1、前端概述
前端开发:基于web的互联网产品的界面开发及功能开发。
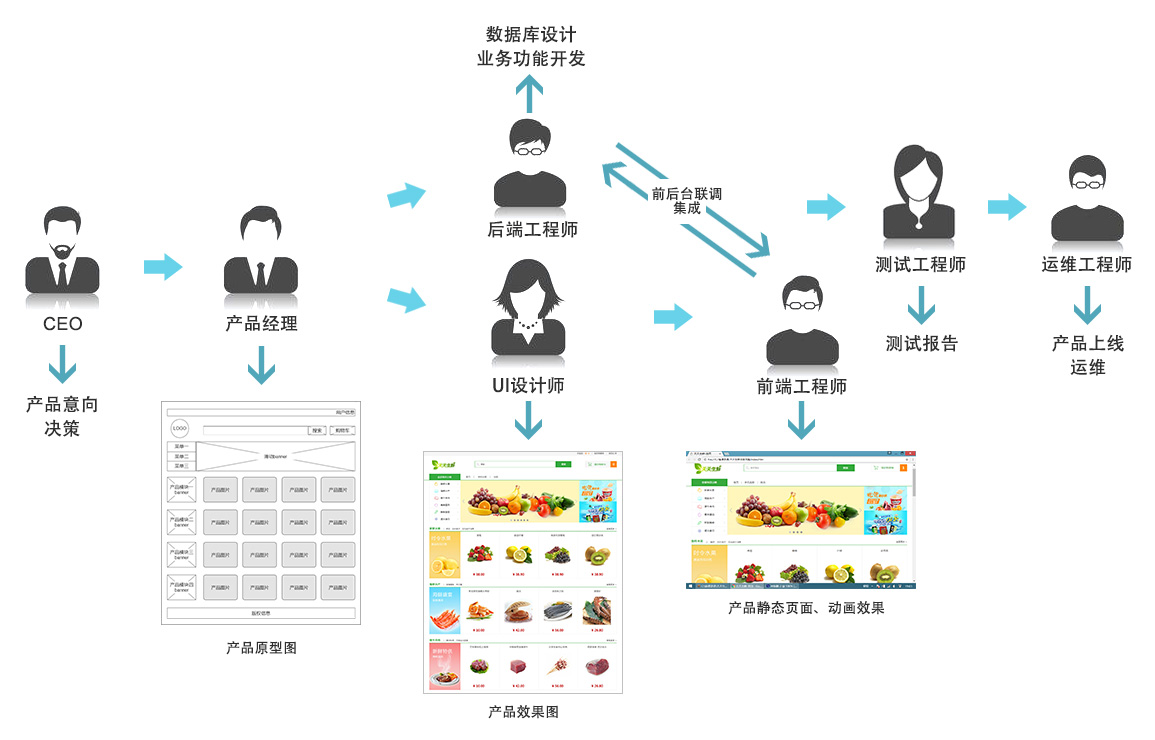
互联网产品开发流程及岗位:

HTML是 HyperText Mark-up Language 的首字母简写,意思是超文本标记语言
<!DOCTYPE html>
<html lang="en">
<head>
<title>个人主页</title>
<meta charset="utf-8">
</head>
<body>
这是我的个人主页
</body>
</html>
“<html>”标签中的‘lang=“en”’定义网页的语言为英文,定义成中文是'lang="zh-CN"',不定义也没什么影响,它一般作为分析统计用。
2、HTML文档类型
(1)xhtml 1.0
xhtml 1.0 是html5之前的一个常用的版本,目前许多网站仍然使用此版本。
用sublime text创建方法: html:xt + tab
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
</head>
<body>
</body>
</html>
(2)html5
html5是向下兼容的
用sublime text创建方法: html:5 + tab 或者 ! + tab
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
</body>
</html>
文档声明和编码声明不同;
HTML5新增了标签元素及元素属性;
3、注释、标题、段落标签、字符实体、换行标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注释 标题 段落与字符实体</title>
<!-- 这里是注释 -->
</head>
<body>
<!-- 爬虫通过标签来理解文档结构 -->
<h1>这是一级标题</h1>
<h2>这是二级标题</h2>
<h3>这是三级标题</h3>
<h4>这是四级标题</h4>
<h5>这是五级标题</h5>
<h6>这是六级标题</h6>
<p> 这是一个段落<br />
一个html文件就是一个网页,html文件用编辑器打开显示的是文本,<br />
可以用文本的方式编辑它,如果用浏览器打开,浏览器会按照标签描述内容将文件<br />
渲染成网页,显示的网页可以从一个网页链接跳转到另外一个网页。<html>
</p>
</body>
</html>
4、块标签、含样式的标签
div和p标签的区别:p标签带有空行的样式,div不带任何样式

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div>块元素,表示一块内容,没有具体的语义</div>
<span>行内元素,表示一行中的一小段内容,没有具体的语义</span>
<em>行内元素,表示语气中的强调词</em>
<i>行内元素,表示专业词汇</i>
<b>行内元素,表示文档中的关键字或产品名</b>
<strong>行内元素,表示非常重要的内容</strong>
</body>
</html>
5、图像标签、绝对路径与相对路径
<body>
<img src="images/yi.png" alt="美女图片1" />
</body>
- src属性 定义图片的引用地址
- alt属性 定义图片加载失败时显示的文字,搜索引擎会使用这个文字收录图片、盲人读屏软件会读取这个文字让盲人识别图片,所以此属性非常重要。
绝对路径与相对路径
- 绝对地址:相对于磁盘的位置去定位文件的地址
- 相对地址:相对于引用文件本身去定位被引用的文件地址
绝对地址在整体文件迁移时会因为磁盘和顶层目录的改变而找不到文件,相对路径就没有这个问题。
相对路径的定义技巧:
-
“ ./ ” 表示当前文件所在目录下,比如:“./pic.jpg” 表示当前目录下的pic.jpg的图片,这个使用时可以省略。
-
“ ../ ” 表示当前文件所在目录下的上一级目录,比如:“../images/pic.jpg” 表示当前目录下的上一级目录下的images文件夹中的pic.jpg的图片。
6、链接标签
<body>
<a href="http://www.baidu.com" title="百度" target="_blank">点击链接</a>
<a href="./005_插入图像.html" title="插入图像">点击链接</a><br />
<a href="./005_插入图像.html" target="_blank">
<img src="images/yi.png" alt="图片链接" />
</a>
</body>
- href属性 定义跳转的地址
- title属性 定义鼠标悬停时弹出的提示文字框
- target属性 定义链接窗口打开的位置
- target="_self" 缺省值,新页面替换原来的页面,在原来位置打开
- target="_blank" 新页面会在新开的一个浏览器窗口打开
<a href="#" title="缺省链接">跳到页面顶部</a>
7、列表
<h3>有序列表</h3>
<ol>
<li>列表文字1</li>
<li>列表文字2</li>
<li>列表文字3</li>
</ol>
有序列表在实际开发中较少使用
快捷键:ol>li*3 + tab
<h3>无序列表</h3>
<ul>
<li><a href="#">点滴之间见初心 一封群众来信的故事</a></li>
<li><a href="#">新华时评:中企暂停农产品采购责任在美方</a></li>
<li><a href="#">台媒:华为“新武器”或本月登场</a></li>
<li><a href="#">美议员妄称香港发生“和平示威” 华春莹三问怒斥</a></li>
</ul>
实际开发中一般用无序列表
快捷键:ul>li*4 + tab
快捷键:ul>li*3>a + tab
快捷键:ul>li*3>a{新闻标题} 或 ul>(li>a{新闻标题})*3
<ul>
<li><a href="">新闻标题</a></li>
<li><a href="">新闻标题</a></li>
<li><a href="">新闻标题</a></li>
</ul>
定义列表通常用于术语的定义
<dl>
<dt>html</dt>
<dd>负责页面的结构</dd>
<dt>css</dt>
<dd>负责页面的样式</dd>
<dt>javascript</dt>
<dd>负责页面的行为</dd>
</dl>
快捷键:dl>(dt{定义}+dd{解释})*3 + tab
<dl>
<dt>定义</dt>
<dd>解释</dd>
<dt>定义</dt>
<dd>解释</dd>
<dt>定义</dt>
<dd>解释</dd>
</dl>
8、表格
<table>标签:声明一个表格,它的常用属性如下:
- border属性 定义表格的边框,设置值是数值
- cellpadding属性 定义单元格内容与边框的距离,设置值是数值
- cellspacing属性 定义单元格与单元格之间的距离,设置值是数值
- align属性 设置整体表格相对于浏览器窗口的水平对齐方式,设置值有:left | center | right
<tr>标签:定义表格中的一行
<td>和<th>标签:定义一行中的一个单元格,td代表普通单元格,th表示表头单元格,它们的常用属性如下:
- align 设置单元格中内容的水平对齐方式,设置值有:left | center | right
- valign 设置单元格中内容的垂直对齐方式 top | middle | bottom
- colspan 设置单元格水平合并,设置值是数值
- rowspan 设置单元格垂直合并,设置值是数值
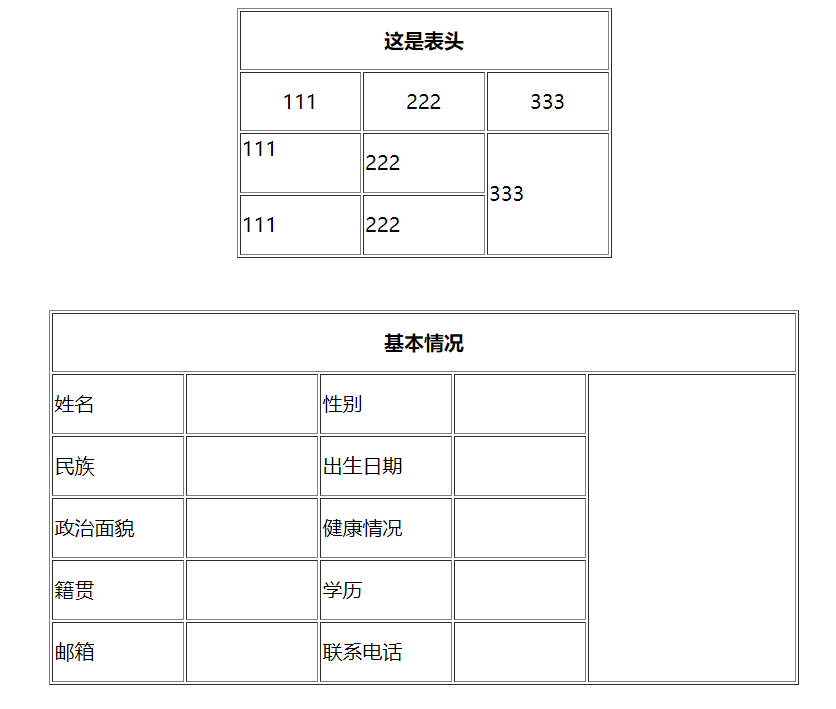
<table border="1" width="300" height="200" align="center">
<tr>
<th colspan="3">这是表头</th>
</tr>
<tr>
<td align="center">111</td>
<td align="center">222</td>
<td align="center">333</td>
</tr>
<tr>
<td valign="top">111</td>
<td>222</td>
<td rowspan="2">333</td>
</tr>
<tr>
<td>111</td>
<td>222</td>
</tr>
</table>
<table border="1" width="600" height="300" align="center">
<tr>
<th colspan="5">基本情况</th>
</tr>
<tr>
<td width="18%">姓名</td>
<td width="18%"></td>
<td width="18%">性别</td>
<td width="18%"></td>
<td rowspan="5"><img src="" /></td>
</tr>
<tr>
<td>民族</td>
<td></td>
<td>出生日期</td>
<td></td>
</tr>
<tr>
<td>政治面貌</td>
<td></td>
<td>健康情况</td>
<td></td>
</tr>
<tr>
<td>籍贯</td>
<td></td>
<td>学历</td>
<td></td>
</tr>
<tr>
<td>邮箱</td>
<td></td>
<td>联系电话</td>
<td></td>
</tr>
</table>

9、table布局
table布局:通过table元素将页面空间划分成若干个单元格,将文字或图片等元素放入单元格中,隐藏表格的边框,从而实现布局。这种布局方式也叫传统布局,目前主要使用在EDM(广告邮件中的页面)中。
HTML+CSS布局(DIV+CSS):主要通过CSS样式设置来布局文字或图片等元素,需要用到CSS盒子模型、盒子类型、CSS浮动、CSS定位、CSS背景图定位等知识来布局,它比传统布局要复杂,目前是主流的布局方式。
table布局技巧:
按照设计图的尺寸设置表格的宽高以及单元格的宽高。
将表格border、cellpadding、cellspacing全部设置为0,表格的边框和间距就不占有页面空间,它只起到划分空间的作用。
针对局部复杂的布局,可以在单元格里面再嵌套表格,嵌套表格划分局部的空间。
单元格中的元素或者嵌套的表格用align和valign设置对齐方式。
通过属性或者css样式设置单元格中元素的样式。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>个人简历</title>
</head>
<body topmargin="0">
<table width="800" height="800" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td width="260" valign="top" bgcolor="#f2f2f2">
<table width="200" border="0" cellspacing="0" cellpadding="0" align="center">
<tr>
<td height="100"></td>
</tr>
<tr>
<td align="right"><img src="images/person.png" alt=""></td>
</tr>
<tr>
<td align="right">张达山</td>
</tr>
<tr>
<td align="right">18699994561</td>
</tr>
<tr>
<td align="right">zhangdashan@163.com</td>
</tr>
</table>
</td>
<td width="30"></td>
<td width="480" valign="top">
<table width="480" border="0" cellpadding="0" cellspacing="0">
<tr>
<td height="80"></td>
</tr>
<tr>
<td align="right"><img src="images/resume.png" alt=""></td>
</tr>
</table>
<br />
<hr />
<br />
<table width="480" height="200" border="0" cellspacing="0" cellpadding="0">
<tr>
<td colspan="2"><b>个人基本情况</b></td>
</tr>
<tr>
<td><b>姓名:</b>张大山</td>
<td><b>籍贯:</b>北京西城</td>
</tr>
<tr>
<td><b>性别:</b>男</td>
<td><b>身高:</b>175cm</td>
</tr>
<tr></tb>
<td><b>民族:</b>汉</td>
<td><b>体重:</b>70kg</td>
</tr>
<tr>
<td><b>出生日期:</b>1995.11.23</td>
<td><b>电话:</b>13698769876</td>
</tr>
<tr>
<td><b>专业:</b>软件工程</td>
<td><b>现居住地:</b>北京海淀</td>
</tr>
</table>
<br />
<br />
<table width="480" height="100" border="0" cellpadding="0" cellspacing="0">
<tr>
<td><b>教育背景及工作经历</b></td>
</tr>
<tr>
<td><b>2010-2014</b> 中国人民大学 本科</td>
</tr>
<tr>
<td><b>2014-2017</b> 中国人民大学 硕士</td>
</tr>
</table>
</td>
<td width="30"></td>
</tr>
</table>
</body>
</html>
10、表单
<form>标签 定义整体的表单区域
- action属性 定义表单数据提交地址
- method属性 定义表单提交的方式,一般有“get”方式和“post”方式
<label>标签 为表单元素定义文字标注
- for属性 值为对应的表单元素的id,这样在点击label时就能定位到表单元素
-
<input type="radio" name="gender" value="1" id="male" /><label for="male">男</label>
<input type="radio" name="gender" value="0" id="female" /><label for="female">女</label>
<input>标签 定义通用的表单元素
- type属性
- type="text" 定义单行文本输入框
- type="password" 定义密码输入框
- type="radio" 定义单选框
- type="checkbox" 定义复选框
- type="file" 定义上传文件
- type="submit" 定义提交按钮
- type="reset" 定义重置按钮
- type="button" 定义一个普通按钮
- type="image" 定义图片作为提交按钮,用src属性定义图片地址
- (有时会导致提交两次的bug,一般不建议使用)
- <input type="image" src="images/sub.png" />
- type="hidden" 定义一个隐藏的表单域,用来存储值
- value属性 定义表单元素的值
- name属性 定义表单元素的名称,此名称是提交数据时的键名
<textarea>标签 定义多行文本输入框
<select>标签 定义下拉表单元素
<option>标签 与<select>标签配合,定义下拉表单元素中的选项
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单</title>
</head>
<body>
<form action="" method="post">
<p>
<label>用户名:</label>
<input type="text" name="username" />
</p>
<p>
<label>密 码:</label>
<input type="password" name="password" />
</p>
<p>
<label>性 别:</label>
<input type="radio" name="gender" value="1" />男
<input type="radio" name="gender" value="0" />女
<input type="radio" name="gender" value="2" />无性别
</p>
<p>
<label>爱 好:</label>
<input type="checkbox" name="hobby" value="basktball" />篮球
<input type="checkbox" name="hobby" value="football" />足球
<input type="checkbox" name="hobby" value="music" />音乐
<input type="checkbox" name="hobby" value="programming" />编程
</p>
<p>
<label>照 片:</label>
<input type="file" name="photo" />
</p>
<p>
<label>个人简介:</label>
<textarea name="intro"></textarea>
</p>
<p>
<label>籍 贯:</label>
<select name="city">
<option value="bj">北京</option>
<option value="sh">上海</option>
<option value="sz">深圳</option>
<option value="gz">广州</option>
</select>
</p>
<p>
<input type="submit" value="提交" />
<input type="reset" value="重置">
</p>
</form>
</body>
</html>