一、hugo下载地址:https://github.com/gohugoio/hugo/releases
1、选择对应的最新zip包,我下载的是hugo_0.57.2_Windows-64bit.zip (ps.下面的extended包不用下载),下载完成后,解压待用。
2、创建文件夹。此处举例:F盘创建 hugo/bin,将解压后的hugo.exe放到bin目录下。
3、配置系统环境变量。将F:\hugo\bin加到path变量中,注意两点: (1) 是path,不是CLASSPATH,要区分下 (2) 路径后面记得加英文分号 ;
以上设置好后,就可以在cmd中查看是否安装成功。执行命令:
$
hugo versionHugo Static Site Generator v0.57.2-A849CB2D windows/amd64 BuildDate: 2019-08-17T17:54:13Z 显示该条即表示成功
二、生成站点
进入F:\hugo
$
hugo new site文件名称 (如blog)
执行后,在hugo目录下就会生成一个 名叫blog的站点文件夹
进入blog,显示以下目录结构:
-
archetypes (存放default.md,头文件格式,每次新建文章默认显示的头部信息在此修改)
-
content (存放博客文章,markdown格式文件)
-
data (存放自定义或者导入的模板)
-
layouts (存放网站的数据模板)
-
static (存放图片、css、js等静态资源)
-
themes (存放主题文件,每个主题都是一个独立的文件夹)
-
config.toml (网站配置文件)
三、创建文章
进入站点根目录blog下,执行命令:
$
hugo new post/test.md
执行后,会自动在content/post下生成 test.md文件,打开可编辑内容,ps.文件头部的draft要改为false,这样部署后才能看到文章。
当前网站是没有任何内容的,需要下载个主题。
四、下载主题
进入站点的themes目录
$
cd themes
$
git clonehttps://github.com/spf13/hyde.git(ps.可去https://themes.gohugo.io官网选择其他主题下载)
这样themes下就多了一个文件夹,文件夹名即为主题名称。此时可回到站点目录下打开config.toml配置指定主题。如theme = "hyde" 没有theme参数就自己写上
站点根目录下,执行命令:
$
hugo server
执行后会显示
............此处省略上方信息
Web Server is available at http://localhost:1313/ (bind address 127.0.0.1) Press Ctrl+C to stop
可访问:http://localhost:1313/ 查看效果
五、部署github pages上
前提:已注册GitHub账号,登录
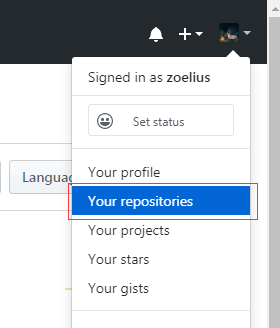
1、登录后,点击右上角,出现下拉菜单,点击 Your repositories 进入页面
2、点击 New

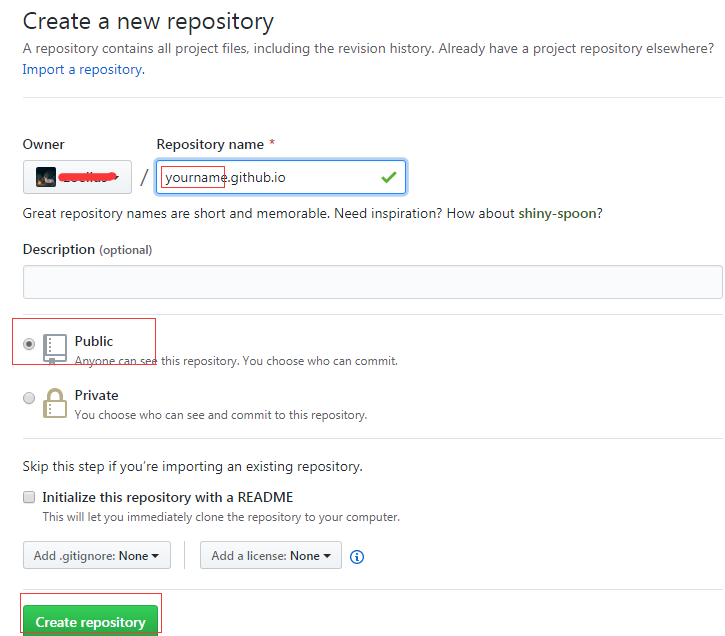
3、进入 Creat a new repository 页面
4、图中的 yourname 要换成自己的github的用户名,即上图中Owner显示的用户名。最后点击Creat repository即完成
站点目录config.toml中baseURL要换成自己建立的仓库,如baseURL = "https://yourname.github.io/"
进入站点根目录下,执行:
$
hugo
执行后,站点根目录下会生成一个 public 文件夹,该文件下的内容即Hugo生成的整个静态网站。每次更新内容后,将 pubilc 目录里所有文件 push到GitHub即可。
首次使用的时候要执行以下命令:
$
cd public$
git remote add originhttps://github.com/yourname/yourname.github.io.git (换成自己的) 将本地目录链接到远程服务器的代码仓库$
git add -A$
git commit -m "first commit"$
git push -u origin master
以后每次站点目录下执行 hugo 命令后,再到public下执行推送命令:
$
git add -A$
git commit -m "修改内容什么的"$
git push -u orgin master(此处较易出错,error了就百度吧,问题可能千奇百怪)
之后就可以到GitHub上看提交到分支的内容,也可访问 YOURNAME.github.io看页面了。
总结
以上整个环境部署好之后,接下来的常用命令就是以下几个:
站点目录下,新建文章,执行:
$
hugo new post/文章名.md
添加文章内容或修修改改,包括修改主题之类的,在本地都可以实时看到
修改完成,确定要上传到GitHub上后,站点目录blog下执行:
$
hugo
进行编译,没错误的话修改的内容就顺利同步到public下了,然后cd public下,执行提交命令:
$
git add -A$
git commit -m "修改了啥"$
git push -u origin master
至此OK,顺利的话应该是一步到位的。若是遇到问题的话再百度咯
来源:http://www.cnblogs.com/zoelius/p/11424333.html