1. 嫦娥五号
大家好,欢迎来到编程教室,我是 Crossin。
昨天凌晨,也就是2020年12月17日的1点59分,嫦娥五号返回器携带月球表面的土壤样品安全返回着陆,这也标志着探月工程嫦娥五号任务顺利完成。这是我国航天史上的首次。我国也因此成为了地球上第三个从月球上成功采样的国家。
为了庆祝这一重大时刻,我做了一个模拟探月的小游戏。
知乎视频 www.zhihu.com2. 一个小游戏
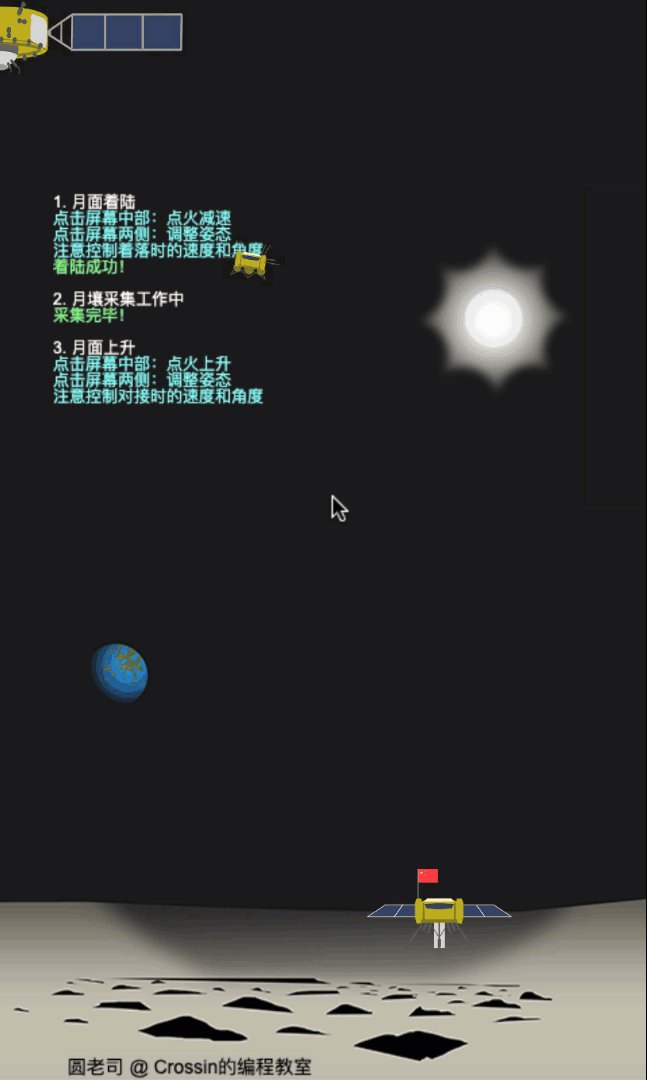
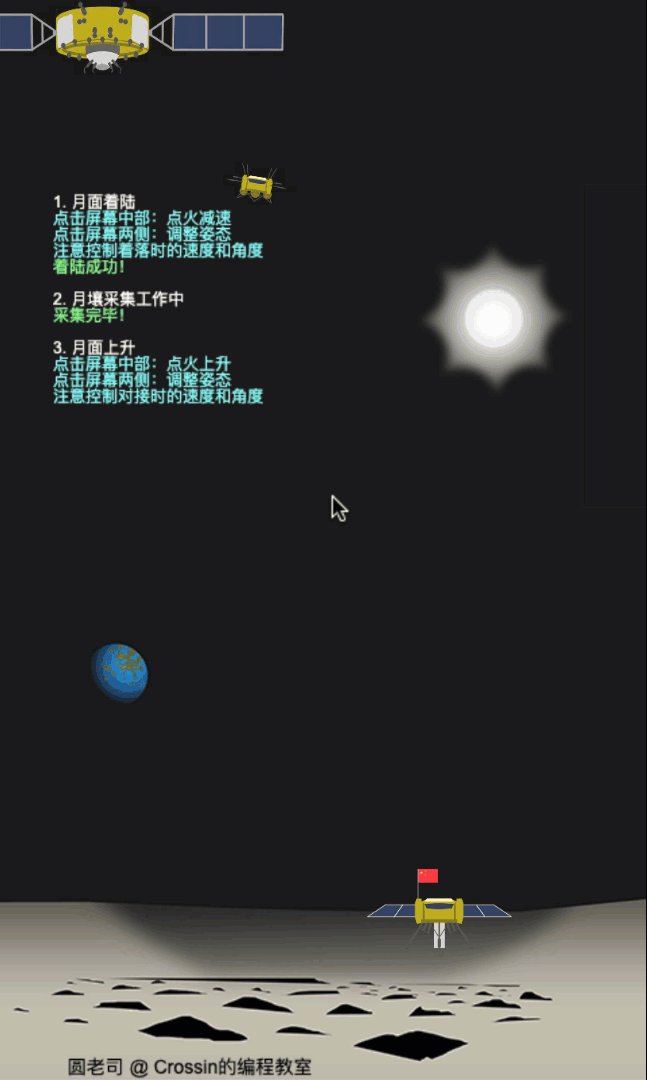
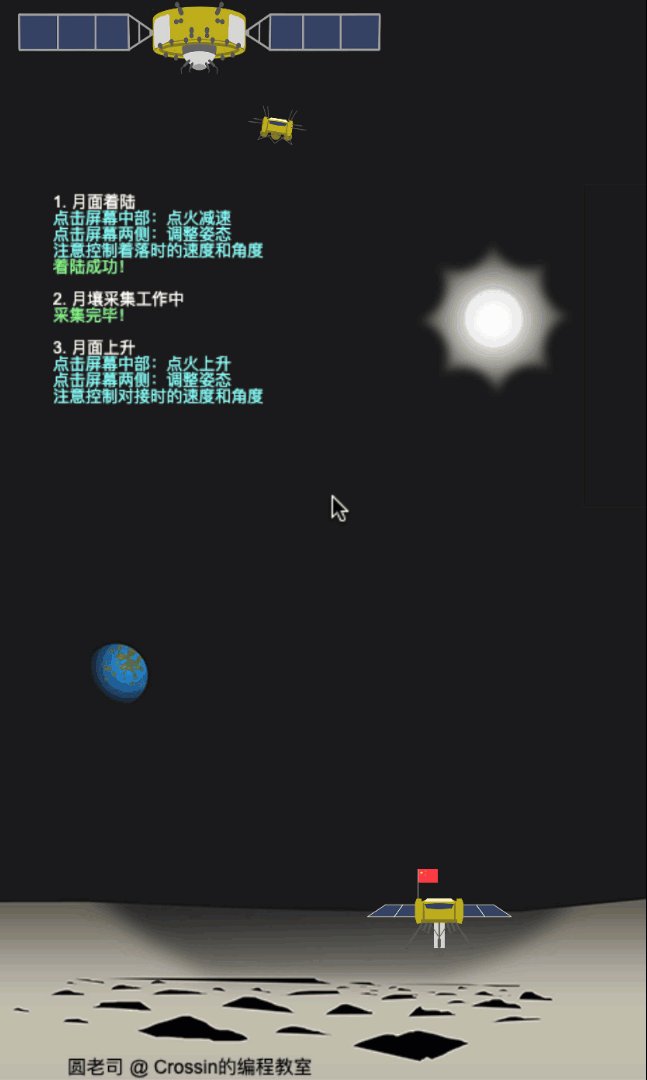
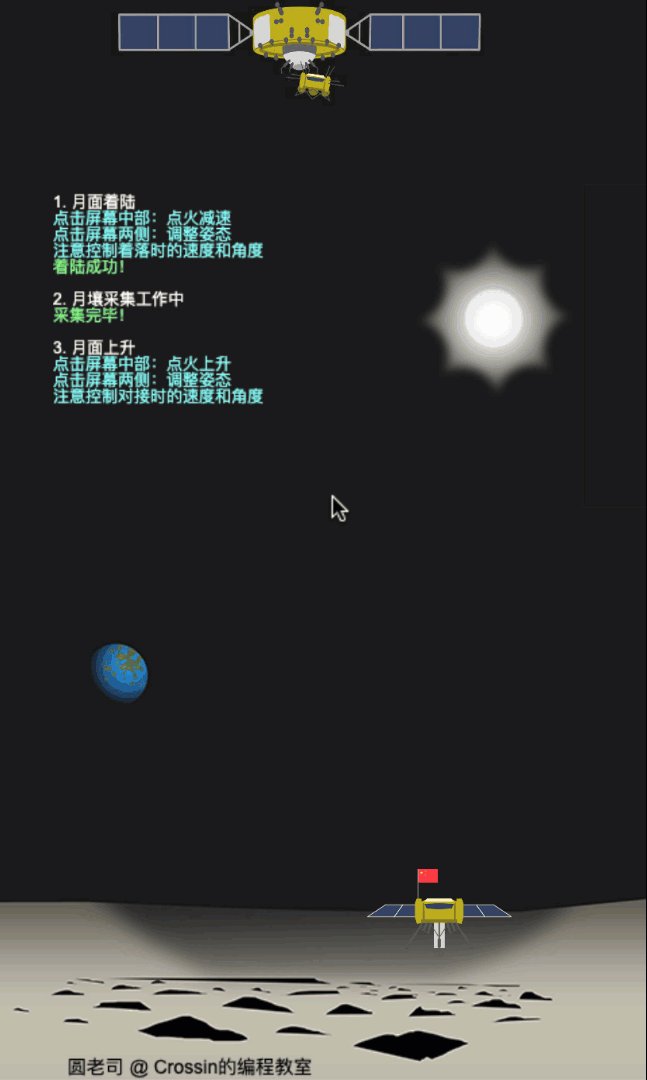
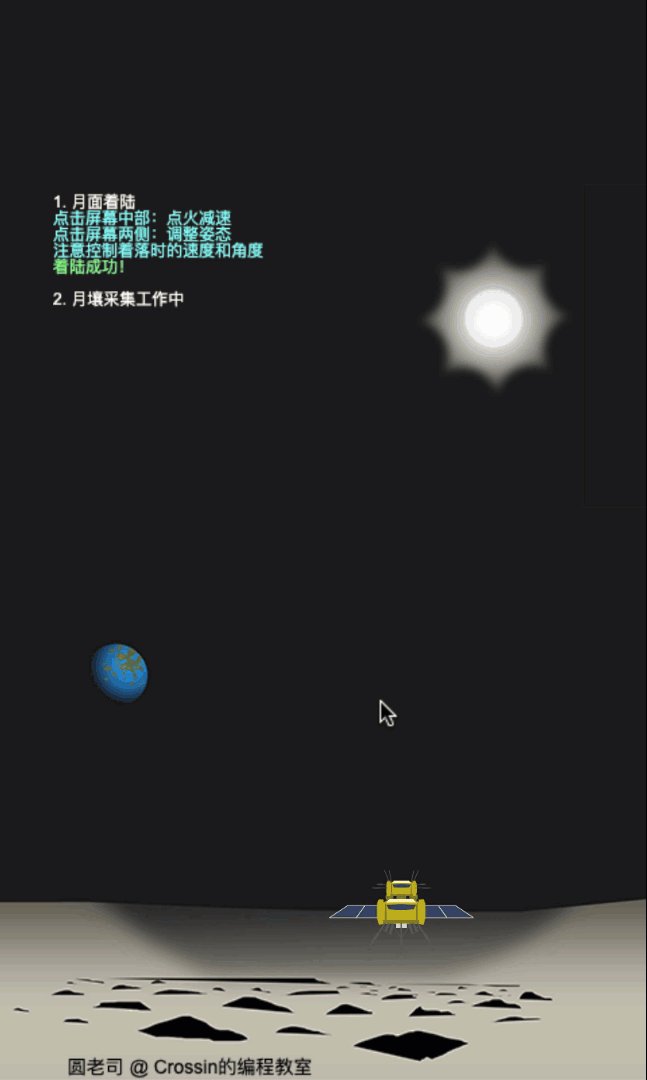
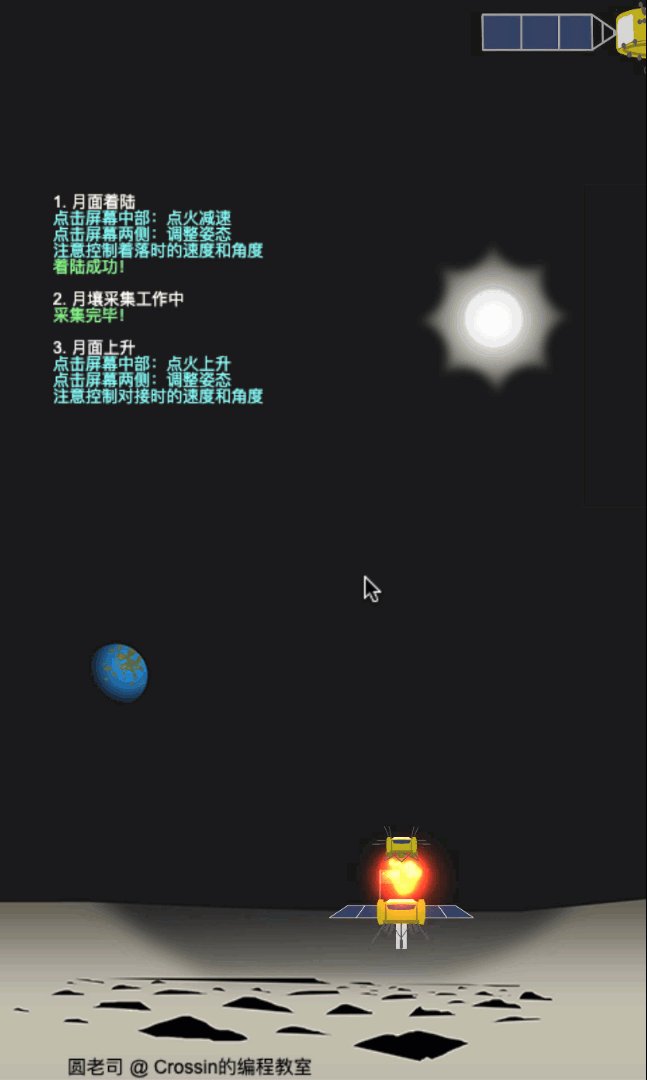
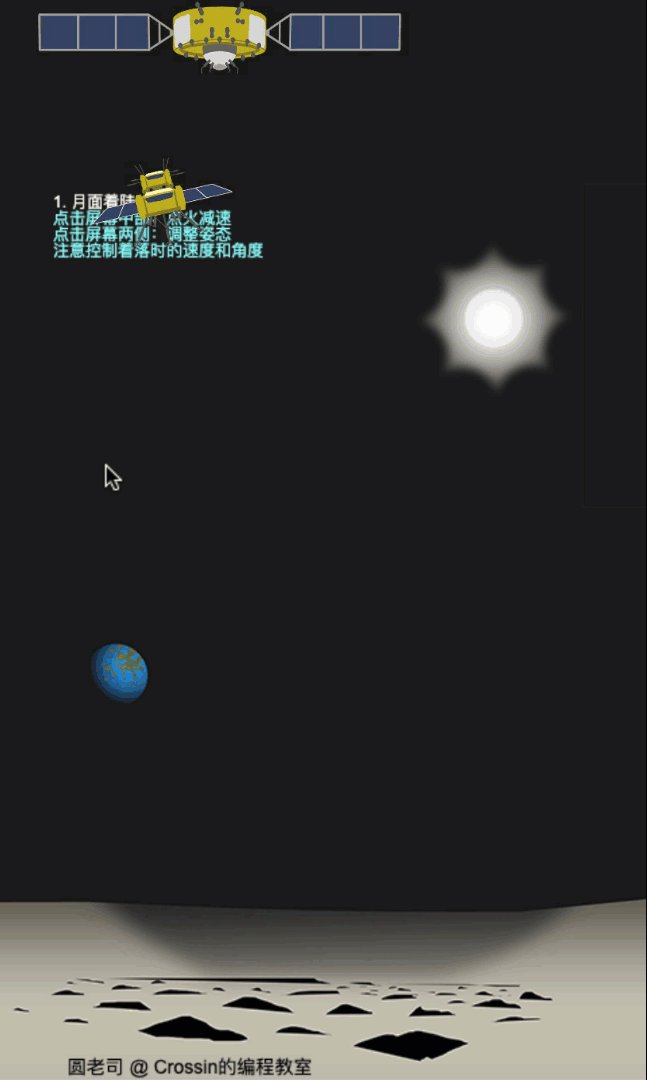
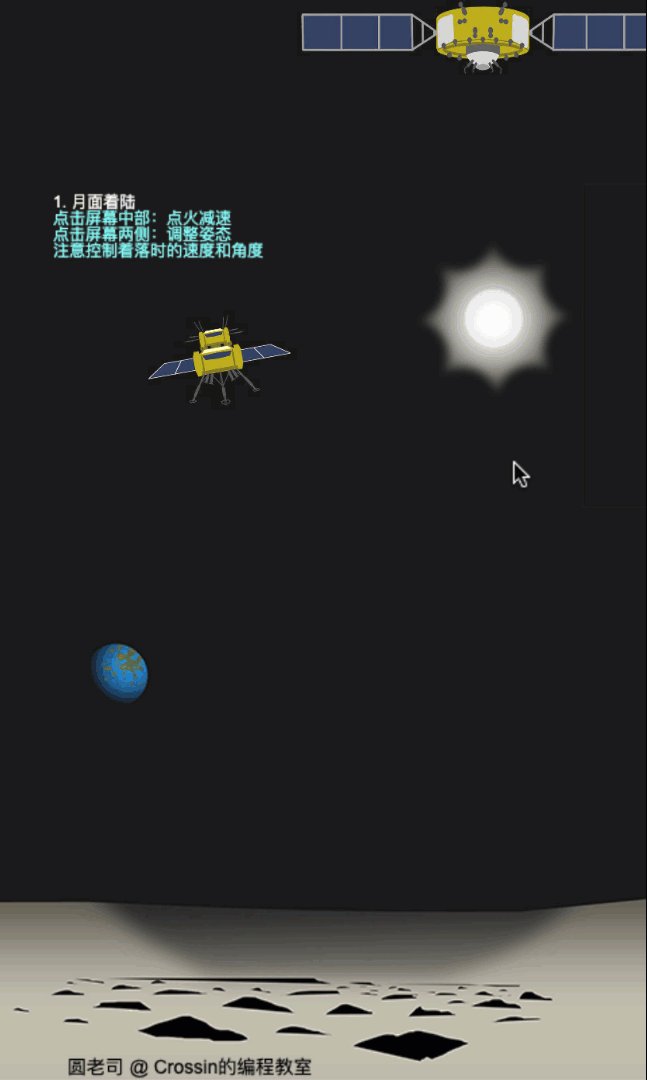
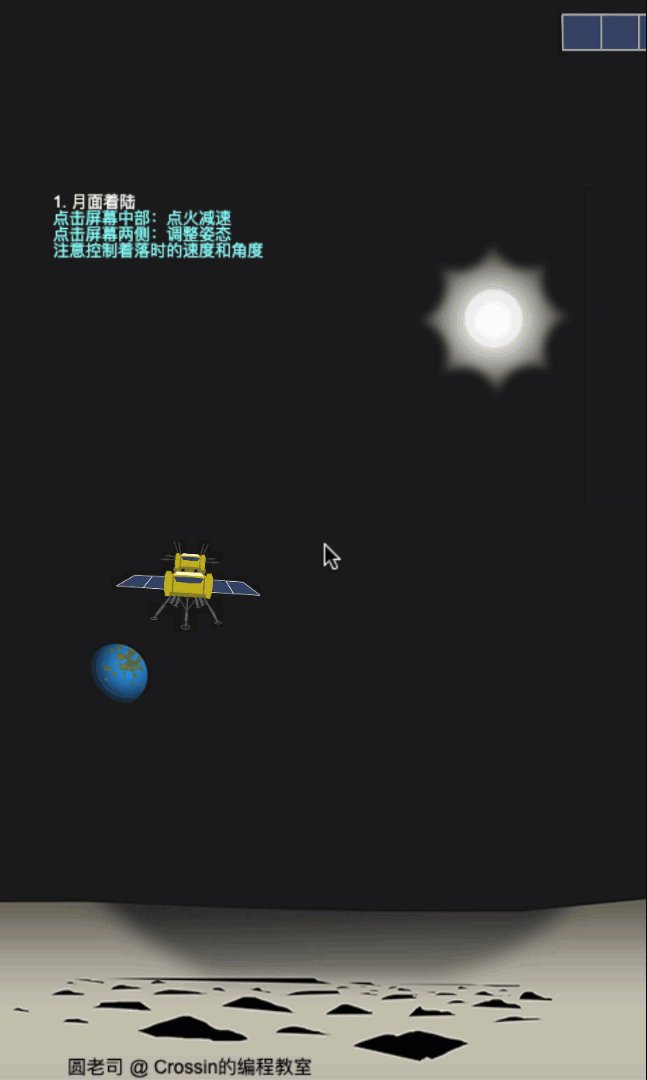
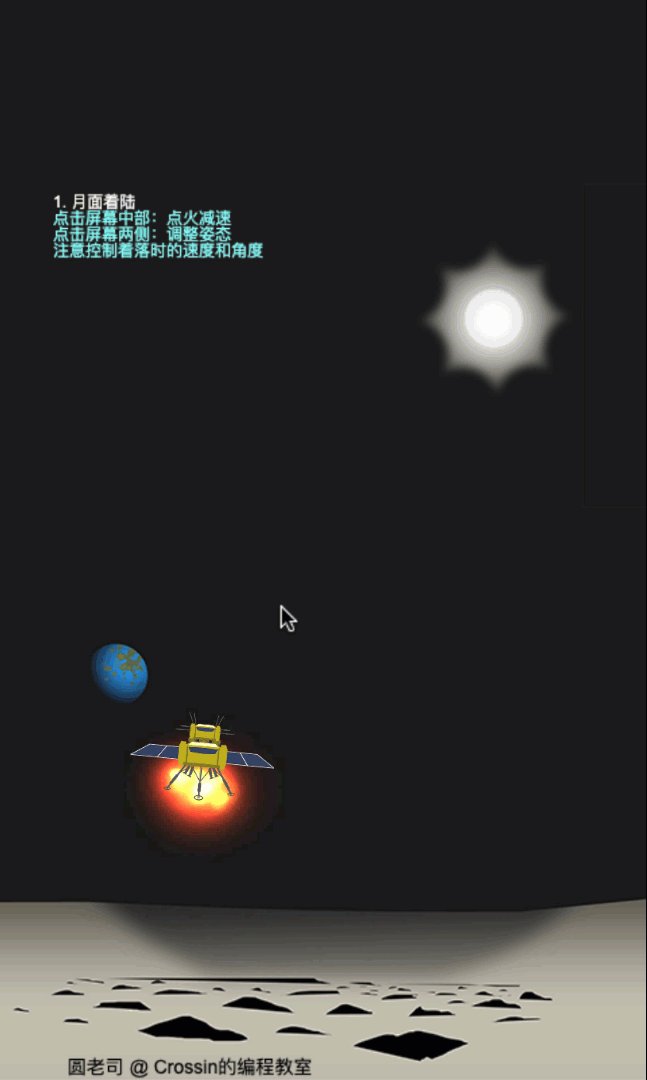
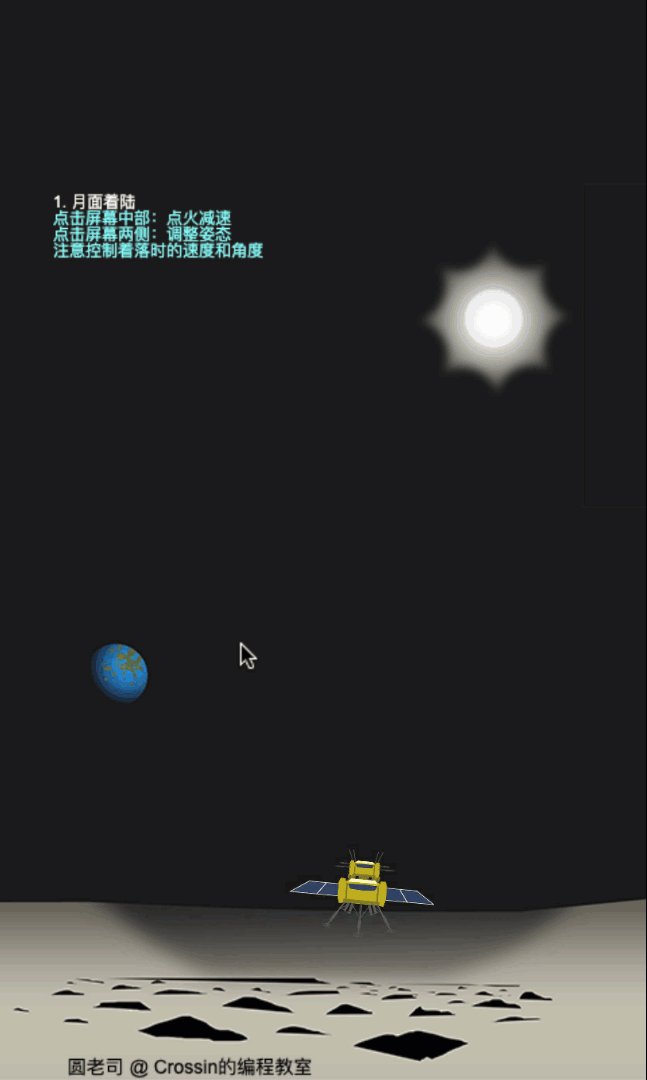
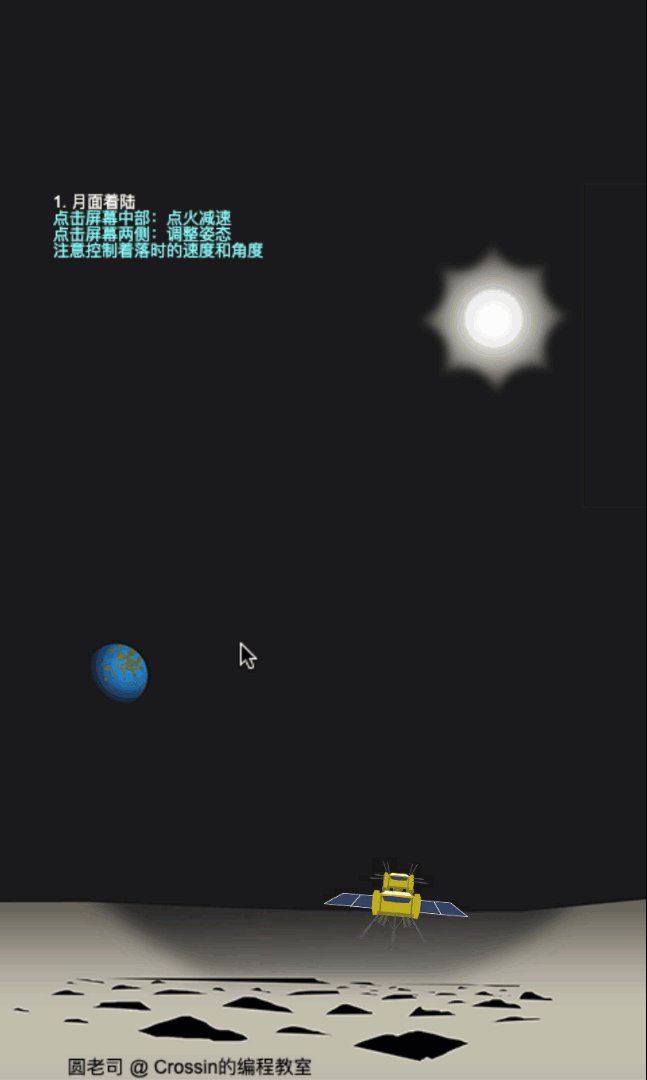
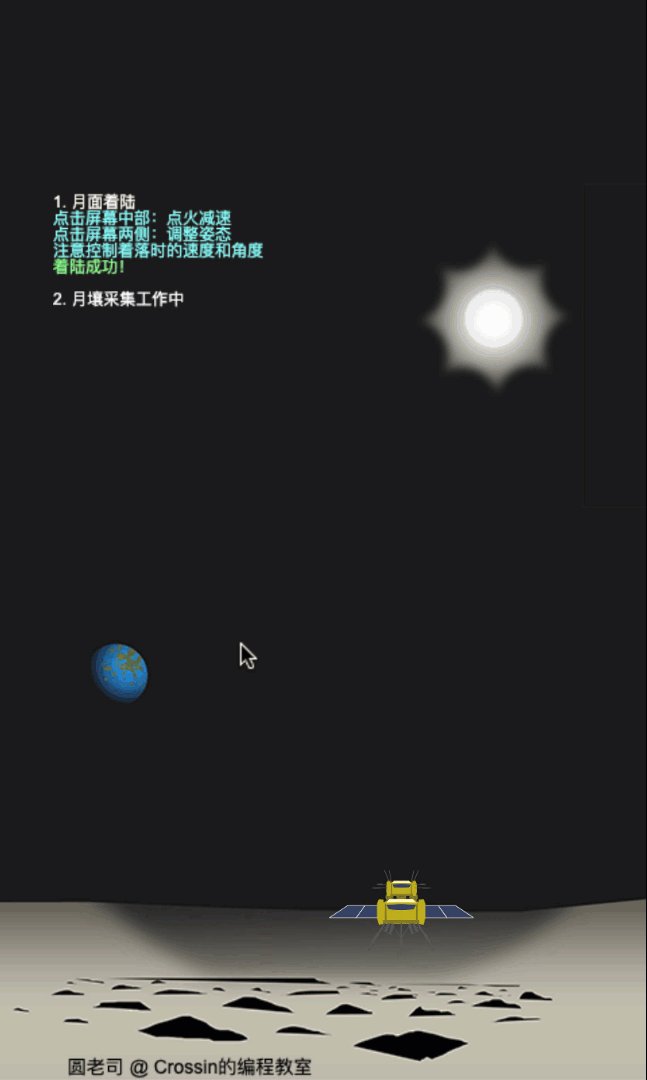
这个小游戏模拟了嫦娥五号探测器在月球表面降落、采样、上升、对接这一系列过程。
在实际的探月过程中,这些操作都是由程序精确测量和控制的。而在这个游戏里,则需要玩家手动完成 降落 和 上升对接 这两个操作。



点击屏幕中间的区域,可以控制发动机点火,从而在降落时制动减速,以及之后让上升舱起飞。点击屏幕两边的区域则可以调整探测器的姿态,从而实现左右位置的调整。这在最后与轨道舱对接时非常关键。
如果降落时和对接时速度过快,那我们的任务就失败了。所以,你需要通过你灵巧的手指,让探测器在保持一个平稳的状态。
看着是不是还挺简单的?不过已经试玩过的朋友里,我知道的还没有一个人可以第一次就对接成功的。
同样,当我们在新闻里看到嫦娥五号很轻松很顺利发射、入轨、降落、采样、上升、对接、返回,其背后是几代航天人艰苦卓绝的努力,难度之大远超一般人的想象。这里再次向他们致敬。
如果你想挑战一下,可以由此试玩:
Cocos Creator | FlyMeToTheMoon ppp.py2china.cn3. 开发环境
这个小游戏是用 cocos creator 进行的开发,使用的语言是 JavaScript。

我的一位小伙伴提供了游戏的画面素材。

游戏的源码:
https://gitee.com/crossin/snippet/tree/master/change5 gitee.com4. 开发思路
这里我从技术层面简单介绍一下这个游戏的核心开发思路,也是用 cocos 开发游戏的基本套路。
首先,是3个重要的概念:层、动作、状态机。
可以这么说,弄清楚这三个概念,90% 以上的小游戏你都可以搞定了。
4.1 层
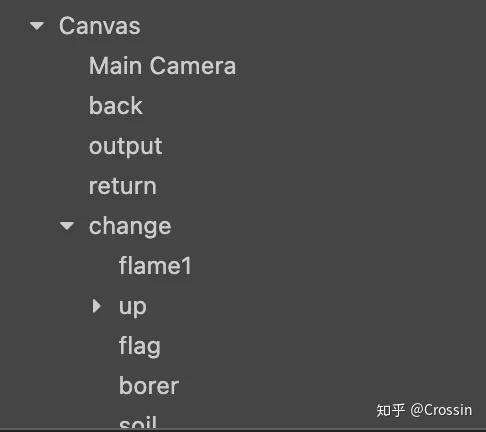
虽然现在的 Cocos Creator 已不需你去手动创建层(CCLayer),但层级的概念始终是存在的。各种节点通过层级添加,构成了游戏的场景。

直观的理解,就好比现实中这样一个玩具的效果:

表示大陆的节点添加在整个背景板上,其他节点又加在大陆节点上。
层级结构既决定了游戏元素的显示先后,也决定了它们所处的坐标位置。
在这个游戏中,层级比较简单。唯一复杂的点在于:上升器原本被添加在着陆器之上,这样它可以随着着陆器位移和旋转;而在上升阶段,我又将它从原本父节点上移除,添加到了背景上,这样方便后续的坐标计算。

4.2 动作
动作系统是 cocos 的一大特色,不过本文不详细展开讲了。游戏中,主要的控制部分并没有借助动作系统,也没有使用物理引擎,而是直接通过数学计算位移实现。动作系统主要用在月壤采集阶段的动画效果上。钻探、采集是用了缩放动作 cc.ScaleTo;升旗是用了旋转动作 cc.rotateTo;然后再配合上延迟动作 cc.delayTime 和函数回调 cc.callFunc。
参考代码:
flag1 () {
this.flag.opacity = 255;
var a1 = cc.rotateTo(1, 360);
var a2 = cc.callFunc(this.flag2, this);
this.flag.runAction(cc.sequence(a1, a2));
},
4.3 状态机
游戏的本质就是一个主循环加上各种状态的切换。在循环中,游戏要处理游戏逻辑、用户输入、画面渲染、数据更新、电脑角色AI等事务(本游戏主要是前三个,核心逻辑都在 update 函数里)。为什么配置低的电脑玩游戏会“卡”,原因就是每一次循环需要的时间更长,以至于无法让游戏的“帧数”达到人无法感知的程度。
只有主循环,游戏仍然是“死”的。只有加上各种“状态”,游戏才能推进、胜利或者失败。(可留意代码中 phase 变量的作用)
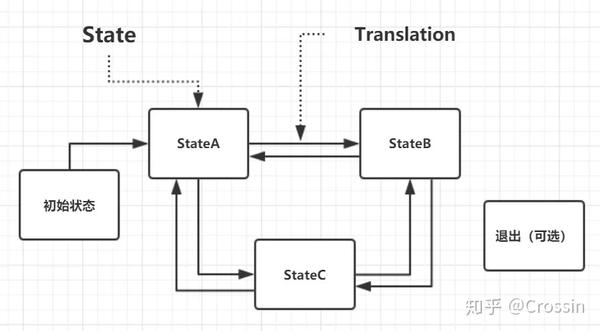
状态机示意图(非本游戏):

4.4 数学
有人常问,数学对于学编程到底重不重要?我觉得吧,不要担心,大多数情况你在开发中是用不到数学的。但如果你是一个游戏程序员,那至少你得对初中程度的数学和物理滚瓜烂熟。
前面有提到,这个游戏的核心控制是用数学来计算的。其实可以理解为,用代码实现了一套牛顿三大定律的世界:
- 飞行器始终受到一个向下的重力G
- 当“点火”时,飞行器会收到一个向顶部方向(未必是向上)的推力F
- 根据飞行器当前的姿态角度,计算出这个推力F分别在x轴和y轴上的分量(要用到三角函数)
- 因为力和加速度成正比,所以最终计算出的轴向作用力就可以当做加速度来使用。这个加速度会在每一帧去改变飞行器在x轴和y轴上的速度,同时速度又会在每一帧去改变飞行器在x轴和y轴上的位移
参考代码:
var change = this.node;
this.speed_y += this.ctrl.G;
var f_x = Math.sin(-Math.PI / 180 * change.angle);
var f_y = Math.cos(Math.PI / 180 * change.angle);
this.speed_x *= 1.001;
this.speed_x += f_x * this.ctrl.F;
this.speed_y += f_y * this.ctrl.F;
change.x += this.speed_x * dt * 60;
change.y += this.speed_y * dt * 60;
change.angle += this.ctrl.R;
你可能猜不到,这个简单的小游戏里,最复杂的一段代码是哪里:

是的,就是这个落地后调整姿态的小动作。如果你看到代码里这一通复杂的计算操作一脸懵逼,就跳过它吧。
4.5 引擎
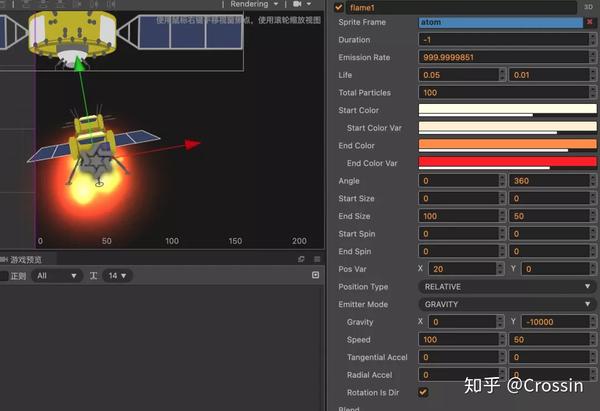
如果你的目标是写出好玩的游戏,那么选一个合适的引擎很重要。对我个人来说,这次的喷火效果是一个小彩蛋,用了 Cocos Creator 里的粒子系统。这是我第一次用它,花了十来分钟就搞定了,效果还不错。可以对比下我之前做的火箭回收小游戏,算是相当真实了!

假如你要阅读源码,或在基础上做进一步修改,可以重点对照以上几点进行阅读。
如果你对游戏编程感兴趣,或者还想看点其他类型游戏的话,可以在文章下留言,我会参考大家的意见。如果你喜欢我的内容,欢迎点赞和转发。
游戏试玩地址:
https://ppp.py2china.cn/game/change5/
源码地址:
https://gitee.com/crossin/snippet/tree/master/change5
----
获取更多教程和案例,
欢迎搜索及关注:Crossin的编程教室
这里还有更多精彩。一起学,走得远!
来源:oschina
链接:https://my.oschina.net/u/4372568/blog/4817263