课程19 UGUI
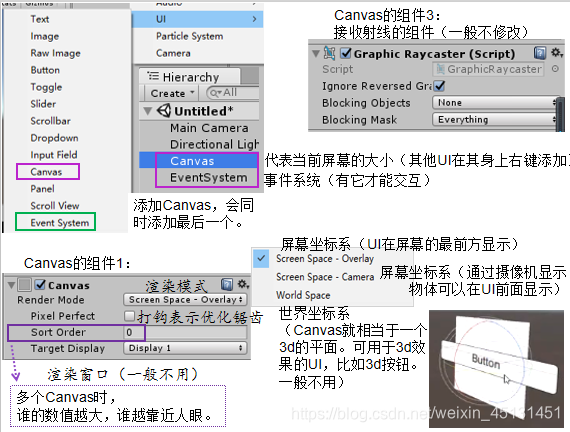
Canvas
添加、渲染组件、接收射线组件

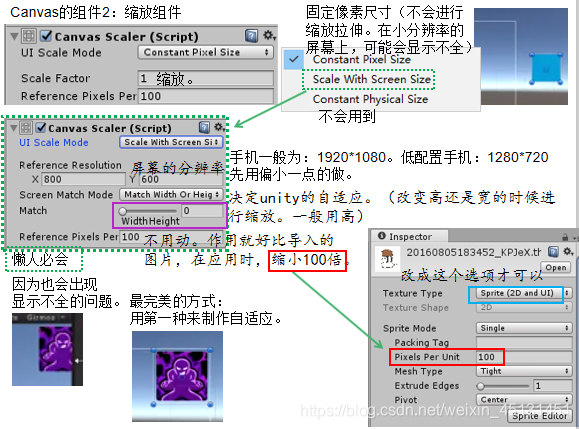
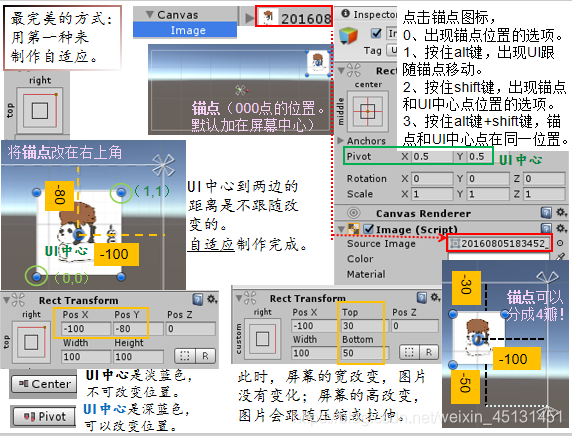
缩放组件(懒人必会法、完美自适应:锚点、UI中心)


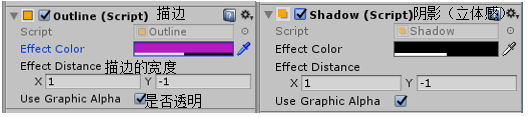
Text(富文本、描边、阴影)


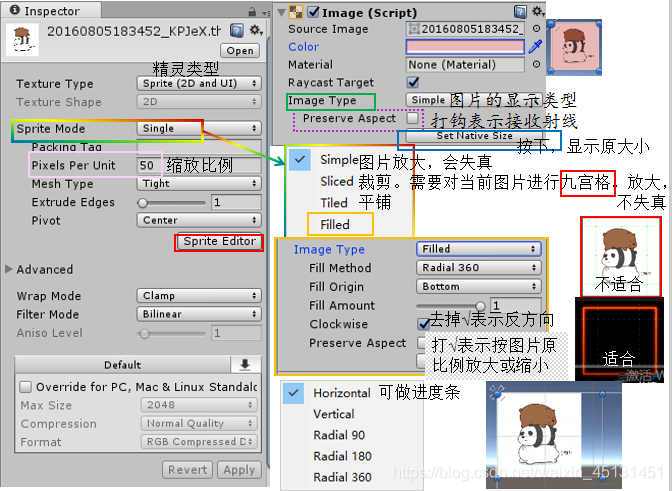
Image
图片形式、图片展开方式(可做进度条、血条)

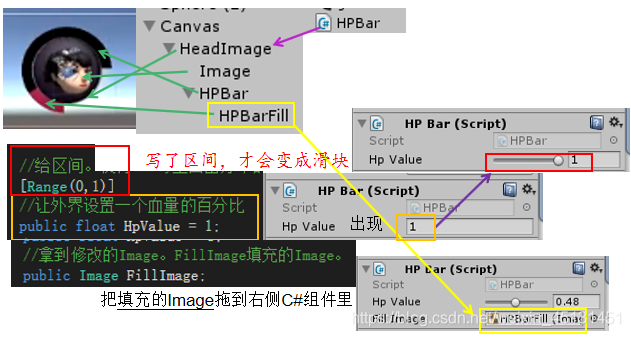
血条的制作

立即减血
using UnityEngine.UI;
//UI相关的,都要先写好名称空间using UnityEngine.UI;
public class HPBar : MonoBehaviour {
//给区间。使得unity里面由原本的天数值,变成了滑块
[Range(0,1)]
//让外界设置一个血量的百分比
public float HpValue = 1;
//拿到修改的Image。FillImage填充的Image。
public Image FillImage;
//写完后,在unity里,把填充的Image拖到右侧C#组件里
void Start () {
}
void Update () {
//正常等于HpValue。此处由于是不规则血槽,0.75即为满血。
//HpValue表示从0到1,所以此处还需要 * 0.75f
FillImage.fillAmount = HpValue * 0.75f;
}
//给外界一个刷新血量的方法。最小血量、最大血量
public void RefreshHp(float minHp, float maxHp)
{
//显示的百分比 = 最小血量 /最大血量
HpValue = minHp / maxHp;
}
}
滑动减血
using UnityEngine.UI;
//UI相关的,都要先写好名称空间using UnityEngine.UI;
public class HPBar : MonoBehaviour {
//给区间。使得unity里面由原本的天数值,变成了滑块
[Range(0,1)]
//让外界设置一个血量的百分比
public float HpValue = 1;
//拿到修改的Image。FillImage填充的Image。
public Image FillImage;
//写完后,在unity里,把填充的Image拖到右侧C#组件里
//做滑动减血。
//生成一个值
public float value;
void Start () {
//首先它俩值一样(第一时间是满血的),这样就不会做差值
value = HpValue;
}
// Update is called once per frame
void Update () {
/*Value的值,利用插值来计算。(现在的值value,应该达到的值HpValue,
时间1 * Time.deltaTime即血条移动速度)*/
value = Mathf.Lerp(value, HpValue, 1 * Time.deltaTime);
//正常等于HpValue。此处由于是不规则血槽,0.75即为满血。
//HpValue表示从0到1,所以此处还需要 * 0.75f
//此处,用Value替换HpValue
FillImage.fillAmount = Value * 0.75f;
}
//给外界一个刷新血量的方法。最小血量、最大血量
public void RefreshHp(float minHp, float maxHp)
{
//显示的百分比 = 最小血量 /最大血量
HpValue = minHp / maxHp;
}
}
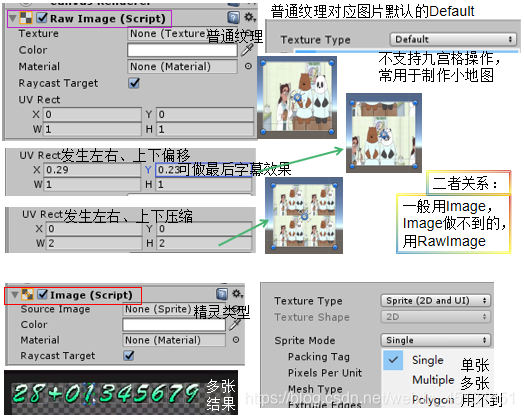
Raw Image(普通纹理、偏移与压缩)

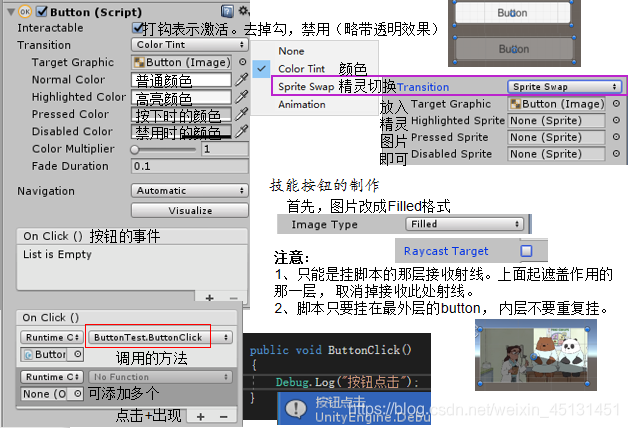
button
颜色、精灵切换,按钮事件,制作技能按钮

制作技能按钮的代码
using UnityEngine.UI;
public class ButtonTest : MonoBehaviour {
//给外界开放一个窗口,CD需要多长时间
public float CD = 2f;
//添加名称空间后,拿到上面填充是图片
private Image FillImage;
//计时器。到达CD的时间就可以从头来了
private float timer = 0;
void Start () {
//在这里拿到它的子物体的组件
FillImage = transform.GetChild(0).GetComponent<Image>();
//为了不用在unity里做关联,拖上脚本就可以使用。那么就要动态给按钮添加事件
//首先得到这个按钮组件,之后得到onClick,接着加一个监听(监听方法的名称)
GetComponent<Button>().onClick.AddListener(buttonClick);
}
void Update () {
if (timer >= 0)
{
//图片转动的百分比等于它自身减去每一帧它会走的百分比
//此处减上2秒才会结束
FillImage.fillAmount -= 1/CD * Time.deltaTime;
}
}
//需要一个button事件。就是当点了这个按钮之后,就会调这个事件
void buttonClick()
{
//全黑
FillImage.fillAmount = 1;
//timer等于2
timer = CD;
}
}
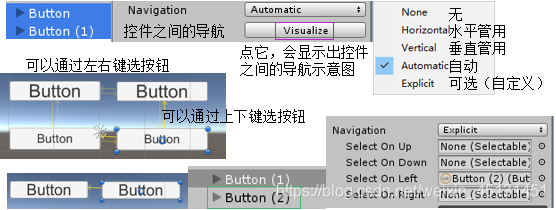
控件之间的导航

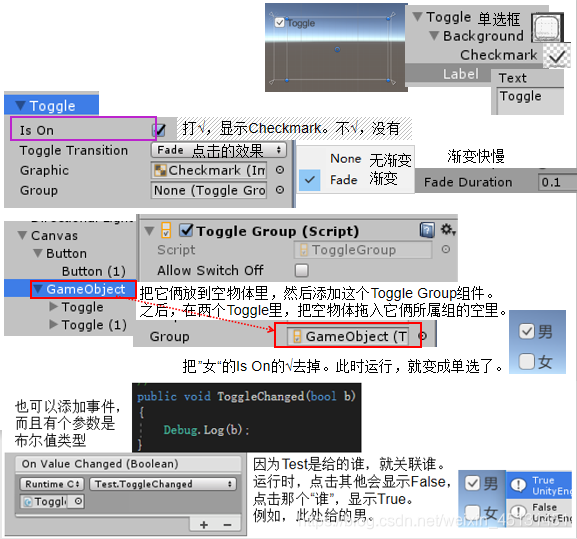
Toggle

public void ToggleChanged(bool b)
{
Debug.Log(b);
}
//写完,到unity里面关联
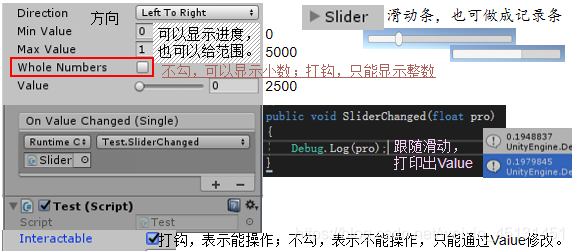
Slider滑动条、进度条

Scrollbar滑动条

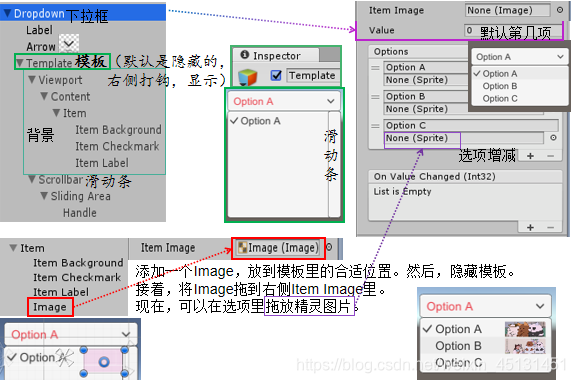
Dropdown下拉框(修改模板)

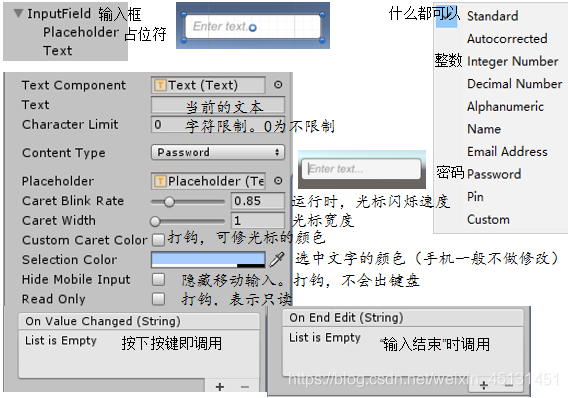
InputField输入框

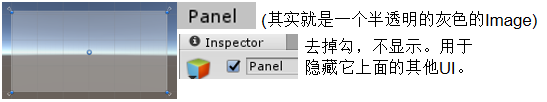
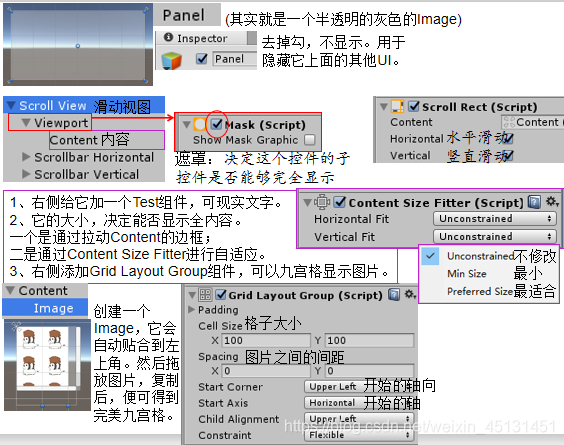
Panel(其实就是一个半透明的灰色的Image)

Scroll View滑动视图

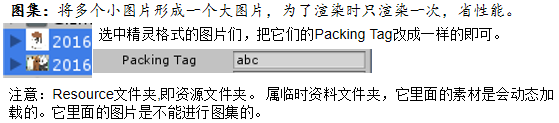
图集

事件
这些控件的所有事件,都是通过unity封装好的几个接口来实现的。
例如:帮Image实现点击的接口,那么它也会变成button。
先写明名称空间,这个名称空间下面有很多事件
using UnityEngine.EventSystems;
鼠标接口(5个):鼠标移进来,鼠标移出去。点击鼠标,松开鼠标。点击。
public class EventTest : MonoBehaviour, IPointerEnterHandler,
IPointerExitHandler, IPointerDownHandler,IPointerUpHandler,IPointerClickHandler,
{
public void OnPointerClick(PointerEventData eventData)
{
Debug.Log("Click");
}
public void OnPointerDown(PointerEventData eventData)
{
Debug.Log("Down");
}
public void OnPointerEnter(PointerEventData eventData)
{
Debug.Log("Enter");
}
public void OnPointerExit(PointerEventData eventData)
{
Debug.Log("Exit");
}
public void OnPointerUp(PointerEventData eventData)
{
Debug.Log("Up");
}
}
public class EventTest : MonoBehaviour, IBeginDragHandler,
IDragHandler,IEndDragHandler
{
public void OnBeginDrag(PointerEventData eventData)
{
Debug.Log("beginDrag");
}
public void OnDrag(PointerEventData eventData)
{
Debug.Log("drag");
//跟随鼠标移动
transform.position = Input.mousePosition;
}
public void OnEndDrag(PointerEventData eventData)
{
Debug.Log("endDrag");
}
}
来源:https://blog.csdn.net/weixin_45131451/article/details/96456397