.background-color:设置背景颜色,默认透明
2>.background-image:url("图片路径"):设置背景图片
3>.background-repeat:repeat-y:只在垂直方向都平铺
repeat-x:只在水平方向都平铺
repeat:在水平垂直方向都平铺
no-repeat:任何方向都不平铺
4>.background-position: 改变图像在背景中的位置。top、bottom、left、right 和 center
/*简写 没有顺序*/
background: red center no-repeat url(img/003.jpg);
4.3 列表属性
list-style-type:decimal;改变列表的标志类型
list-style-image: url("images/dog.gif");用图像表示标志
list-style-position: inside;确定标志出现在列表项内容之外还是内容内部
简写
list-style: decimal url(img/001.png) inside;
去掉样式:
list-style:none;
list-style-type:none;
4.4 尺寸显示轮廓属性
width:设置元素的宽度
height:设置元素的高度
显示属性(display)
display: none 不显示
block:块级显示
inline:行级显示
inline-block:行级块
轮廓(outline)
绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。常用属性:
outline-style:solid(实线)/dotted(虚线)/dashed(虚线,虚线的每段较长)/double(框为空心);设置轮廓的样outline-color:red;设置轮廓的颜色
outline-width:10px设置轮廓的宽度
4.5 浮动属性
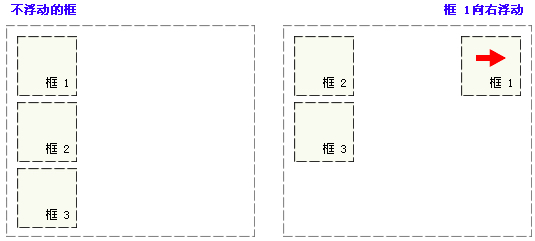
浮动(float)的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。由于浮动框不在标准文档流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
请看下图,当把框 1 向右浮动时,它脱离文档流并且向右移动,直到它的右边缘碰到包含框的右边缘:

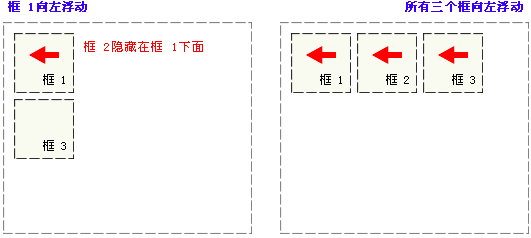
再请看下图,当框 1 向左浮动时,它脱离文档流并且向左移动,直到它的左边缘碰到包含框的左边缘。因为它不再处于文档流中,所以它不占据空间,实际上覆盖住了框 2,使框 2 从视图中消失。如果把所有三个框都向左移动,那么框 1 向左浮动直到碰到包含框,另外两个框向左浮动直到碰到前一个浮动框。

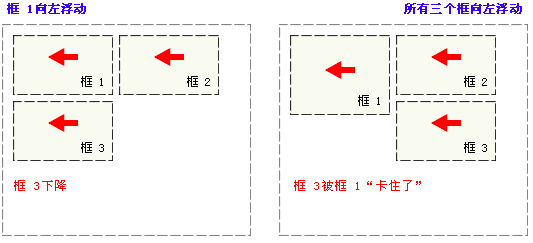
如下图所示,如果包含框太窄,无法容纳水平排列的三个浮动元素,那么其它浮动块向下移动,直到有足够的空间。如果浮动元素的高度不同,那么当它们向下移动时可能被其它浮动元素“卡住”:

注意:在使用display:inline-block实现块级标签一行显示时,需要注意内容顶部对齐问题。
演示:
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#div1{
width: 100px;
height: 100px;
background-color: #6495ED;
display: inline-block;
}
#div2{
width: 100px;
height: 100px;
background-color: #7FFFD4;
display: inline-block;
/*vertical-align: top;*/
}
</style>
</head>
<body>
<div id="div1"></div>
<div id="div2">为什么?</div>
</body>
</html>
clear 属性
规定元素的哪一侧不允许其他浮动元素。
| 值 | 描述 |
|---|---|
| left | 在左侧不允许浮动元素。 |
| right | 在右侧不允许浮动元素。 |
| both | 在左右两侧均不允许浮动元素。 |
| none | 默认值。允许浮动元素出现在两侧。 |
| inherit | 规定应该从父元素继承 clear 属性的值。 |
4.6 定位属性
4.6.1 静态定位(默认定位方式)static
4.6.2 相对定位(relative)
相对于原来的位置偏移某个距离。元素仍保持其未定位前的形状,它原本所占的空间仍保留。
<html>
<head>
<style type="text/css">
h2.pos_left {
position: relative;
left: -20px
}
h2.pos_right {
position: relative;
left: 20px
}
</style>
</head>
<body>
<h2>这是位于正常位置的标题</h2>
<h2 class="pos_left">这个标题相对于其正常位置向左移动</h2>
<h2 class="pos_right">这个标题相对于其正常位置向右移动</h2>
<p>相对定位会按照元素的原始位置对该元素进行移动。</p>
<p>样式 "left:-20px" 从元素的原始左侧位置减去 20 像素。</p>
<p>样式 "left:20px" 向元素的原始左侧位置增加 20 像素。</p>
</body>
</html>
4.6.3 绝对定位(absolute)
- 元素框从文档流完全删除,并相对于其包含块定位。包含块可能是文档中的另一个元素或者是视窗本身。元素原先在正常文档流中所占的空间会关闭,就好像元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
- 绝对定位的元素的位置相对于最近的已定位祖先元素,如果元素没有已定位的祖先元素,那么它的位置相对于视窗本身。
<html>
<head>
<meta charset="utf-8" />
<style type="text/css">
h2.pos_abs {
position: absolute;
left: 100px;
top: 150px
}
</style>
</head>
<body>
<h2 class="pos_abs">这是带有绝对定位的标题</h2>
<p>通过绝对定位,元素可以放置到页面上的任何位置。下面的标题距离页面左侧100px部 150px。</p>
</body>
</html>
4.6.4 固定定位(fixed)
元素框的表现类似于将 position 设置为 absolute,不过其位置相对于视窗本身。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
#left {
width: 200px;
height: 200px;
background-color: red;
position: fixed;
left: 0;
bottom: 0;
}
#right {
width: 200px;
height: 200px;
background-color: green;
position: fixed;
right: 0;
bottom: 0;
}
#middle{
width: 200px;
height: 200px;
background-color: blue;
position: fixed;
left: 0;
bottom: 50%;
}
</style>
</head>
<body>
<div id="left">
</div>
<div id="right">
</div>
<div id="middle">
</div>
</body>
</html>
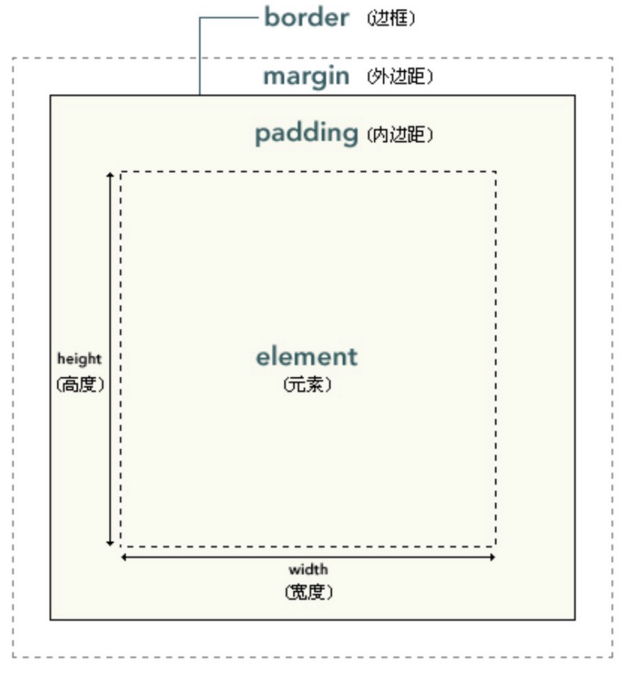
第五节 CSS盒子模型

5.1 边框属性
border-style:边框样式,值有以下情况:
solid:实线
double:空心线
dashed:虚线组成的边框
dotted:圆点组成的边框
border-color:边框颜色
border-width:边框宽度
简写
border: 1px solid red;
5.2 外边距属性
margin:外间距,边框和边框外层的元素的距离
margin:四个方向的距离(top right bottom left)
margin-top:
margin-bottom:
margin-left:
margin-right:
5.3 内边距属性
padding:内间距,元素内容和边框之间的距离((top right bottom left))
padding-left:
padding-right:
padding-top:
padding-bottom:
- 盒子模型的实际的宽度:width+2*(padding+border+margin)
- 盒子模型的实际的高度:height+2*(padding+border+margin)
第六节 CSS3扩展属性
6.1 border-radius
圆角属性,示例:border-radius: 25px;

6.2 box-shadow
用于向方框添加阴影,示例:box-shadow: 10px 10px 5px # 888888;

6.3 background-size
属性规定背景图片的尺寸
<body style="text-align: center;
background:url(img/1.png);
background-size: 200px 300px;
background-repeat: no-repeat;">
</body>
6.4 background-image
为指定元素使用多个背景图像

background-image: url(../img/copy003.jpg),url(../img/11.bmp);
background-repeat: no-repeat,no-repeat;
background-size: 200px 100px, 200px 100px;
background-position: left top,right bottom;
6.5 text-shadow
可向文本应用阴影。示例:text-shadow: 5px 5px 5px #ffff00;
