可以查看官方文档:
https://youzan.github.io/vant-weapp/#/quickstart
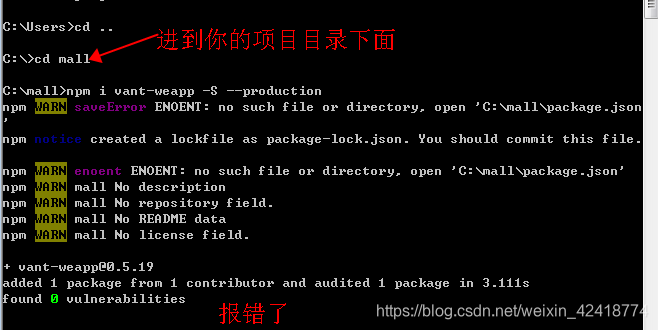
一、打开cmd
如果执行npm i vant-weapp -S --production 报错了:

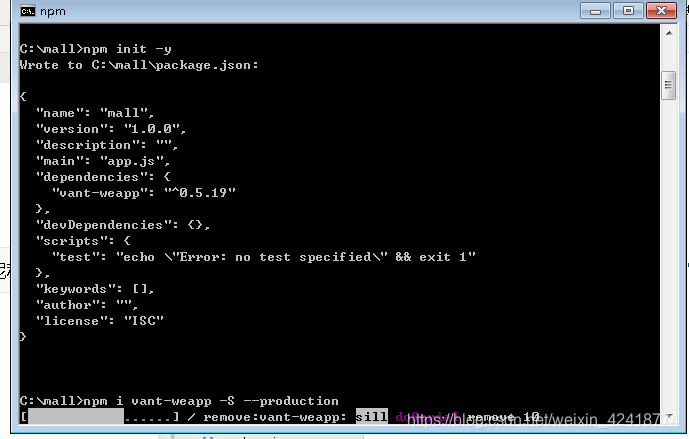
那你就执行一下:npm init -y
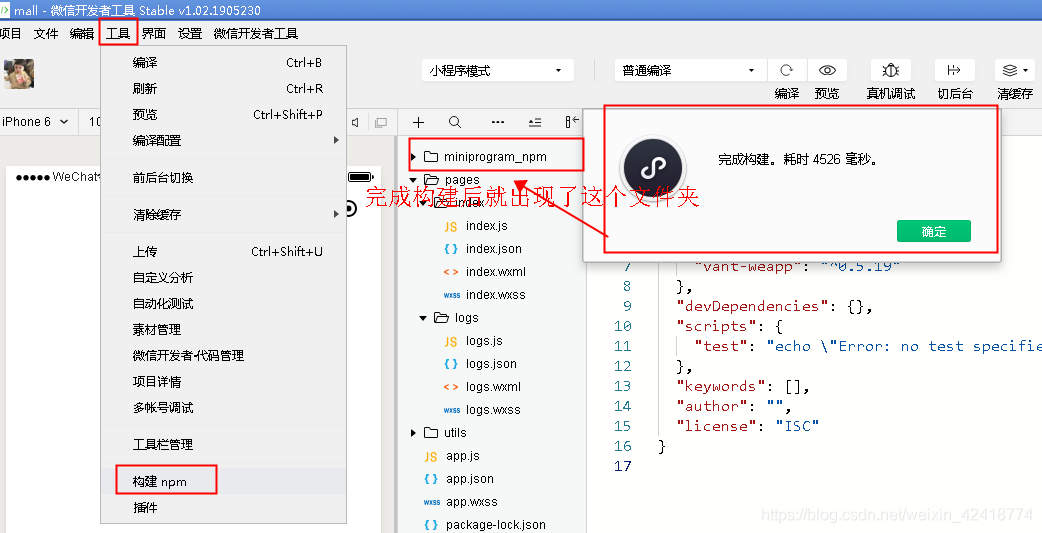
微信开发工具里面就会出现:这样就解决问题了

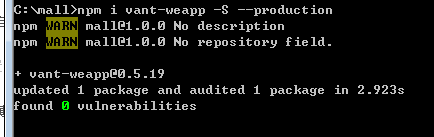
接着就可以执行:npm i vant-weapp -S --production


这样就好了!!!!!!
二、在微信开发者工具中,就可以用了
三、使用
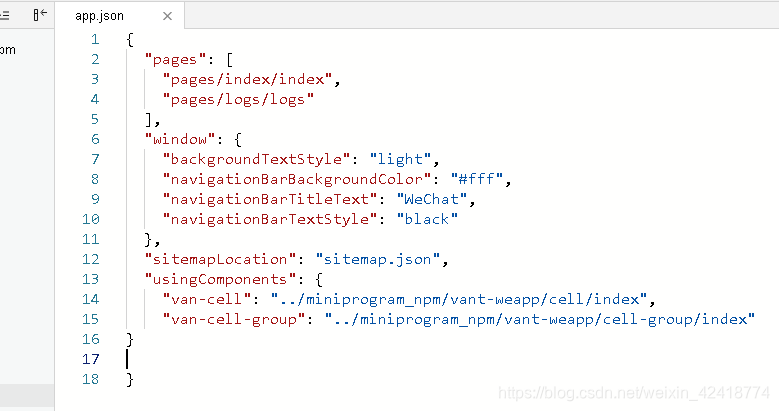
在json里面引入你想使用的组件:

就可以在你的wxml里面使用了!
例如:
<van-cell-group>
<van-cell title="单元格" value="内容" />
<van-cell title="单元格" value="内容" label="描述信息" border="{{ false }}" />
</van-cell-group>
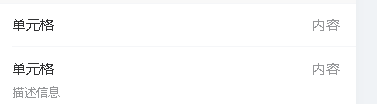
就得出了下图页面:

来源:https://blog.csdn.net/weixin_42418774/article/details/100018112