vue常用指令
vue.js官方给自己的定义是数据模板引擎,并给出了一套渲染数据的指令.本文详细介绍vue.js的常用指令.
官网:点我
一.v-text、v-html
v-text:用于绑定文本
v-html:用于绑定html
<div id="app">
<p>姓名:<label v-text="Name"></label></p>
<p>姓名:{{Name}}</p>
<div v-html="Age">年龄:</div>
</div>
<script>
new Vue({
el: "#app",
data: {
Name:"corn",
Age:"<label>20</label>"
}
})
</script>
=======================>
姓名:corn
姓名:corn
20- 1.{{Name}}这种写法和v-text的作用是相同的,用于绑定标签的text属性,如果标签没有text属性,该绑定会失效,比如在一个文本框上面使用v-text时没有效果的.
- 2.从结果看出,v-html绑定后会覆盖原来标签标签里面的内容,此处是覆盖,而并非append.
- 3.对于v-html应用时要慎重,在网站上会动态渲染任意html有一定的危险存在,因此容易导致XSS跨站脚本攻击.所以最好在新任的网址上面使用
- 4.v-text和v-html绑定都是单向的,只能从Model到View的绑定,不能实现从View到Model的更新.
二.v-model指令
v-model实现双向绑定,vue限定只能对表单空间进行绑定,常见的由input,select,textarea等.
<div id="student">
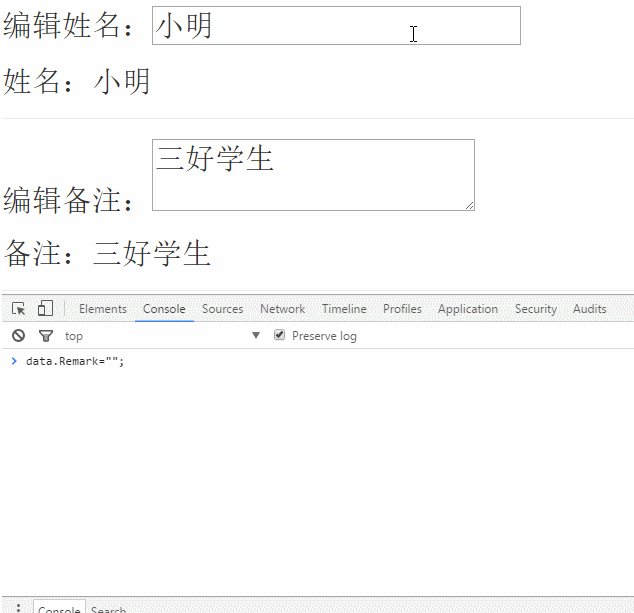
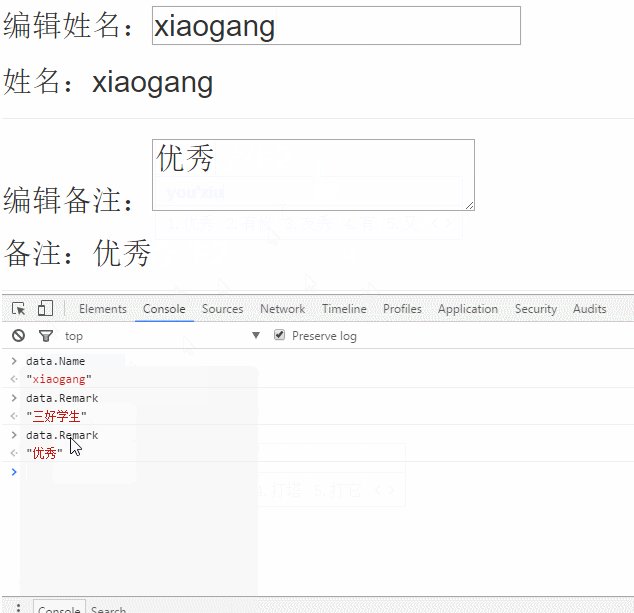
<p>编辑姓名:<input type="text" v-model="Name" /></p>
<p>姓名:{{Name}}</p>
<br>
<p>编辑备注:<textarea v-model="Remark"></textarea></p>
<p>备注:{{Remark}}</p>
<br>
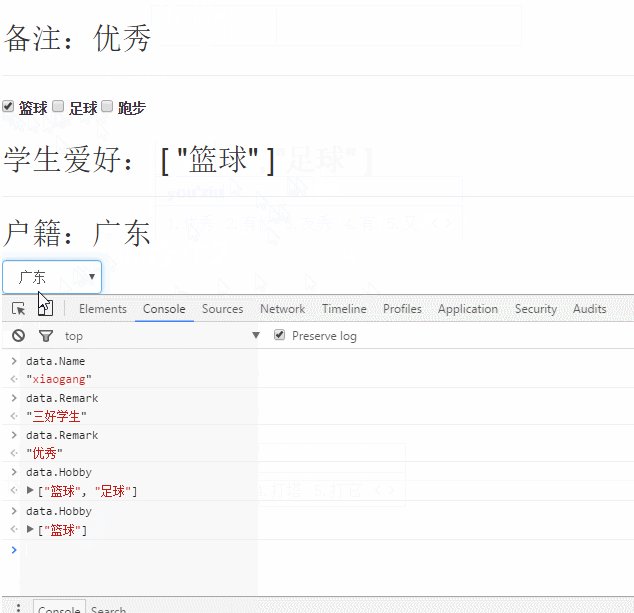
<input type="checkbox" id="basketball" value="篮球" v-model="Hobby" />
<label for="basketball">篮球</label>
<input type="checkbox" id="football" value="足球" v-model="Hobby"/>
<label for="football">足球</label>
<input type="checkbox" id="running" value="跑步" v-model="Hobby"/>
<label for="running">跑步</label>
<br>
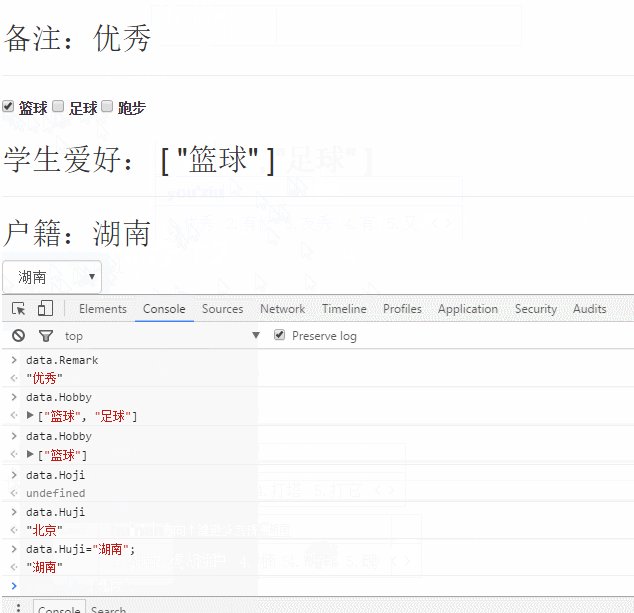
<p>学生爱好:{{Hobby}}</p>
<p>户籍:{{Huji}}</p>
<select class="form-control" v-model="Huji">
<option>北京</option>
<option>新疆</option>
<option>甘肃</option>
</select>
</div>
<script>
//Model
let data = {
Name:"Wangxc",
Age:20,
Hobby:[],
Remark:"优秀",
Huji:""
}
//viewModel
let vm = new Vue({
el:"#student",
data:data,
});
</script>
三.v-if v-else-if v-else指令
v-if和v-else在使用条件运算符判断时常用,需要说明的是,v-if可以单独使用,但是v-else的前面必须有一个v-if的条件或者v-show指令.这里的v-else可以不写,experssion表达式是一个返回bool类型的属性或者表达式.v-else-if的意思相当于python中的elif,否则如果.
<div id="app">
<p>姓名:<label v-text="Name"></label></p>
<p>是否已婚:<span v-if="IsMarry">是</span><span v-else>否</span></p>
<p>大人or小孩:<span v-if="Age>18">大人</span><span v-else>小孩</span></p>
<p>单位:{{School}}</p>
</div>
<script>
let data={
Name:"corn",
IsMarry:false,
Age:21,
School:"oldboy''",
}
//ViewModel
let vm = new Vue({
el:"#app",
data:data,
});
</script>
//--------->
姓名:corn
是否已婚:否
大人or小孩:大人
单位:oldboy四.v-show指令
v-show指令表示根据表达式的bool值来决定是否显示该元素。如果bool是false,对应的dom标签还是会渲染到页面上,只是css的display设为none而已,而如果用v-if,bool值为false时整个dom树都不会被渲染到页面上。从这点来说,如果需求是需要经常切换元素的显示和隐藏,使用v-shew效率更高,而如果只做 一次条件判断,则使用v-if更加合适。
v-show常和v-else 一起使用,表示如果v-show条件满足则显示当前标签,否则显示v-else标签。
<div id="app">
<p>姓名:<label v-text="Name"></label></p>
<p>是否已婚:<span v-show="IsMarry">是</span></p>
</div>
<script>
let data = {
Name:"corn",
IsMarry:false,
}
let vm = new Vue({
el:"#app",
data:data,
});
</script>
//----------->
姓名:corn
是否已婚:五.v-for指令
v-for指令需要以item in items 形式的特殊语法,常用来绑定数据对象。
<div id="app">
<ul>
<li v-for="value in nums">{{value}}</li>
</ul>
</div>
<script>
let vm = new Vue({
el:"#app",
data:{
nums:[1,2,3,4,5]
}
});
</script>
//-------------->
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>除基础数据之外,还支持json数组的绑定:
<div id="array">
<ul>
<li v-for="item in items">姓名:{{item.Name}},年龄:{{item.Age}}</li>
</ul>
</div>
<script>
let vue = new Vue({
el:"#array",
data:{
items:[
{
Name:"呵呵",
Age:20
},
{
Name:"虫虫",
Age:25
}
]
}
});
</script>
//---------->
姓名:呵呵,年龄:20
姓名:虫虫,年龄:25在v-for里面,可以使用<template>标签渲染多个元素块,下面基于bootstrap样式使用v-for、v-if、v-else等实现一个简单的demo.
<style>
#myPage li{float:left;list-style:none;padding:6px 10px;border:1px solid #ddd;border-left:0px;}
#myPage li:first-child{border-left:1px solid #ddd;border-radius:6px 0 0 6px;}
#myPage li:last-child{border-radius:0 6px 6px 0;}
#myPage li a{color:#0081cc;text-decoration:none;}
#myPage li.disabled a{color:#999;}
#myPage li.active{background:#0081cc}
#myPage li.active a{color:#fff;}
</style>
<div id="myPage">
<nav>
<ul>
<template v-for="page in pages">
<li v-if="page==1" class="disabled"><a href="#">上一页</a></li>
<li v-if="page==1" class="active"><a href="#">{{page}}</a></li>
<li v-else><a href="#">{{page}}</a></li>
<li v-if="page==pages"><a href="#">下一页</a></li>
</template>
</ul>
</nav>
</div>
<script>
let myPage = new Vue({
el:"#myPage",
data:{
pages:10
}
});
</script>实现效果:

v-for指令除了支持数据对象的迭代以外,还支持普通json对象的迭代,如:
<div id="list">
<ul>
<li v-for="(item,key) in items">{{key}}:{{item}}</li>
<li v-for="(item,key,index) in items">{{index}}.{{key}}:{{item}}</li>
</ul>
</div>
<script>
let list = new Vue({
el:"#list",
data:{
items:{Name:"corn",Age:21,Company:"oldboy"}
}
});
</script>
//------------------->
Name:corn
Age:21
Company:oldboy
0.Name:corn
1.Age:21
2.Company:oldboy六.v-once指令
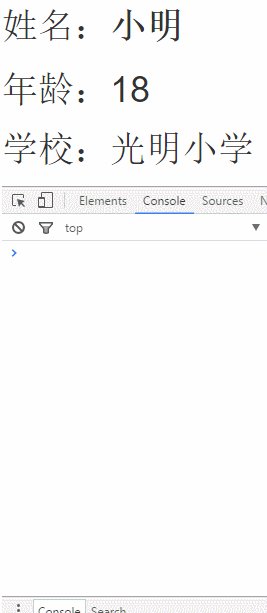
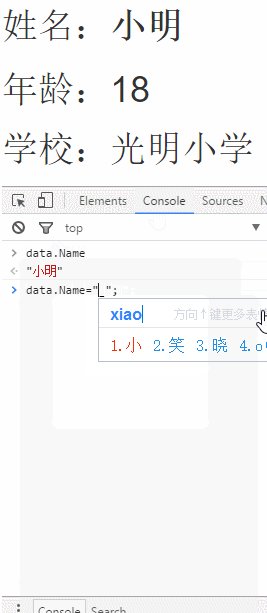
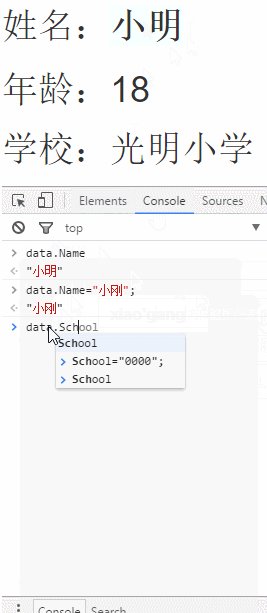
v-once表示只渲染元素和组件一次。随后的重新渲染,元素/组件及其所有的子节点将被视为静态内容并跳过。什么意思呢?来看demo:
<div id="app">
<p>姓名:<label v-once v-text="Name"></label></p>
<p v-once>年龄:{{Age}}</p>
<p>学校:{{School}}</p>
</div>
<script>
let data = {
Name:"小明",
Age:18,
School:"光明小学",
}
let vm = new Vue({
el:"#app",
data:data,
});
</script>
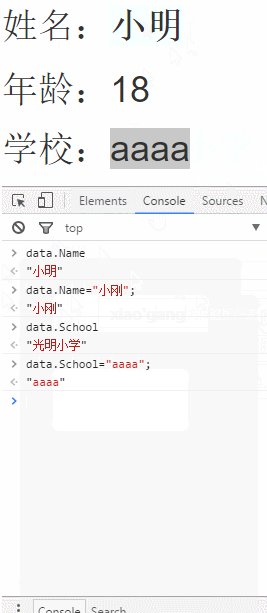
从demo看出,只要使用v-once指令的,View和Model之间除了初次渲染同步,之后便不再同步,而同一次绑定里面没使用v-once指令的还是会继续同步。
七.v-bind指令
对于html标签的text、value等属性,Vue里面提供了v-text、v-model去绑定。但是对于除此之外的其他属性呢,这就要用到接下来要说的v-bind指令了。v-bind的作用是绑定除了text、value之外的其他html标签属性,常见的比如class、style、自定义标签的自定义属性等。
<div id="app">
<p>姓名:<label v-text="Name"></label></p>
<p>是否女性:<span class="classSex" v-bind:class="{backred:IsBack}"><label v-if="IsBack">是</label></span></p>
<p>岗位等级:<span v-bind:style="{color:level}">aa</span></p>
</div>
<script>
let data = {
Name:"corn",
Age:21,
level:"red",
IsBack:true
}
let vm = new Vue({
el:"#app",
data:data,
})
</script>
//--------------------->
姓名:Wangxc
是否男性:是
岗位等级:aa需要说明的是同一个标签里面的同一个属性,可以既有绑定的写法,也有静态的写法,组件会自动帮你合并,比如上文中的class属性。
八.v-on指令
在vue中v-on指令用来绑定标签的事件,语法和v-bind类似。
v-on:event="expression",这里的event可以是js里的常用事件,也可以是自定义的事件。
<div id="app">
<p>姓名:<label v-text="Name"></label></p>
<p>年龄:{{Age}}</p>
<botton v-on:click="Age++;if(Name=='Wangxc')Name='hehe';else Name='Wangxc';">增加年龄</botton>
</div>
<script>
let vm = new Vue({
el:"#app",
data:{
Name:"corn",
Age:"21"
}
});
</script>
//------------>
这段代码是一个最简单的应用,直接在click事件里面执行逻辑,改变变量的值。除了直接在标签内写处理逻辑,还可以定义方法事件处理器:
<div id="clickEvent">
<p>姓名:<label v-text="Name"></label></p>
<p>年龄:{{Age}}</p>
<botton v-on:click="Hello">Hello</botton>
</div>
<script>
let clickEvent = new Vue({
el:"#clickEvent",
data:{
Name:"corn",
Age:"21"
},
methods:{
Hello:function(){
console.log("Hello " + this.Name + "!");
this.Age++
}
}
});
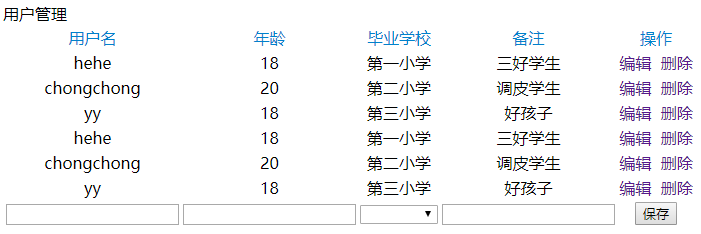
</script>九,实现增删改查
<div id="app">
<div>用户管理</div>
<table>
<thead>
<tr>
<th>用户名</th>
<th>年龄</th>
<th>毕业学校</th>
<th>备注</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<template v-for="row in rows">
<tr>
<td>{{row.Name}}</td>
<td>{{row.Age}}</td>
<td>{{row.School}}</td>
<td>{{row.Remark}}</td>
<td><a href="#" @click="Edit(row)">编辑</a> <a href="#" @click="Delete(row.Id)">删除</a></td>
</tr>
</template>
<tr>
<td><input type="text" v-model="rowtemplate.Name" /></td>
<td><input type="text" v-model="rowtemplate.Age" /></td>
<td>
<select name="" v-model="rowtemplate.School">
<option>第一小学</option>
<option>第二小学</option>
<option>第三小学</option>
</select>
</td>
<td><input type="text" v-model="rowtemplate.Remark"/></td>
<td><button type="button" @click="Save">保存</button></td>
</tr>
</tbody>
</table>
</div>
<script>
let data = {
rows:[
{Id:1,Name:"hehe",Age:18,School:"第一小学",Remark:"三好学生"},
{Id:2,Name:"chongchong",Age:20,School:"第二小学",Remark:"调皮学生"},
{Id:3,Name:"yy",Age:18,School:"第三小学",Remark:"好孩子"},
{Id:4,Name:"hehe",Age:18,School:"第一小学",Remark:"三好学生"},
{Id:5,Name:"chongchong",Age:20,School:"第二小学",Remark:"调皮学生"},
{Id:6,Name:"yy",Age:18,School:"第三小学",Remark:"好孩子"}
],
rowtemplate:{Id:0,Name:"",Age:"",School:"",Remark:""}
};
let vm = new Vue({
el:"#app",
data:data,
methods:{
Save:function(event){
if(this.rowtemplate.Id==0){
//设置当前新增行的Id
this.rowtemplate.Id = this.rows.length + 1;
this.rows.push(this.rowtemplate);
}
//还原模板
this.rowtemplate = {Id:0,Name:"",Age:"",School:"",Remark:""}
},
Delete:function(Id){
//实际项目中参数操作肯定会涉及到id去后台处理,这里只是展示
for(var i=0;i<this.rows.length;i++){
if(this.rows[i].Id == Id){
this.rows.splice(i,1);
break;
}
}
},
Edit:function(row){
this.rowtemplate = row;
}
}
});
</script>
来源:oschina
链接:https://my.oschina.net/u/4299463/blog/3751751