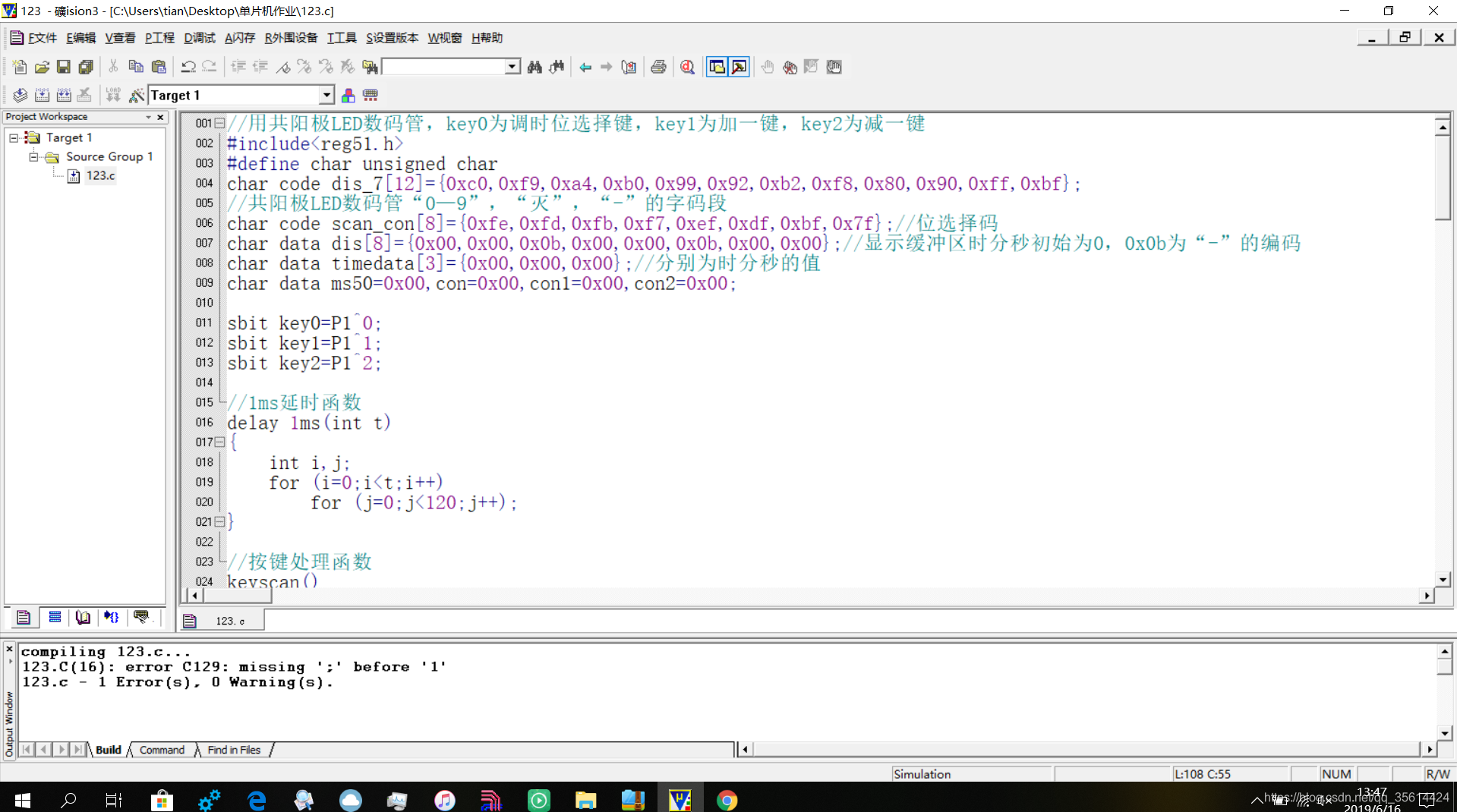
//用共阳极LED数码管,key0为调时位选择键,key1为加一键,key2为减一键
#include<reg51.h>
#define char unsigned char
char code dis_7[12]={0xc0,0xf9,0xa4,0xb0,0x99,0x92,0xb2,0xf8,0x80,0x90,0xff,0xbf};
//共阳极LED数码管“0―9”,“灭”,“-”的字码段
char code scan_con[8]={0xfe,0xfd,0xfb,0xf7,0xef,0xdf,0xbf,0x7f};//位选择码
char data dis[8]={0x00,0x00,0x0b,0x00,0x00,0x0b,0x00,0x00};//显示缓冲区时分秒初始为0,0x0b为“-”的编码
char data timedata3={0x00,0x00,0x00};//分别为时分秒的值
char data ms50=0x00,con=0x00,con1=0x00,con2=0x00;
sbit key0=P1^0;
sbit key1=P1^1;
sbit key2=P1^2;
//1ms延时函数
delay 1ms(int t)
{
int i,j;
for (i=0;i<t;i++)
for (j=0;j<120;j++);
}
//按键处理函数
keyscan()
{
EA=0;
if (key00)
{
delay 1ms(10);
while (key00);
con++;TRO=0;ET0=0;
if (con>=3)
{con=0;TRO=1;ET0=1;}
}
if(con!=0)
{
if(key10)
{
delay 1ms(10);
while(key10);
timedata[con]++;
if(con2)
con1=24;
else
con1=60;
if (timedata[con]>=con1)
{timedata[con]=0;}
}
}
if (con !=0)
{
if(key20)
{
delay 1ms(10);
while (key20);
if(con2)
con2=23;
else
con2=59;
if (timedata[con]<=0)
{timedata[con]=con2;}
}
}
EA=1;
}
//数码管显示函数
scan()
{
char k;
dis[0]=timedata[0]%10; dis1=timedata[0]/10;
dis3=timedata1%10; dis4=timedata1/10;
dis[6]=timedata2%10; dis[7]=timedata2/10;
for (k=0;k<8;k++)
{
P0=dis_7[dis[k]];
P2=scan_con[k];
delay 1ms1;
P2=0xff;
}
}
//主函数
main()
{
TH0=0x3c;TL0=0xb0;
TMOD=0x01; ET0=1; TR0=1; EA=1;
while (1)
{
scan();
keyscan();
}
}
//定时器/计数器T0中断服务函数
void time_intt0(void) interrupt 1
{
ET0=0; TR0=0; TH0=0x3c; TL0=0xb0; TR0=1;
ms50++;
if (ms50==20)
{
ms50=0x00; timedata[0]++;
if (timedata[0]==60)
{
timedata[0]=0;timedata1++;
if(timedata1==60)
{
timedata1=0;timedata2++;
if(timedata2==24)
{
timedata2=0;
}
}
}
}
ET0=1;
}
欢迎使用Markdown编辑器
你好! 这是你第一次使用 Markdown编辑器 所展示的欢迎页。如果你想学习如何使用Markdown编辑器, 可以仔细阅读这篇文章,了解一下Markdown的基本语法知识。
新的改变
我们对Markdown编辑器进行了一些功能拓展与语法支持,除了标准的Markdown编辑器功能,我们增加了如下几点新功能,帮助你用它写博客:
- 全新的界面设计 ,将会带来全新的写作体验;
- 在创作中心设置你喜爱的代码高亮样式,Markdown 将代码片显示选择的高亮样式 进行展示;
- 增加了 图片拖拽 功能,你可以将本地的图片直接拖拽到编辑区域直接展示;
- 全新的 KaTeX数学公式 语法;
- 增加了支持甘特图的mermaid语法1 功能;
- 增加了 多屏幕编辑 Markdown文章功能;
- 增加了 焦点写作模式、预览模式、简洁写作模式、左右区域同步滚轮设置 等功能,功能按钮位于编辑区域与预览区域中间;
- 增加了 检查列表 功能。
功能快捷键
撤销:Ctrl/Command + Z
重做:Ctrl/Command + Y
加粗:Ctrl/Command + B
斜体:Ctrl/Command + I
标题:Ctrl/Command + Shift + H
无序列表:Ctrl/Command + Shift + U
有序列表:Ctrl/Command + Shift + O
检查列表:Ctrl/Command + Shift + C
插入代码:Ctrl/Command + Shift + K
插入链接:Ctrl/Command + Shift + L
插入图片:Ctrl/Command + Shift + G
合理的创建标题,有助于目录的生成
直接输入1次#,并按下space后,将生成1级标题。
输入2次#,并按下space后,将生成2级标题。
以此类推,我们支持6级标题。有助于使用TOC语法后生成一个完美的目录。
如何改变文本的样式
强调文本 强调文本
加粗文本 加粗文本
标记文本
删除文本
引用文本
H2O is是液体。
210 运算结果是 1024.
插入链接与图片
链接: link.
ͼƬ: ![]()
带尺寸的图片: ![]()
居中的图片: ![]()
居中并且带尺寸的图片: ![]()
当然,我们为了让用户更加便捷,我们增加了图片拖拽功能。
如何插入一段漂亮的代码片
ȥ博客设置页面,选择一款你喜欢的代码片高亮样式,下面展示同样高亮的 代码片.
// An highlighted block var foo = 'bar'; 生成一个适合你的列表
- 项目
- 项目
- 项目
- 项目
- 项目1
- 项目2
- 项目3
- 计划任务
- 完成任务
创建一个表格
一个简单的表格是这么创建的:
| 项目 | Value |
|---|---|
| 电脑 | $1600 |
| 手机 | $12 |
| 导管 | $1 |
设定内容居中、居左、居右
使用:---------:居中
使用:----------居左
使用----------:居右
| 第一列 | 第二列 | 第三列 |
|---|---|---|
| 第一列文本居中 | 第二列文本居右 | 第三列文本居左 |
SmartyPants
SmartyPants将ASCII标点字符转换为“智能”印刷标点HTML实体。例如:
| TYPE | ASCII | HTML |
|---|---|---|
| Single backticks | 'Isn't this fun?' | ‘Isn’t this fun?’ |
| Quotes | "Isn't this fun?" | “Isn’t this fun?” |
| Dashes | -- is en-dash, --- is em-dash |
创建一个自定义列表
- Markdown
- Text-to-HTML conversion tool
- Authors
- John
- Luke
如何创建一个注脚
一个具有注脚的文本。2
注释也是必不可少的
Markdown将文本转换为 HTML。
KaTeX数学公式
您可以使用渲染LaTeX数学表达式 KaTeX:
Gamma公式展示 是通过欧拉积分
你可以找到更多关于的信息 LaTeX 数学表达式here.
新的甘特图功能,丰富你的文章
- 关于 甘特图 语法,参考 这儿,
UML 图表
可以使用UML图表进行渲染。 Mermaid. 例如下面产生的一个序列图::
这将产生一个流程图。:
- 关于 Mermaid 语法,参考 这儿,
FLowchart流程图
我们依旧会支持flowchart的流程图:
- 关于 Flowchart流程图 语法,参考 这儿.
导出与导入
导出
如果你想尝试使用此编辑器, 你可以在此篇文章任意编辑。当你完成了一篇文章的写作, 在上方工具栏找到 文章导出 ,生成一个.md文件或者.html文件进行本地保存。
导入
如果你想加载一篇你写过的.md文件或者.html文件,在上方工具栏可以选择导入功能进行对应扩展名的文件导入,
继续你的创作。