
1,NodeJS
2,Vue CLI
3,Vue UI
4,后台接口反向代理
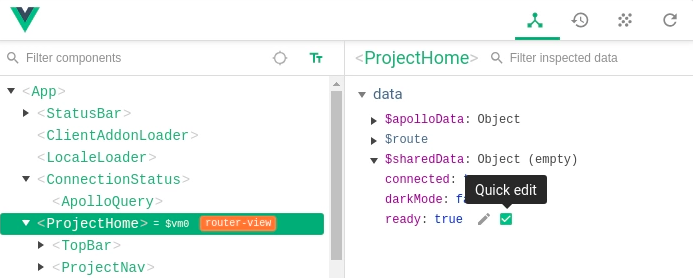
5,vue-devtools

npm install -g @vue/cli# ORyarn global add @vue/cli
vue -V最新版本在 3 以上:3.3.0
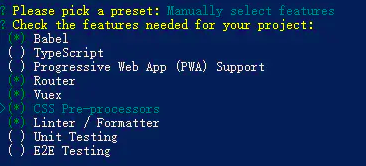
vue create hello-world
Babel,必选,用于将编写的ES6代码编译成浏览器能识别的JavaScript代码,是核心组件包
Typescript,微软开发的JS的强类型版本,通过Babel能够编译成JavaScript,可选
PWA,Progressive web apps,渐进式Web 应用,一般不选
Router,路由组件,用于页面跳转,多页面程序必选,单页面不选
Vuex,存储框架,看复杂度,建议选用
CSS Pre-processors,CSS预处理工具,支持SASS,LESS 等预编译语言,最终将这些内容处理成 css,必选。element-ui和bootstrap等框架都选择了 sass,可以选择sass,也可以选择 less。
Linter / Formatter,代码规范检查工具,可选
Unit Testing,单元测试框架 可选
E2E Testing,端对端测试框架,用于支持自动化测试,可选
node_modules,本地依赖包的存放所在,所有npm install --save-dev所安装的包,都在该目录下
public,该目录存储了所有静态文件,如html文件模板,公共css文件,小图片等
src,源码所在
babel.config.js,babel的配置文件
package.json,顶重要的webpack工程化配置文件
npm run serve
module.exports = {devServer: {port: 8090,proxy: {"/api": {secure: false,target: 'http://127.0.0.1:8010',//设置你调用的接口域名和端口号 别忘了加httpchangeOrigin: true,pathRewrite: {"^/api": "/"},cookiePathRewrite:{'/':'/','/nfcm':'/api'},router: {'dev.localhost:3000': 'http://localhost:8000'}}}}};

《基于 vue+go 如何快速进行业务迭代?》

本文分享自微信公众号 - 程序员LIYI(CoderLIYI)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。
来源:oschina
链接:https://my.oschina.net/u/4968606/blog/4932714