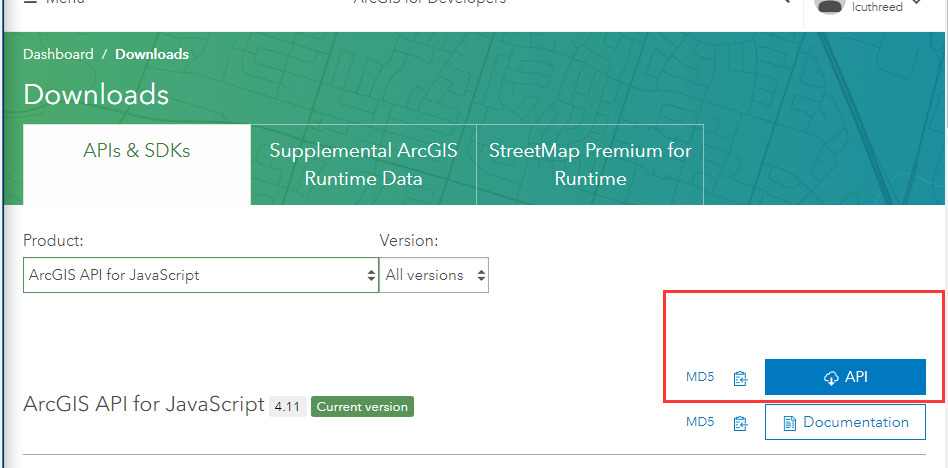
1.下载ArcGIS API(编辑时最新版本为4.11)

2.部署IIS
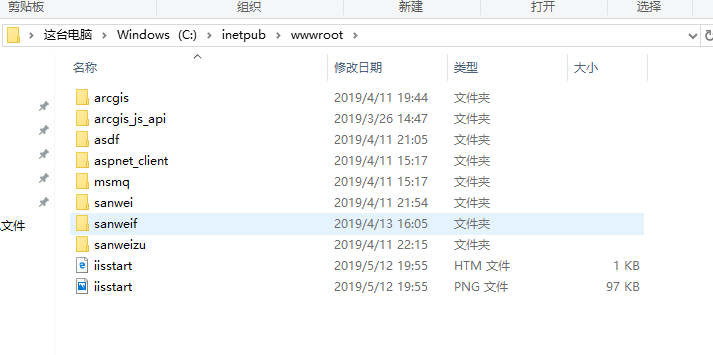
把下载的arcgis api 4.x 离线包解压拷贝到 C:\inetpub\wwwroot 目录下

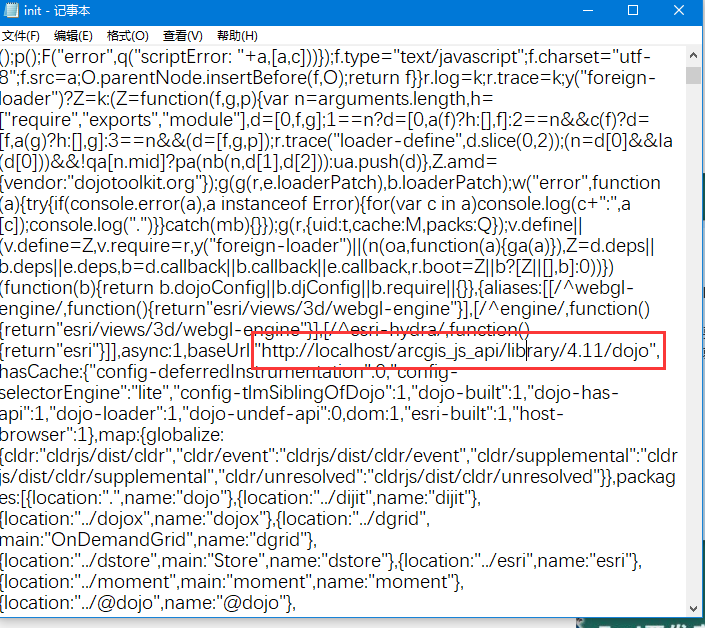
配置 init.js 文件,修改里面的路径
C:\inetpub\wwwroot\arcgis_js_api\library\4.10\init.js ;
init.js 文件里面,搜索 [HOSTNAME_AND_PATH_TO_JSAPI] ,然后替换成本机的部署路径
例如我的:
http://localhost/arcgis_js_api/library/4.11/dojo

3.检测是否部署成功
编辑一个简单的例子检测是否部署成功。


1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="utf-8" />
5 <meta
6 name="viewport"
7 content="initial-scale=1,maximum-scale=1,user-scalable=no"
8 />
9 <title>Sketch in 3D - 4.11 已经完成</title>
10
11 <link rel="stylesheet" href="http://localhost/arcgis_js_api/library/4.11/esri/css/main.css">
12 <script src="http://localhost/arcgis_js_api/library/4.11/init.js"></script>
13 <!--现在定位到了金柱月亮湾B区的位置 有变动再调整!-->
14 <style>
15 html,
16 body,
17 #viewDiv {
18 padding: 0;
19 margin: 0;
20 height: 100%;
21 width: 100%;
22 }
23
24 #sketchPanel {
25 padding: 10px;
26 background-color: rgba(255, 255, 255, 0.8);
27 }
28
29 .esri-button {
30 margin: 2px;
31 }
32 </style>
33 <script>
34 require([
35 "esri/Map",
36 "esri/views/SceneView",
37 "esri/layers/GraphicsLayer",
38 "esri/widgets/Sketch/SketchViewModel",
39 "esri/symbols/WebStyleSymbol"
40 ], function(
41 Map,
42 SceneView,
43 GraphicsLayer,
44 SketchViewModel,
45 WebStyleSymbol
46 ) {
47 // the layer where the graphics are sketched
48 const gLayer = new GraphicsLayer();
49
50 const map = new Map({
51 basemap: "streets",
52 layers: [gLayer],
53 ground: "world-elevation"
54 });
55
56 const view = new SceneView({
57 container: "viewDiv",
58 map: map,
59 camera: {
60 position: [115.960782,36.468442, 273.31548],
61 heading: 46.79,
62 tilt: 28.35
63 }
64 });
65
66 const blue = [82, 82, 122, 0.9];
67 const white = [255, 255, 255, 0.8];
68
69 // polygon symbol used for sketching the extruded building footprints
70 const extrudedPolygon = {
71 type: "polygon-3d",
72 symbolLayers: [
73 {
74 type: "extrude",
75 size: 45, // extrude by 10 meters
76 material: {
77 color: white
78 },
79 edges: {
80 type: "solid",
81 size: "3px",
82 color: blue
83 }
84 }
85 ]
86 };
87
88 // polyline symbol used for sketching routes
89 const route = {
90 type: "line-3d",
91 symbolLayers: [
92 {
93 type: "line",
94 size: "3px",
95 material: {
96 color: blue
97 }
98 },
99 {
100 type: "line",
101 size: "10px",
102 material: {
103 color: white
104 }
105 }
106 ]
107 };
108
109 // point symbol used for sketching points of interest
110 const point = {
111 type: "point-3d",
112 symbolLayers: [
113 {
114 type: "icon",
115 size: "20px",
116 resource: { primitive: "kite" },
117 outline: {
118 color: blue,
119 size: "3px"
120 },
121 material: {
122 color: white
123 }
124 }
125 ]
126 };
127
128 // define the SketchViewModel and pass in the symbols for each geometry type
129 const sketchVM = new SketchViewModel({
130 layer: gLayer,
131 view: view,
132 pointSymbol: point,
133 polygonSymbol: extrudedPolygon,
134 polylineSymbol: route
135 });
136
137 // add an event listener for the Delete key to delete
138 // the graphics that are currently being updated
139 view.on("key-up", function(evt) {
140 if (evt.key === "Delete") {
141 gLayer.removeMany(sketchVM.updateGraphics);
142 sketchVM.reset();
143 }
144 });
145
146 // after drawing the geometry, enter the update mode to update the geometry
147 // and the deactivate the buttons
148 sketchVM.on("create", function(event) {
149 if (event.state === "complete") {
150 sketchVM.update(event.graphic);
151 deactivateButtons();
152 }
153 });
154
155 const drawButtons = Array.prototype.slice.call(
156 document.getElementsByClassName("esri-button")
157 );
158
159 // set event listeners to activate sketching graphics
160 drawButtons.forEach(function(btn) {
161 btn.addEventListener("click", function(event) {
162 deactivateButtons();
163 event.target.classList.add("esri-button--secondary");
164 // to activate sketching the create method is called passing in the geometry type
165 // from the data-type attribute of the html element
166 sketchVM.create(event.target.getAttribute("data-type"));
167 });
168 });
169
170 function deactivateButtons() {
171 drawButtons.forEach(function(element) {
172 element.classList.remove("esri-button--secondary");
173 });
174 }
175
176 view.ui.add("sketchPanel", "top-right");
177 });
178 </script>
179 </head>
180
181 <body>
182 <div id="viewDiv"></div>
183 <div id="sketchPanel" class="esri-widget">
184 <button id="extrudedPolygon" data-type="polygon" class="esri-button">
185 绘制建筑物
186 </button>
187 <button id="point" data-type="point" class="esri-button">
188 绘制感兴趣点
189 </button>
190 <button id="line" data-type="polyline" class="esri-button">
191 绘制路线
192 </button>
193 </div>
194 </body>
195 </html>
来源:oschina
链接:https://my.oschina.net/u/4400327/blog/3544455