项目地址:https://github.com/CzaOrz/ioco/tree/master/open_source_project/web_socket_chat
项目环境:
前端:JS环境都已经配置好了,可以直接使用
后端:python3.X,还需要安装pywss包(pywss低于0.0.9版本的有点问题,我临时修复并更新到0.0.9了,其他...):
pip install pywss==0.0.9
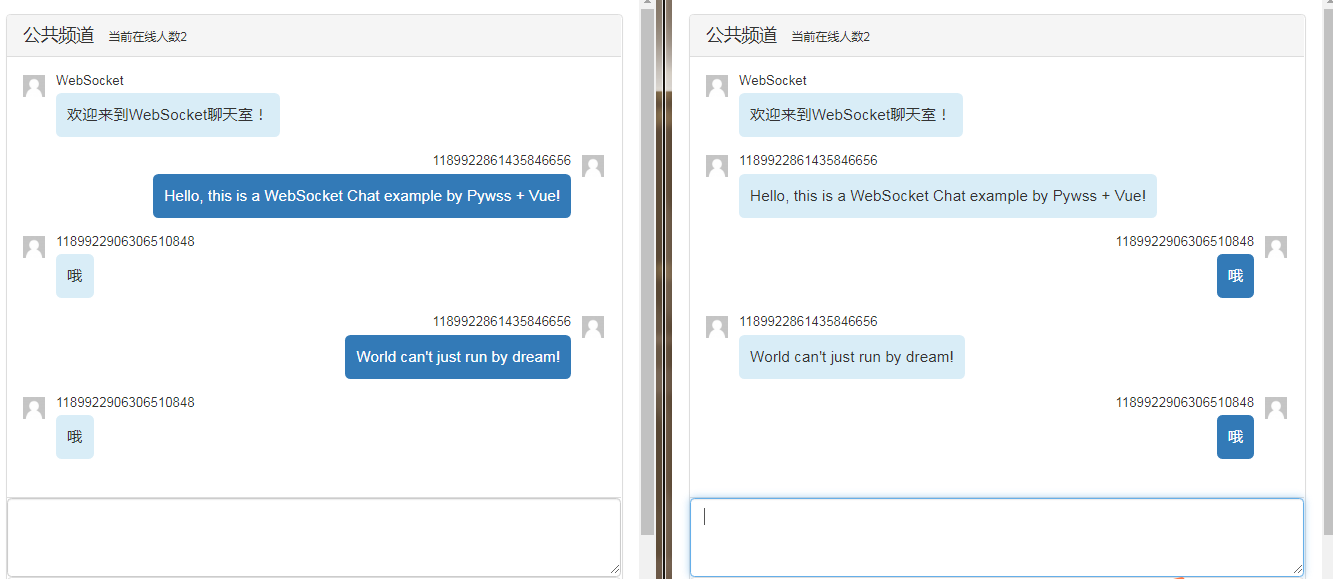
我们首先看下实际效果图:
首先打开两个前端,看看效果(记得开启后端服务哦):


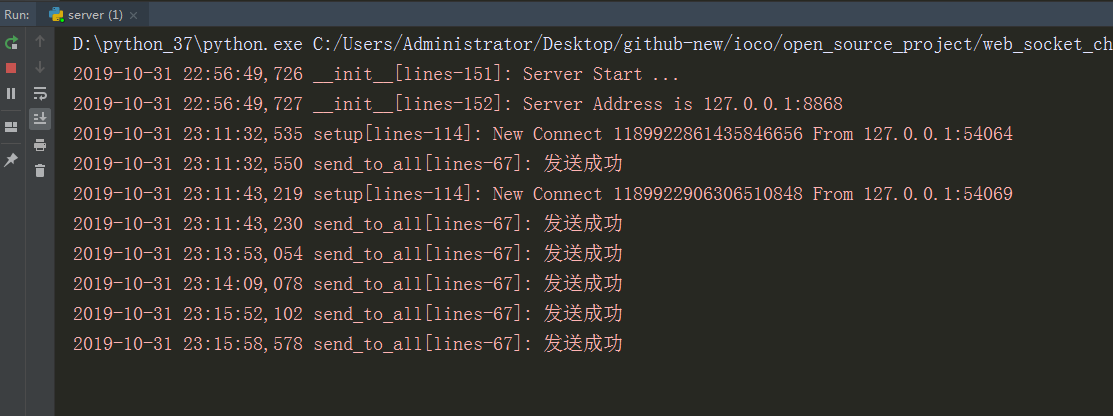
再来看看后台:

接下来,先来看服务端代码:
server.py
from pywss import Pyws, route, json, ConnectManager
@route('/ws/chat')
def ws_chat(request, data):
json_data = json.loads(data)
if json_data.get('start') == True: # 接收start指令
# 更新所有已建立连接的socket - 当前在线人数
request.conn.send_to_all({'online': ConnectManager.online()})
return {'sock_id': request.conn.name} # 返回自身唯一sock_id
msg = json_data.get('msg')
if msg: # 获取聊天消息,发送给所有已建立连接的socket
request.conn.send_to_all({'from': request.conn.name, 'msg': msg})
if __name__ == '__main__':
ws = Pyws(__name__, address='127.0.0.1', port=8868)
ws.serve_forever()
代码比较简单。主要流程就是:
1、用户建立WebSocket连接后,再由前端发送启动指令 JSON.stringify({start: true})
上述代码,由后端获取并解析,首先会更新所有已建立连接的socket的当前在线人数,也就是发送JSON:
{'online': ConnectManager.online()}
然后在返回当前用户的唯一sock_id,当然也是以JSON的形式: {'sock_id': request.conn.name}
这一步,后端一共返回了两个数据,online 和 sock_id,这些都会存储在前端。
2、前端发送聊天数据,以 JSON.stringify({msg: this.content}) 的格式发送。
后台获取并解析,然后发送给每一位连接用户,以JSON的形式: {'from': request.conn.name, 'msg': msg}
前端代码(JS部分):
client.html
$(function(){
new Vue({
el: '#ws-chat',
data(){
return{
sock_id: '',
content: '',
online: 0,
messages: [],
}
},
mounted(){
this.ws = new WebSocket("ws://127.0.0.1:8868/ws/chat");
this.ws.onmessage = (ev) => {
json_data = JSON.parse(ev.data);
if (json_data.sock_id) { // 获取唯一sock_id
this.sock_id = json_data.sock_id;
} else if (json_data.online) { // 更新当前在线人数
this.online = json_data.online;
} else if (json_data.from) {
this.messages.push(json_data); // 推送聊天消息至容器,交由Vue更新DOM
$('#chat-content-list').parent().animate({
scrollTop: $('#chat-content-list').height()
}, 1000);
}
};
this.ws.onclose = (ev) => {
this.messages.push({from: 'WebSocket', msg: 'WebSocket后台服务已关闭!'});
};
this.ws.onopen = (ev) => {
this.messages.push({from: 'WebSocket', msg: '欢迎来到WebSocket聊天室!'});
this.ws.send(JSON.stringify({'start': true}));
};
},
methods: {
ws_send: function(){
if (this.content) {
this.ws.send(JSON.stringify({msg: this.content}));
this.content = '';
}
},
},
});
})
代码也比较简单:
1、 this.ws = new WebSocket("ws://127.0.0.1:8868/ws/chat"); 建立WebSocket连接。注意路径不要错了。
this.ws.onopen 当websocket连接建立后,会执行且仅执行一次此函数
this.ws.onclose 当websocket连接断开后,会执行且仅执行一次此函数
this.ws.onmessage 当有消息接收的时候会触发此函数
大概就先这样把,应该还挺清晰的了...