
作者:豆腐
来源:凹凸数据
大家好,我又来了,我是银牌厨师豆腐!
我们总是在爬啊爬,爬到了数据难道只是为了做一个词云吗?

当然不!这次我就利用flask为大家呈现一道小菜。
Flask是python中一个轻量级web框架,相对于其他web框架来说简单,适合小白练手。使用Flask+爬虫,教大家如何实时展示自己爬下来的数据到网页上。
先给大家展示一下这个丑丑的网页 ↓
(给个面子,别笑 )
)

整个流程就是简单的三步:
-
爬取数据 -
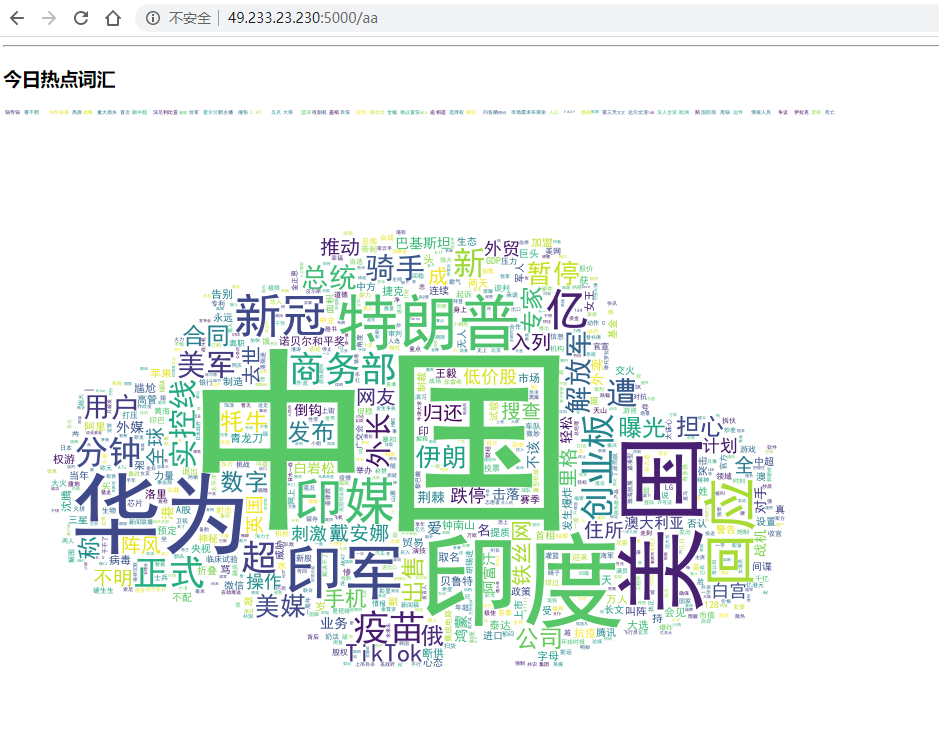
利用实时爬取数据生成词云 -
利用热点推荐新闻
爬虫部分:
这次爬虫主要利用多线程方式爬取新浪新闻+网易新闻所有栏目新闻信息。
一共14个栏目,两个网站的页面信息都是通过ajax加载完成的,请求对应的栏目链接后,返回的字符串是这样的,仔细观察会发现我们要看的新闻内容被包含在data_callback里面

是一个列表样式,
这时候我们就可以用eval函数将这个字符串处理成一个列表格式
def get_wy_teach():
url = 'https://tech.163.com/special/00097UHL/tech_datalist.js?callback=data_callback'
headers = {
'User-Agent': 'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/80.0.3987.163 Safari/537.36'
}
res = requests.get(url=url, headers=headers)
# print(res.text)
data = res.text
data = eval(data.replace('data_callback(','').replace(data[-1],""))
然后下面就可以循环提取出新闻内容了,最后一步就是存储到我们的mysql数据库中
当我们建立好14个栏目的爬虫后,再来编写一个主文件main,利用简单的多线程方法启动14个文件并行爬取14个栏目的新闻
def multi_thread():
t1 = threading.Thread(target=xzg)
t2 = threading.Thread(target=xz)
#......
t13 = threading.Thread(target=wy_hua)
t14 = threading.Thread(target=wy_chn)
t1.start()
t2.start()
#......
t13.start()
t14.start()
对了,爬虫之后我们还是做了词云的,哈哈哈
点击生成今日热点新闻词云,静待片刻

flask部分:
辅材处理完成,现在我们开始做主菜部分。
from flask import Flask,render_template,request
#注册创建app应用,_name_是python预定义变量
app = Flask(__name__)
#跨域请求cors
from flask_cors import CORS
CORS(app, resources=r'/*')
#启动爬虫页
@app.route('/test', methods=['GET'])
def mytest():
main.multi_thread()
time.sleep(10)
return '爬取完成~'
if __name__ == '__main__':
app.run(debug=True,port=5000)
-
render_template, 用于渲染我们的h5页面 -
app = Flask(__name__),这个是flask的必写项,必须先定义模块名,用于设置路由路径(转接4) -
cors跨域请求,一般用于ajax请求,CORS(app, resources=r'/*')定义app路由中所有路径都适用于跨域请求 -
@app.route('/test'),当你想使用mytest功能时候,设置了/test作用该函数的访问路径。例:http://49.233.23.230:5000/test -
app.run(debug=True,port=5000),最后就是指定监听地址端口为 5000,debug=True是调试环境,用于生产环境时可更改为Flase。
这样一个个小小的Flask页面接口就完成了
接口写好了,下面我们来搞个h5页面,我们首先来建立一个简单hmtl文件(举例新闻推荐页面)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div align="" class="img">
<h1>今日新闻推荐</h1>
<div class="img">
<ul>
<li> <a href="{{data[0][1]}}">{{data[0][0]}}</a></li>
<li> <a href="{{data[1][1]}}">{{data[1][0]}}</a></li>
<li> <a href="{{data[2][1]}}">{{data[2][0]}}</a></li>
<li> <a href="{{data[3][1]}}">{{data[3][0]}}</a></li>
<li> <a href="{{data[4][1]}}">{{data[4][0]}}</a></li>
<li> <a href="{{data[5][1]}}">{{data[5][0]}}</a></li>
<li> <a href="{{data[6][1]}}">{{data[6][0]}}</a></li>
<li> <a href="{{data[7][1]}}">{{data[7][0]}}</a></li>
<li> <a href="{{data[8][1]}}">{{data[8][0]}}</a></li>
<li> <a href="{{data[9][1]}}">{{data[9][0]}}</a></li>
<li> <a href="{{data[10][1]}}">{{data[10][0]}}</a></li>
<li> <a href="{{data[11][1]}}">{{data[11][0]}}</a></li>
<li> <a href="{{data[12][1]}}">{{data[12][0]}}</a></li>
<li> <a href="{{data[13][1]}}">{{data[13][0]}}</a></li>
<li> <a href="{{data[14][1]}}">{{data[14][0]}}</a></li>
<li> <a href="{{data[15][1]}}">{{data[15][0]}}</a></li>
<li> <a href="{{data[16][1]}}">{{data[16][0]}}</a></li>
<li> <a href="{{data[17][1]}}">{{data[17][0]}}</a></li>
<li> <a href="{{data[18][1]}}">{{data[18][0]}}</a></li>
<li> <a href="{{data[19][1]}}">{{data[19][0]}}</a></li>
</ul>
</div>
<div class="logo-img">
</div>
</div>
我们将从数据库中获取到的数据传入到h5文件
#新闻推荐
@app.route('/news')
def news_list():
data = get_mysql()
return render_template('index4.html', data=data)
复制粘贴20个li方便大家理解我设置今日推荐新闻条数是20条,
你也可以通过自己喜爱算法从数据库选择20条新闻推送的网页

到这,一个简陋的 Flask 网站就完成了,是不是很简单。
Flask 是个小巧、灵活的web框架,可以让自己决定定制哪些功能,灵活定制组件,非常适用于小型网站。
结语:(网站想要漂亮,还是要学一下h5,别学我)

如果大家想要试试我们的演示网站,或者对源码感兴趣,可以扫描下方二维码,回复“新闻”即可获得

福利时间
安利一本📕:《Python机器学习一本通》此书结合了Python和机器学习两个热门领域,通过易于理解的知识讲解,帮助读者学习和掌握机器学习。点击下图可看详情/购买!👇



本文分享自微信公众号 - 凹凸数据(alltodata)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。
来源:oschina
链接:https://my.oschina.net/u/4246997/blog/4560277