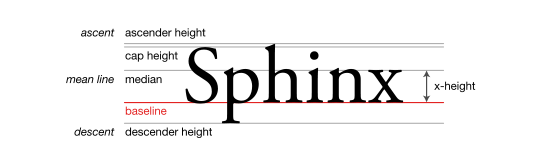
术语x-height是指给定字体中,任何给定尺寸下小写字母x的高度。 它提供了一种描述任意字体一般比例的方法。

在印刷中,x-height是一行文字的基线与小写字母(即不包括上升笔画或下降笔画)的主体顶部之间的距离。x-height更精准的定义是基准线(baseline)与字体中小写字母的中线(mean line)之间的距离。这是字体中字母x的高度(术语的来源),也是字母v,w和z的高度。 (由于过冲[overshoot],弧形的字母,例如a,c,e,m,n,o,r,s和u倾向于略微超过x高度。) 作为字体最重要的尺寸之一,x-height用于定义小写字母与大写字母的相对高度。 x高度是字体识别性和可读性的一个因素。
在网页设计中使用
在计算机技术中,x-height的一种使用方式是作为网页中的度量单位。 在CSS和LaTeX中,x-height称为ex。 但是,在对象的尺寸标注中使用ex比在跨浏览器中使用em更加不稳定。 例如,Internet Explorer中计算ex尺寸正好为em的一半,而Mozilla Firefox计算ex的尺寸更接近字体的实际x-height,并相对于字体的当前像素高度进行了四舍五入。因此,如果确定的值四舍五入到最接近的整数,那么ex与em的确切比率也可以根据浏览器的字体大小而变化。 例如,浏览器在10像素高的字体上计算x-height的45%时,可以舍入为4像素或5像素,或者将其保留为4.5像素。
磅值有别于x-Height
字体的磅值基本上是对字体总体高度的度量,即从基线上方最高字符的顶部到基线下方最长下降笔画的高度。 但是,由于所有阅读的拉丁字母中,超过95%是小写字母,并且比例因字体而异,因此它们的x-height是影响文字清晰度和可读性的重要因素。 它提供了一种非常实用的方法来对读取的绝大多数字符的大小进行分类。

x-height
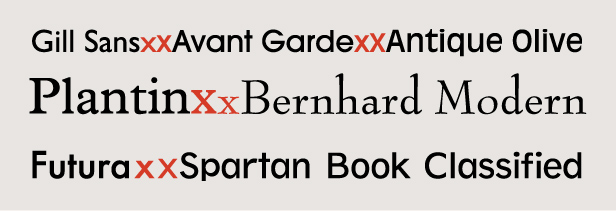
看起来相似的字体实际上可能具有非常不同的x-height比例。 例如,Gill Sans字体族的小写字母明显小于ITC Avant Garde Gothic字体族的小写字母。 Plantin字体系列中的小写字母被认为具有相对较高的x高度,而Bernhard Modern系列中的小写字母通常被认为很小。
大号x-height
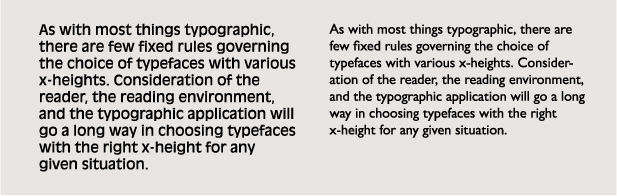
大号x-height(font-size:large;)通常会使字体在任何给定的大小下都更加可见。 因此,用非常大的小写字符的显示,传达清晰和强调的信息。 包含大号x-height的文本字体通常这样做是为了提高易读行和可读性。 Spartan Classified字体设计的字体非常小巧,其x-height比使用Futura字体大得多,该字体用于普通的字体磅数范围内的文本撰写。

x-height因字体而异
小号x-height
尽管在某些情况下大号的字母可能是可取的,但较大的字母并不总是更好。 这种可见性通常是有代价的。 随着x高度的增加,字母的上升笔画和下降笔画的长度减小。 极端地说,这会降低字母的可读性。 由于这个原因,例如,像Antique Olive这样的字体很难以小尺寸阅读。

Antique Olive(左)和Gill Sans(右)设为solid。
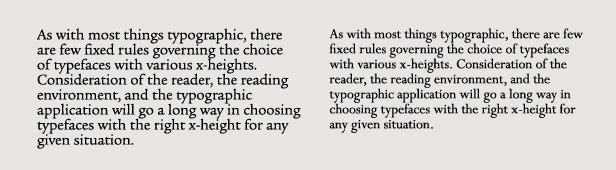
大号x-height的字体也比小号x-height字体占用更多的空间。 例如,在任何给定的度量标准下,使用Perpetua这样的字体可以比使用ITC Legacy Serif这样的字体多节省10%的空间。 需要考虑的重要结果是,将书本或广告文案的长度增加10%,将其缩小至适合页面的10%。

ITC Legacy Serif (左) 比Perpetua (右)占用更多空间
小号x-height的字体也可以通过其他方式节省空间。 如果将复制行设置为没有额外的行距,则x-height较短的字体的上升笔画和下降笔画呈比例增长,并且将在该类型的行之间形成更大空白的错觉。
与大多数排版设计一样,关于选择具有各种x-height的字体的固定规则很少。 在任何给定情况下选择x-height合适的字体时,考虑到听众,阅读环境和排版设计应用始终是一个合适的起点。
参考资料:
http://wikipedia.moesalih.com/X-height
https://typedecon.com/blogs/type-glossary/x-height/
https://www.fonts.com/content/learning/fontology/level-1/type-anatomy/x-height