模版路径配置
配置SETTING 下载 TEMPLATES
'DIRS': [os.path.join(BASE_DIR,'template')],
template 是你命名的模版文件夹
django的模板系统自带了一系列的内建标签和过滤器,一般情况下可以满足你的要求,如果觉得需更精准的模板标签或者过滤器,你可以自己编写模板标签和过滤器,然后使用{% load xxx %}标签使用他们。
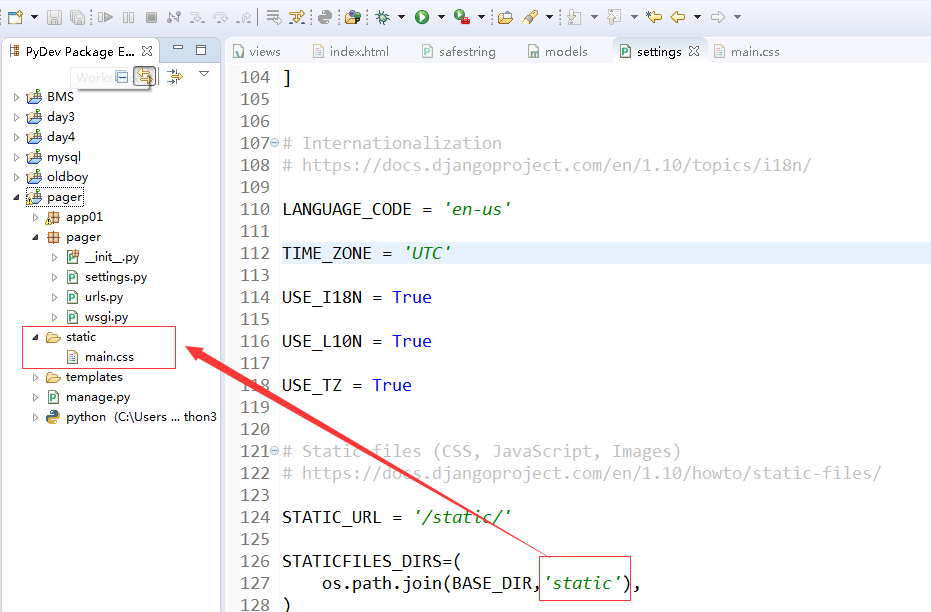
静态文件路径设置(CSS,JS,IMG)
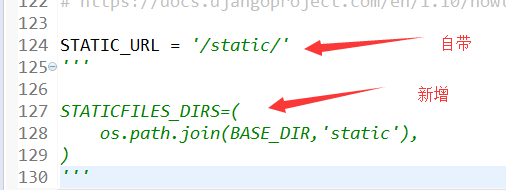
STATICFILES_DIRS=( #新增
os.path.join(BASE_DIR,'static'),
)
static是你命名的CSS文件夹,可任意命名,注意这里的逗号必须加上。

模版中导入CSS
1、static文件夹在 app 外面 ,如上图所示
settings.py
需要配置:STATICFILES_DIRS
方法1:不推荐
原因:/static/main.css 中/static/ 受到配置文件中 STATIC_ URL=‘/static/’ 影响 如果修改配置文件,所有url 都需要修改 为/xxx/main.css
templates 模版 html
<link rel="stylesheet" href='/static/main.css'>
方法2:(推荐)
templates 模版 html
模版中导入: {% load static %} ----- static 是关键字,和你静态文件夹名字无关
<link rel="stylesheet" href='{% static "main.css"%}'>
2、static 在app文件夹里面
不需要配置 STATICFILES_DIRS
保持原有 STATIC_ URL=‘/static/’ 不变
静态文件夹 名称必须为 static

方法1:不推荐
原因:/static/main.css 中/static/ 受到配置文件中 STATIC_ URL=‘/static/’ 影响 如果修改配置文件,所有url 都需要修改 为/xxx/main.css
templates 模版 html
<link rel="stylesheet" href='/static/main.css'>
方法2:(推荐)
templates 模版 html
模版中导入: {% load static %} ----- static 是关键字,和你静态文件夹名字无关
<link rel="stylesheet" href='{% static "main.css"%}'>
自定义标签simple_tag
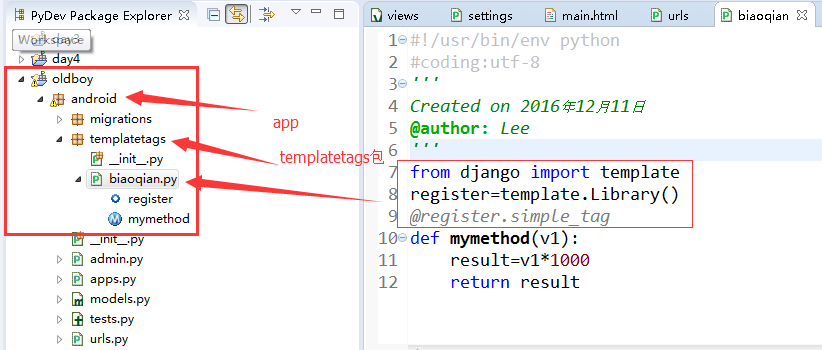
1、在 app 下创建1个 templatetags 包
2、在 templatetags 包下创建任意 1个 xxx.py 的模块
3、在 xxx.py 下写入下面相关语句
from django import template
register=template.Library()
@register.simple_tag

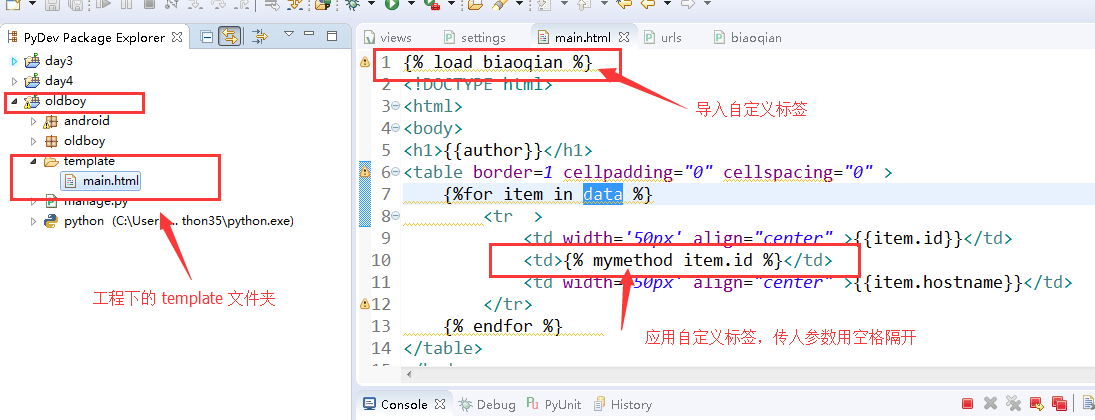
4、在工程下的 template 文件夹 下的 html 文件导入 xxx.py 模块
导入自定义标签
{% load xxx %} xxx为 xxx.py 的文件名,注意不要加 .py 后缀
应用自定义标签
{% 自定义标签函数 参数 %} 注意:函数之间参数有多少空格不受影响

自定义过滤标签
和simple_tag 方法类似 ,只是把@register.simple_tag 装饰器 替换成 @register.fliter
在模版中使用的时候,使用{{ 参数1 | 自定义的过滤函数:'参数2' }},但是参数最多有两个,
多个参数则需要在引号内,{{ 参数1 | 自定义的过滤函数:'参数2,参数3' }} 且参数不能有空格
可搭配 if 来使用 {% if 自定义过滤函数 %}
注意事项:
- 包含templatetags目录的app一定要在INSTALLED_APPS列表里面
- {% load %}load的是模块名,而不是app名
- 记得使用 from django import template ,register=template.Library()注册
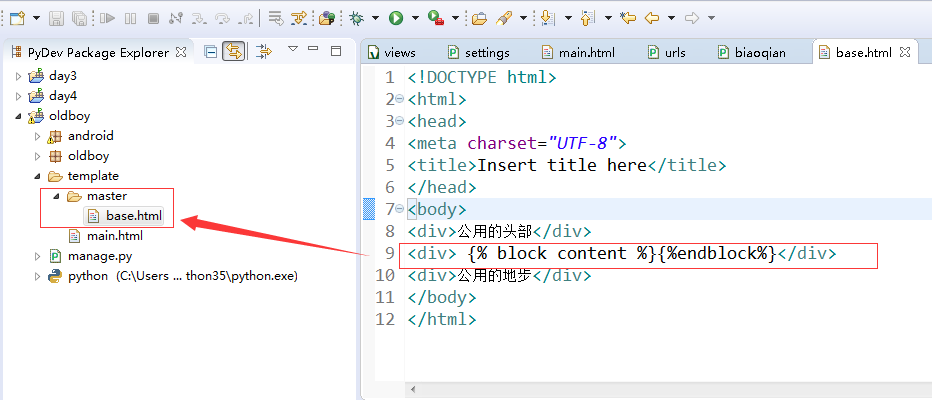
母板 :{% block title%} {% endblock %} #title为你任意取的名称

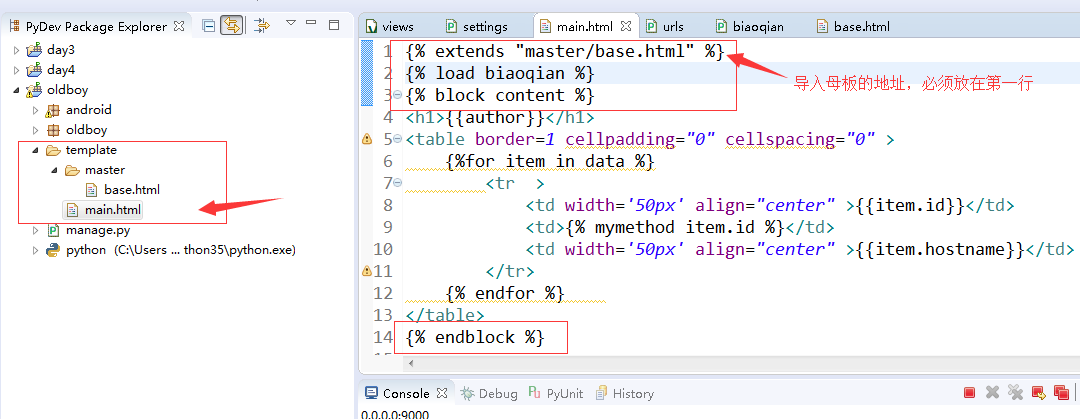
子板:{% extends "base.html" %} 导入母板 ,且必须放在第一行,否则会报错
{% block title %}{% endblock %} 继承模板的内容 #title为母板中取的名称

include模版
加载其他页面模版 如 header.html ,footer.html
{% include 'header.html'%}
if , elif , and else
计算一个变量,并且当变量是“true”是,显示块中的内容:
{% if athlete_list %}
Number of athletes: {{ athlete_list|length }}
{% elif athlete_in_locker_room_list %}
Athletes should be out of the locker room soon!
{% else %}
No athletes.
{% endif %}
注意:当如果设置 {% if a == 1 %} 时, == 号两端要加空格, 否则会导致转义错误 。
或者用:
{% ifequal a 1%}
{% endifequal %}
例子:
{% if item.pay_status == 0 %} # 等号两端加空格
<div style='color:red'>{{ item.get_pay_status_display }}</div>
{% else %}
<div style='color:green'>{{ item.get_pay_status_display }}</div>
{% endif %}for
{% for item in data %}
{{item}}
{%endfor%}forloop :模版 中的for 循环自动包含了1个 forloop
forloop.counter 循环计数器
{% for item in data %}
{{forloop.counter }} #for 循环自带的计数器 返回循环次数 ---1,2,3 ....
{{forloop.counter0 }} #counter0 计数器从0开始
{{item}}
{%endfor%}模版取值:
render(request,'xx.html',{ 'str':'lee', 'list':[ 1,2,3,4,], 'dict':{'k1':'v1','k2':'v2'} })1、获取单条数据
获取字符串:{{ str }}
获取列表中的第一个值:{{ list.0 }}
获取字典中的1个值:{{ dict.k1 }}
2、获取多条数据 --- list ,dict
list : {% for item in list %}
{{ item }}
{% endfor %}
dict : { % for k,v in dict.items %}
{{ k }} = {{ v }}
{ % endfor % }
来源:oschina
链接:https://my.oschina.net/u/2954454/blog/804223