目录
- CSS 简介
- CSS样式
- CSS 框模型
- CSS 定位
- CSS 选择器
- CSS 高级
- CSS3 教程
精心整理了之前的css学习笔记,仅供学习参考使用,禁止商业用途
CSS 简介
1.CSS 简介
CSS 概述
CSS 指层叠样式表 (Cascading Style Sheets)
- 样式定义如何显示 HTML 元素
- 样式通常存储在样式表中
- 把样式添加到 HTML 4.0 中,是为了解决内容与表现分离的问题
- 外部样式表可以极大提高工作效率
- 外部样式表通常存储在 CSS 文件中
- 多个样式定义可层叠为一
层叠次序
当同一个 HTML 元素被不止一个样式定义时,会使用哪个样式呢?
- 浏览器缺省设置
- 外部样式表
- 内部样式表(位于
<head>标签内部) 内联样式(在 HTML 元素内部)
4 拥有最高的优先权。
2.CSS 基础语法
CSS 语法
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明。
selector {declaration1; declaration2; ... declarationN }
- 每条声明由一个属性和一个值组成。
- 属性(property)是您希望设置的样式属性(style attribute)。
- 每个属性有一个值。
- 属性和值被冒号分开。
selector {property: value}
下面这行代码的作用是将h1元素内的文字颜色定义为红色,同时将字体大小设置为 14像素。
在这个例子中,h1 是选择器,color 和 font-size 是属性,red 和 14px 是值。
h1 {color:red; font-size:14px;}
下面的示意图为您展示了上面这段代码的结构:

提示:请使用花括号来包围声明。
值的不同写法和单位
- 除了英文单词 red,我们还可以使用十六进制的颜色值 #ff0000:
p { color: #ff0000; }
- 为了节约字节,我们可以使用 CSS 的缩写形式:
p { color: #f00; }
- 我们还可以通过两种方法使用 RGB 值:
p { color: rgb(255,0,0); }
p { color: rgb(100%,0%,0%); }
请注意,当使用 RGB 百分比时,即使当值为 0 时也要写百分比符号。但是在其他的情况下就不需要这么做了。比如说,当尺寸为 0 像素时,0 之后不需要使用 px 单位,因为 0 就是 0,无论单位是什么。
记得写引号
提示:如果值为若干单词,则要给值加引号:
p {font-family: "sans serif";}
多重声明:
提示:如果要定义不止一个声明,则需要用分号将每个声明分开。下面的例子展示出如何定义一个红色文字的居中段落。最后一条规则是不需要加分号的,因为分号在英语中是一个分隔符号,不是结束符号。然而,大多数有经验的设计师会在每条声明的末尾都加上分号,这么做的好处是,当你从现有的规则中增减声明时,会尽可能地减少出错的可能性。就像这样:
p {text-align:center; color:red;}
你应该在每行只描述一个属性,这样可以增强样式定义的可读性,就像这样:
p {
text-align: center;
color: black;
font-family: arial;
}
空格和大小写
- 大多数样式表包含不止一条规则,而大多数规则包含不止一个声明。多重声明和空格的使用使得样式表更容易被编辑:
body {
color: #000;
background: #fff;
margin: 0;
padding: 0;
font-family: Georgia, Palatino, serif;
}
- 是否包含空格不会影响 CSS 在浏览器的工作效果,同样,与 XHTML 不同,CSS 对大小写不敏感。不过存在一个例外:如果涉及到与 HTML 文档一起工作的话,class 和 id 名称对大小写是敏感的。
3.CSS 高级语法
选择器的分组
用逗号对选择器进行分组,分享相同的声明
h1,h2,h3,h4,h5,h6 {
color: green;
}
继承及其问题
- 根据 CSS,子元素从父元素继承属性。但是它并不总是按此方式工作。看看下面这条规则:
body {
font-family: Verdana, sans-serif;
}
- 根据上面这条规则,站点的 body 元素将使用 Verdana 字体(假如访问者的 系统中存在该字体的话)。
- 通过 CSS 继承,子元素将继承最高级元素(在本例中是 body)所拥有的属性(这些子元素诸如 p, td, ul, ol, ul, li, dl, dt,和 dd)。不需要另外的规则,所有 body 的子元素都应该显示 Verdana 字体,子元素的子元素也一样。并且在大部分的现代浏览器中,也确实是这样的。
- 但是在那个浏览器大战的血腥年代里,这种情况就未必会发生,那时候对标准的支持并不是企业的优先选择。比方说,Netscape 4 就不支持继承,它不仅忽略继承,而且也忽略应用于 body 元素的规则。IE/Windows 直到 IE6 还存在相关的问题,在表格内的字体样式会被忽略。我们又该如何是好呢?
友善地对待Netscape 4
- 幸运地是,你可以通过使用我们称为 "Be Kind to Netscape 4" 的冗余法则来处理旧式浏览器无法理解继承的问题。
body {
font-family: Verdana, sans-serif;
}
p, td, ul, ol, li, dl, dt, dd {
font-family: Verdana, sans-serif;
}
- 4.0 浏览器无法理解继承,不过他们可以理解组选择器。这么做虽然会浪费一些用户的带宽,但是如果需要对 Netscape 4 用户进行支持,就不得不这么做。
继承是一个诅咒吗?
如果你不希望 "Verdana, sans-serif" 字体被所有的子元素继承,又该怎么做呢?比方说,你希望段落的字体是 Times。没问题。创建一个针对 p 的特殊规则,这样它就会摆脱父元素的规则:
body {
font-family: Verdana, sans-serif;
}
td, ul, ol, ul, li, dl, dt, dd {
font-family: Verdana, sans-serif;
}
p {
font-family: Times, "Times New Roman", serif;
}
4.CSS 派生选择器
派生选择器
通过依据元素在其位置的上下文关系来定义样式,你可以使标记更加简洁。
在 CSS1 中,通过这种方式来应用规则的选择器被称为上下文选择器 (contextual selectors),这是由于它们依赖于上下文关系来应用或者避免某项规则。在 CSS2 中,它们称为派生选择器,但是无论你如何称呼它们,它们的作用都是相同的。
派生选择器允许你根据文档的上下文关系来确定某个标签的样式。通过合理地使用派生选择器,我们可以使 HTML 代码变得更加整洁。
比方说,你希望列表中的 strong 元素变为斜体字,而不是通常的粗体字,可以这样定义一个派生选择器:
li strong {
font-style: italic;
font-weight: normal;
}
<p><strong>我是粗体字,不是斜体字,因为我不在列表当中,所以这个规则对我不起作用</strong></p> <ol> <li><strong>我是斜体字。这是因为 strong 元素位于 li 元素内。</strong></li> <li>我是正常的字体。</li> </ol>
在上面的例子中,只有 li 元素中的 strong 元素的样式为斜体字,无需为 strong 元素定义特别的 class 或 id,代码更加简洁。
再看看下面的 CSS 规则:
strong {
color: red;
}
h2 {
color: red;
}
h2 strong {
color: blue;
}
<p>The strongly emphasized word in this paragraph is<strong>red</strong>.</p> <h2>This subhead is also red.</h2> <h2>The strongly emphasized word in this subhead is<strong>blue</strong>.</h2>
5.CSS id 选择器
id 选择器
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。
id 选择器以 "#" 来定义。
下面的两个 id 选择器,第一个可以定义元素的颜色为红色,第二个定义元素的颜色为绿色:
#red {color:red;}
#green {color:green;}
下面的 HTML 代码中,id 属性为 red 的 p 元素显示为红色,而 id 属性为 green 的 p 元素显示为绿色。
<p id="red">这个段落是红色。</p> <p id="green">这个段落是绿色。</p>
注意:id 属性只能在每个 HTML 文档中出现一次。想知道原因吗,请参阅 XHTML:网站重构。
id 选择器和派生选择器
在现代布局中,id 选择器常常用于建立派生选择器。
#sidebar p {
font-style: italic;
text-align: right;
margin-top: 0.5em;
}
上面的样式只会应用于出现在 id 是 sidebar 的元素内的段落。这个元素很可能是 div 或者是表格单元,尽管它也可能是一个表格或者其他块级元素。它甚至可以是一个内联元素,比如<em></em> 或者 <span></span>,不过这样的用法是非法的,因为不可以在内联元素 <span> 中嵌入 <p>
一个选择器,多种用法
即使被标注为 sidebar 的元素只能在文档中出现一次,这个 id 选择器作为派生选择器也可以被使用很多次:
#sidebar p {
font-style: italic;
text-align: right;
margin-top: 0.5em;
}
#sidebar h2 {
font-size: 1em;
font-weight: normal;
font-style: italic;
margin: 0;
line-height: 1.5;
text-align: right;
}
在这里,与页面中的其他 p 元素明显不同的是,sidebar 内的 p 元素得到了特殊的处理,同时,与页面中其他所有 h2 元素明显不同的是,sidebar 中的 h2 元素也得到了不同的特殊处理。
单独的选择器
id 选择器即使不被用来创建派生选择器,它也可以独立发挥作用:
#sidebar {
border: 1px dotted #000;
padding: 10px;
}
根据这条规则,id 为 sidebar 的元素将拥有一个像素宽的黑色点状边框,同时其周围会有 10 个像素宽的内边距(padding,内部空白)。
- 老版本的 Windows/IE 浏览器可能会忽略这条规则,除非你特别地定义这个选择器所属的元素:
div#sidebar {
border: 1px dotted #000;
padding: 10px;
}
6.CSS 类选择器
在 CSS 中,类选择器以一个点号显示:
.center {text-align: center}
在上面的例子中,所有拥有 center 类的 HTML 元素均为居中。
在下面的 HTML 代码中,h1 和 p 元素都有 center 类。这意味着两者都将遵守 ".center" 选择器中的规则。
<h1 class="center"> This heading will be center-aligned </h1> <p class="center"> This paragraph will also be center-aligned. </p>
注意:类名的第一个字符不能使用数字!它无法在 Mozilla 或 Firefox 中起作用。
和 id 一样,class 也可被用作派生选择器:
.fancy td {
color: #f60;
background: #666;
}
在上面这个例子中,类名为 fancy 的更大的元素内部的表格单元都会以灰色背景显示橙色文字。(名为 fancy 的更大的元素可能是一个表格或者一个 div)
元素也可以基于它们的类而被选择:
td.fancy {
color: #f60;
background: #666;
}
在上面的例子中,类名为 fancy 的表格单元将是带有灰色背景的橙色。
<td class="fancy">
你可以将类 fancy 分配给任何一个表格元素任意多的次数。那些以 fancy 标注的单元格都会是带有灰色背景的橙色。那些没有被分配名为 fancy 的类的单元格不会受这条规则的影响。还有一点值得注意,class 为 fancy 的段落也不会是带有灰色背景的橙色,当然,任何其他被标注为 fancy 的元素也不会受这条规则的影响。这都是由于我们书写这条规则的方式,这个效果被限制于被标注为 fancy 的表格单元(即使用 td 元素来选择 fancy 类)。
7.CSS 属性选择器
对带有指定属性的 HTML 元素设置样式。
可以为拥有指定属性的 HTML 元素设置样式,而不仅限于 class 和 id 属性。
注释:只有在规定了 !DOCTYPE 时,IE7 和 IE8 才支持属性选择器。在 IE6 及更低的版本中,不支持属性选择。
属性选择器
下面的例子为带有 title 属性的所有元素设置样式:
[title]
{
color:red;
}
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<style type="text/css">
[title]
{
color:red;
}
</style>
</head>
<body>
<h1>可以应用样式:</h1>
<h2 title="Hello world">Hello world</h2>
<a title="W3School" href="http://w3school.com.cn">W3School</a>
<hr />
<h1>无法应用样式:</h1>
<h2>Hello world</h2>
<a href="http://w3school.com.cn">W3School</a>
</body>
</html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<style type="text/css">
[title]
{
color:red;
}
</style>
</head>
<body>
<h1>可以应用样式:</h1>
<h2 title="Hello world">Hello world</h2>
<a title="W3School" href="http://w3school.com.cn">W3School</a>
<hr />
<h1>无法应用样式:</h1>
<h2>Hello world</h2>
<a href="http://w3school.com.cn">W3School</a>
</body>
</html>
属性和值选择器
下面的例子为 title="W3School" 的所有元素设置样式:
[title=W3School]
{
border:5px solid blue;
}
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<style type="text/css">
[title=W3School]
{
border:5px solid blue;
}
</style>
</head>
<body>
<h1>可以应用样式:</h1>
<img title="W3School" src="/i/w3school_logo_white.gif" />
<br />
<a title="W3School" href="http://w3school.com.cn">W3School</a>
<hr />
<h1>无法应用样式:</h1>
<p title="greeting">Hi!</p>
<a class="W3School" href="http://w3school.com.cn">W3School</a>
</body>
</html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<style type="text/css">
[title=W3School]
{
border:5px solid blue;
}
</style>
</head>
<body>
<h1>可以应用样式:</h1>
<img title="W3School" src="http://www.w3school.com.cn/i/w3school_logo_white.gif" />
<br />
<a title="W3School" href="http://w3school.com.cn">W3School</a>
<hr />
<h1>无法应用样式:</h1>
<p title="greeting">Hi!</p>
<a class="W3School" href="http://w3school.com.cn">W3School</a>
</body>
</html>
属性和值选择器 - 多个值
下面的例子为包含指定值的 title 属性的所有元素设置样式。适用于由空格分隔的属性值:
[title~=hello] { color:red; }
下面的例子为带有包含指定值的 lang 属性的所有元素设置样式。适用于由连字符分隔的属性值:
[lang|=en] { color:red; }
设置表单的样式
属性选择器在为不带有 class 或 id 的表单设置样式时特别有用:
input[type="text"]
{
width:150px;
display:block;
margin-bottom:10px;
background-color:yellow;
font-family: Verdana, Arial;
}
input[type="button"]
{
width:120px;
margin-left:35px;
display:block;
font-family: Verdana, Arial;
}
CSS 选择器参考手册
| 选择器 | 描述 |
|---|---|
| [attribute] | 用于选取带有指定属性的元素 |
| [attribute=value] | 用于选取带有指定属性和值的元素 |
| [attribute~=value] | 用于选取属性值中包含指定词汇的元素 |
| [attribute^=value] | 匹配属性值以指定值开头的每个元素 |
| [attribute$=value] | 匹配属性值以指定值结尾的每个元素 |
| [attribute*=value] | 匹配属性值中包含指定值的每个元素 |
[attribute|=value] 用于选取带有以指定值开头的属性值的元素,该值必须是整个单词。
8.CSS 创建
如何插入样式表
- 当读到一个样式表时,浏览器会根据它来格式化 HTML 文档。插入样式表的方法有三种:
**********外部样式表**********
当样式需要应用于很多页面时,外部样式表将是理想的选择。在使用外部样式表的情况下,你可以通过改变一个文件来改变整个站点的外观。每个页面使用 <link> 标签链接到样式表。<link> 标签在(文档的)头部:
<head> <link rel="stylesheet" type="text/css" href="mystyle.css" /> </head>
浏览器会从文件 mystyle.css 中读到样式声明,并根据它来格式文档。
外部样式表可以在任何文本编辑器中进行编辑。文件不能包含任何的 html 标签。样式表应该以 .css 扩展名进行保存。下面是一个样式表文件的例子:
hr {color: sienna;}
p {margin-left: 20px;}
body {background-image: url("images/back40.gif");}
不要在属性值与单位之间留有空格。假如你使用“margin-left: 20 px”而不是 “margin-left: 20px” ,它仅在 IE 6 中有效,但是在 Mozilla/Firefox 或 Netscape 中却无法正常工作。
**********内部样式表**********
当单个文档需要特殊的样式时,就应该使用内部样式表。你可以使用 <style> 标签在文档头部定义内部样式表,就像这样:
<head>
<style type="text/css">
hr {color: sienna;}
p {margin-left: 20px;}
body {background-image: url("images/back40.gif");}
</style>
</head>
**********内联样式表**********
由于要将表现和内容混杂在一起,内联样式会损失掉样式表的许多优势。请慎用这种方法,例如当样式仅需要在一个元素上应用一次时。 要使用内联样式,你需要在相关的标签内使用样式(style)属性。Style 属性可以包含任何 CSS 属性。本例展示如何改变段落的颜色和左外边距:
<p style="color: sienna; margin-left: 20px"> This is a paragraph </p>
多重样式
如果某些属性在不同的样式表中被同样的选择器定义,那么属性值将从更具体的样式表中被继承过来。
例如,外部样式表拥有针对 h3 选择器的三个属性:
h3 {
color: red;
text-align: left;
font-size: 8pt;
}
而内部样式表拥有针对 h3 选择器的两个属性:
h3 {
text-align: right;
font-size: 20pt;
}
假如拥有内部样式表的这个页面同时与外部样式表链接,那么 h3 得到的样式是:
color: red; text-align: right; font-size: 20pt;
即颜色属性将被继承于外部样式表,而文字排列(text-alignment)和字体尺寸(font-size)会被内部样式表中的规则取代。
CSS样式
9.CSS 背景
CSS 允许应用纯色作为背景,也允许使用背景图像创建相当复杂的效果。
CSS 在这方面的能力远远在 HTML 之上。****
背景色
background-color 属性
这条规则把元素的背景设置为灰色:
p {background-color: gray;}
如果您希望背景色从元素中的文本向外少有延伸,只需增加一些内边距:
p {background-color: gray; padding: 20px;}
可以为所有元素设置背景色,这包括 body 一直到 em 和 a 等行内元素。
background-color 不能继承,其默认值是 transparent。transparent 有“透明”之意。也就是说,如果一个元素没有指定背景色,那么背景就是透明的,这样其祖先元素的背景才能可见。
背景图像
background-image 属性
如果需要设置一个背景图像,必须为这个属性设置一个 URL 值:
body {background-image: url(/i/eg_bg_04.gif);}
大多数背景都应用到 body 元素,不过并不仅限于此。
下面例子为一个段落应用了一个背景,而不会对文档的其他部分应用背景:
p.flower {background-image: url(/i/eg_bg_03.gif);}
您甚至可以为行内元素设置背景图像,下面的例子为一个链接设置了背景图像:
a.radio {background-image: url(/i/eg_bg_07.gif);}
如需查看上述例子的效果,可以亲自试一试!
理论上讲,甚至可以向 textareas 和 select 等替换元素的背景应用图像,不过并不是所有用户代理都能很好地处理这种情况。
另外还要补充一点,background-image 也不能继承。
事实上,所有背景属性都不能继承。
背景重复
background-repeat 属性
如果需要在页面上对背景图像进行平铺,可以使用 background-repeat 属性。
属性值 repeat 导致图像在水平垂直方向上都平铺,就像以往背景图像的通常做法一样。repeat-x 和 repeat-y 分别导致图像只在水平或垂直方向上重复,no-repeat 则不允许图像在任何方向上平铺。
默认地,背景图像将从一个元素的左上角开始。请看下面的例子:
body
{
background-image: url(/i/eg_bg_03.gif);
background-repeat: repeat-y;
}
背景定位
background-position 属性
可以利用 background-position 属性改变图像在背景中的位置。
下面的例子在 body 元素中将一个背景图像居中放置:
body
{
background-image:url('/i/eg_bg_03.gif');
background-repeat:no-repeat;
background-position:center;
}
为 background-position 属性提供值有很多方法。首先,可以使用一些关键字:top、bottom、left、right 和 center。通常,这些关键字会成对出现,不过也不总是这样。还可以使用长度值,如 100px 或 5cm,最后也可以使用百分数值。不同类型的值对于背景图像的放置稍有差异。
关键字
图像放置关键字最容易理解,其作用如其名称所表明的。例如,top right 使图像放置在元素内边距区的右上角。
根据规范,位置关键字可以按任何顺序出现,只要保证不超过两个关键字 - 一个对应水平方向,另一个对应垂直方向。
如果只出现一个关键字,则认为另一个关键字是 center。
所以,如果希望每个段落的中部上方出现一个图像,只需声明如下:
p
{
background-image:url('bgimg.gif');
background-repeat:no-repeat;
background-position:top;
}
下面是等价的位置关键字:
| 单一关键字 | 等价的关键字 |
|---|---|
| center | center center |
| top | top center 或 center top |
| bottom | bottom center 或 center bottom |
| right | right center 或 center right |
| left | left center 或 center left |
百分数值
百分数值的表现方式更为复杂。假设你希望用百分数值将图像在其元素中居中,这很容易:
body
{
background-image:url('/i/eg_bg_03.gif');
background-repeat:no-repeat;
background-position:50% 50%;
}
这会导致图像适当放置,其中心与其元素的中心对齐。换句话说,百分数值同时应用于元素和图像。也就是说,图像中描述为 50% 50% 的点(中心点)与元素中描述为 50% 50% 的点(中心点)对齐。
如果图像位于 0% 0%,其左上角将放在元素内边距区的左上角。如果图像位置是 100% 100%,会使图像的右下角放在右边距的右下角。
因此,如果你想把一个图像放在水平方向 2/3、垂直方向 1/3 处,可以这样声明:
body
{
background-image:url('/i/eg_bg_03.gif');
background-repeat:no-repeat;
background-position:66% 33%;
}
如果只提供一个百分数值,所提供的这个值将用作水平值,垂直值将假设为 50%。这一点与关键字类似。
background-position 的默认值是 0% 0%,在功能上相当于 top left。这就解释了背景图像为什么总是从元素内边距区的左上角开始平铺,除非您设置了不同的位置值。
长度值
长度值解释的是元素内边距区左上角的偏移。偏移点是图像的左上角。
比如,如果设置值为 50px 100px,图像的左上角将在元素内边距区左上角向右 50 像素、向下 100 像素的位置上:
body
{
background-image:url('/i/eg_bg_03.gif');
background-repeat:no-repeat;
background-position:50px 100px;
}
注意,这一点与百分数值不同,因为偏移只是从一个左上角到另一个左上角。也就是说,图像的左上角与 background-position 声明中的指定的点对齐。
背景关联
background-attachment 属性
如果文档比较长,那么当文档向下滚动时,背景图像也会随之滚动。当文档滚动到超过图像的位置时,图像就会消失。
您可以通过 background-attachment 属性防止这种滚动。通过这个属性,可以声明图像相对于可视区是固定的(fixed),因此不会受到滚动的影响:
body
{
background-image:url(/i/eg_bg_02.gif);
background-repeat:no-repeat;
background-attachment:fixed
}
background-attachment 属性的默认值是 scroll,也就是说,在默认的情况下,背景会随文档滚动。
10.CSS 文本
CSS 文本属性可定义文本的外观。
通过文本属性,您可以改变文本的颜色、字符间距,对齐文本,装饰文本,对文本进行缩进,等等。
缩进文本
text-indent 属性
所有元素的第一行都可以缩进一个给定的长度,甚至该长度可以是负值
首行缩进 5 em
p {text-indent: 5em;}
注意:
一般来说,可以为所有块级元素应用 text-indent,但无法将该属性应用于行内元素,图像之类的替换元素上也无法应用 text-indent 属性。不过,如果一个块级元素(比如段落)的首行中有一个图像,它会随该行的其余文本移动。
提示:如果想把一个行内元素的第一行“缩进”,可以用左内边距或外边距创造这种效果。
可以使用负值(为防止内容超出窗口,可以额外设置内外边距),百分比(相对父元素),可以继承
水平对齐
text-align 属性
- 值 left、right 和 center 元素中的文本左对齐、右对齐和居中
- 块级元素或表元素居中,要通过在这些元素上适当地设置左、右外边距来实现
- justify 水平对齐属性 由用户代理(而不是 CSS)来确定两端对齐文本如何拉伸,以填满父元素左右边界之间的空间
text-align:center 与 <CENTER>
<CENTER>不仅影响文本,还会把整个元素居中。text-align不会控制元素的对齐,而只影响内部内容
字间隔
word-spacing 属性
- 改变字(单词)之间的标准间隔
- 其默认值 normal 与设置值为 0 是一样的。
其值可正可负,正则间隔增加,负则距离拉近
p.spread {word-spacing: 30px;}
p.tight {word-spacing: -0.5em;}
<p class="spread">
This is a paragraph. The spaces between words will be increased.
</p>
<p class="tight">
This is a paragraph. The spaces between words will be decreased.
</p>
字母间隔
letter-spacing 属性
- 字母间隔修改的是字符或字母之间的间隔。
- 与 word-spacing 属性一样,默认关键字是 normal(这与 letter-spacing:0 相同)。输入的长度值会使字母之间的间隔增加或减少指定的量:
h1 {letter-spacing: -0.5em}
h4 {letter-spacing: 20px}
<h1>This is header 1</h1>
<h4>This is header 4</h4>
字符转换
text-transform 属性
- none
- uppercase
- lowercase
- capitalize
h1 {text-transform: uppercase}
使用 text-transform 有两方面的好处。首先,只需写一个简单的规则来完成这个修改,而无需修改 h1 元素本身。其次,如果您以后决定将所有大小写再切换为原来的大小写,可以更容易地完成修改。
文本装饰
text-decoration 属性
- none
- underline
- overline
- line-through
- blink
blink 会让文本闪烁,类似于 Netscape 支持的颇招非议的 blink 标记。
链接默认地会有下划线,去掉超链接的下划线
a {text-decoration: none;}
注意:如果显式地用这样一个规则去掉链接的下划线,那么锚与正常文本之间在视觉上的唯一差别就是颜色(至少默认是这样的,不过也不能完全保证其颜色肯定有区别)。
一个规则中结合多种装饰。
超链接既有下划线,又有上划线
a:link a:visited {text-decoration: underline overline;}
不过要注意的是,如果两个不同的装饰都与同一元素匹配,胜出规则的值会完全取代另一个值。请考虑以下的规则:
h2.stricken {text-decoration: line-through;}
h2 {text-decoration: underline overline;}
所有 class 为 stricken 的 h2 元素都只有一个贯穿线装饰,而没有下划线和上划线,因为 text-decoration 值会替换而不是累积起来。
处理空白符
white-space 属性
从某种程度上讲,默认的 XHTML 处理已经完成了空白符处理:它会把所有空白符合并为一个空格。所以给定以下标记,它在 Web 浏览器中显示时,各个字之间只会显示一个空格,同时忽略元素中的换行:
<p>This paragraph has many spaces in it.</p>
p {white-space: normal;}
上面的规则告诉浏览器按照平常的做法去处理:丢掉多余的空白符。如果给定这个值,换行字符(回车)会转换为空格,一行中多个空格的序列也会转换为一个空格。
- 值 pre
- 如果 white-space 属性的值为 pre,浏览器将会注意额外的空格,甚至回车。在这个方面,而且仅在这个方面,任何元素都可以相当于一个 pre 元素。
注意:经测试,IE 7 以及更早版本的浏览器不支持该值,因此请使用非 IE 的浏览器来查看上面的实例。
- 值 nowrap
与之相对的值是 nowrap,它会防止元素中的文本换行,除非使用了一个 br 元素。在 CSS 中使用 nowrap 非常类似于 HTML 4 中用
将一个表单元格设置为不能换行,不过 white-space 值可以应用到任何元素。 - 值 pre-wrap 和 pre-line
- CSS2.1 引入了值 pre-wrap 和 pre-line,这在以前版 本的 CSS 中是没有的。这些值的作用是允许创作人员更好地 控制空白符处理。
- 如果元素的 white-space 设置为 pre-wrap,那么该元素中的文本会保留空白符序列,但是文本行会正常地换行。如果设置为这个值,源文本中的行分隔符以及生成的行分隔符也会保留。pre-line 与 pre-wrap 相反,会像正常文本中一样合并空白符序列,但保留换行符。
注意:我们在 IE7 和 FireFox2.0 浏览器中测试了上面的两个实例,但是结果是,值 pre-wrap 和 pre-line 都没有得到很好的支持。
总结
下面的表格总结了 white-space 属性的行为:
值 pre-line normal nowrap pre pre-wrap 文本方向
direction 属性
如果您阅读的是英文书籍,就会从左到右、从上到下地阅读,这就是英文的流方向。不过,并不是所有语言都如此。我们知道古汉语就是从右到左来阅读的,当然还包括希伯来语和阿拉伯语等等。
CSS2 引入了一个属性来描述其方向性。
direction 属性影响块级元素中文本的书写方向、表中列布局的方向、内容水平填充其元素框的方向、以及两端对齐元素中最后一行的位置。
注释:对于行内元素,只有当 unicode-bidi 属性设置为 embed 或 bidi-override 时才会应用 direction 属性。
direction 属性有两个值:ltr 和 rtl。大多数情况下,默认值是 ltr,显示从左到右的文本。如果显示从右到左的文本,应使用值 rtl。CSS 文本属性
属性 color direction line-height letter-spacing text-align text-decoration text-indent text-shadow text-transform unicode-bidi white-space word-spacing 11.CSS 字体
CSS 字体属性定义文本的字体系列、大小、加粗、风格(如斜体)和变形(如小型大写字母)。
CSS 字体系列
在 CSS 中,有两种不同类型的字体系列名称:
- 通用字体系列 - 拥有相似外观的字体系统组合(比如 "Serif" 或 "Monospace")
- 特定字体系列 - 具体的字体系列(比如 "Times" 或 "Courier")
除了各种特定的字体系列外,CSS 定义了 5 种通用字体系列:
- Serif 字体
- Sans-serif 字体
- Monospace 字体
- Cursive 字体
- Fantasy 字体
指定字体系列
使用 font-family 属性 定义文本的字体系列。
使用通用字体系列
如果你希望文档使用一种 sans-serif 字体,但是你并不关心是哪一种字体,以下就是一个合适的声明:
body {font-family: sans-serif;}这样用户代理就会从 sans-serif 字体系列中选择一个字体(如 Helvetica),并将其应用到 body 元素。因为有继承,这种字体选择还将应用到 body 元素中包含的所有元素,除非有一种更特定的选择器将其覆盖。
指定字体系列
除用通用的字体系列,还可通过 font-family 属性设置更具体的字体
该例为所有 h1 元素设置了 Georgia 字体:
h1 {font-family: Georgia;}如果用户代理上没有安装 Georgia 字体,就只能使用用户代理的默认字体来显示 h1 元素。
可通过结合特定字体名和通用字体系列来解决该问题:
h1 {font-family: Georgia, serif;}没装 Georgia,但装了 Times 字体(serif 字体系列中的一种字体),用户代理就可能对 h1 元素使用 Times。尽管 Times 与 Georgia 并不完全匹配,但至少足够接近。
因此,建议在所有 font-family 规则中都提供一个通用字体系列。这样就提供了一条后路,在用户代理无法提供与规则匹配的特定字体时,就可以选择一个候选字体。
对字体非常熟悉,也可以为给定的元素指定一系列类似的字体。要做到这一点,需要把这些字体按照优先顺序排列,然后用逗号进行连接:
p {font-family: Times, TimesNR, 'New Century Schoolbook', Georgia, 'New York', serif;}根据这个列表,用户代理会按所列的顺序查找这些字体。如果列出的所有字体都不可用,就会简单地选择一种可用的 serif 字体。
使用引号
您也许已经注意到了,上面的例子中使用了单引号。只有当字体名中有一个或多个空格(比如 New York),或者如果字体名包括 # 或 $ 之类的符号,才需要在 font-family 声明中加引号。
单引号或双引号都可以接受。但是,如果把一个 font-family 属性放在 HTML 的 style 属性中,则需要使用该属性本身未使用的那种引号:
<p style="font-family: Times, TimesNR, 'New Century Schoolbook', Georgia, 'New York', serif;">...</p>
字体风格
font-style 属性最常用于规定斜体文本。
该属性有三个值:- normal - 文本正常显示
- italic - 文本斜体显示
- oblique - 文本倾斜显示
<html> <head> <style type="text/css"> p.normal {font-style:normal} p.italic {font-style:italic} p.oblique {font-style:oblique} </style> </head> <body> <p class="normal">This is a paragraph, normal.</p> <p class="italic">This is a paragraph, italic.</p> <p class="oblique">This is a paragraph, oblique.</p> </body> </html><html> <head> <style type="text/css"> p.normal {font-style:normal} p.italic {font-style:italic} p.oblique {font-style:oblique} </style> </head> <body> <p class="normal">This is a paragraph, normal.</p> <p class="italic">This is a paragraph, italic.</p> <p class="oblique">This is a paragraph, oblique.</p> </body> </html>italic 和 oblique 的区别
font-style 非常简单:用于在 normal 文本、italic 文本和 oblique 文本之间选择。唯一有点复杂的是明确 italic 文本和 oblique 文本之间的差别。
斜体(italic)是一种简单的字体风格,对每个字母的结构有一些小改动,来反映变化的外观。与此不同,倾斜(oblique)文本则是正常竖直文本的一个倾斜版本。
通常情况下,italic 和 oblique 文本在 web 浏览器中看上去完全一样。
字体变形
font-variant 属性可以设定小型大写字母。
小型大写字母不是一般的大写字母,也不是小写字母,这种字母采用不同大小的大写字母。
p {font-variant:small-caps;}<html> <head> <style type="text/css"> p.normal {font-variant: normal} p.small {font-variant: small-caps} </style> </head> <body> <p class="normal">This is a paragraph</p> <p class="small">This is a paragraph</p> </body> </html>字体加粗
font-weight 属性设置文本的粗细。
关键字 100 ~ 900 为字体指定了 9 级加粗度。如果一个字体内置了这些加粗级别,那么这些数字就直接映射到预定义的级别,100 对应最细的字体变形,900 对应最粗的字体变形。数字 400 等价于 normal,而 700 等价于 bold。
如果将元素的加粗设置为 bolder,浏览器会设置比所继承值更粗的一个字体加粗。与此相反,关键词 lighter 会导致浏览器将加粗度下移而不是上移。
p.normal {font-weight:normal;} p.thick {font-weight:bold;} p.thicker {font-weight:900;}字体大小
font-size 属性设置文本的大小。
有能力管理文本的大小在 web 设计领域很重要。但是,您不应当通过调整文本大小使段落看上去像标题,或者使标题看上去像段落。 请始终使用正确的 HTML 标题,比如使用 <h1> - <h6> 来标记标题,使用 <p> 来标记段落。
font-size 值可以是绝对或相对值。
绝对值:
- 将文本设置为指定的大小
- 不允许用户在所有浏览器中改变文本大小(不利于可用性)
- 绝对大小在确定了输出的物理尺寸时很有用
相对大小:
- 相对于周围的元素来设置大小
- 允许用户在浏览器改变文本大小
注意:如果您没有规定字体大小,普通文本(比如段落)的默认大小是 16 像素 (16px=1em)。
使用像素来设置字体大小
通过像素设置文本大小,可以对文本大小进行完全控制:
h1 {font-size:60px;} h2 {font-size:40px;} p {font-size:14px;}在 Firefox, Chrome, and Safari 中,可以重新调整以上例子的文本大小,但是在 Internet Explorer 中不行。
虽然可以通过浏览器的缩放工具调整文本大小,但是这实际上是对整个页面的调整,而不仅限于文本。使用 em 来设置字体大小
如果要避免在 Internet Explorer 中无法调整文本的问题,许多开发者使用 em 单位代替 pixels。
W3C 推荐使用 em 尺寸单位。
1em 等于当前的字体尺寸。如果一个元素的 font-size 为 16 像素,那么对于该元素,1em 就等于 16 像素。在设置字体大小时,em 的值会相对于父元素的字体大小改变。
浏览器中默认的文本大小是 16 像素。因此 1em 的默认尺寸是 16 像素。
可以使用下面这个公式将像素转换为 em:pixels/16=em
(注:16 等于父元素的默认字体大小,假设父元素的 font-size 为 20px,那么公式需改为:pixels/20=em)
h1 {font-size:3.75em;} /* 60px/16=3.75em */ h2 {font-size:2.5em;} /* 40px/16=2.5em */ p {font-size:0.875em;} /* 14px/16=0.875em */在上面的例子中,以 em 为单位的文本大小与前一个例子中以像素计的文本是相同的。不过,如果使用 em 单位,则可以在所有浏览器中调整文本大小。
不幸的是,在 IE 中仍存在问题。在重设文本大小时,会比正常的尺寸更大或更小。
结合使用百分比和 EM
在所有浏览器中均有效的方案是为 body 元素(父元素)以百分比设置默认的 font-size 值:
body {font-size:100%;} h1 {font-size:3.75em;} h2 {font-size:2.5em;} p {font-size:0.875em;}我们的代码非常有效。在所有浏览器中,可以显示相同的文本大小,并允许所有浏览器缩放文本的大小。
CSS 字体属性
属性 font font-family font-size font-size-adjust font-stretch font-style font-variant font-weight 12.CSS 链接
我们能够以不同的方法为链接设置样式。
设置链接的样式
能够设置链接样式的 CSS 属性有很多种(例如 color, font-family, background 等等)。
链接的特殊性在于能够根据它们所处的状态来设置它们的样式。
链接的四种状态:- a:link - 普通的、未被访问的链接
- a:visited - 用户已访问的链接
- a:hover - 鼠标指针位于链接的上方
- a:active - 链接被点击的时刻
a:link {color:#FF0000;} /* 未被访问的链接 */ a:visited {color:#00FF00;} /* 已被访问的链接 */ a:hover {color:#FF00FF;} /* 鼠标指针移动到链接上 */ a:active {color:#0000FF;} /* 正在被点击的链接 */当为链接的不同状态设置样式时,请按照以下次序规则:
a:hover 必须位于 a:link 和 a:visited 之后
a:active 必须位于 a:hover 之后
常见的链接样式
文本修饰
text-decoration 属性大多用于去掉链接中的下划线:
a:link {text-decoration:none;} a:visited {text-decoration:none;} a:hover {text-decoration:underline;} a:active {text-decoration:underline;}背景色
background-color 属性规定链接的背景色:
a:link {background-color:#B2FF99;} a:visited {background-color:#FFFF85;} a:hover {background-color:#FF704D;} a:active {background-color:#FF704D;}13.CSS 列表
CSS 列表属性允许你放置、改变列表项标志,或者将图像作为列表项标志。
列表类型
list-style-type:
ul {list-style-type : square}列表项图像
list-style-image
ul li {list-style-image : url(xxx.gif)}列表标志位置
list-style-position(cs2.1)
简写列表样式
** 为简单起见,可以将以上 3 个列表样式属性合并为一个方便的属性**
list-style
li {list-style : url(example.gif) square inside}list-style 的值可以按任何顺序列出,而且这些值都可以忽略。只要提供了一个值,其它的就会填入其默认值。
CSS 列表属性(list)
属性 list-style list-style-image list-style-position list-style-type marker-offset 14.CSS 表格
CSS 表格属性可以帮助您极大地改善表格的外观。
表格边框
border 属性
table, th, td { border: 1px solid blue; }<html> <head> <style type="text/css"> table,th,td { border:1px solid blue; } </style> </head> <body> <table> <tr> <th>Firstname</th> <th>Lastname</th> </tr> <tr> <td>Bill</td> <td>Gates</td> </tr> <tr> <td>Steven</td> <td>Jobs</td> </tr> </table> </body> </html>请注意,上例中的表格具有双线条边框。这是由于 table、th 以及 td 元素都有独立的边框。
如果需要把表格显示为单线条边框,请使用 border-collapse 属性。折叠边框
border-collapse 属性设置是否将表格边框折叠为单一边框:
table { border-collapse:collapse; } table,th, td { border: 1px solid black; }<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html> <head> <style type="text/css"> table { border-collapse:collapse; } table, td, th { border:1px solid black; } </style> </head> <body> <table> <tr> <th>Firstname</th> <th>Lastname</th> </tr> <tr> <td>Bill</td> <td>Gates</td> </tr> <tr> <td>Steven</td> <td>Jobs</td> </tr> </table> <p><b>注释:</b>如果没有规定 !DOCTYPE,border-collapse 属性可能会引起意想不到的错误。</p> </body> </html>表格宽度和高度
通过 width 和 height 属性定义表格的宽度和高度。
下面的例子将表格宽度设置为 100%,同时将 th 元素的高度设置为 50px:table { width:100%; } th { height:50px; }表格文本对齐
text-align 和 vertical-align 属性设置表格中文本的对齐方式。
text-align 属性设置水平对齐方式,比如左对齐、右对齐或者居中:td { text-align:right; }vertical-align 属性设置垂直对齐方式,比如顶部对齐、底部对齐或居中对齐:
td { height:50px; vertical-align:bottom; }表格内边距
如需控制表格中内容与边框的距离,请为 td 和 th 元素设置 padding 属性:
td { padding:15px; }表格颜色
下面的例子设置边框的颜色,以及 th 元素的文本和背景颜色:
table, td, th { border:1px solid green; } th { background-color:green; color:white; }CSS Table 属性
属性 border-collapse border-spacing caption-side empty-cells table-layout 15.CSS 轮廓
轮廓(outline)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
CSS outline 属性规定元素轮廓的样式、颜色和宽度。轮廓(Outline) 实例:
在元素周围画线
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html> <head> <style type="text/css"> p { border:red solid thin; outline:#00ff00 dotted thick; } </style> </head> <body> <p><b>注释:</b>只有在规定了 !DOCTYPE 时,Internet Explorer 8 (以及更高版本) 才支持 outline 属性。</p> </body> </html>CSS 边框属性
"CSS" 列中的数字指示哪个 CSS 版本定义了该属性。
属性 outline outline-color outline-style outline-width <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html> <head> <style type="text/css"> p { border: red solid thin; } p.dotted {outline-style: dotted} p.dashed {outline-style: dashed} p.solid {outline-style: solid} p.double {outline-style: double} p.groove {outline-style: groove} p.ridge {outline-style: ridge} p.inset {outline-style: inset} p.outset {outline-style: outset} </style> </head> <body> <p class="dotted">A dotted outline</p> <p class="dashed">A dashed outline</p> <p class="solid">A solid outline</p> <p class="double">A double outline</p> <p class="groove">A groove outline</p> <p class="ridge">A ridge outline</p> <p class="inset">An inset outline</p> <p class="outset">An outset outline</p> <p><b>注释:</b>只有在规定了 !DOCTYPE 时,Internet Explorer 8 (以及更高版本) 才支持 outline-style 属性。</p> </body> </html>可能的值
值 none dotted dashed solid double groove ridge inset outset inherit CSS 框模型
16.CSS 框模型概述
CSS 框模型 (Box Model) 规定了元素框处理元素内容、内边距、边框 和 外边距 的方式。

- 元素框的最内部分是实际的内容,直接包围内容的是内边距。内边距呈现了元素的背景。内边距的边缘是边框。边框以外是外边距,外边距默认是透明的,因此不会遮挡其后的任何元素。
提示:背景应用于由内容和内边距、边框组成的区域。
内边距、边框和外边距都是可选的,默认值是零。但是,许多元素将由用户代理样式表设置外边距和内边距。可以通过将元素的 margin 和 padding 设置为零来覆盖这些浏览器样式。这可以分别进行,也可以使用通用选择器对所有元素进行设置:
* { margin: 0; padding: 0; }在 CSS 中,width 和 height 指的是内容区域的宽度和高度。增加内边距、边框和外边距不会影响内容区域的尺寸,但是会增加元素框的总尺寸。
假设框的每个边上有 10 个像素的外边距和 5 个像素的内边距。如果希望这个元素框达到 100 个像素,就需要将内容的宽度设置为 70 像素,请看下图:

#box { width: 70px; margin: 10px; padding: 5px; }提示:内边距、边框和外边距可以应用于一个元素的所有边,也可以应用于单独的边。
提示:外边距可以是负值,而且在很多情况下都要使用负值的外边距。
浏览器兼容性
一旦为页面设置了恰当的 DTD,大多数浏览器都会按照上面的图示来呈现内容。然而 IE 5 和 6 的呈现却是不正确的。根据 W3C 的规范,元素内容占据的空间是由 width 属性设置的,而内容周围的 padding 和 border 值是另外计算的。不幸的是,IE5.X 和 6 在怪异模式中使用自己的非标准模型。这些浏览器的 width 属性不是内容的宽度,而是内容、内边距和边框的宽度的总和。
虽然有方法解决这个问题。但是目前最好的解决方案是回避这个问题。也就是,不要给元素添加具有指定宽度的内边距,而是尝试将内边距或外边距添加到元素的父元素和子元素。
术语翻译
- element : 元素。
- padding : 内边距,也有资料将其翻译为填充。
- border : 边框。
- margin : 外边距,也有资料将其翻译为空白或空白边。
在 w3school,我们把 padding 和 margin 统一地称为内边距和外边距。边框内的空白是内边距,边框外的空白是外边距,很容易记吧:)
17.CSS 内边距
元素的内边距在边框和内容区之间。控制该区域最简单的属性是 padding 属性。
CSS padding 属性定义元素边框与元素内容之间的空白区域。CSS padding 属性
CSS padding 属性定义元素的内边距。padding 属性接受长度值或百分比值,但不允许使用负值。
例如,如果您希望所有 h1 元素的各边都有 10 像素的内边距,只需要这样:
h1 {padding: 10px;}您还可以按照上、右、下、左的顺序分别设置各边的内边距,各边均可以使用不同的单位或百分比值:
h1 {padding: 10px 0.25em 2ex 20%;}单边内边距属性
也通过使用下面四个单独的属性,分别设置上、右、下、左内边距:
padding-top padding-right padding-bottom padding-left
您也许已经想到了,下面的规则实现的效果与上面的简写规则是完全相同的:
h1 {
padding-top: 10px;
padding-right: 0.25em;
padding-bottom: 2ex;
padding-left: 20%;
}内边距的百分比数值
前面提到过,可以为元素的内边距设置百分数值。百分数值是相对于其父元素的 width 计算的,这一点与外边距一样。所以,如果父元素的 width 改变,它们也会改变。
下面这条规则把段落的内边距设置为父元素 width 的 10%:p {padding: 10%;}例如:如果一个段落的父元素是 div 元素,那么它的内边距要根据 div 的 width 计算。
<div style="width: 200px;"> <p>This paragragh is contained within a DIV that has a width of 200 pixels.</p> </div>
注意:上下内边距与左右内边距一致;即上下内边距的百分数会相对于父元素宽度设置,而不是相对于高度。
CSS 内边距属性
paddin | 描述
- |
padding-bottom| 下内
padding-left| 左内
padding-right| 右内
padding-top | 上内
18.CSS 边框
元素的边框 (border) 是围绕元素内容和内边距的一条或多条线。
CSS border 属性规定元素边框的样式、宽度和颜色。CSS 边框
在 HTML 中,我们使用表格来创建文本周围的边框,但是通过使用 CSS 边框属性,我们可以创建出效果出色的边框,并且可以应用于任何元素。
元素外边距内就是元素的的边框 (border)。元素的边框就是围绕元素内容和内边据的一条或多条线。
每个边框有 3 个方面:宽度、样式,以及颜色。在下面的篇幅,我们会为您详细讲解这三个方面。
边框与背景
CSS 规范指出,边框绘制在“元素的背景之上”。这很重要,因为有些边框是“间断的”(例如,点线边框或虚线框),元素的背景应当出现在边框的可见部分之间。
CSS2 指出背景只延伸到内边距,而不是边框。后来 CSS2.1 进行了更正:元素的背景是内容、内边距和边框区的背景。大多数浏览器都遵循 CSS2.1 定义,不过一些较老的浏览器可能会有不同的表现。
边框的样式
样式是边框最重要的一个方面,这不是因为样式控制着边框的显示(当然,样式确实控制着边框的显示),而是因为如果没有样式,将根本没有边框。
CSS 的 border-style 属性定义了 10 个不同的非 inherit 样式,包括 none。
例如,您可以为把一幅图片的边框定义为 outset,使之看上去像是“凸起按钮”:a:link img {border-style: outset;}定义多种样式
您可以为一个边框定义多个样式,例如:
p.aside {border-style: solid dotted dashed double;}上面这条规则为类名为 aside 的段落定义了四种边框样式:实线上边框、点线右边框、虚线下边框和一个双线左边框。
我们又看到了这里的值采用了 top-right-bottom-left 的顺序,讨论用多个值设置不同内边距时也见过这个顺序。
定义单边样式
如果您希望为元素框的某一个边设置边框样式,而不是设置所有 4 个边的边框样式,可以使用下面的单边边框样式属性:border-top-style border-right-style border-bottom-style border-left-style
因此这两种方法是等价的:
p {border-style: solid solid solid none;} p {border-style: solid; border-left-style: none;}注意:如果要使用第二种方法,必须把单边属性放在简写属性之后。因为如果把单边属性放在 border-style 之前,简写属性的值就会覆盖单边值 none。
边框的宽度
border-width
为边框指定宽度有两种方法:可以指定长度值,比如 2px 或 0.1em;或者使用 3 个关键字之一,它们分别是 thin 、medium(默认值) 和 thick。
注释:CSS 没有定义 3 个关键字的具体宽度,所以一个用户代理可能把 thin 、medium 和 thick 分别设置为等于 5px、3px 和 2px,而另一个用户代理则分别设置为 3px、2px 和 1px。
所以,我们可以这样设置边框的宽度:
p {border-style: solid; border-width: 5px;}或者:
p {border-style: solid; border-width: thick;}定义单边宽度
您可以按照 top-right-bottom-left 的顺序设置元素的各边边框:
p {border-style: solid; border-width: 15px 5px 15px 5px;}上面的例子也可以简写为(这样写法称为值复制):
p {border-style: solid; border-width: 15px 5px;}您也可以通过下列属性分别设置边框各边的宽度:
border-top-width border-right-width border-bottom-width border-left-width
因此,下面的规则与上面的例子是等价的:
p { border-style: solid; border-top-width: 15px; border-right-width: 5px; border-bottom-width: 15px; border-left-width: 5px; }没有边框
在前面的例子中,您已经看到,如果希望显示某种边框,就必须设置边框样式,比如 solid 或 outset。
那么如果把 border-style 设置为 none 会出现什么情况:
p {border-style: none; border-width: 50px;}尽管边框的宽度是 50px,但是边框样式设置为 none。在这种情况下,不仅边框的样式没有了,其宽度也会变成 0。边框消失了,为什么呢?
这是因为如果边框样式为 none,即边框根本不存在,那么边框就不可能有宽度,因此边框宽度自动设置为 0,而不论您原先定义的是什么。
记住这一点非常重要。事实上,忘记声明边框样式是一个常犯的错误。根据以下规则,所有 h1 元素都不会有任何边框,更不用说 20 像素宽了:
h1 {border-width: 20px;}由于 border-style 的默认值是 none,如果没有声明样式,就相当于 border-style: none。因此,如果您希望边框出现,就必须声明一个边框样式。
边框的颜色
设置边框颜色非常简单。CSS 使用一个简单的 border-color 属性,它一次可以接受最多 4 个颜色值。
可以使用任何类型的颜色值,例如可以是命名颜色,也可以是十六进制和 RGB 值:
p { border-style: solid; border-color: blue rgb(25%,35%,45%) #909090 red; }值小于 4 个,值复制就会起作用。上下蓝色,左右红色:
p { border-style: solid; border-color: blue red; }注释:默认的边框颜色是元素本身的前景色。如果没有为边框声明颜色,它将与元素的文本颜色相同。另一方面,如果元素没有任何文本,假设它是一个表格,其中只包含图像,那么该表的边框颜色就是其父元素的文本颜色(因为 color 可以继承)。这个父元素很可能是 body、div 或另一个 table。
定义单边颜色
还有一些单边边框颜色属性。它们的原理与单边样式和宽度属性相同:
border-top-color border-right-color border-bottom-color border-left-color
要为 h1 元素指定实线黑色边框,而右边框为实线红色,可以这样指定:
h1 { border-style: solid; border-color: black; border-right-color: red; }** 透明边框**
我们刚才讲过,如果边框没有样式,就没有宽度。不过有些情况下您可能希望创建一个不可见的边框。
CSS2 引入了边框颜色值 transparent。这个值用于创建有宽度的不可见边框。请看下面的例子:
<a href="#">AAA</a> <a href="#">BBB</a> <a href="#">CCC</a>
我们为上面的链接定义了如下样式:
a:link, a:visited { border-style: solid; border-width: 5px; border-color: transparent; } a:hover {border-color: gray;}<html> <head> <style type="text/css"> a:link, a:visited { border-style: solid; border-width: 5px; border-color: transparent; } a:hover {border-color: gray;} </style> </head> <body> <a href="#">AAA</a> <a href="#">BBB</a> <a href="#">CCC</a> </body> </html>从某种意义上说,利用 transparent,使用边框就像是额外的内边距一样;此外还有一个好处,就是能在你需要的时候使其可见。这种透明边框相当于内边距,因为元素的背景会延伸到边框区域(如果有可见背景的话)。
重要事项:在 IE7 之前,IE/WIN 没有提供对 transparent 的支持。在以前的版本,IE 会根据元素的 color 值来设置边框颜色。
CSS 边框属性
属性| 描述
-|
border |简写属性,用于把针对四个边的属性设置在一个声明。
border-style |用于设置元素所有边框的样式,或者单独地为各边设置边框样式。
border-width |简写属性,用于为元素的所有边框设置宽度,或者单独地为各边边框设置宽度。
border-color |简写属性,设置元素的所有边框中可见部分的颜色,或为 4 个边分别设置颜色。|
border-bottom |简写属性,用于把下边框的所有属性设置到一个声明中。
border-bottom-color| 设置元素的下边框的颜色。
border-bottom-style |设置元素的下边框的样式。
border-bottom-width |设置元素的下边框的宽度。
border-left |简写属性,用于把左边框的所有属性设置到一个声明中。
border-left-color |设置元素的左边框的颜色。
border-left-style |设置元素的左边框的样式。
border-left-width |设置元素的左边框的宽度。
border-right |简写属性,用于把右边框的所有属性设置到一个声明中。
border-right-color |设置元素的右边框的颜色。
border-right-style |设置元素的右边框的样式。
border-right-width |设置元素的右边框的宽度。
border-top |简写属性,用于把上边框的所有属性设置到一个声明中。
border-top-color |设置元素的上边框的颜色。
border-top-style |设置元素的上边框的样式。
border-top-width |设置元素的上边框的宽度。19.CSS 外边距
margin 属性 接受任何长度单位、百分数值甚至负值。
CSS margin 属性
像素、英寸、毫米或 em设置属性
可以设置为** auto**。更常见设置长度值
下面的声明在 h1 元素的各个边上设置了 1/4 英寸宽的空白:
h1 {margin : 0.25in;}四个边分别定义不同的外边距,单位是像素 (px):
h1 {margin : 10px 0px 15px 5px;}与内边距的设置相同,这些值的顺序是从上外边距 (top) 开始围着元素顺时针旋转的:
margin: top right bottom left
另外,可设一个百分值:
p {margin : 10%;}百分数是相对于父元素的 width 计算
margin 的默认值是 0,所以如果没有为 margin 声明一个值,就不会出现外边距。但是,在实际中,浏览器对许多元素已经提供了预定的样式,外边距也不例外。例如,在支持 CSS 的浏览器中,外边距会在每个段落元素的上面和下面生成“空行”。因此,如果没有为 p 元素声明外边距,浏览器可能会自己应用一个外边距。当然,只要你特别作了声明,就会覆盖默认样式。
值复制
有时会输入一些重复的值:
p {margin: 0.5em 1em 0.5em 1em;}通过值复制,不必重复 上面的规则与下面的规则是等价的:
p {margin: 0.5em 1em;}CSS 定义了一些规则,允许为外边距指定少于 4 个值。规则如下:
- 如果缺少左外边距的值,则使用右外边距的值。
- 如果缺少下外边距的值,则使用上外边距的值。
- 如果缺少右外边距的值,则使用上外边距的值。

两个值 上下 左右 三个值 上 左右 下 四个值 上 右 下 左 h1 {margin: 0.25em 1em 0.5em;} /* 等价于 0.25em 1em 0.5em 1em */ h2 {margin: 0.5em 1em;} /* 等价于 0.5em 1em 0.5em 1em */ p {margin: 1px;} /* 等价于 1px 1px 1px 1px */该法缺点,左上,右下必须全写
若左以外其他 auto 可以这样写
p {margin: auto auto auto 20px;}同样的,这样才能得到你想要的效果。问题在于,键入这些 auto 有些麻烦。如果您只是希望控制元素单边上的外边距,请使用单边外边距属性。
单边外边距属性
您可以使用单边外边距属性为元素单边上的外边距设置值。假设您希望把 p 元素的左外边距设置为 20px。不必使用 margin(需要键入很多 auto),而是可以采用以下方法:
p {margin-left: 20px;}您可以使用下列任何一个属性来只设置相应上的外边距,而不会直接影响所有其他外边距:
margin-top
margin-right
margin-bottom
margin-left
一个规则中可以使用多个这种单边属性,例如:h2 { margin-top: 20px; margin-right: 30px; margin-bottom: 30px; margin-left: 20px; }当然,对于这种情况,使用 margin 可能更容易一些:
p {margin: 20px 30px 30px 20px;}不论使用单边属性还是使用 margin,得到的结果都一样。一般来说,如果希望为多个边设置外边距,使用 margin 会更容易一些。不过,从文档显示的角度看,实际上使用哪种方法都不重要,所以应该选择对自己来说更容易的一种方法。
提示和注释
提示:Netscape 和 IE 对 body 标签定义的默认边距(margin)值是 8px。而 Opera 不是这样。相反地,Opera 将内部填充(padding)的默认值定义为 8px,因此如果希望对整个网站的边缘部分进行调整,并将之正确显示于 Opera 中,那么必须对 body 的 padding 进行自定义。
20.CSS 外边距合并
当两个垂直外边距相遇,它们将形成一个外边距。
合并后高度等于较大者。外边距合并
- 当一个元素出现在另一个元素上面时,第一个元素的下外边距与第二个元素的上外边距会发生合并。请看下图:

- 当一个元素包含在另一个元素中时(假设没有内边距或边框把外边距分隔开),它们的上和/或下外边距也会发生合并。请看下图:

尽管看上去有些奇怪,但是外边距甚至可以与自身发生合并。
- 假设有一个空元素,它有外边距,但是没有边框或填充。在这种情况下,上外边距与下外边距就碰到了一起,它们会发生合并:

如果这个外边距遇到另一个元素的外边距,它还会发生合并:

这就是一系列的段落元素占用空间非常小的原因,因为它们的所有外边距都合并到一起,形成了一个小的外边距。
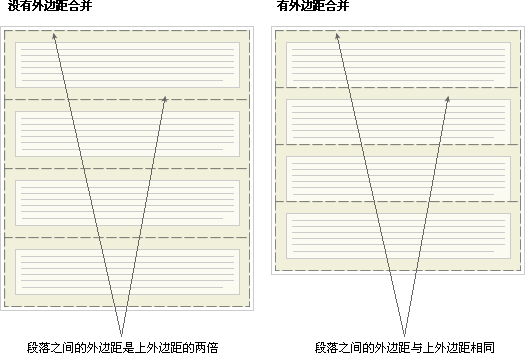
外边距合并初看上去可能有点奇怪,但是实际上,它是有意义的。以由几个段落组成的典型文本页面为例。第一个段落上面的空间等于段落的上外边距。如果没有外边距合并,后续所有段落之间的外边距都将是相邻上外边距和下外边距的和。这意味着段落之间的空间是页面顶部的两倍。如果发生外边距合并,段落之间的上外边距和下外边距就合并在一起,这样各处的距离就一致了
CSS 外边距合并的实际意义

注释:只有普通文档流中块框的垂直外边距才会发生外边距合并。行内框、浮动框或绝对定位之间的外边距不会合并。
CSS 定位
21.CSS 定位概述
CSS 定位 (Positioning) 属性允许你对元素进行定位。
CSS 定位和浮动
- CSS 为定位和浮动提供了一些属性,利用这些属性,可以建立列式布局,将布局的一部分与另一部分重叠,还可以完成多年来通常需要使用多个表格才能完成的任务。
- 定位的基本思想很简单,它允许你定义元素框相对于其正常位置应该出现的位置,或者相对于父元素、另一个元素甚至浏览器窗口本身的位置。显然,这个功能非常强大,也很让人吃惊。要知道,用户代理对 CSS2 中定位的支持远胜于对其它方面的支持,对此不应感到奇怪。
- 另一方面,CSS1 中首次提出了浮动,它以 Netscape 在 Web 发展初期增加的一个功能为基础。浮动不完全是定位,不过,它当然也不是正常流布局。我们会在后面的章节中明确浮动的含义。
一切皆为框
div、h1 或 p 元素常常被称为块级元素。这意味着这些元素显示为一块内容,即“块框”。与之相反,span 和 strong 等元素称为“行内元素”,这是因为它们的内容显示在行中,即“行内框”。
您可以使用 display 属性改变生成的框的类型。这意味着,通过将 display 属性设置为 block,可以让行内元素(比如
<a>元素)表现得像块级元素一样。还可以通过把 display 设置为 none,让生成的元素根本没有框。这样的话,该框及其所有内容就不再显示,不占用文档中的空间。但是在一种情况下,即使没有进行显式定义,也会创建块级元素。这种情况发生在把一些文本添加到一个块级元素(比如 div)的开头。即使没有把这些文本定义为段落,它也会被当作段落对待:
<div> some text <p>Some more text.</p> </div>
在这种情况下,这个框称为无名块框,因为它不与专门定义的元素相关联。
块级元素的文本行也会发生类似的情况。假设有一个包含三行文本的段落。每行文本形成一个无名框。无法直接对无名块或行框应用样式,因为没有可以应用样式的地方(注意,行框和行内框是两个概念)。但是,这有助于理解在屏幕上看到的所有东西都形成某种框。CSS 定位机制
- CSS 有三种基本的定位机制:普通流、浮动和绝对定位。
- 除非专门指定,否则所有框都在普通流中定位。也就是说,普通流中的元素的位置由元素在 (X)HTML 中的位置决定。
- 块级框从上到下一个接一个地排列,框之间的垂直距离是由框的垂直外边距计算出来。
- 行内框在一行中水平布置。可以使用水平内边距、边框和外边距调整它们的间距。但是,垂直内边距、边框和外边距不影响行内框的高度。由一行形成的水平框称为行框(Line Box),行框的高度总是足以容纳它包含的所有行内框。不过,设置行高可以增加这个框的高度。
CSS position 属性
通过使用 position 属性,我们可以选择 4 种不同类型的定位,这会影响元素框生成的方式。
position 属性值的含义:
static
元素框正常生成。块级元素生成一个矩形框,作为文档流的一部分,行内元素则会创建一个或多个行框,置于其父元素中。relative
元素框偏移某个距离。元素仍保持其未定位前的形状,它原本所占的空间仍保留。absolute
元素框从文档流完全删除,并相对于其包含块定位。包含块可能是文档中的另一个元素或者是初始包含块。元素原先在正常文档流中所占的空间会关闭,就好像元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。fixed
元素框的表现类似于将 position 设置为 absolute,不过其包含块是视窗本身。
提示:相对定位实际上被看作普通流定位模型的一部分,因为元素的位置相对于它在普通流中的位置。
CSS 定位属性
CSS 定位属性允许你对元素进行定位。
属性| 描述
-|
position| 把元素放置到一个静态的、相对的、绝对的、或固定的位置中
top| 定义了一个定位元素的上外边距边界与其包含块上边界之间的偏移
right |定义了定位元素右外边距边界与其包含块右边界之间的偏移
bottom| 定义了定位元素下外边距边界与其包含块下边界之间的偏移。
left |定义了定位元素左外边距边界与其包含块左边界之间的偏移
overflow |设置当元素的内容溢出其区域时发生的事情
clip |设置元素的形状。元素被剪入这个形状之中,然后显示出来
vertical-align| 设置元素的垂直对齐方式
z-index |设置元素的堆叠顺序<html> <head> <style type="text/css"> div { background-color:#00FFFF; width:150px; height:150px; overflow: auto } </style> </head> <body> <p>如果元素中的内容超出了给定的宽度和高度属性,overflow 属性可以确定是否显示滚动条等行为。</p> <div> 这个属性定义溢出元素内容区的内容会如何处理。如果值为 scroll,不论是否需要,用户代理都会提供一种滚动机制。因此,有可能即使元素框中可以放下所有内容也会出现滚动条。默认值是 visible。 </div> </body> </html><html> <head> <style type="text/css"> img.x { position:absolute; left:0px; top:0px; z-index:-1 } </style> </head> <body> <h1>这是一个标题</h1> <img class="x" src="/i/eg_mouse.jpg" /> <p>默认的 z-index 是 0。Z-index -1 拥有更低的优先级。</p> </body> </html>Z-index可被用于将在一个元素放置于另一元素之后。
22.CSS 相对定位
设置为相对定位的元素框会偏移某个距离。元素仍然保持其未定位前的形状,它原本所占的空间仍保留。
CSS 相对定位
相对定位是一个非常容易掌握的概念。如果对一个元素进行相对定位,它将出现在它所在的位置上。然后,可以通过设置垂直或水平位置,让这个元素“相对于”它的起点进行移动。
如果将 top 设置为 20px,那么框将在原位置顶部下面 20 像素的地方。如果 left 设置为 30 像素,那么会在元素左边创建 30 像素的空间,也就是将元素向右移动。
#box_relative { position: relative; left: 30px; top: 20px; }如下图所示:

注意,在使用相对定位时,无论是否进行移动,元素仍然占据原来的空间。因此,移动元素会导致它覆盖其它框。
23.CSS 绝对定位
设置为绝对定位的元素框从文档流完全删除,并相对于其包含块定位,包含块可能是文档中的另一个元素或者是初始包含块。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
CSS 绝对定位
绝对定位使元素的位置与文档流无关,因此不占据空间。这一点与相对定位不同,相对定位实际上被看作普通流定位模型的一部分,因为元素的位置相对于它在普通流中的位置。
普通流中其它元素的布局就像绝对定位的元素不存在一样:
#box_relative { position: absolute; left: 30px; top: 20px; }如下图所示:

绝对定位的元素的位置相对于最近的已定位祖先元素,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块。
对于定位的主要问题是要记住每种定位的意义。所以,现在让我们复习一下学过的知识吧:相对定位是“相对于”元素在文档中的初始位置,而绝对定位是“相对于”最近的已定位祖先元素,如果不存在已定位的祖先元素,那么“相对于”最初的包含块。
注释:根据用户代理的不同,最初的包含块可能是画布或 HTML 元素。
提示:因为绝对定位的框与文档流无关,所以它们可以覆盖页面上的其它元素。可以通过设置 z-index 属性来控制这些框的堆放次序。
24.CSS 浮动
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
CSS 浮动
在 CSS 中,我们通过 float 属性实现元素的浮动。
请看下图,当把框 1 向右浮动时,它脱离文档流并且向右移动,直到它的右边缘碰到包含框的右边缘:

再请看下图,当框 1 向左浮动时,它脱离文档流并且向左移动,直到它的左边缘碰到包含框的左边缘。因为它不再处于文档流中,所以它不占据空间,实际上覆盖住了框 2,使框 2 从视图中消失。
如果把所有三个框都向左移动,那么框 1 向左浮动直到碰到包含框,另外两个框向左浮动直到碰到前一个浮动框。

如下图所示,如果包含框太窄,无法容纳水平排列的三个浮动元素,那么其它浮动块向下移动,直到有足够的空间。如果浮动元素的高度不同,那么当它们向下移动时可能被其它浮动元素“卡住”:
CSS 浮动实例 2 - 向左浮动的元素

行框和清理
CSS clear 属性
浮动框旁边的行框被缩短,从而给浮动框留出空间,行框围绕浮动框。
因此,创建浮动框可以使文本围绕

要想阻止行框围绕浮动框,需要对该框应用 clear 属性。clear 属性的值可以是 left、right、both 或 none,它表示框的哪些边不应该挨着浮动框。
为了实现这种效果,在被清理的元素的上外边距上添加足够的空间,使元素的顶边缘垂直下降到浮动框下面:

这是一个有用的工具,它让周围的元素为浮动元素留出空间。
让我们更详细地看看浮动和清理。假设希望让一个图片浮动到文本块的左边,并且希望这幅图片和文本包含在另一个具有背景颜色和边框的元素中。您可能编写下面的代码:
.news { background-color: gray; border: solid 1px black; } .news img { float: left; } .news p { float: right; } <div class="news"> <img src="news-pic.jpg" /> <p>some text</p> </div>这种情况下,出现了一个问题。因为浮动元素脱离了文档流,所以包围图片和文本的 div 不占据空间。
如何让包围元素在视觉上包围浮动元素呢?需要在这个元素中的某个地方应用 clear:

不幸的是出现了一个新的问题,由于没有现有的元素可以应用清理,所以我们只能添加一个空元素并且清理它。
.news { background-color: gray; border: solid 1px black; } .news img { float: left; } .news p { float: right; } .clear { clear: both; } <div class="news"> <img src="news-pic.jpg" /> <p>some text</p> <div class="clear"></div> </div>这样可以实现我们希望的效果,但是需要添加多余的代码。常常有元素可以应用 clear,但是有时候不得不为了进行布局而添加无意义的标记。
不过我们还有另一种办法,那就是对容器 div 进行浮动:.news { background-color: gray; border: solid 1px black; float: left; } .news img { float: left; } .news p { float: right; } <div class="news"> <img src="news-pic.jpg" /> <p>some text</p> </div>这样会得到我们希望的效果。不幸的是,下一个元素会受到这个浮动元素的影响。为了解决这个问题,有些人选择对布局中的所有东西进行浮动,然后使用适当的有意义的元素(常常是站点的页脚)对这些浮动进行清理。这有助于减少或消除不必要的标记。
事实上,W3School 站点上的所有页面都采用了这种技术,如果您打开我们使用 CSS 文件,您会看到我们对页脚的 div 进行了清理,而页脚上面的三个 div 都向左浮动。
CSS 选择器
25.CSS 元素选择器
最常见的 CSS 选择器是元素选择器。换句话说,文档的元素就是最基本的选择器。
如果设置 HTML 的样式,选择器通常将是某个 HTML 元素,比如 p、h1、em、a,甚至可以是 html 本身:
html {color:black;} h1 {color:blue;} h2 {color:silver;}可以将某个样式从一个元素切换到另一个元素。
假设您决定将上面的段落文本(而不是 h1 元素)设置为灰色。只需要把 h1 选择器改为 p:
html {color:black;} p {color:gray;} h2 {color:silver;}类型选择器
在 W3C 标准中,元素选择器又称为类型选择器(type selector)。
“类型选择器匹配文档语言元素类型的名称。类型选择器匹配文档树中该元素类型的每一个实例。”
下面的规则匹配文档树中所有 h1 元素:
h1 {font-family: sans-serif;}因此,我们也可以为 XML 文档中的元素设置样式:
XML 文档:
<?xml version="1.0" encoding="ISO-8859-1"?> <?xml-stylesheet type="text/css" href="note.css"?> <note> <to>George</to> <from>John</from> <heading>Reminder</heading> <body>Don't forget the meeting!</body> </note>
CSS 文档:
note { font-family:Verdana, Arial; margin-left:30px; } to { font-size:28px; display: block; } from { font-size:28px; display: block; } heading { color: red; font-size:60px; display: block; } body { color: blue; font-size:35px; display: block; }查看效果
通过上面的例子,您可以看到,CSS 元素选择器(类型选择器)可以设置 XML 文档中元素的样式。
如果您需要更多关于为 XML 文档添加样式的知识,请访问 w3school 的 XML 教程。26.CSS 分组
选择器分组
h2 元素和段落都有灰色
h2, p {color:gray;}如果没有这个逗号,那么规则的含义将完全不同(参见后代选择器)
可以将任意多个选择器分组在一起,对此没有任何限制。
例如,如果您想把很多元素显示为灰色,可以使用类似如下的规则:body, h2, p, table, th, td, pre, strong, em {color:gray;}提示:通过分组,创作者可以将某些类型的样式“压缩”在一起,这样就可以得到更简洁的样式表。
以下的两组规则能得到同样的结果,不过可以很清楚地看出哪一个写起来更容易:
/* no grouping */ h1 {color:blue;} h2 {color:blue;} h3 {color:blue;} h4 {color:blue;} h5 {color:blue;} h6 {color:blue;} /* grouping */ h1, h2, h3, h4, h5, h6 {color:blue;}下例等价,每个组只是展示了对选择器和声明分组的不同方法:
/* group 1 */ h1 {color:silver; background:white;} h2 {color:silver; background:gray;} h3 {color:white; background:gray;} h4 {color:silver; background:white;} b {color:gray; background:white;} /* group 2 */ h1, h2, h4 {color:silver;} h2, h3 {background:gray;} h1, h4, b {background:white;} h3 {color:white;} b {color:gray;} /* group 3 */ h1, h4 {color:silver; background:white;} h2 {color:silver;} h3 {color:white;} h2, h3 {background:gray;} b {color:gray; background:white;}请注意,group 3 中使用了“声明分组”。稍后我们会为您介绍“声明分组”。
通配符选择器
CSS2 引入了一种新的简单选择器 - 通配选择器(universal selector),显示为一个星号(*)。该选择器可以与任何元素匹配,就像是一个通配符。
例如,下面的规则可以使文档中的每个元素都为红色:
* {color:red;}这个声明等价于列出了文档中所有元素的一个分组选择器。利用通配选择器,只需敲一次键(仅一个星号)就能使文档中所有元素的 color 属性值指定为 red。
声明分组
我们既可以对选择器进行分组,也可以对声明分组。
假设您希望所有 h1 元素都有红色背景,并使用 28 像素高的 Verdana 字体显示为蓝色文本,可以写以下样式:
h1 {font: 28px Verdana;} h1 {color: blue;} h1 {background: red;}但是上面这种做法的效率并不高。尤其是当我们为一个有多个样式的元素创建这样一个列表时会很麻烦。相反,我们可以将声明分组在一起:
h1 {font: 28px Verdana; color: white; background: black;}这与前面的 3 行样式表的效果完全相同。
注意,对声明分组,一定要在各个声明的最后使用分号,这很重要。浏览器会忽略样式表中的空白符。只要加了分号,就可以毫无顾忌地采用以下格式建立样式:
h1 { font: 28px Verdana; color: blue; background: red; }忽略了第二个分号,用户代理就会把这个样式表解释如下:
h1 { font: 28px Verdana; color: blue background: red; }因为 background 对 color 来说不是一个合法值,而且由于只能为 color 指定一个关键字,所以用户代理会完全忽略这个 color 声明(包括 background: black 部分)。这样 h1 标题只会显示为蓝色,而没有红色背景,不过更有可能根本得不到蓝色的 h1。相反,这些标题只会显示为默认颜色(通常是黑色),而且根本没有背景色。font: 28px Verdana 声明仍能正常发挥作用,因为它确实正确地以一个分号结尾。
与选择器分组一样,声明分组也是一种便利的方法,可以缩短样式表,使之更清晰,也更易维护。
提示:在规则的最后一个声明后也加上分号是一个好习惯。在向规则增加另一个声明时,就不必担心忘记再插入一个分号。
结合选择器和声明的分组
我们可以在一个规则中结合选择器分组和声明分组,就可以使用很少的语句定义相对复杂的样式。
下面的规则为所有标题指定了一种复杂的样式:h1, h2, h3, h4, h5, h6 { color:gray; background: white; padding: 10px; border: 1px solid black; font-family: Verdana; }27.CSS 类选择器详解
类选择器允许以一种独立于文档元素的方式来指定样式。
CSS 类选择器
该选择器可以单独使用,也可以与其他元素结合使用。
要应用样式而不考虑具体设计的元素,最常用的方法就是使用类选择器。
将 class 指定为一个适当的值
<h1 class="important"> This heading is very important. </h1> <p class="important"> This paragraph is very important. </p>
然后我们使用以下语法向这些归类的元素应用样式,即类名前有一个点号(.),然后结合通配选择器:
*.important {color:red;}如果您只想选择所有类名相同的元素,可以在类选择器中忽略通配选择器,这没有任何不好的影响:
.important {color:red;}结合元素选择器
类选择器可以结合元素选择器来使用。
例如,您可能希望只有段落显示为红色文本:p.important {color:red;}选择器现在会匹配 class 属性包含 important 的所有 p 元素,但是其他任何类型的元素都不匹配,不论是否有此 class 属性。选择器 p.important 解释为:“其 class 属性值为 important 的所有段落”。 因为 h1 元素不是段落,这个规则的选择器与之不匹配,因此 h1 元素不会变成红色文本。
如果你确实希望为 h1 元素指定不同的样式,可以使用选择器
h1.important: p.important {color:red;} h1.important {color:blue;}CSS 多类选择器
一个 class 值中可能包含一个词列表,用空格分隔。例如,如果希望将一个特定的元素同时标记为重要(important)和警告(warning),就可以写作:
<p class="important warning"> This paragraph is a very important warning. </p>
这两个词的顺序无关紧要,写成 warning important 也可以。
我们假设 class 为 important 的所有元素都是粗体,而 class 为 warning 的所有元素为斜体,class 中同时包含 important 和 warning 的所有元素还有一个银色的背景 。就可以写作:.important {font-weight:bold;} .warning {font-style:italic;} .important.warning {background:silver;}通过把两个类选择器链接在一起,仅可以选择同时包含这些类名的元素(类名的顺序不限)。
如果一个多类选择器包含类名列表中没有的一个类名,匹配就会失败。请看下面的规则:.important.urgent {background:silver;}不出所料,这个选择器将只匹配 class 属性中包含词 important 和 urgent 的 p 元素。因此,如果一个 p 元素的 class 属性中只有词 important 和 warning,将不能匹配。不过,它能匹配以下元素:
<p class="important urgent warning"> This paragraph is a very important and urgent warning. </p>
重要事项:在 IE7 之前的版本中,不同平台的 Internet Explorer 都不能正确地处理多类选择器。
28.CSS ID 选择器详解
ID 选择器允许以一种独立于文档元素的方式来指定样式。
CSS ID 选择器
在某些方面,ID 选择器类似于类选择器,不过也有一些重要差别。
语法
首先,ID 选择器前面有一个 # 号 - 也称为棋盘号或井号。
请看下面的规则:*#intro {font-weight:bold;}与类选择器一样,ID 选择器中可以忽略通配选择器。前面的例子也可以写作:
#intro {font-weight:bold;}这个选择器的效果将是一样的。
第二个区别是 ID 选择器不引用 class 属性的值,毫无疑问,它要引用 id 属性中的值。
以下是一个实际 ID 选择器的例子:
<p id="intro">This is a paragraph of introduction.</p>
类选择器还是 ID 选择器?
在类选择器这一章中我们曾讲解过,可以为任意多个元素指定类。前一章中类名 important 被应用到 p 和 h1 元素,而且它还可以应用到更多元素。
区别 1:只能在文档中使用一次
与类不同,在一个 HTML 文档中,ID 选择器会使用一次,而且仅一次。- 区别 2:不能使用 ID 词列表
不同于类选择器,ID 选择器不能结合使用,因为 ID 属性不允许有以空格分隔的词列表。 区别 3:ID 能包含更多含义
类似于类,可以独立于元素来选择 ID。有些情况下,您知道文档中会出现某个特定 ID 值,但是并不知道它会出现在哪个元素上,所以您想声明独立的 ID 选择器。例如,您可能知道在一个给定的文档中会有一个 ID 值为 mostImportant 的元素。您不知道这个最重要的东西是一个段落、一个短语、一个列表项还是一个小节标题。您只知道每个文档都会有这么一个最重要的内容,它可能在任何元素中,而且只能出现一个。在这种情况下,可以编写如下规则:
#mostImportant {color:red; background:yellow;}这个规则会与以下各个元素匹配(这些元素不能在同一个文档中同时出现,因为它们都有相同的 ID 值):
<h1 id="mostImportant">This is important!</h1> <em id="mostImportant">This is important!</em> <ul id="mostImportant">This is important!</ul>
区分大小写
请注意,类选择器和 ID 选择器可能是区分大小写的。这取决于文档的语言。HTML 和 XHTML 将类和 ID 值定义为区分大小写,所以类和 ID 值的大小写必须与文档中的相应值匹配。
因此,对于以下的 CSS 和 HTML,元素不会变成粗体:#intro {font-weight:bold;} <p id="Intro">This is a paragraph of introduction.</p>由于字母 i 的大小写不同,所以选择器不会匹配上面的元素。
29.CSS 属性选择器详解
CSS 2 引入了属性选择器。
属性选择器可以根据元素的属性及属性值来选择元素。简单属性选择
如果希望选择有某个属性的元素,而不论属性值是什么,可以使用简单属性选择器。
例子 1
如果您希望把包含标题(title)的所有元素变为红色,可以写作:
*[title] {color:red;}例子 2
与上面类似,可以只对有 href 属性的锚(a 元素)应用样式:
a[href] {color:red;}例子 3
还可以根据多个属性进行选择,只需将属性选择器链接在一起即可。
例如,为了将同时有 href 和 title 属性的 HTML 超链接的文本设置为红色,可以这样写:a[href][title] {color:red;}例子 4
可以采用一些创造性的方法使用这个特性。
例如,可以对所有带有 alt 属性的图像应用样式,从而突出显示这些有效的图像:
img[alt] {border: 5px solid red;}提示:上面这个特例更适合用来诊断而不是设计,即用来确定图像是否确实有效。
例子 5:为 XML 文档使用属性选择器
属性选择器在 XML 文档中相当有用,因为 XML 语言主张要针对元素和属性的用途指定元素名和属性名。
假设我们为描述太阳系行星设计了一个 XML 文档。如果我们想选择有 moons 属性的所有 planet 元素,使之显示为红色,以便能更关注有 moons 的行星,就可以这样写:
planet[moons] {color:red;}这会让以下标记片段中的第二个和第三个元素的文本显示为红色,但第一个元素的文本不是红色:
<planet>Venus</planet> <planet moons="1">Earth</planet> <planet moons="2">Mars</planet>
根据具体属性值选择
除了选择拥有某些属性的元素,还可以进一步缩小选择范围,只选择有特定属性值的元素。
例子 1
例如,假设希望将指向 Web 服务器上某个指定文档的超链接变成红色,可以这样写:
a[href="http://www.w3school.com.cn/about_us.asp"] {color: red;}例子 2
与简单属性选择器类似,可以把多个属性-值选择器链接在一起来选择一个文档。
a[href="http://www.w3school.com.cn/"][title="W3School"] {color: red;}这会把以下标记中的第一个超链接的文本变为红色,但是第二个或第三个链接不受影响:
<a href="http://www.w3school.com.cn/" title="W3School">W3School</a> <a href="http://www.w3school.com.cn/css/" title="CSS">CSS</a> <a href="http://www.w3school.com.cn/html/" title="HTML">HTML</a>
例子 3
同样地,XML 语言也可以利用这种方法来设置样式。
下面我们再回到行星那个例子中。假设只希望选择 moons 属性值为 1 的那些 planet 元素:
planet[moons="1"] {color: red;}上面的代码会把以下标记中的第二个元素变成红色,但第一个和第三个元素不受影响:
<planet>Venus</planet> <planet moons="1">Earth</planet> <planet moons="2">Mars</planet>
属性与属性值必须完全匹配
请注意,这种格式要求必须与属性值完全匹配。
如果属性值包含用空格分隔的值列表,匹配就可能出问题。
请考虑一下的标记片段:<p class="important warning">This paragraph is a very important warning.</p>
如果写成 p[class="important"],那么这个规则不能匹配示例标记。
要根据具体属性值来选择该元素,必须这样写:p[class="important warning"] {color: red;}根据部分属性值选择
如果需要根据属性值中的词列表的某个词进行选择,则需要使用波浪号(~)。
假设您想选择 class 属性中包含 important 的元素,可以用下面这个选择器做到这一点:
p[class~="important"] {color: red;}如果忽略了波浪号,则说明需要完成完全值匹配。
部分值属性选择器与点号类名记法的区别该选择器等价于我们在类选择器中讨论过的点号类名记法。
也就是说,p.important 和 p[class="important"] 应用到 HTML 文档时是等价的。
那么,为什么还要有 "~=" 属性选择器呢?因为它能用于任何属性,而不只是 class。
例如,可以有一个包含大量图像的文档,其中只有一部分是图片。对此,可以使用一个基于 title 文档的部分属性选择器,只选择这些图片:
img[title~="Figure"] {border: 1px solid gray;}这个规则会选择 title 文本包含 "Figure" 的所有图像。没有 title 属性或者 title 属性中不包含 "Figure" 的图像都不会匹配。
子串匹配属性选择器
下面为您介绍一个更高级的选择器模块,它是 CSS2 完成之后发布的,其中包含了更多的部分值属性选择器。按照规范的说法,应该称之为“子串匹配属性选择器”。
很多现代浏览器都支持这些选择器,包括 IE7。
下表是对这些选择器的简单总结:
类型| 描述
-|
[abc^="def"]| 选择 abc 属性值以 "def" 开头的所有元素
[abc$="def"] | 选择 abc 属性值以 "def" 结尾的所有元素
[abc*="def"] | 选择 abc 属性值中包含子串 "def" 的所有元素可以想到,这些选择有很多用途。
举例来说,如果希望对指向 W3School 的所有链接应用样式,不必为所有这些链接指定 class,再根据这个类编写样式,而只需编写以下规则:
a[href*="w3school.com.cn"] {color: red;}提示:任何属性都可以使用这些选择器。
特定属性选择类型
最后为您介绍特定属性选择器。请看下面的例子:
*[lang|="en"] {color: red;}上面这个规则会选择 lang 属性等于 en 或以 en- 开头的所有元素。因此,以下示例标记中的前三个元素将被选中,而不会选择后两个元素:
<p lang="en">Hello!</p> <p lang="en-us">Greetings!</p> <p lang="en-au">G'day!</p> <p lang="fr">Bonjour!</p> <p lang="cy-en">Jrooana!</p>
一般来说,[att|="val"] 可以用于任何属性及其值。
假设一个 HTML 文档中有一系列图片,其中每个图片的文件名都形如 figure-1.jpg 和 figure-2.jpg。就可以使用以下选择器匹配所有这些图像:
img[src|="figure"] {border: 1px solid gray;}当然,这种属性选择器最常见的用途还是匹配语言值。
CSS 选择器参考手册
选择器 | 描述
--|
[attribute]| 用于选取带有指定属性的元素。
[attribute=value] |用于选取带有指定属性和值的元素。
[attribute~=value] |用于选取属性值中包含指定词汇的元素。
[attribute^=value] |匹配属性值以指定值开头的每个元素。
[attribute$=value] |匹配属性值以指定值结尾的每个元素。
[attribute*=value] |匹配属性值中包含指定值的每个元素。[attribute|=value] 用于选取带有以指定值开头的属性值的元素,该值必须是整个单词。
30.CSS 后代选择器
后代选择器(descendant selector)又称为包含选择器。
后代选择器可以选择作为某元素后代的元素。根据上下文选择元素
h1 em {color:red;}上规则会把作为 h1 元素后代的 em 元素的文本变为 红色。其他 em 文本(如段落或块引用中的 em)则不会被这个规则选中:
<h1>This is a <em>important</em> heading</h1> <p>This is a <em>important</em> paragraph.</p>
当然,您也可以在 h1 中找到的每个 em 元素上放一个 class 属性,但是显然,后代选择器的效率更高。
语法解释
在后代选择器中,规则左边的选择器一端包括两个或多个用空格分隔的选择器。选择器之间的空格是一种结合符(combinator)。每个空格结合符可以解释为“... 在 ... 找到”、“... 作为 ... 的一部分”、“... 作为 ... 的后代”,但是要求必须从右向左读选择器。 因此,h1 em 选择器可以解释为 “作为 h1 元素后代的任何 em 元素”。如果要从左向右读选择器,可以换成以下说法:“包含 em 的所有 h1 会把以下样式应用到该 em”。
具体应用
后代选择器的功能极其强大。有了它,可以使 HTML 中不可能实现的任务成为可能。
假设有一个文档,其中有一个边栏,还有一个主区。边栏的背景为蓝色,主区的背景为白色,这两个区都包含链接列表。不能把所有链接都设置为蓝色,因为这样一来边栏中的蓝色链接都无法看到。
解决方法是使用后代选择器。在这种情况下,可以为包含边栏的 div 指定值为 sidebar 的 class 属性,并把主区的 class 属性值设置为 maincontent。然后编写以下样式:
div.sidebar {background:blue;} div.maincontent {background:white;} div.sidebar a:link {color:white;} div.maincontent a:link {color:blue;}有关后代选择器有一个易被忽视的方面,即两个元素之间的层次间隔可以是无限的。
例如,如果写作 ul em,这个语法就会选择从 ul 元素继承的所有 em 元素,而不论 em 的嵌套层次多深。
因此,ul em 将会选择以下标记中的所有 em 元素:
<ul> <li>List item 1 <ol> <li>List item 1-1</li> <li>List item 1-2</li> <li>List item 1-3 <ol> <li>List item 1-3-1</li> <li>List item <em>1-3-2</em>(该em会受影响)</li> <li>List item 1-3-3</li> </ol> </li> <li>List item 1-4</li> </ol> </li> <li>List item 2</li> <li>List item 3</li> </ul>
31.CSS 子元素选择器
与后代选择器相比,子元素选择器(Child selectors)只能选择作为某元素子元素的元素。
选择子元素
如果您不希望选择任意的后代元素,而是希望缩小范围,只选择某个元素的子元素,请使用子元素选择器(Child selector)。
例如,如果您希望选择只作为 h1 元素子元素的 strong 元素,可以这样写:h1 > strong {color:red;}这个规则会把第一个 h1 下面的两个 strong 元素变为红色,但是第二个 h1 中的 strong 不受影响:
<h1>This is <strong>very</strong> <strong>very</strong> important.</h1> <h1>This is <em>really <strong>very</strong></em> important.</h1>
语法解释
您应该已经注意到了,子选择器使用了大于号(子结合符)。
子结合符两边可以有空白符,这是可选的。因此,以下写法都没有问题:
h1 > strong h1> strong h1 >strong h1>strong
如果从右向左读,选择器 h1 > strong 可以解释为“选择作为 h1 元素子元素的所有 strong 元素”。
结合后代选择器和子选择器
请看下面这个选择器:
table.company td > p
上面的选择器会选择作为 td 元素子元素的所有 p 元素,这个 td 元素本身从 table 元素继承,该 table 元素有一个包含 company 的 class 属性。
32.CSS 相邻兄弟选择器
相邻兄弟选择器(Adjacent sibling selector)可选择紧接在另一元素后的元素,且二者有相同父元素。
选择相邻兄弟
如果需要选择紧接在另一个元素后的元素,而且二者有相同的父元素,可以使用相邻兄弟选择器(Adjacent sibling selector)。
例如,如果要增加紧接在 h1 元素后出现的段落的上边距,可以这样写:
h1 + p {margin-top:50px;}这个选择器读作:“选择紧接在 h1 元素后出现的段落,h1 和 p 元素拥有共同的父元素”。
语法解释
相邻兄弟选择器使用了加号(+),即相邻兄弟结合符(Adjacent sibling combinator)。
注释:与子结合符一样,相邻兄弟结合符旁边可以有空白符。
请看下面这个文档树片段:<div> <ul> <li>List item 1</li> <li>List item 2</li> <li>List item 3</li> </ul> <ol> <li>List item 1</li> <li>List item 2</li> <li>List item 3</li> </ol> </div>
在上面的片段中,div 元素中包含两个列表:一个无序列表,一个有序列表,每个列表都包含三个列表项。这两个列表是相邻兄弟,列表项本身也是相邻兄弟。不过,第一个列表中的列表项与第二个列表中的列表项不是相邻兄弟,因为这两组列表项不属于同一父元素(最多只能算堂兄弟)。
请记住,用一个结合符只能选择两个相邻兄弟中的第二个元素。请看下面的选择器:
li + li {font-weight:bold;}上面这个选择器只会把列表中的第二个和第三个列表项变为粗体。第一个列表项不受影响。
结合其他选择器
相邻兄弟结合符还可以结合其他结合符:
html > body table + ul {margin-top:20px;}这个选择器解释为:选择紧接在 table 元素后出现的所有兄弟 ul 元素,该 table 元素包含在一个 body 元素中,body 元素本身是 html 元素的子元素。
<!DOCTYPE HTML> <html> <head> <style type="text/css"> li + li {font-weight:bold;} </style> </head> <body> <div> <ul> <li>List item 1</li> <li>List item 2</li> <li>List item 3</li> </ul> <ol> <li>List item 1</li> <li>List item 2</li> <li>List item 3</li> </ol> </div> </body> </html>33.CSS 伪类
CSS 伪类用于向某些选择器添加特殊的效果。
语法
伪类的语法:
selector : pseudo-class {property: value}CSS 类也可与伪类搭配使用。
selector.class : pseudo-class {property: value}锚伪类
在支持 CSS 的浏览器中,链接的不同状态都可以不同的方式显示,这些状态包括:活动状态,已被访问状态,未被访问状态,和鼠标悬停状态。
a:link {color: #FF0000} /* 未访问的链接 */ a:visited {color: #00FF00} /* 已访问的链接 */ a:hover {color: #FF00FF} /* 鼠标移动到链接上 */ a:active {color: #0000FF} /* 选定的链接 */在 CSS 定义中,a:hover 必须被置于 a:link 和 a:visited 之后,才是有效的。
在 CSS 定义中,a:active 必须被置于 a:hover 之后,才是有效的。
伪类名称对大小写不敏感。
伪类与 CSS 类
伪类可以与 CSS 类配合使用:
a.red : visited {color: #FF0000} <a class="red" href="css_syntax.asp">CSS Syntax</a>假如上面的例子中的链接被访问过,那么它将显示为红色。
CSS2 - :first-child 伪类
** :first-child 伪类来选择元素的第一个子元素。这个特定伪类很容易遭到误解**
最常见的错误是认为 p:first-child 之类的选择器会选择 p 元素的第一个子元素。其实是p本身作为第一个子元素。
p:first-child {font-weight: bold;} li:first-child {text-transform:uppercase;}第一个规则将作为某元素第一个子元素的所有 p 元素设置为粗体。第二个规则将作为某个元素(在 HTML 中,这肯定是 ol 或 ul 元素)第一个子元素的所有 li 元素变成大写。
CSS2 - :lang 伪类
:lang 伪类使你有能力为不同的语言定义特殊的规则。在下面的例子中,:lang 类为属性值为 no 的 q 元素定义引号的类型:
<html> <head> <style type="text/css"> q:lang(no) { quotes: "~" "~" } </style> </head> <body> <p>文字<q lang="no">段落中的引用的文字</q>文字</p> </body></html>伪类
W3C:"W3C" 列指示出该属性在哪个 CSS 版本中定义(CSS1 还是 CSS2)。
属性| 描述| CSS
--|
:active |向被激活的元素添加样式。 |1
:focus |向拥有键盘输入焦点的元素添加样式。| 2
:hover |当鼠标悬浮在元素上方时,向元素添加样式。 |1
:link |向未被访问的链接添加样式。 |1
:visited |向已被访问的链接添加样式。| 1
:first-child |向元素的第一个子元素添加样式。| 2
:lang |向带有指定 lang 属性的元素添加样式。| 234.CSS 伪元素
CSS 伪元素用于向某些选择器设置特殊效果。
语法
伪元素的语法:
selector:pseudo-element {property:value;}CSS 类也可以与伪元素配合使用:
selector.class:pseudo-element {property:value;}:first-line 伪元素
"first-line" 伪元素用于向文本的首行设置特殊样式。
在下面的例子中,浏览器会根据 "first-line" 伪元素中的样式对 p 元素的第一行文本进行格式化:p:first-line { color:#ff0000; font-variant:small-caps; }"first-line" 伪元素只能用于块级元素。
下面的属性可应用于 "first-line" 伪元素:
font color background word-spacing letter-spacing text-decoration vertical-align text-transform line-height clear
:first-letter 伪元素
"first-letter" 伪元素用于向文本的首字母设置特殊样式:
p:first-letter { color:#ff0000; font-size:xx-large; }"first-letter" 伪元素只能用于块级元素。
下面的属性可应用于 "first-letter" 伪元素:font color background margin padding border text-decoration vertical-align (仅当 float 为 none 时) text-transform line-height float clear
伪元素和 CSS 类
伪元素可以与 CSS 类配合使用:
p.article:first-letter { color: #FF0000; } <p class="article">This is a paragraph in an article。</p>上面的例子会使所有 class 为 article 的段落的首字母变为红色。
多重伪元素
可以结合多个伪元素来使用。
在下面的例子中,段落的第一个字母将显示为红色,其字体大小为 xx-large。第一行中的其余文本将为蓝色,并以小型大写字母显示。段落中的其余文本将以默认字体大小和颜色来显示:
p:first-letter { color:#ff0000; font-size:xx-large; } p:first-line { color:#0000ff; font-variant:small-caps; }CSS2 - :before 伪元素
":before" 伪元素可以在元素的内容前面插入新内容。
下面的例子在每个<h1>元素前面插入一幅图片:h1:before { content:url(logo.gif); }CSS2 - :after 伪元素
":after" 伪元素可以在元素的内容之后插入新内容。
下面的例子在每个<h1>元素后面插入一幅图片:h1:after { content:url(logo.gif); }伪元素
W3C:"W3C" 列指示出该属性在哪个 CSS 版本中定义(CSS1 还是 CSS2)。
属性| 描述| CSS
--|
:first-letter |向文本的第一个字母添加特殊样式。 |1
:first-line |向文本的首行添加特殊样式。 |1
:before |在元素之前添加内容。| 2
:after |在元素之后添加内容。| 2CSS 高级
35.CSS 对齐
在 CSS 中,可以使用多种属性来水平对齐元素。
对齐块元素
块元素指的是占据全部可用宽度的元素,并且在其前后都会换行。
块元素的例子:<h1> <p> <div>
对于文本对齐,请参见 CSS 文本一章。
在本教程中,我们将向您展示出于布局目的如何水平对齐块级元素。
使用 margin 属性来水平对齐
可通过将左和右外边距设置为 "auto",来对齐块元素。
注释:除非已经声明了 !DOCTYPE,否则使用 margin:auto 在 IE8 以及更早的版本中是无效的。
把左和右外边距设置为 auto,规定的是均等地分配可用的外边距。结果就是居中的元素:
.center { margin-left:auto; margin-right:auto; width:70%; background-color:#b0e0e6; }提示:如果宽度是 100%,则对齐没有效果。
在 IE5 中,对于块元素存在一个外边距处理方面的 BUG。如需使上面的例子在 IE5 中有效,请添加一些额外的代码。
使用 position 属性进行左和右对齐
对齐元素的方法之一是使用绝对定位:
.right { position:absolute; right:0px; width:300px; background-color:#b0e0e6; }注释:绝对定位元素会被从正常流中删除,并且能够交叠元素。
跨浏览器兼容性问题
当像这样对齐元素时,对
<body>元素的外边距和内边距进行预定义是一个好主意。这样可以避免在不同的浏览器中出现可见的差异。
当使用 position 属性时,IE8 以及更早的版本存在一个问题。如果容器元素(在我们的案例中是<div class="container">)设置了指定的宽度,并且省略了 !DOCTYPE 声明,那么 IE8 以及更早的版本会在右侧增加 17px 的外边距。这似乎是为滚动条预留的空间。当使用 position 属性时,请始终设置 !DOCTYPE 声明:body { margin:0; padding:0; } .container { position:relative; width:100%; } .right { position:absolute; right:0px; width:300px; background-color:#b0e0e6; }使用 float 属性来进行左和右对齐
对齐元素的另一种方法是使用 float 属性:
.right { float:right; width:300px; background-color:#b0e0e6; }跨浏览器兼容性问题
当像这样对齐元素时,对
<body>元素的外边距和内边距进行预定义是一个好主意。这样可以避免在不同的浏览器中出现可见的差异。
当使用 float 属性时,IE8 以及更早的版本存在一个问题。如果省略 !DOCTYPE 声明,那么 IE8 以及更早的版本会在右侧增加 17px 的外边距。这似乎是为滚动条预留的空间。当使用 float 属性时,请始终设置 !DOCTYPE 声明:
实例body { margin:0; padding:0; } .right { float:right; width:300px; background-color:#b0e0e6; }36.CSS 尺寸
CSS 尺寸属性
CSS 尺寸属性允许你控制元素的高度和宽度。同样,还允许你增加行间距。
属性| 描述
--|
height |设置元素的高度。
line-height |设置行高。
max-height |设置元素的最大高度。
max-width |设置元素的最大宽度。
min-height |设置元素的最小高度。
min-width |设置元素的最小宽度。
width |设置元素的宽度。37.CSS 分类 (Classification)
CSS 分类属性 (Classification)
CSS 分类属性允许你控制如何显示元素,设置图像显示于另一元素中的何处,相对于其正常位置来定位元素,使用绝对值来定位元素,以及元素的可见度。
属性 |描述
--|
clear| 设置一个元素的侧面是否允许其他的浮动元素。
cursor |规定当指向某元素之上时显示的指针类型。
display |设置是否及如何显示元素。
float |定义元素在哪个方向浮动。
position |把元素放置到一个静态的、相对的、绝对的、或固定的位置中。
visibility| 设置元素是否可见或不可见。38.CSS 导航栏
拥有易用的导航条对于任何网站都很重要。
通过 CSS,您能够把乏味的 HTML 菜单转换为漂亮的导航栏。导航栏 = 链接列表
导航栏需要标准的 HTML 作为基础。
在我们的例子中,将用标准的 HTML 列表来构建导航栏。
导航栏基本上是一个链接列表,因此使用
- 和
- 元素是非常合适的:
<ul> <li><a href="default.asp">Home</a></li> <li><a href="news.asp">News</a></li> <li><a href="contact.asp">Contact</a></li> <li><a href="about.asp">About</a></li> </ul>
现在,让我们从列表中去掉圆点和外边距:
ul { list-style-type:none; margin:0; padding:0; }例子解释:
- list-style-type:none - 删除圆点。导航栏不需要列表项标记。
- 把外边距和内边距设置为 0 可以去除浏览器的默认设定。
以上例子中的代码是用在垂直、水平导航栏中的标准代码。
垂直导航栏
如需构建垂直导航栏,我们只需要定义
<a>元素的样式,除了上面的代码之外:a { display:block; width:60px; }例子解释:
- display:block - 把链接显示为块元素可使整个链接区域可点击(不仅仅是文本),同时也允许我们规定宽度。
width:60px - 块元素默认占用全部可用宽度。我们需要规定 60 像素的宽度。
提示:请同时看一看我们完整样式的导航栏实例。
注释:请始终规定垂直导航栏中
<a>元素的宽度。如果省略宽度,IE6 会产生意想不到的结果。水平导航栏
有两种创建水平导航栏的方法。使用行内或浮动列表项。
两种方法都不错,但是如果您希望链接拥有相同的尺寸,就必须使用浮动方法。
行内列表项
除了上面的“标准”代码,构建水平导航栏的方法之一是将
<li>元素规定为行内元素:li { display:inline; }例子解释:
- display:inline; - 默认地,
<li>元素是块元素。在这里,我们去除了每个列表项前后的换行,以便让它们在一行中显示。
对列表项进行浮动
在上面的例子中,链接的宽度是不同的。
为了让所有链接拥有相等的宽度,浮动<li>元素并规定<a>元素的宽度:li { float:left; } a { display:block; width:60px; }例子解释:
- float:left - 使用 float 来把块元素滑向彼此。
- display:block - 把链接显示为块元素可使整个链接区域可点击(不仅仅是文本),同时也允许我们规定宽度。
- width:60px - 由于块元素默认占用全部可用宽度,链接无法滑动至彼此相邻。我们需要规定 60 像素的宽度。
39.CSS 图片库
<!doctype html> <html> <head> <style> div.img { margin:3px; border:1px solid #bebebe; height:auto; width:auto; float:left; text-align:center; } div.img img { display:inline; margin:3px; border:1px solid #bebebe; } div.img a:hover img { border:1px solid #333333; } div.desc { text-align:center; font-weight:normal; width:150px; font-size:12px; margin:10px 5px 10px 5px; } </style> </head> <body> <div class="img"> <a target="_blank" href="/i/tulip_ballade.jpg"> <img src="/i/tulip_ballade_s.jpg" alt="Ballade" width="160" height="160"> </a> <div class="desc">在此处添加对图像的描述</div> </div> <div class="img"> <a target="_blank" href="/i/tulip_flaming_club.jpg"> <img src="/i/tulip_flaming_club_s.jpg" alt="Ballade" width="160" height="160"> </a> <div class="desc">在此处添加对图像的描述</div> </div> <div class="img"> <a target="_blank" href="/i/tulip_fringed_family.jpg"> <img src="/i/tulip_fringed_family_s.jpg" alt="Ballade" width="160" height="160"> </a> <div class="desc">在此处添加对图像的描述</div> </div> <div class="img"> <a target="_blank" href="/i/tulip_peach_blossom.jpg"> <img src="/i/tulip_peach_blossom_s.jpg" alt="Ballade" width="160" height="160"> </a> <div class="desc">在此处添加对图像的描述</div> </div> </body> </html>40.CSS 图片透明度
通过 CSS 创建透明图像是很容易的。
注释:CSS opacity 属性是 W3C CSS 推荐标准的一部分。
** opacity**
img { opacity:0.4; filter:alpha(opacity=40); /* 针对 IE8 以及更早的版本 */ }IE9, Firefox, Chrome, Opera 和 Safari 使用属性 opacity 来设定透明度。opacity 属性能够设置的值从 0.0 到 1.0。值越小,越透明。
IE8 以及更早的版本使用滤镜 filter:alpha(opacity=x)。x 能够取的值从 0 到 100。值越小,越透明。
img { opacity:0.4; filter:alpha(opacity=40); /* 针对 IE8 以及更早的版本 */ } img:hover { opacity:1.0; filter:alpha(opacity=100); /* 针对 IE8 以及更早的版本 */ }第一个 CSS 代码块类似实例 1 中的代码。此外,我们已经设置了当鼠标指针位于图像上时的样式。在这个例子中,当指针移动到图像上时,我们希望图像是不透明的。
对应的 CSS 是:opacity=1。
IE8 以及更早的浏览器:filter:alpha(opacity=100)。
当鼠标指针移出图像后,图像会再次透明。
41.CSS2 媒介类型
媒介类型(Media Types)允许你定义以何种媒介来提交文档。文档可以被显示在显示器、纸媒介或者听觉浏览器等等。
媒介类型
某些 CSS 属性仅仅被设计为针对某些媒介。比方说 "voice-family" 属性被设计为针对听觉用户终端。其他的属性可被用于不同的媒介。例如,"font-size" 属性可被用于显示器以及印刷媒介,但是也许会带有不同的值。显示器上面的显示的文档通常会需要比纸媒介文档更大的字号,同时,在显示器上,sans-serif 字体更易阅读,而在纸媒介上,serif 字体更易阅读。
@media规则
@media 规则使你有能力在相同的样式表中,使用不同的样式规则来针对不同的媒介。
下面这个例子中的样式告知浏览器在显示器上显示 14 像素的 Verdana 字体。但是假如页面需要被打印,将使用 10 个像素的 Times 字体。注意:font-weight 被设置为粗体,不论显示器还是纸媒介:<html> <head> <style> @media screen { p.test {font-family:verdana,sans-serif; font-size:14px} } @media print { p.test {font-family:times,serif; font-size:10px} } @media screen,print { p.test {font-weight:bold} } </style> </head> <body>....</body> </html>不同的媒介类型
注释:媒介类型名称对大小写不敏感。
媒介类型| 描述
--|
all |用于所有的媒介设备。
aural |用于语音和音频合成器。
braille |用于盲人用点字法触觉回馈设备。
embossed |用于分页的盲人用点字法打印机。
handheld |用于小的手持的设备。
print |用于打印机。
projection |用于方案展示,比如幻灯片。
screen |用于电脑显示器。
tty |用于使用固定密度字母栅格的媒介,比如电传打字机和终端。
tv |用于电视机类型的设备。42.CSS 注意事项
本节列出了在使用 CSS 时尽量避免使用的技术。
Internet Explorer Behaviors
它是什么?Internet Explorer 5 引入了行为 (behaviors)。behaviors 是一种通过使用 CSS 向 HTML 元素添加行为的方法。
为什么要避免它?只有 Internet Explorer 支持 behavior 属性。用什么代替?请使用 JavaScript 和 HTML DOM 取而代之。
例子 1 - Mouseover Highlight
下面的 HTML 文件中有一个
<style>元素,它为<h1>元素定义了一个行为:<html> <head> <style type="text/css"> h1 { behavior: url(behave.htc) } </style> </head> <body> <h1>Mouse over me!!!</h1> </body> </html>下面是 XML 文档 "behave.htc":
<attach for="element" event="onmouseover" handler="hig_lite" /> <attach for="element" event="onmouseout" handler="low_lite" /> <script type="text/javascript"> function hig_lite() { element.style.color='red'; } function low_lite() { element.style.color='blue'; } </script>behavior 文件包含了针对元素的 JavaScript 和 事件句柄。
如果您使用 Internet Explorer,可以亲自试一下(把鼠标放在例子中的文本上)。例子 2 - Typewriter Simulation
下面的 HTML 文件中有一个
<style>元素,它为 id 为 "typing" 的元素定义了一个行为:<html> <head> <style type="text/css"> #typing { behavior:url(behave_typing.htc); font-family:'courier new'; } </style> </head> <body> <span id="typing" speed="100">IE5 introduced DHTML behaviors. Behaviors are a way to add DHTML functionality to HTML elements with the ease of CSS.<br /><br />How do behaviors work?<br /> By using XML we can link behaviors to any element in a web page and manipulate that element.</p> </span> </body> </html>下面是 XML 文档 "behave.htc":
<attach for="window" event="onload" handler="beginTyping" /> <method name="type" /> <script type="text/javascript"> var i,text1,text2,textLength,t; function beginTyping() { i=0; text1=element.innerText; textLength=text1.length; element.innerText=""; text2=""; t=window.setInterval(element.id+".type()",speed); } function type() { text2=text2+text1.substring(i,i+1); element.innerText=text2; i=i+1; if (i==textLength) { clearInterval(t); } } </script>43.CSS 总结
CSS 概要
本教程已向你讲解了如何创建样式表来同时控制多重页面的样式和布局。
你已经学会如何使用 CSS 来添加背景、格式化文本、以及格式化边框,并定义元素的填充和边距。
同时,你也学会了如何定位元素、控制元素的可见性和尺寸、设置元素的形状、将一个元素置于另一个之后,以及向某些选择器添加特殊的效果,比如链接。你已经学习了 CSS,下一步学习什么呢?
下一步应该学习 CSS3、HTML5 和 JavaScript 。
CSS3 是最新的 CSS 标准。
HTML5 是下一代的 HTML。
JavaScript 是世界上最流行的脚本语言。
JavaScript 是属于 web 的语言,它适用于 PC、笔记本电脑、平板电脑和移动电话。JavaScript 被设计为向 HTML 页面增加交互性。
许多 HTML 开发者都不是程序员,但是 JavaScript 却拥有非常简单的语法。几乎每个人都有能力将小的 JavaScript 片段添加到网页中。
CSS3 教程
44.CSS3 简介
SS3 完全向后兼容,因此您不必改变现有的设计。浏览器通常支持 CSS2。
CSS3 模块
CSS3 被划分为模块。
其中最重要的 CSS3 模块包括:- 选择器
- 框模型
- 背景和边框
- 文本效果
- 2D/3D 转换
- 动画
- 多列布局
- 用户界面
CSS3 标准
W3C 仍然在对 CSS3 规范进行开发。
不过,现代浏览器已经实现了相当多的 CSS3 属性。45.CSS3 边框
CSS3 边框
通过 CSS3,您能够创建圆角边框,向矩形添加阴影,使用图片来绘制边框 - 并且不需使用设计软件,比如 PhotoShop。
在本章中,您将学到以下边框属性:- border-radius
- box-shadow
- border-image
浏览器支持
Internet Explorer 9+ 支持 border-radius 和 box-shadow 属性。
Firefox、Chrome 以及 Safari 支持所有新的边框属性。
注释:对于 border-image,Safari 5 以及更老的版本需要前缀 -webkit-。
Opera 支持 border-radius 和 box-shadow 属性,但是对于 border-image 需要前缀 -o-。
CSS3 圆角边框
在 CSS2 中添加圆角矩形需要技巧。我们必须为每个圆角使用不同的图片。
在 CSS3 中,创建圆角是非常容易的。
在 CSS3 中,border-radius 属性用于创建圆角:
向 div 元素添加圆角:
div { border:2px solid; border-radius:25px; -moz-border-radius:25px; /* Old Firefox */ }<!DOCTYPE html> <html> <head> <style> .div { text-align:center; border:2px solid #a1a1a1; padding:10px 40px; background:#dddddd; width:350px; border-radius:25px; -moz-border-radius:25px; /* 老的 Firefox */ } </style> </head> <body> <div class="div">border-radius 属性允许您向元素添加圆角。</div> </body> </html>CSS3 边框阴影
在 CSS3 中,box-shadow 用于向方框添加阴影:
<!DOCTYPE html> <html> <head> <style> .div2 { width:300px; height:100px; background-color:#ff9900; -moz-box-shadow: 10px 10px 5px #888888; /* 老的 Firefox */ box-shadow: 10px 10px 5px #888888; } </style> </head> <body> <div class="div2"></div> </body> </html>CSS3 边框图片
通过 CSS3 的** border-image** 属性,您可以使用图片来创建边框
新的边框属性
属性| 描述 |CSS
--|
border-image |设置所有 border-image-* 属性的简写属性。 |3
border-radius |设置所有四个 border-*-radius 属性的简写属性。| 3
box-shadow| 向方框添加一个或多个阴影。| 346.CSS3 背景
CSS3 背景
CSS3 包含多个新的背景属性,它们提供了对背景更强大的控制。
在本章,您将学到以下背景属性:- background-size
- background-origin
您也将学到如何使用多重背景图片。
浏览器支持
Internet Explorer 9+、Firefox、Chrome、Safari 以及 Opera 支持新的背景属性。
CSS3 background-size 属性
background-size 属性规定背景图片的尺寸。
在 CSS3 之前,背景图片的尺寸是由图片的实际尺寸决定的。在 CSS3 中,可以规定背景图片的尺寸,这就允许我们在不同的环境中重复使用背景图片。
您能够以像素或百分比规定尺寸。如果以百分比规定尺寸,那么尺寸相对于父元素的宽度和高度。
例子 1
调整背景图片的大小:div { background:url(bg_flower.gif); -moz-background-size:63px 100px; /* 老版本的 Firefox */ background-size:63px 100px; background-repeat:no-repeat; }例子 2
对背景图片进行拉伸,使其完成填充内容区域:div { background:url(bg_flower.gif); -moz-background-size:40% 100%; /* 老版本的 Firefox */ background-size:40% 100%; background-repeat:no-repeat; }CSS3 background-origin 属性
background-origin 属性规定背景图片的定位区域。
背景图片可以放置于 content-box、padding-box 或 border-box 区域。

实例
在 content-box 中定位背景图片:div { background:url(bg_flower.gif); background-repeat:no-repeat; background-size:100% 100%; -webkit-background-origin:content-box; /* Safari */ background-origin:content-box; }CSS3 多重背景图片
CSS3 允许您为元素使用多个背景图像。
为 body 元素设置两幅背景图片:
body { background-image:url(bg_flower.gif),url(bg_flower_2.gif); }新的背景属性
属性| 描述 |CSS
--|
background-clip |规定背景的绘制区域。| 3
background-origin |规定背景图片的定位区域。| 3
background-size |规定背景图片的尺寸。| 347.CSS3 文本效果
CSS3 文本效果
CSS3 包含多个新的文本特性。
在本章中,您将学到如下文本属性:- text-shadow
word-wrap
浏览器支持
Internet Explorer 10、Firefox、Chrome、Safari 以及 Opera 支持 text-shadow 属性。
所有主流浏览器都支持 word-wrap 属性。
注释:Internet Explorer 9 以及更早的版本,不支持 text-shadow 属性。
CSS3 文本阴影
在 CSS3 中,text-shadow 可向文本应用阴影。
您能够规定水平阴影、垂直阴影、模糊距离,以及阴影的颜色:
向标题添加阴影:
h1 { text-shadow: 5px 5px 5px #FF0000; }<!DOCTYPE html> <html> <head> <style> h1 { text-shadow: 5px 5px 5px #FF0000; } </style> </head> <body> <h1>文本阴影效果!</h1> </body> </html>CSS3 自动换行
单词太长的话就可能无法超出某个区域:
在 CSS3 中,word-wrap 属性允许您允许文本强制文本进行换行 - 即使这意味着会对单词进行拆分。
允许对长单词进行拆分,并换行到下一行:
p {word-wrap:break-word;}新的文本属性
属性 |描述 |CSS
--|
hanging-punctuation |规定标点字符是否位于线框之外。| 3
punctuation-trim |规定是否对标点字符进行修剪。 |3
text-align-last| 设置如何对齐最后一行或紧挨着强制换行符之前的行。 |3
text-emphasis|向元素的文本应用重点标记以及重点标记的前景色。 |3
text-justify |规定当 text-align 设置为 "justify" 时所使用的对齐方法。| 3
text-outline |规定文本的轮廓。 |3
text-overflow |规定当文本溢出包含元素时发生的事情。| 3
text-shadow |向文本添加阴影。 |3
text-wrap |规定文本的换行规则。| 3
word-break |规定非中日韩文本的换行规则。 |3
word-wrap |允许对长的不可分割的单词进行分割并换行到下一行。 |348.CSS3 字体
CSS3 @font-face 规则
在 CSS3 之前,web 设计师必须使用已在用户计算机上安装好的字体。
通过 CSS3,web 设计师可以使用他们喜欢的任意字体,而不必被迫使用"web-safe"字体。当您您找到或购买到希望使用的字体时,可将该字体文件存放到 web 服务器上,它会在需要时被自动下载到用户的计算机上。
您“自己的”的字体是在 CSS3 @font-face 规则中定义的。
浏览器支持
Firefox、Chrome、Safari 以及 Opera 支持 .ttf (True Type Fonts) 和 .otf (OpenType Fonts) 类型的字体。
Internet Explorer 9+ 支持新的 @font-face 规则,但是仅支持 .eot 类型的字体 (Embedded OpenType)。
Internet Explorer 8 以及更早的版本不支持新的 @font-face 规则。
使用您需要的字体
在新的 @font-face 规则中,您必须首先定义字体的名称(比如 myFirstFont),然后指向该字体文件。
如需为 HTML 元素使用字体,请通过 font-family 属性来引用字体的名称 (myFirstFont):
<style> @font-face { font-family: myFirstFont; src: url('Sansation_Light.ttf'), url('Sansation_Light.eot'); /* IE9+ */ } div { font-family:myFirstFont; } </style>使用粗体字体
您必须为粗体文本添加另一个包含描述符的 @font-face:
实例@font-face { font-family: myFirstFont; src: url('Sansation_Bold.ttf'), url('Sansation_Bold.eot'); /* IE9+ */ font-weight:bold; }文件 "Sansation_Bold.ttf" 是另一个字体文件,它包含了 Sansation 字体的粗体字符。
只要 font-family 为 "myFirstFont" 的文本需要显示为粗体,浏览器就会使用该字体。
通过这种方式,我们可以为相同的字体设置许多 @font-face 规则。CSS3 字体描述符
下面的表格列出了能够在 @font-face 规则中定义的所有字体描述符:

49.CSS3 2D 转换
CSS3 转换
通过 CSS3 转换,我们能够对元素进行移动、缩放、转动、拉长或拉伸。
它如何工作?
转换是使元素改变形状、尺寸和位置的一种效果。
您可以使用 2D 或 3D 转换来转换您的元素。浏览器支持
Internet Explorer 10、Firefox 以及 Opera 支持 transform 属性。
Chrome 和 Safari 需要前缀 -webkit-。
Internet Explorer 9 需要前缀 -ms-。
2D 转换
在本章中,您将学到如下 2D 转换方法:
- translate()
- rotate()
- scale()
- skew()
- matrix()
div { transform: rotate(30deg); -ms-transform: rotate(30deg); /* IE 9 */ -webkit-transform: rotate(30deg); /* Safari and Chrome */ -o-transform: rotate(30deg); /* Opera */ -moz-transform: rotate(30deg); /* Firefox */ }translate() 方法
通过 translate() 方法,元素从其当前位置移动,根据给定的 left(x 坐标) 和 top(y 坐标) 位置参数:
div { transform: translate(50px,100px); -ms-transform: translate(50px,100px); /* IE 9 */ -webkit-transform: translate(50px,100px); /* Safari and Chrome */ -o-transform: translate(50px,100px); /* Opera */ -moz-transform: translate(50px,100px); /* Firefox */ }值 translate(50px,100px) 把元素从左侧移动 50 像素,从顶端移动 100 像素。
rotate() 方法
通过 rotate() 方法,元素顺时针旋转给定的角度。允许负值,元素将逆时针旋转。
div { transform: rotate(30deg); -ms-transform: rotate(30deg); /* IE 9 */ -webkit-transform: rotate(30deg); /* Safari and Chrome */ -o-transform: rotate(30deg); /* Opera */ -moz-transform: rotate(30deg); /* Firefox */ }值 rotate(30deg) 把元素顺时针旋转 30 度。
scale() 方法
通过 scale() 方法,元素的尺寸会增加或减少,根据给定的宽度(X 轴)和高度(Y 轴)参数:
div { transform: scale(2,4); -ms-transform: scale(2,4); /* IE 9 */ -webkit-transform: scale(2,4); /* Safari 和 Chrome */ -o-transform: scale(2,4); /* Opera */ -moz-transform: scale(2,4); /* Firefox */ }值 scale(2,4) 把宽度转换为原始尺寸的 2 倍,把高度转换为原始高度的 4 倍。
skew() 方法
通过 skew() 方法,元素翻转给定的角度,根据给定的水平线(X 轴)和垂直线(Y 轴)参数:
div { transform: skew(30deg,20deg); -ms-transform: skew(30deg,20deg); /* IE 9 */ -webkit-transform: skew(30deg,20deg); /* Safari and Chrome */ -o-transform: skew(30deg,20deg); /* Opera */ -moz-transform: skew(30deg,20deg); /* Firefox */ }值 skew(30deg,20deg) 围绕 X 轴把元素翻转 30 度,围绕 Y 轴翻转 20 度。
matrix() 方法
matrix() 方法把所有 2D 转换方法组合在一起。
matrix() 方法需要六个参数,包含数学函数,允许您:旋转、缩放、移动以及倾斜元素。
如何使用 matrix 方法将 div 元素旋转 30 度:
div { transform:matrix(0.866,0.5,-0.5,0.866,0,0); -ms-transform:matrix(0.866,0.5,-0.5,0.866,0,0); /* IE 9 */ -moz-transform:matrix(0.866,0.5,-0.5,0.866,0,0); /* Firefox */ -webkit-transform:matrix(0.866,0.5,-0.5,0.866,0,0); /* Safari and Chrome */ -o-transform:matrix(0.866,0.5,-0.5,0.866,0,0); /* Opera */ }新的转换属性
下面的表格列出了所有的转换属性:
属性 |描述| CSS
--|
transform |向元素应用 2D 或 3D 转换。| 3
transform-origin |允许你改变被转换元素的位置。| 32D Transform 方法
函数| 描述
--|
matrix(n,n,n,n,n,n) |定义 2D 转换,使用六个值的矩阵。
translate(x,y)| 定义 2D 转换,沿着 X 和 Y 轴移动元素。
translateX(n) |定义 2D 转换,沿着 X 轴移动元素。
translateY(n) |定义 2D 转换,沿着 Y 轴移动元素。
scale(x,y) |定义 2D 缩放转换,改变元素的宽度和高度。
scaleX(n) |定义 2D 缩放转换,改变元素的宽度。
scaleY(n) |定义 2D 缩放转换,改变元素的高度。
rotate(angle) |定义 2D 旋转,在参数中规定角度。
skew(x-angle,y-angle) |定义 2D 倾斜转换,沿着 X 和 Y 轴。
skewX(angle) |定义 2D 倾斜转换,沿着 X 轴。
skewY(angle) |定义 2D 倾斜转换,沿着 Y 轴。50.CSS3 3D 转换
3D 转换
CSS3 允许您使用 3D 转换来对元素进行格式化。
在本章中,您将学到其中的一些 3D 转换方法:
- rotateX()
- rotateY()
它如何工作?
转换是使元素改变形状、尺寸和位置的一种效果。
您可以使用 2D 或 3D 转换来转换您的元素。浏览器支持
Internet Explorer 10 和 Firefox 支持 3D 转换。
Chrome 和 Safari 需要前缀 -webkit-。
Opera 仍然不支持 3D 转换(它只支持 2D 转换)。
rotateX() 方法
通过 rotateX() 方法,元素围绕其 X 轴以给定的度数进行旋转。
实例div { transform: rotateX(120deg); -webkit-transform: rotateX(120deg); /* Safari 和 Chrome */ -moz-transform: rotateX(120deg); /* Firefox */ }rotateY() 旋转
通过 rotateY() 方法,元素围绕其 Y 轴以给定的度数进行旋转。
div { transform: rotateY(130deg); -webkit-transform: rotateY(130deg); /* Safari 和 Chrome */ -moz-transform: rotateY(130deg); /* Firefox */ }转换属性
下面的表格列出了所有的转换属性:
属性 |描述| CSS
--|
transform |向元素应用 2D 或 3D 转换。| 3
transform-origin| 允许你改变被转换元素的位置。| 3
transform-style| 规定被嵌套元素如何在 3D 空间中显示。| 3
perspective |规定 3D 元素的透视效果。 |3
perspective-origin| 规定 3D 元素的底部位置。| 3
backface-visibility |定义元素在不面对屏幕时是否可见。 |32D Transform 方法
函数 |描述
--|
matrix3d(n,...,n,n) |定义 3D 转换,使用 16 个值的 4x4 矩阵。
translate3d(x,y,z) |定义 3D 转化。
translateX(x) |定义 3D 转化,仅使用用于 X 轴的值。
translateY(y) |定义 3D 转化,仅使用用于 Y 轴的值。
translateZ(z) |定义 3D 转化,仅使用用于 Z 轴的值。
scale3d(x,y,z) |定义 3D 缩放转换。
scaleX(x) |定义 3D 缩放转换,通过给定一个 X 轴的值。
scaleY(y) |定义 3D 缩放转换,通过给定一个 Y 轴的值。
scaleZ(z) |定义 3D 缩放转换,通过给定一个 Z 轴的值。
rotate3d(x,y,z,angle) |定义 3D 旋转。
rotateX(angle) |定义沿 X 轴的 3D 旋转。
rotateY(angle) |定义沿 Y 轴的 3D 旋转。
rotateZ(angle) |定义沿 Z 轴的 3D 旋转。
perspective(n) |定义 3D 转换元素的透视视图。51.CSS3 过渡
CSS3 过渡
通过 CSS3,我们可以在不使用 Flash 动画或 JavaScript 的情况下,当元素从一种样式变换为另一种样式时为元素添加效果。
浏览器支持
Internet Explorer 10、Firefox、Chrome 以及 Opera 支持 transition 属性。
Safari 需要前缀 -webkit-。
Internet Explorer 9 以及更早的版本,不支持 transition 属性。
Chrome 25 以及更早的版本,需要前缀 -webkit-。
浏览器支持
Internet Explorer 10、Firefox、Chrome 以及 Opera 支持 transition 属性。
Safari 需要前缀 -webkit-。
Internet Explorer 9 以及更早的版本,不支持 transition 属性。
Chrome 25 以及更早的版本,需要前缀 -webkit-。
它如何工作?
CSS3 过渡是元素从一种样式逐渐改变为另一种的效果。
要实现这一点,必须规定两项内容:
- 规定您希望把效果添加到哪个 CSS 属性上
- 规定效果的时长
应用于宽度属性的过渡效果,时长为 2 秒:
div { transition: width 2s; -moz-transition: width 2s; /* Firefox 4 */ -webkit-transition: width 2s; /* Safari 和 Chrome */ -o-transition: width 2s; /* Opera */ }如果时长未规定,则不会有过渡效果,因为默认值是 0。
效果开始于指定的 CSS 属性改变值时。CSS 属性改变的典型时间是鼠标指针位于元素上时:
实例
规定当鼠标指针悬浮于元素上时:div:hover { width:300px; }多项改变
如需向多个样式添加过渡效果,请添加多个属性,由逗号隔开:
实例
向宽度、高度和转换添加过渡效果:div { transition: width 2s, height 2s, transform 2s; -moz-transition: width 2s, height 2s, -moz-transform 2s; -webkit-transition: width 2s, height 2s, -webkit-transform 2s; -o-transition: width 2s, height 2s,-o-transform 2s; }过渡属性
下面的表格列出了所有的转换属性:
属性| 描述| CSS
--|
transition |简写属性,用于在一个属性中设置四个过渡属性。| 3
transition-property| 规定应用过渡的 CSS 属性的名称。| 3
transition-duration |定义过渡效果花费的时间。默认是 0。| 3
transition-timing-function |规定过渡效果的时间曲线。默认是 "ease"。| 3
transition-delay |规定过渡效果何时开始。默认是 0。| 3在一个例子中使用所有过渡属性:
div { transition-property: width; transition-duration: 1s; transition-timing-function: linear; transition-delay: 2s; /* Firefox 4 */ -moz-transition-property:width; -moz-transition-duration:1s; -moz-transition-timing-function:linear; -moz-transition-delay:2s; /* Safari 和 Chrome */ -webkit-transition-property:width; -webkit-transition-duration:1s; -webkit-transition-timing-function:linear; -webkit-transition-delay:2s; /* Opera */ -o-transition-property:width; -o-transition-duration:1s; -o-transition-timing-function:linear; -o-transition-delay:2s; }与上面的例子相同的过渡效果,但是使用了简写的 transition 属性:
div { transition: width 1s linear 2s; /* Firefox 4 */ -moz-transition:width 1s linear 2s; /* Safari and Chrome */ -webkit-transition:width 1s linear 2s; /* Opera */ -o-transition:width 1s linear 2s; }52.CSS3 动画
CSS3 动画
通过 CSS3,我们能够创建动画,这可以在许多网页中取代动画图片、Flash 动画以及 JavaScript。
CSS3 @keyframes 规则
如需在 CSS3 中创建动画,您需要学习 @keyframes 规则。
@keyframes 规则用于创建动画。在 @keyframes 中规定某项 CSS 样式,就能创建由当前样式逐渐改为新样式的动画效果。
浏览器支持
Internet Explorer 10、Firefox 以及 Opera 支持 @keyframes 规则和 animation 属性。
Chrome 和 Safari 需要前缀 -webkit-。
Internet Explorer 9,以及更早的版本,不支持 @keyframe 规则或 animation 属性
实例
@keyframes myfirst { from {background: red;} to {background: yellow;} } @-moz-keyframes myfirst /* Firefox */ { from {background: red;} to {background: yellow;} } @-webkit-keyframes myfirst /* Safari 和 Chrome */ { from {background: red;} to {background: yellow;} } @-o-keyframes myfirst /* Opera */ { from {background: red;} to {background: yellow;} }CSS3 动画
当您在 @keyframes 中创建动画时,请把它捆绑到某个选择器,否则不会产生动画效果。
通过规定至少以下两项 CSS3 动画属性,即可将动画绑定到选择器:
- 规定动画的名称
- 规定动画的时长
实例
把 "myfirst" 动画捆绑到 div 元素,时长:5 秒:
div { animation: myfirst 5s; -moz-animation: myfirst 5s; /* Firefox */ -webkit-animation: myfirst 5s; /* Safari 和 Chrome */ -o-animation: myfirst 5s; /* Opera */ }您必须定义动画的名称和时长。如果忽略时长,则动画不会允许,因为默认值是 0
什么是 CSS3 中的动画?
动画是使元素从一种样式逐渐变化为另一种样式的效果。
您可以改变任意多的样式任意多的次数。
请用百分比来规定变化发生的时间,或用关键词 "from" 和 "to",等同于 0% 和 100%。
0% 是动画的开始,100% 是动画的完成。
为了得到最佳的浏览器支持,您应该始终定义 0% 和 100% 选择器。
实例
当动画为 25% 及 50% 时改变背景色,然后当动画 100% 完成时再次改变:
@keyframes myfirst { 0% {background: red;} 25% {background: yellow;} 50% {background: blue;} 100% {background: green;} } @-moz-keyframes myfirst /* Firefox */ { 0% {background: red;} 25% {background: yellow;} 50% {background: blue;} 100% {background: green;} } @-webkit-keyframes myfirst /* Safari 和 Chrome */ { 0% {background: red;} 25% {background: yellow;} 50% {background: blue;} 100% {background: green;} } @-o-keyframes myfirst /* Opera */ { 0% {background: red;} 25% {background: yellow;} 50% {background: blue;} 100% {background: green;} }实例
改变背景色和位置:
@keyframes myfirst { 0% {background: red; left:0px; top:0px;} 25% {background: yellow; left:200px; top:0px;} 50% {background: blue; left:200px; top:200px;} 75% {background: green; left:0px; top:200px;} 100% {background: red; left:0px; top:0px;} } @-moz-keyframes myfirst /* Firefox */ { 0% {background: red; left:0px; top:0px;} 25% {background: yellow; left:200px; top:0px;} 50% {background: blue; left:200px; top:200px;} 75% {background: green; left:0px; top:200px;} 100% {background: red; left:0px; top:0px;} } @-webkit-keyframes myfirst /* Safari 和 Chrome */ { 0% {background: red; left:0px; top:0px;} 25% {background: yellow; left:200px; top:0px;} 50% {background: blue; left:200px; top:200px;} 75% {background: green; left:0px; top:200px;} 100% {background: red; left:0px; top:0px;} } @-o-keyframes myfirst /* Opera */ { 0% {background: red; left:0px; top:0px;} 25% {background: yellow; left:200px; top:0px;} 50% {background: blue; left:200px; top:200px;} 75% {background: green; left:0px; top:200px;} 100% {background: red; left:0px; top:0px;} }<!DOCTYPE html> <html> <head> <style> .divdonghua { width:100px; height:100px; background:red; position:relative; animation:myfirst 5s; -moz-animation:myfirst 5s; /* Firefox */ -webkit-animation:myfirst 5s; /* Safari and Chrome */ -o-animation:myfirst 5s; /* Opera */ } @keyframes myfirst { 0% {background:red; left:0px; top:0px;} 25% {background:yellow; left:200px; top:0px;} 50% {background:blue; left:200px; top:200px;} 75% {background:green; left:0px; top:200px;} 100% {background:red; left:0px; top:0px;} } @-moz-keyframes myfirst /* Firefox */ { 0% {background:red; left:0px; top:0px;} 25% {background:yellow; left:200px; top:0px;} 50% {background:blue; left:200px; top:200px;} 75% {background:green; left:0px; top:200px;} 100% {background:red; left:0px; top:0px;} } @-webkit-keyframes myfirst /* Safari and Chrome */ { 0% {background:red; left:0px; top:0px;} 25% {background:yellow; left:200px; top:0px;} 50% {background:blue; left:200px; top:200px;} 75% {background:green; left:0px; top:200px;} 100% {background:red; left:0px; top:0px;} } @-o-keyframes myfirst /* Opera */ { 0% {background:red; left:0px; top:0px;} 25% {background:yellow; left:200px; top:0px;} 50% {background:blue; left:200px; top:200px;} 75% {background:green; left:0px; top:200px;} 100% {background:red; left:0px; top:0px;} } </style> </head> <body> <p><b>注释:</b>本例在 Internet Explorer 中无效。</p> <div class="divdonghua"></div> </body> </html>CSS3 动画属性
下面的表格列出了 @keyframes 规则和所有动画属性:
属性 |描述 |CSS
--|
@keyframes| 规定动画。| 3
animation |所有动画属性的简写属性,除了 animation-play-state 属性。 |3
animation-name |规定 @keyframes 动画的名称。| 3
animation-duration |规定动画完成一个周期所花费的秒或毫秒。默认是 0。 |3
animation-timing-function |规定动画的速度曲线。默认是 "ease"。 |3
animation-delay| 规定动画何时开始。默认是 0。| 3
animation-iteration-count |规定动画被播放的次数。默认是 1。 |3
animation-direction |规定动画是否在下一周期逆向地播放。默认是 "normal"。 |3
animation-play-state |规定动画是否正在运行或暂停。默认是 "running"。 |3
animation-fill-mode |规定对象动画时间之外的状态。| 3下面的两个例子设置了所有动画属性:
运行名为 myfirst 的动画,其中设置了所有动画属性:
div { animation-name: myfirst; animation-duration: 5s; animation-timing-function: linear; animation-delay: 2s; animation-iteration-count: infinite; animation-direction: alternate; animation-play-state: running; /* Firefox: */ -moz-animation-name: myfirst; -moz-animation-duration: 5s; -moz-animation-timing-function: linear; -moz-animation-delay: 2s; -moz-animation-iteration-count: infinite; -moz-animation-direction: alternate; -moz-animation-play-state: running; /* Safari 和 Chrome: */ -webkit-animation-name: myfirst; -webkit-animation-duration: 5s; -webkit-animation-timing-function: linear; -webkit-animation-delay: 2s; -webkit-animation-iteration-count: infinite; -webkit-animation-direction: alternate; -webkit-animation-play-state: running; /* Opera: */ -o-animation-name: myfirst; -o-animation-duration: 5s; -o-animation-timing-function: linear; -o-animation-delay: 2s; -o-animation-iteration-count: infinite; -o-animation-direction: alternate; -o-animation-play-state: running; }与上面的动画相同,但是使用了简写的动画 animation 属性:
div { animation: myfirst 5s linear 2s infinite alternate; /* Firefox: */ -moz-animation: myfirst 5s linear 2s infinite alternate; /* Safari 和 Chrome: */ -webkit-animation: myfirst 5s linear 2s infinite alternate; /* Opera: */ -o-animation: myfirst 5s linear 2s infinite alternate; }53.CSS3 多列
CSS3 多列
通过 CSS3,您能够创建多个列来对文本进行布局 - 就像报纸那样!
在本章中,您将学习如下多列属性:- column-count
- column-gap
- column-rule
浏览器支持
Internet Explorer 10 和 Opera 支持多列属性。
Firefox 需要前缀 -moz-。
Chrome 和 Safari 需要前缀 -webkit-。
注释:Internet Explorer 9 以及更早的版本不支持多列属性。
CSS3 创建多列
column-count 属性规定元素应该被分隔的列数:
把 div 元素中的文本分隔为三列:
div { -moz-column-count:3; /* Firefox */ -webkit-column-count:3; /* Safari 和 Chrome */ column-count:3; }CSS3 规定列之间的间隔
column-gap 属性规定列之间的间隔:
规定列之间 40 像素的间隔:
div { -moz-column-gap:40px; /* Firefox */ -webkit-column-gap:40px; /* Safari 和 Chrome */ column-gap:40px; }CSS3 列规则
column-rule 属性设置列之间的宽度、样式和颜色规则。
规定列之间的宽度、样式和颜色规则:
div { -moz-column-rule:3px outset #ff0000; /* Firefox */ -webkit-column-rule:3px outset #ff0000; /* Safari and Chrome */ column-rule:3px outset #ff0000; }新的多列属性
下面的表格列出了所有的转换属性:
属性 |描述 |CSS
--|
column-count| 规定元素应该被分隔的列数。| 3
column-fill| 规定如何填充列。| 3
column-gap |规定列之间的间隔。 |3
column-rule |设置所有 column-rule-* 属性的简写属性。| 3
column-rule-color |规定列之间规则的颜色。| 3
column-rule-style |规定列之间规则的样式。| 3
column-rule-width |规定列之间规则的宽度。| 3
column-span |规定元素应该横跨的列数。 |3
column-width |规定列的宽度。 |3
columns |规定设置 column-width 和 column-count 的简写属性。| 354.CSS3 用户界面
CSS3 用户界面在 CSS3 中,新的用户界面特性包括重设元素尺寸、盒尺寸以及轮廓等。
在本章中,您将学到以下用户界面属性:
- resize
- box-sizing
- outline-offset
浏览器支持
Firefox、Chrome 以及 Safari 支持 resize 属性。
Internet Explorer、Chrome、Safari 以及 Opera 支持 box-sizing 属性。Firefox 需要前缀 -moz-。
所有主流浏览器都支持 outline-offset 属性,除了 Internet Explorer。
CSS3 Resizing
在 CSS3,resize 属性规定是否可由用户调整元素尺寸。
规定 div 元素可由用户调整大小:
div { resize:both; overflow:auto; }CSS3 Box Sizing
box-sizing 属性允许您以确切的方式定义适应某个区域的具体内容。
规定两个并排的带边框方框:
div { box-sizing:border-box; -moz-box-sizing:border-box; /* Firefox */ -webkit-box-sizing:border-box; /* Safari */ width:50%; float:left; }CSS3 Outline Offset
outline-offset 属性对轮廓进行偏移,并在超出边框边缘的位置绘制轮廓。
轮廓与边框有两点不同:
- 轮廓不占用空间
- 轮廓可能是非矩形
规定边框边缘之外 15 像素处的轮廓:
div { border:2px solid black; outline:2px solid red; outline-offset:15px; }新的用户界面属性
下面的表格列出了所有的转换属性:
属性 |描述 |CSS
--|
appearance |允许您将元素设置为标准用户界面元素的外观 |3
box-sizing |允许您以确切的方式定义适应某个区域的具体内容。| 3
icon |为创作者提供使用图标化等价物来设置元素样式的能力。 |3
nav-down |规定在使用 arrow-down 导航键时向何处导航。| 3
nav-index |设置元素的 tab 键控制次序。 |3
nav-left |规定在使用 arrow-left 导航键时向何处导航。| 3
nav-right |规定在使用 arrow-right 导航键时向何处导航。 |3
nav-up |规定在使用 arrow-up 导航键时向何处导航。| 3
outline-offset| 对轮廓进行偏移,并在超出边框边缘的位置绘制轮廓。 |3
resize |规定是否可由用户对元素的尺寸进行调整。| 355.CSS 参考手册
来源:
https://www.cnblogs.com/chao8888/p/11387481.html