1.wangEditor —— 轻量级 web 富文本编辑器,配置方便,使用简单。支持 IE10+ 浏览器。
下载wangEditor:npm install wangeditor(英文小写)
官网:www.wangEditor.com
文档:www.kancloud.cn/wangfupeng/wangeditor3/332599
源码:github.com/wangfupeng1988/wangEditor (欢迎 star)
2.页面中使用了element的upload上传图片组件和wangEditor富文本编辑器
(1)添加富文本,id=“editor”

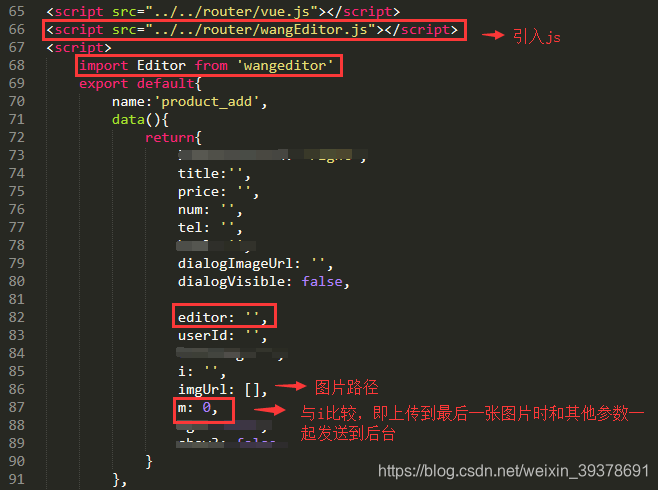
(2)引入wangEditor.js,导入Editor

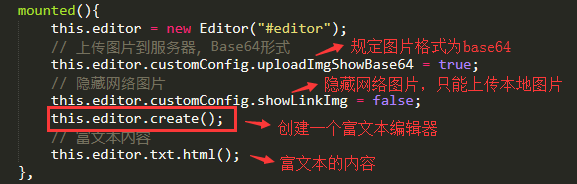
(3)创建一个富文本编辑器,设置上传图片为Base64形式,隐藏网络图片,只上传本地图片。this.editor.txt.html();是获取富文本中的内容

(4)使用element中的upload组件上传图片,点击保存手动上传
把上传文件的总数赋给this.i

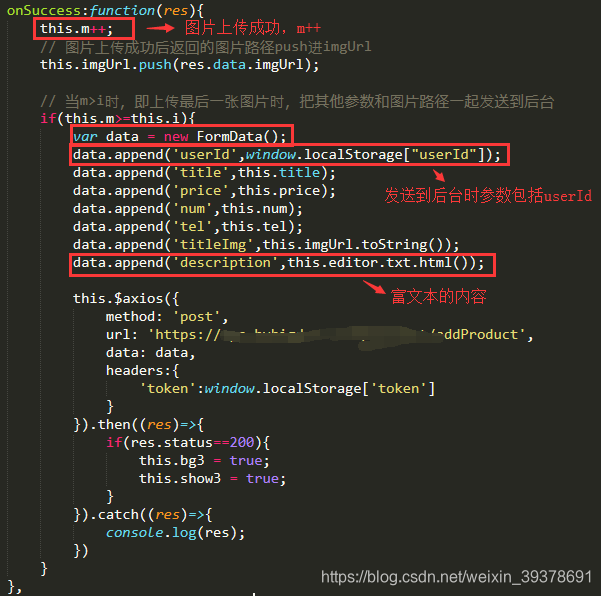
(5)每成功上传一张图片,调用onSuccess函数
后台返回图片路径,push进imgUrl数组,this.m++。当this.m>=this.i,即上传最后一张图片时,把其他参数一起发送到后台。(参数包括文本框内容,图片路径–字符串形式,富文本内容–this.editor.txt.html();)
(6)效果图如下

来源:CSDN
作者:过敏的小鱼干
链接:https://blog.csdn.net/weixin_39378691/article/details/83788783