摘要:微信小程序内获取用户地理位置信息授权,被拒绝后二次获取,获取权限后逆解析得到用户所在省市区等..
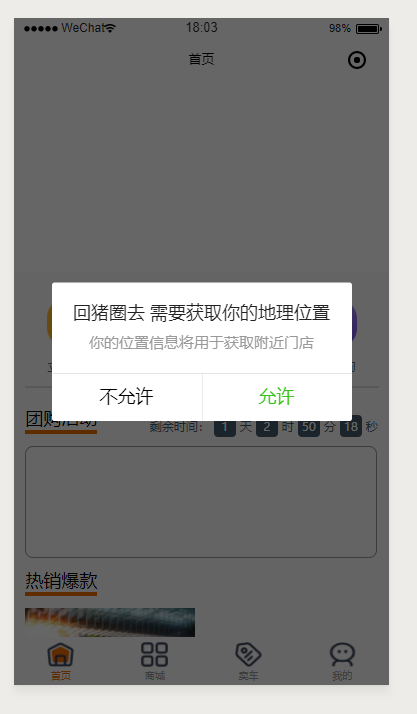
场景:商城类小程序,在首页时需展示附近门店,即用户刚进入小程序时就需要获取到用户位置信息
step1
在小程序中若要获取用户地理位置信息,需得到用户明确授权,且声明用途,所以首先在app.json中配置声明
参见(https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/authorize.html)
"permission": { "scope.userLocation": { "desc": "你的位置信息将用于获取附近门店" } } step2
向用户申请授权做下一步处理

参见(https://developers.weixin.qq.com/miniprogram/dev/api/open-api/authorize/wx.authorize.html)
//可以通过 wx.getSetting 先查询一下用户是否授权了 "scope.userLocation" 这个 scope,也可直接调用wx.authorize请求授权; wx.getSetting({ success(res) {// 查看所有权限 let status = res.authSetting['scope.userLocation']// 查看位置权限的状态,此处为初次请求,所以值为undefined if (!status) {// 如果是首次授权(undefined)或者之前拒绝授权(false) wx.authorize({ // 发起请求用户授权 scope: 'scope.userLocation', success() {// 用户允许了授权 wx.getLocation({ // 请求位置信息 type: 'gcj02', success (res) { console.log(res, 95);// 得到位置信息(经纬度,速度等等),====>>>>>请求附近门店 } }) } }) } } }) step3
兼容用户拒绝授权的场景:
当当当当~
这时我们就需要用到wx.openSetting了,这个api可以直接跳转打开设置页面,引导用户授权

具体代码如下:
wx.openSetting({ success (data) { if (data.authSetting["scope.userLocation"] == true) { wx.showToast({ title: '授权成功', icon: 'success', duration: 2000, success () {} }) } } }) wx.getLocation 来获取位置信息了
step4
通过经纬度,逆解析获取用户城市
这里使用的是百度地图的api,使用方法非常简单,调用接口,传入经纬度,就可以得到省市区,甚至街道啦(但是街道不怎么准,省市区一般也够用了)
// 百度地图的密钥请自行注册。。。wx.request({ url: 'http://api.map.baidu.com/geocoder/v2/?ak=你的密钥&location=' + latitude + ',' + longitude + '&output=json', data: {}, header: { 'Content-Type': 'application/json' }, success: function (ops) { wx.setStorageSync('province', ops.data.result.addressComponent.province)//把位置信息存起来 wx.setStorageSync('city', ops.data.result.addressComponent.city)// 把位置信息存起来 }, fail: function (resq) { wx.showModal({ title: '信息提示', content: '请求失败', showCancel: false, confirmColor: '#f37938' }); }, complete: function () {} }) 今天的课就上到这里了,各位同学再见!
留个微信,欢迎交流
