spring boot + vue + element-ui
一、页面
1.布局
假设,我们要开发一个会员列表的页面。
首先,添加vue页面文件“src\pages\Member.vue”
参照文档http://element.eleme.io/#/zh-CN/component/table中的例子,实现一个静态的列表页面
代码如下:
 Member.vue
Member.vue
2.修改路由
src\router\index.js文件中,添加
|
1
2
3
4
5
6
7
8
9
10
11
|
routes.push({
path:
'/member'
,
name:
'会员管理'
,
component: Main,
iconCls:
'fa fa-user-circle-o'
,
children: [{
path:
'/member/data'
,
component: Member,
name:
'会员信息管理'
}]
})
|
完整代码如下:
 src\router\index.js
src\router\index.js
3.修改首页,使其出现“会员管理”的菜单
<el-menu :default-active="$route.path" :collapse="collapsed">
<template v-for="(item,index) in menus">
<el-submenu :index="index+''" v-if="!item.leaf">
<template slot="title"><i :class="item.iconCls"></i><span v-if="!collapsed">{{item.name}}</span></template>
<el-menu-item v-for="child in item.children" :index="child.path" :key="child.path" @click="$router.push(child.path)">{{child.name}}</el-menu-item>
</el-submenu>
<el-menu-item v-if="item.leaf&&item.children.length>0" :index="item.children[0].path"><i :class="item.iconCls"></i>{{item.children[0].name}}</el-menu-item>
</template>
</el-menu>完整代码如下:
 src\pages\Main.vue
src\pages\Main.vue
点击左侧的“会员信息管理”的菜单,运行效果如下:

二、动态查询数据
1.mock.js
添加文件:src\mock\member.js
import Mock from 'mockjs'
let adapters = []
adapters.push(
(mockAdapter) => mockAdapter.onPost('/api/member/loadPage').reply(req => {
let promise = new Promise((resolve, reject) => {
let data = req.data ? JSON.parse(req.data) : {
size: 20
}
let result = {
rows: [],
total: 10000
}
for (let i = 0; i < data.size; i++) {
let item = Mock.mock({
id: Mock.Random.guid(),
name: Mock.Random.cname(),
sex: Mock.Random.integer(1, 2),
'age|18-30': 1,
date: Mock.Random.date(),
address: Mock.mock('@county(true)'),
})
result.rows.push(item)
}
setTimeout(() => {
resolve([200, result])
}, 2000)
})
return promise
})
)
export {
adapters
}
添加src\mock\index.js文件
import axios from 'axios'
import MockAdapter from 'axios-mock-adapter'
let mockAdapter = new MockAdapter(axios)
//会员api
import {
adapters as member
} from '@/mock/member.js'
member.forEach(item => item(mockAdapter))
export default mockAdapter
2.修改main.js文件
在main.js中导入mock.js
//开发模式开启mock.js
if (process.env.NODE_ENV === 'development') {
require('./mock')
}导入axios
import axios from 'axios'
Vue.prototype.$axios = axios
完整main.js代码:
 src\main.js
src\main.js
3.修改Member.vue文件
修改查询分页的方法:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
let
getRows =
function
() {
if
(
this
.pageLoading)
return
this
.pageLoading =
true
let
params = {
page:
this
.page,
size:
this
.size,
query:
this
.filters.query
}
//调用post请求
this
.$axios.post(
'/api/member/loadPage'
, params).then(res => {
this
.pageLoading =
false
if
(!res.data || !res.data.rows)
return
//总数赋值
this
.total = res.data.total
this
.page++;
//页面元素赋值
this
.rows = res.data.rows
}).
catch
(e =>
this
.pageLoading =
false
)
}
|
完整的Member.vue代码如下:
 src\pages\Member.vue
src\pages\Member.vue
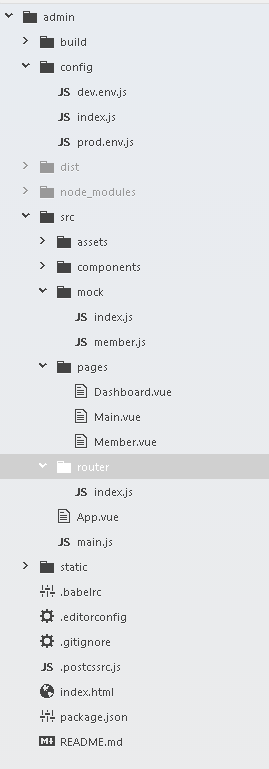
完整的项目结构如下图所示:

运行效果如下:

其中,使用了axios来调用http post协议,url是'/api/member/loadPage',并post了body参数。
但我并没有写任何后端代码。奇怪的是,获取的数据从哪里来?答案是:mock.js,因为使用了mock.js+axios-mock-adapter来拦截并模拟http协议。
git代码地址:https://github.com/carter659/spring-boot-vue-element.git
来源:oschina
链接:https://my.oschina.net/u/4317554/blog/4234638





