开源社区在哪里?
今年我积累了些为 GitHub 项目建设开源社区的经验,常在思考这个问题。
最近,GitHub 推出了一项新功能,才让我确定答案:对于一个 GitHub 的开源项目,它的社区就在 GitHub 上。
你也许觉得我在说废话。
如果你这么想,请听我细细道来。
GitHub 上的新社区
“世界各地的人们都在拥抱开源和 GitHub。GitHub 不仅是代码开发者的家,也成了各行各业的人们工作、学习、与社区互动、为开源作贡献的平台。” —— GitHub 2020 年度报告
GitHub 是全球最大的开发者平台,也是一个社区型的代码项目协作平台。
GitHub 的最新数据显示,GitHub 在全球范围内已有 5600 万开发者用户(中国用户数位列第二,仅次于美国),近一年内产生了 19 亿次贡献。
这些贡献的大多数,都来自开源社区。
开源,意味着同社区一起互动、学习、创造。
但 GitHub 是否适合作为开源社区的大本营,组织社区成员进行互动、学习、创造?
无论你是项目的维护者还是使用者,都值得好好琢磨下这个问题。
如果你是项目的维护者,请问问自己:
- 你如何与社区对话?
- 社区成员如何与彼此对话?
- 你如何组织社区成员、完成更卓越的贡献?
如果你是项目的使用者,请问问自己:
- 你的问题如何得到快速响应和解答?
- 你如何获知该项目的最新动态、公告?
- 你如何与项目建立连接、做出力所能及的贡献?
为了做到这些,开源社区至少要具备以下基础设施:
- 互动交流区
- 官方公告栏
- 社区知识库
此前,GitHub 只提供议题(issue)、拉取请求(Pull Request)功能进行社区的互动交流。这两种页面都是线性组织的,适合快速合并代码,但不适合多线程的沟通和社区知识库的积累。而 GitHub 的 wiki 功能则相对较重,不适合碎片化优质内容的积累。
因此得出结论:
此前,GitHub 本身并不能很好地支撑开源社区的基础设施建设。
这就导致了,围绕项目产生的社区分散在互联网各个区域。
拿一个代码项目举例:
- 项目的日常交流可能在 Gitter(一款即时聊天工具)、Slack、微信上
- 项目使用问题可能在 Stack Overflow、GitHub Issues 上
- 具体事项的讨论可能在自建的论坛、Google 群组上
- 社区相关的公告可能在维基、公司官网的新闻公告上……
如此“分布式”的互动,容易导致社区的松散、无组织:一方面很多优质的讨论和内容流落在外,另一方面为新成员融入社区平添了许多摩擦。
如果你也有同感,现在可以松一口气了。
因为 GitHub 近期提供了讨论(Discussions)功能,将“流落在外”的社区重新聚集起来,带回了离源代码更近的地方——项目仓库 (repository)本身。
Discussions 功能简介
“软件社区的成员不只在一起写代码。他们还能一起头脑风暴出新想法、新功能,帮助小白用户快速上手,探索软件的最佳实践。社区需要自己的互动空间,这就是 Discussions 的意义。” —— 某 Hacker News 用户
“讨论”是 GitHub 今年年初推出的内测功能,当时官方选取了几个项目做内测,包括 Next.js、Tailwind CSS、Office 365 CLI 等。
该功能于 12 月 8 号正式开放公测。
目前,每个公共仓库都可以在 “Settings/Options/Features/Discussions” 处启用该功能。

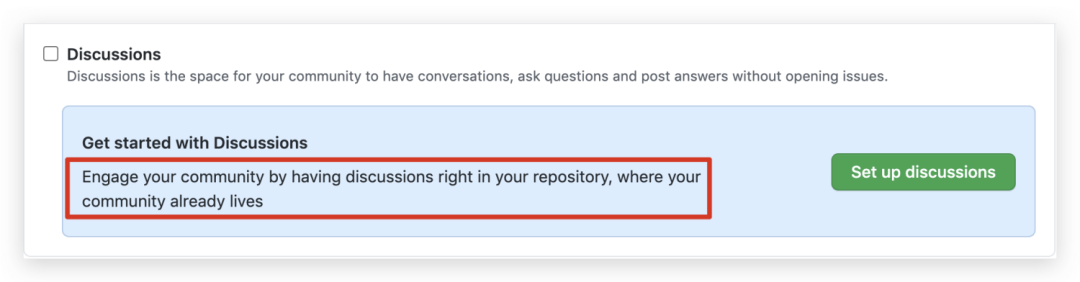
启用讨论功能的设置页面
启用后,“讨论”作为仓库的一个独立区域(下图红框位置),用于社区成员问答互动,类似于论坛。

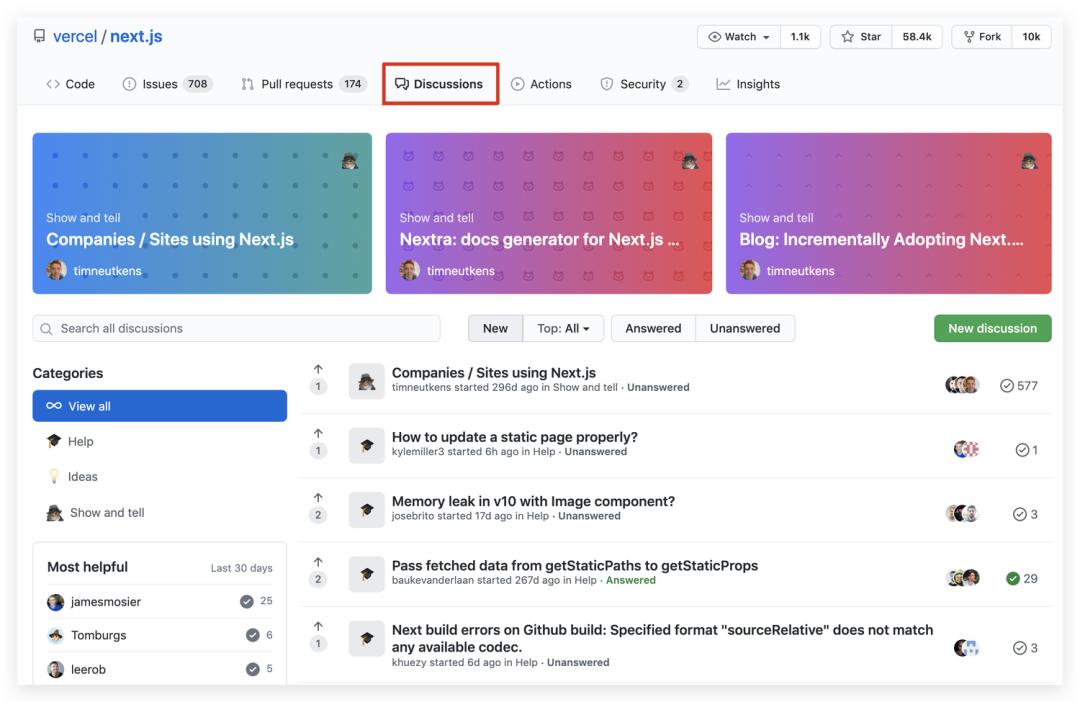
Next.js 项目的讨论首页
单个讨论页面与议题页面很相像,但讨论还提供以下新功能:
- 支持自定义讨论分类(比如可以有问答区、脑洞区、新项目展示区、求助区等)
- 支持将已有的议题迁移成讨论
- 支持将某个回复标记为答案(类似于 Stack Overflow)
- 支持开启对话的线索(类似于 Slack)
- 支持在讨论首页固定最多 4 个讨论(可作为官方公告栏)
讨论的利与弊
对于项目维护者来说,“讨论”的好处如下:
- 补全 GitHub 的社交性,与仓库的其他功能紧密结合,共建完整的社区
收集 bug 和功能需求用 议题(Issues)、接受贡献用拉取请求( Pull Requests)、项目协作及管理用项目( Projects )和看板(Kanban)、代码持续集成部署用动作( Actions)、接受社区赞助用赞助者( Sponsors)、发布重要文档用维基( wiki),社区公告及互动用讨论( Discussions),一条完整的社区链路似乎已然补全了 :-) - 可以把除了 bug 报告和新功能需求的议题通通迁移到讨论,进行分类管理,减少议题中的噪音
一些大型仓库动辄就有上千议题,包括 bug 报告、新功能需求、用户的使用问题、已有功能的讨论等等。议题种类混乱,极易堆积,管理起来十分痛苦。如果能将部分议题迁移到讨论,合理分类,借助社区的力量解决问题,或许能减轻项目维护者的负担。 - 讨论版块作为社区入口,方便新人了解项目情况、社区文化
可以在讨论版块内放置项目的上手资料、贡献指南、代码规范、博客链接甚至公开适配器列表、数据表现等等,鼓励社区成员在离源码更近的地方学习、交流、产生连接、积累知识库。
比如下图是 Next.js 项目专门建的讨论页面,鼓励社区主动完善适配器列表:

适配器列表所在的讨论页面
讨论的坏处如下:
- 对于业余项目的维护者来说,启用天伦可能会加重他们的负担
讨论降低了互动的门槛,当更多的讨论涌入,维护者的工作就更多了。 - 与议题的区分有些不明晰,项目维护者在初期可能要耗费一些精力来教育用户,分清两种功能的定位
而对于项目使用者来说,目前来看该功能有利无弊。
用户的问题解决路径原来也许是这样的:
项目使用过程中碰到问题 -> Google -> Stack Overflow 或 GitHub 议题 -> 如果没有答案,则新建问题
现在也许是这样的:
项目使用过程中碰到问题 -> 搜索项目的讨论 -> 如果没有答案,则新建讨论
讨论慢慢会变成用户第一时间寻求解决方案的地方,因为这里就是项目的专有社区。
GitHub 社区新形态展望
好的社区不仅要让贡献者持续增长和参与,还必须尽量减轻项目维护者的负担。 —— GitHub 2020 年度报告
有了讨论,未来的 GitHub 开源社区将呈现何种新形态?
这个问题目前很难回答,但我们可以看看从年初就开始内测讨论功能的项目,或许能一探未来的趋势。
今年 3 月,Office 365 CLI 项目宣布解散他们的 Gitter 论坛,以后所有的讨论都迁移至讨论:

Office 365 CLI 解散 Gitter 论坛的官推
Next.js 仓库今年 1 月开始使用讨论,截至 10 月,已使用超过 3000 个桃花进行交流协作。并且,在过去的一年中,向仓库做出贡献的人中近半数都使用了讨论。(数据来自 GitHub 2020 年度报告)
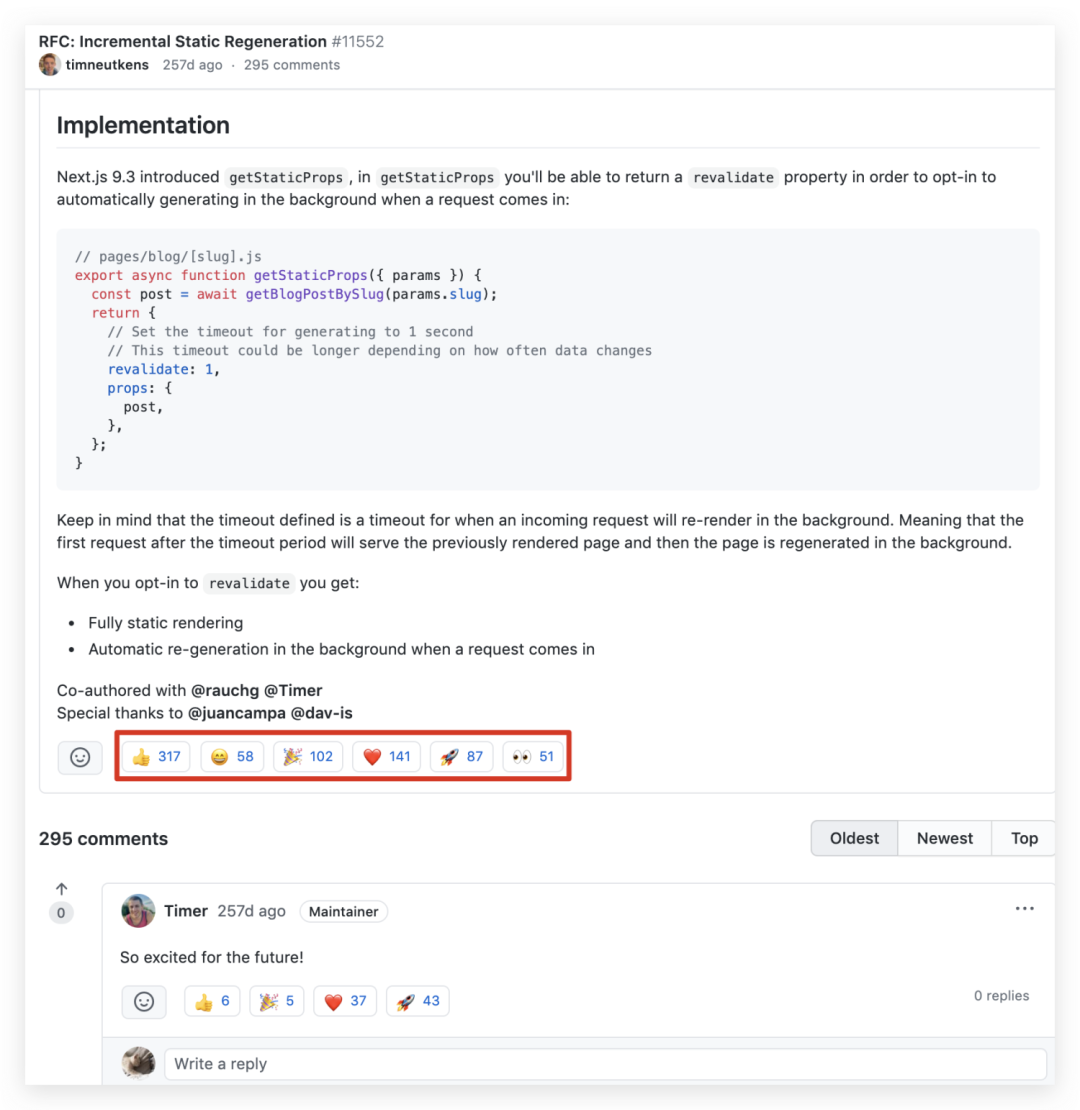
Next.js 仓库甚至将 RFC 从议题迁至了讨论,方便社区成员第一时间参与到新功能的讨论中(瞧瞧评论区的反响,这才是“活生生”、“有人气”的社区啊!):

讨论版块下创建的 RFC 页面
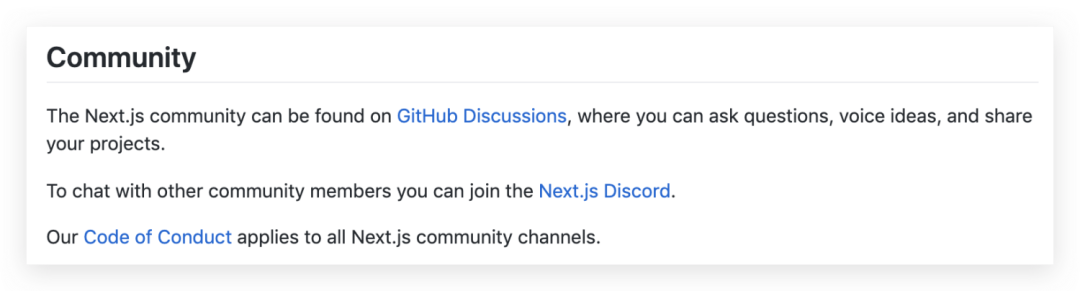
目前 Next.js 仓库首页对社区的导流只有两处:一个是 GitHub 讨论,另一个是 Discord(轻量的聊天应用)。前者用于提问、分享新想法和新项目,后者用于与社区成员聊天。

Next.js 仓库首页对社区的引流
从上面的例子可以看出,社区正朝着统一化的方向在发展。统一平台的社区管理方式,不仅能降低社区成员的参与成本,也能在一定程度上减轻项目维护者的运营压力。
因此,我斗胆在这展望下日后的开源社区形态:
All in GitHub
- GitHub 议题:用于收集 bug 和待开发的新功能
- GitHub 讨论:用于发布三类信息 (1) 新功能的 RFC;(2) 帮助和公告信息,如贡献指南、代码规范、社区活动的宣传等;(3) 日常的问答与交流
- GitHub 项目:用于追踪开发进度、社区成员可以参与协作
- GitHub 拉取请求:用于提交代码、社区成员可以参与审校
讨论让项目信息的发布变得更快捷、集中、透明。社区成员留下的每一条问答,都是对社区知识库的贡献;他们在 RFC 讨论区留下的每一个👍,都真正参与了项目的决策。
每个开源项目的作者,或许都梦想过拥有一个活跃、自治、贡献度高的开源社区,加速项目的高质量迭代。
现在,我们离这个梦,似乎又更近了一步。
结语:GitHub 的野心
毋庸置疑,GitHub 是一款非常棒的产品。自 2018 年被微软收购后,推出了更多走心、实用的功能。
作为一名 GitHub 的产品粉,我由衷地感到欣慰,GitHub 仍在积极地重新定义产品的边界,不断推出让千万用户眼前一亮的新功能。
但在 Hacker News 上,许多开发者对 GitHub 王国的「版块扩张」表示担忧:
- 2008 年,新功能 Pages 发布,与诸多网站托管平台对线
- 2016 年,新功能 Projects 发布,与 Trello、Waffle 对线
- 2018 年,新功能 Actions 发布,与 Travis、CircleCI 对线
- 2019 年,新功能 Sponsors 发布,与 Patreon 对线
- 2020 年,新功能 Discussions 发布,与 Stack Overflow 对线
GitHub 在性能和 UI 方面做得很好,用户很难抗拒在同一平台上把这些事全做了。但在长远看来,平台建立垄断性优势,对用户来说未必是件好事。
这也许确实是 GitHub 的野心。
不过,站在 GitHub 的角度无可厚非,站在用户的角度有利有弊。
目前看来,对于普通的项目作者和用户,利肯定远远大于弊。至于未来如何,让我们拭目以待吧。

来源:oschina
链接:https://my.oschina.net/u/4305580/blog/4812036